Ubuntu16.04 IDE: 用Vim逐步打造一个IDE
目前打造完成的IDE主要有: terminator+Bundle+NERDtree+YCF(youcompleteme)+UltiSnips+新创建文件自动补充注释和作者,版权信息等

1,当任务比较多的时候,如果在Ubuntu下切换多个终端,会比较麻烦,这里我找到一个比较好的终端(terminator)
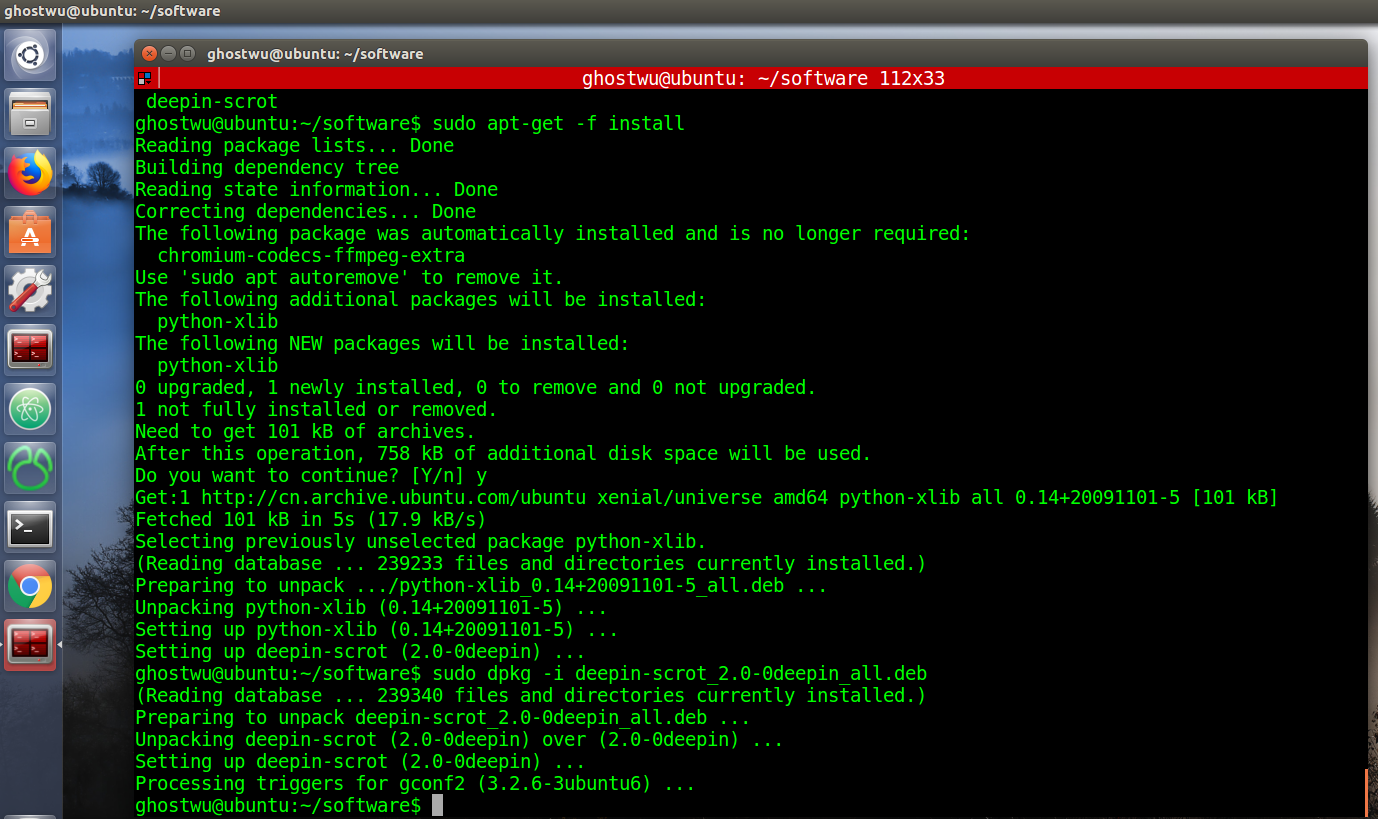
sudo apt-get install terminator
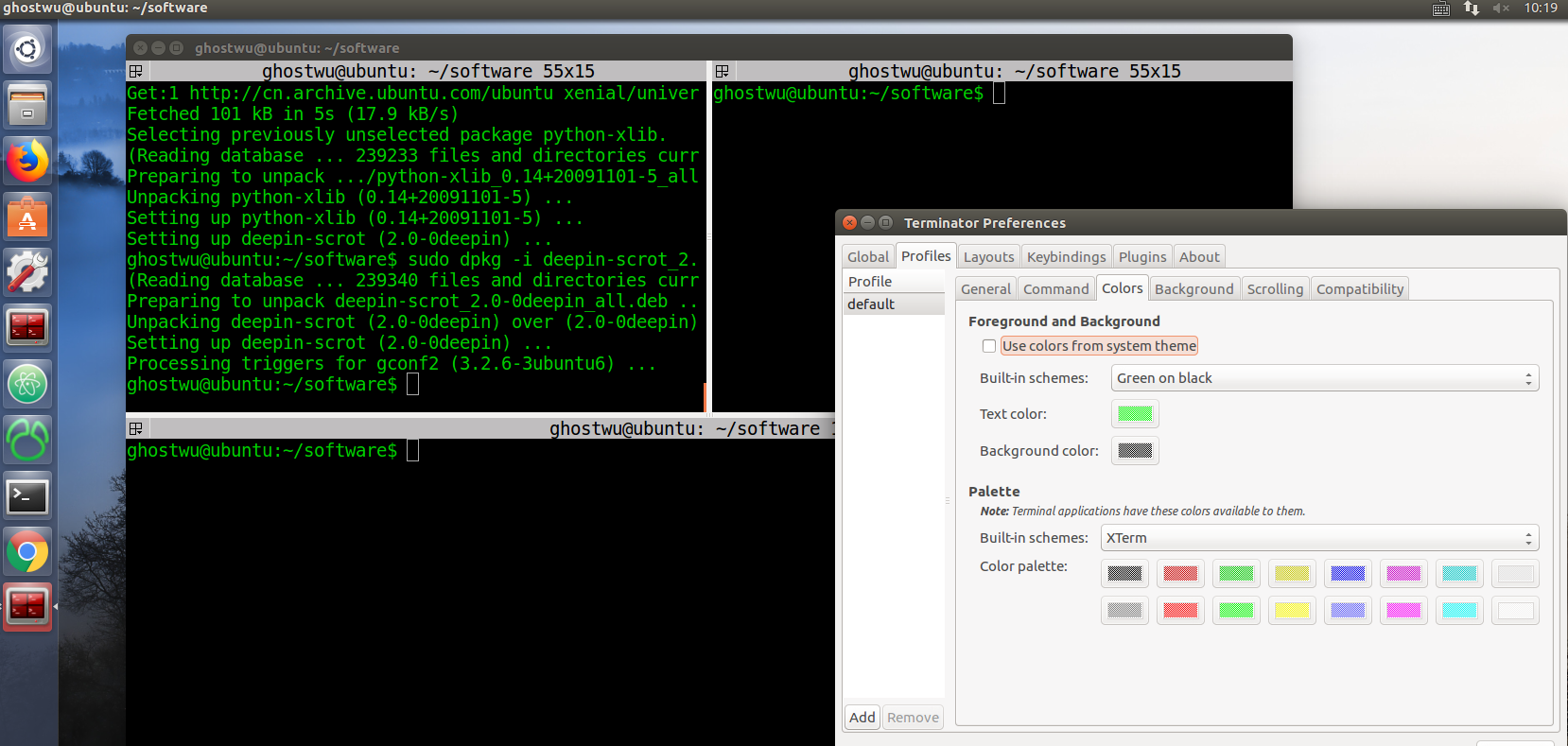
安装完之后的效果:

右键可以分割窗口或者新建tab, preference可以定制外观

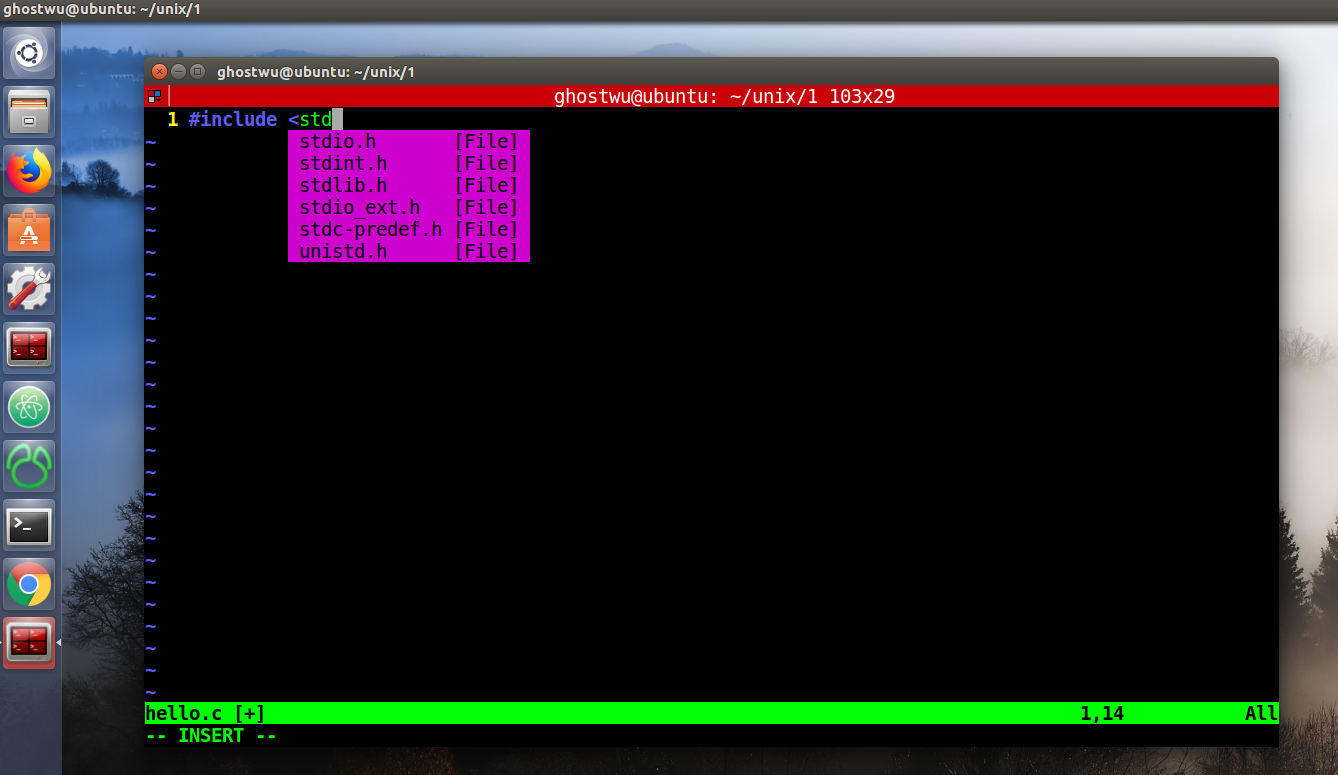
2,安装YouCompleteMe
bundle是一个插件安装管理器,安装完成之后,就会在家目录下面的.vim目录生成bundle目录及相关配置
我采用的是git安装,bundle安装太慢了,看不见进度
在家目录下,cd .vim/bundle/
下载YouCompleteMe:
git clone --recursive https://github.com/Valloric/YouCompleteMe.git
以下为主要安装命令和需要安装的东西:
cd YouCompleteMe/
sudo apt-get install llvm-3.9 clang-3.9 libclang-3.9-dev libboost-all-dev
sudo apt-get install python-dev python3-dev
mkdir ~/.ycm_build
cd ~/.ycm_build
cmake -G "Unix Makefiles" . ~/.vim/bundle/YouCompleteMe/third_party/ycmd/cpp
cmake -G "Unix Makefiles" -DUSE_SYSTEM_BOOST=ON -DUSE_SYSTEM_LIBCLANG=ON . ~/.vim/bundle/YouCompleteMe/third_party/ycmd/cpp
cmake --build . --target ycm_core --config Release
cp ~/.vim/bundle/YouCompleteMe/third_party/ycmd/examples/.ycm_extra_conf.py ~/.vim/

参考资料:
http://valloric.github.io/YouCompleteMe/
https://www.jianshu.com/p/d908ce81017a?nomobile=yes
http://blog.jobbole.com/58978/
3,用bundle安装nerdtree
安装:
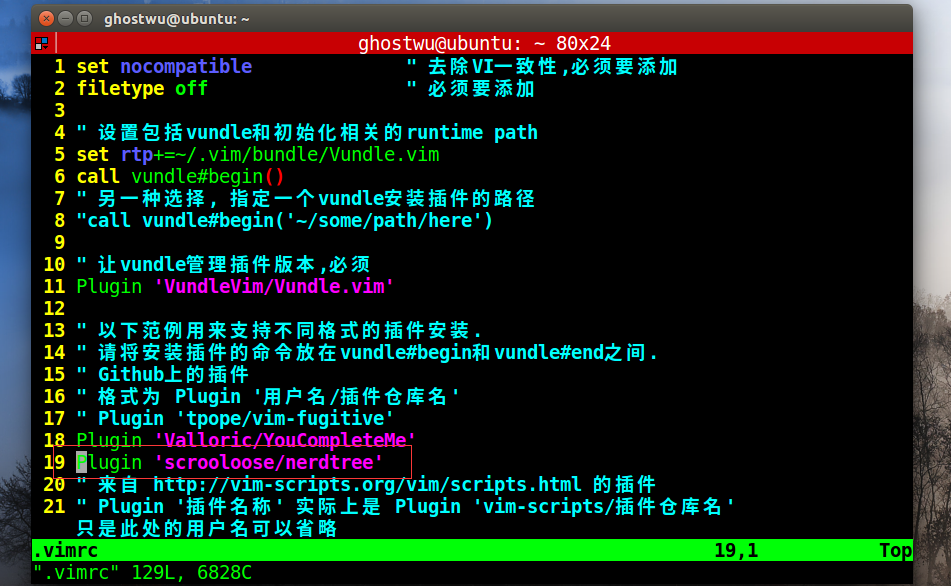
在.vimrc中,写入需要安装的插件

打开一个vim, 运行:BundleInstall
补充2个小技巧:
1,shift + R可以自动刷新文件列表
2,在NERDTree树形管理文件中,按ma可以创建文件或者目录
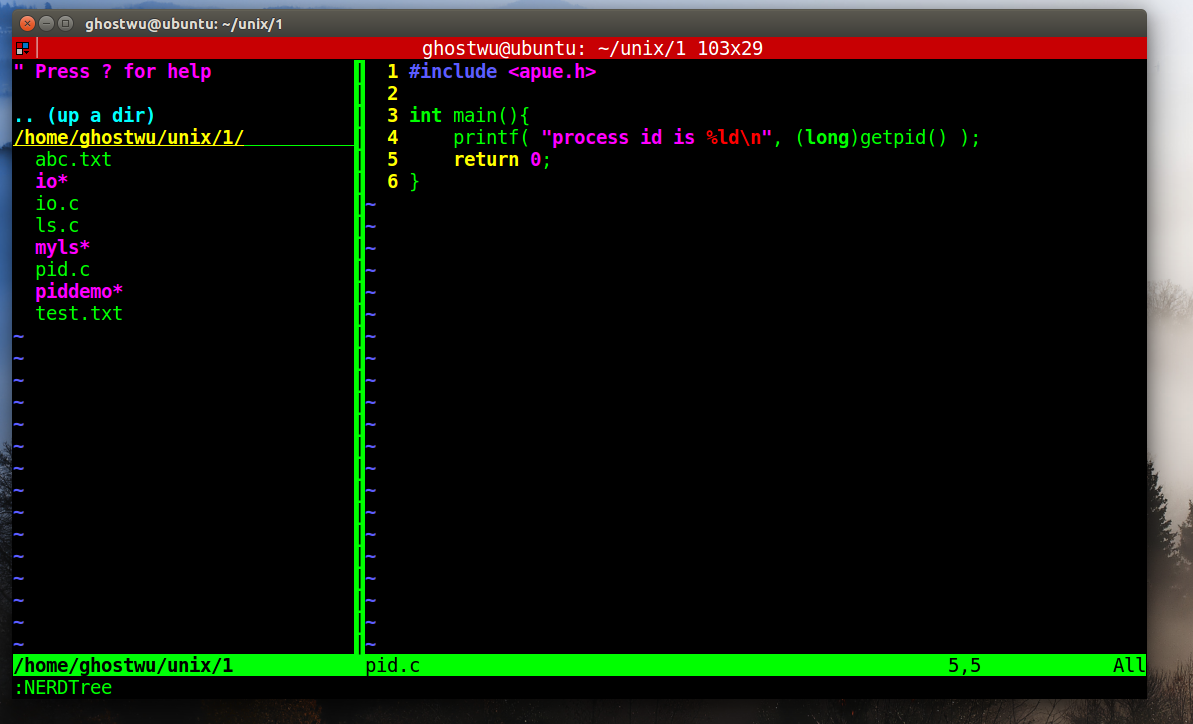
使用
1、在linux命令行界面,用vim打开一个文件。
2、输入 :NERDTree ,回车
3、进入当前目录的树形界面,通过小键盘上下键,能移动选中的目录或文件
4、ctr+w+h 光标focus左侧树形目录,ctrl+w+l 光标focus右侧文件显示窗口。多次摁 ctrl+w,光标自动在左右侧窗口切换
5、输入:q回车,关闭光标所在窗口

安装Vim 插件——UltiSnips 配置代码片段( Bundle方式 )
1.安装,在~/.vimrc中添加UltiSnips plugin.
Plugin 'SirVer/ultisnips'
Plugin 'honza/vim-snippets'2,然后在VIM的末行模式,键入命令 执行插件的安装
:PluginInstall3.配置的参考代码在 ~/.vim/bundle/vim-snippets
cp ~/.vim/bundle/vim-snippets/UltiSnips/c.snippets ~/.vim/UltiSnips/
YCM和Ultisnips按键冲突解决方案(只使用TAB键 )
1,添加功能函数到.vimrc
function! g:UltiSnips_Complete()
call UltiSnips#ExpandSnippet()
if g:ulti_expand_res ==
if pumvisible()
return "\<C-n>"
else
call UltiSnips#JumpForwards()
if g:ulti_jump_forwards_res ==
return "\<TAB>"
endif
endif
endif
return ""
endfunction function! g:UltiSnips_Reverse()
call UltiSnips#JumpBackwards()
if g:ulti_jump_backwards_res ==
return "\<C-P>"
endif return ""
endfunction if !exists("g:UltiSnipsJumpForwardTrigger")
let g:UltiSnipsJumpForwardTrigger = "<tab>"
endif
if !exists("g:UltiSnipsJumpBackwardTrigger")
let g:UltiSnipsJumpBackwardTrigger="<s-tab>"
endif
2,为上面的函数创建一个自动BufEnter
au InsertEnter * exec "inoremap <silent> " . g:UltiSnipsExpandTrigger . " <C-R>=g:UltiSnips_Complete()<cr>"
au InsertEnter * exec "inoremap <silent> " . g:UltiSnipsJumpBackwardTrigger . " <C-R>=g:UltiSnips_Reverse()<cr>"
Ubuntu16.04 IDE: 用Vim逐步打造一个IDE的更多相关文章
- 【转】手把手教你把Vim改装成一个IDE编程环境(图文)
手把手教你把Vim改装成一个IDE编程环境(图文) By: 吴垠 Date: 2007-09-07 Version: 0.5 Email: lazy.fox.wu#gmail.com Homepage ...
- Ubuntu16.04下使用sublime text3搭建Python IDE
本来是想用pycharm,但你看它的内存要求,我的虚拟机一共也就1G Vim太别扭了,就算有代码颜色,不能自动对齐,不能规范格式,跳转到函数定义,显示文档,要配置起来太费劲,所以就尝试着用sublim ...
- Vim改装成一个IDE编程环境
1 写在前面 Linux下编程一直被诟病的一点是: 没有一个好用的IDE, 但是听说Linux牛人, 黑客之类的也都不用IDE. 但是对我等从Windows平台转移过来的Coder来说, 一个 ...
- 04-手把手教你把Vim改装成一个IDE编程环境(图文)
Linux下编程一直被诟病的一点是: 没有一个好用的IDE, 但是听说Linux牛人, 黑客之类的也都不用IDE. 但是对我等从Windows平台转移过来的Coder来说, 一个好用的IDE是何等的重 ...
- 把Vim改装成一个IDE编程环境
一:安装中文帮助手册 1. 打开一个终端 2.下载vimcdoc-1.5.0.tar.gz 下载地址: http://nchc.dl.sourceforge.net/source ...
- ubuntu16.04(beaglebone) 下vim 和gcc 的信息
root@arm:~# dpkg -L gcc /. /usr /usr/bin /usr/bin/c99-gcc /usr/bin/c89-gcc /usr/share /usr/share/doc ...
- php入门一ubuntu16.04中php环境配置及一个网页
1.PHP(全称:PHP:Hypertext Preprocessor,即"PHP:超文本预处理器")是一种通用开源脚本语言. 2.PHP 文件可包含文本.HTML.JavaScr ...
- Ubuntu16.04下编译vim with python support失败的原因
- youcompleteme原话:On Ubuntu 16.04, Python support was not working due to enabling both Python2 and P ...
- Linux基础(Ubuntu16.04):安装vim及配置
1.进入终端 Ctrl + Alt +T 出现终端窗口 2.输入命令: sudo apt-get install vim-gtk 3.验证是否成功 安装完vim后查看命令 vi tab键,就会关联出 ...
随机推荐
- PHP之外观模式
外观(Facade)模式 当使用子系统的代码时,你也许会发现自己过于深入地调用子系统的逻辑代码.如果子系统代码总是在不断变化,而你的代码却又在许多不同地方与子系统代码交互,那么随着子系统的发展,你也许 ...
- Nginx限速模块初探
Nginx限速模块分为哪几种?按请求速率限速的burst和nodelay参数是什么意思?漏桶算法和令牌桶算法究竟有什么不同?本文将带你一探究竟.我们会通过一些简单的示例展示Nginx限速模块是如何工作 ...
- javaweb学习总结(五)——Servlet开发(一)(转)
转载自 http://www.cnblogs.com/xdp-gacl/p/3760336.html 一.Servlet简介 Servlet是sun公司提供的一门用于开发动态web资源的技术. Sun ...
- 》》HTML5 移动页面自适应手机屏幕四类方法
1.使用meta标签:viewport H5移动端页面自适应普遍使用的方法,理论上讲使用这个标签是可以适应所有尺寸的屏幕的,但是各设备对该标签的解释方式及支持程度不同造成了不能兼容所有浏览器或系统. ...
- SQL或HQL预编译语句,可以防止SQL注入,可是不能处理%和_特殊字符
近期项目在做整改,将全部DAO层的直接拼接SQL字符串的代码,转换成使用预编译语句的方式.个人通过写dao层的单元測试,有下面几点收获. dao层代码例如以下 //使用了预编译sql public L ...
- J2EE十三个规范小结
J2ee是我们步入java学习的一个開始.它将开启这趟奇幻之旅,Java是一种简单的,跨平台的,面向对象的,分布式的.解释的.健壮的安全的.结构的中立的,可移植的.性能非常优异的多线程的,动态的语言. ...
- Django的url使用方法
利用Django开发站点.能够设计出很优美的url规则,假设url的匹配规则(包括正則表達式)组织得比較好,view的结构就会比較清晰.比較easy维护. 最简单的形式 from django.con ...
- 家居环境监測系统设计(PC上位机版)(手机APP版待定)
下面是我的毕业设计:家居环境监測系统设计(PC上位机临时版.手机app版待定).本系统採用STC12C5A60S2单片机.结合传感器.分别对空气湿度.空气温度.气压.海拔.进水温度.出水温度.光照强度 ...
- Natas Wargame Level26 Writeup(PHP对象注入)
源码: <?php // sry, this is ugly as hell. // cheers kaliman ;) // - morla class Logger{ private $lo ...
- python decorator 进阶
上一篇文章开始的时候提到 “一般来说,装饰器是一个函数,接受一个函数(或者类)作为参数,返回值也是也是一个函数(或者参数)” 有一般情况,就有特殊情况.第一种特殊情况:装饰器可能也是一个类:第二种特殊 ...
