chart.js使用常见问题
Chart.js是一个简单、面向对象、为设计者和开发者准备的图表绘制工具库。
在使用过程中新手可能会遇到很多问题导致图标无法显示。下面我们来看一下在使用过程中可能会遇到的问题。
刚开始用chart.js的新手可能最先使用的就是chart.js的中文文档,根据中文文档所写的操作步骤完成操作。
首先,下载chart.js文件,通常我们从github下载。

初次使用,我们通常会直接点击图片右下角的clone or download直接下载zip文件,然后在解压后的文件中找到chart.js文件,之后引入。
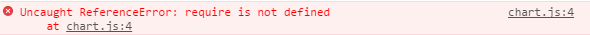
如果引入的是src文件夹里面的char.js文件,会发现浏览器控制台出现了这么一句话“Uncaught ReferenceError: require is not defined”

引入dist文件里面chart.js的也同样会报错
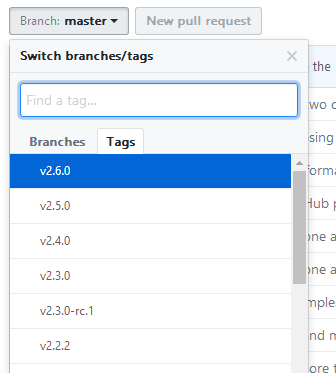
解决方法就是在github下载的时候,选择tags里面的版本下载,而不要下载master版本

之后在解压的文件里面找到dist文件夹,使用那里面的chart.js文件就好了。
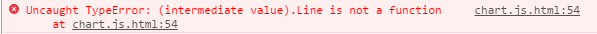
接下来,举个例子,如果我们下载了v2.6.0按照中文文档上的内容一步一步的来,可能会遇到另一个问题:“Uncaught TypeError: (intermediate value).Line is not a function”

我们会发现跟没有这个方法。
这是因为中文文档上使用的chart.js文件是1.0版本,而我们下载的是2.0版本,不同的版本调用方法是不一样的。
1.0版本的调用方法是这样的:
new Chart(ctx).Line(linedata);
而2.0版本的调用方法是这样的:
new Chart(ctx, {
type:'line',
data: data
});
所以,在使用的时候要注意调用方法与插入的chart.js文件版本一致。
至于其他的使用方法,就按照中文文档的来就可以了。
不过新版本的chart.js有很多新增的东西,会比1.0版本看上去精致很多,具体的使用方法请参照chart.js官方网站的帮助文档。
http://www.chartjs.org/docs/latest/
chart.js使用常见问题的更多相关文章
- 关于chart.js 设置canvas的宽度为父级元素的宽度的百分百 以及 X轴上面刻度数据太多如何处理
今天在做一个数据统计的界面的时候,需要做折线统计图,在网上找了一圈发现数据统计的插件还是不少的,本着轻量级的的原则选择了Chart.js,后来在做的过程中便遇到两个问题,以此记录下来,和刚刚接触前端的 ...
- Chart.js中文文档-雷达图
雷达图或蛛网图(Radar chart) 简介 A radar chart is a way of showing multiple data points and the variation bet ...
- JS组件系列——开源免费图表组件:Chart.js
前言:最近被开源免费得有点上火了,各种组件首先想到的就是是开源否.是否免费.是否和bootstrap风格一致.想着以后做报表肯定要用到图表组件的,于是在Bootstrap中文网上面找到了Chart.j ...
- Ionic中使用Chart.js进行图表展示以及在iOS/Android中的性能差异
Angular Chart 简介 在之前的文章中介绍了使用 Ionic 开发跨平台(iOS & Android)应用中遇到的一些问题的解决方案. 在更新0.1.3版本的过程中遇到了需要使用图表 ...
- chart.js 里添加图表的清单:
chart.js 里添加图表的清单: var legend = myDoughnut.generateLegend(); $("#chart_legend").html(legen ...
- chart.js插件生成折线图时数据普遍较大时Y轴数据不从0开始的解决办法[bubuko.com]
chart.js插件生成折线图时数据普遍较大时Y轴数据不从0开始的解决办法,原文:http://bubuko.com/infodetail-328671.html 默认情况下如下图 Y轴并不是从0开始 ...
- 数据可视化(1)--Chart.js
Chart.js是一个HTML5图表库,使用canvas元素来展示各式各样的客户端图表,支持折线图.柱形图.雷达图.饼图.环形图等.在每种图表中,还包含了大量的自定义选项,包括动画展示形式. Char ...
- 超酷HTML5 Canvas图表应用Chart.js自定义提示折线图
超酷HTML5 Canvas图表应用Chart.js自定义提示折线图 效果预览 实例代码 <div class="htmleaf-container"> <div ...
- 让IE8支持HTML5及canvas功能!chart.js图表绘制工具库IE8上兼容方案
第一步,我们加上对html5的支持. <!--[if IE]> <script src="/public/html5.js" type="text/ja ...
随机推荐
- New Adventure----GUI Design Studio
新建项目工程 File->New Project 新建设计文件 Project->New Design 单个设计文件的页面,F9运当前设计页面 页面控件中有绿色包围的控件为 ...
- python 列表、元组、字符串、字典、集合、return等梳理
有必要对这些数据类型及操作做下梳理: 1.列表:增删改查 a.查找: >>> names=["zhang","wang","li&q ...
- Combine Two Tables
Table: Person +-------------+---------+ | Column Name | Type | +-------------+---------+ | PersonId ...
- html学习笔记 - 列表
<!-- 无序列表 --> <ul type = square> <li><a href="https://www.baidu.com"& ...
- java 空指针异常造成的原因有哪些
实际上 空指针异常 也就是你用了一个没有实际值的对象 1. 某一对象没有被实例化,就拿来使用,如调用此对象的方法,会抛空指针异常. 2. 获取从别的对象传过来的对象为空 3. 数据库查询方面的空指 ...
- C#打开php链接传参然后接收返回值
php代码 一.php <?php header("Content-Type:text/html;charset=UTF-8"); $u=$_POST['zdupdate'] ...
- 三、 添加视图View(ASP.NET MVC5 系列)
在这一章节我们可以修改HelloWorldController类,通过使用视图模板来封装处理产生给客户端的HTML响应. 我们将使用Razor View engine来创建视图文件.基于Razor的视 ...
- JMeter-Eclipse添加自定义函数 MD5加密 32位和16位
最近公司的接口都是MD5 16位加密,所以要使用加密功能. 之前也做过加密,因为用的比较少,所以是写了一个加密方法,导出JAR包,调用的.用起来需要很多设置,并且换算效率也不高.听前同事说,jmet ...
- Spring+SpringMVC+MyBatis深入学习及搭建(五)——动态sql
转载请注明出处:http://www.cnblogs.com/Joanna-Yan/p/6908763.html 前面有讲到Spring+SpringMVC+MyBatis深入学习及搭建(四)——My ...
- javascript基础-语法
代表此属性ECMAScript 5(一般IE9+)才支持. 图解:—— 图解: undefined,null,NaN Infinity ECMAScript 5禁止修改 每个函数都是Function的 ...
