H5个性三级联动日期插件(一)
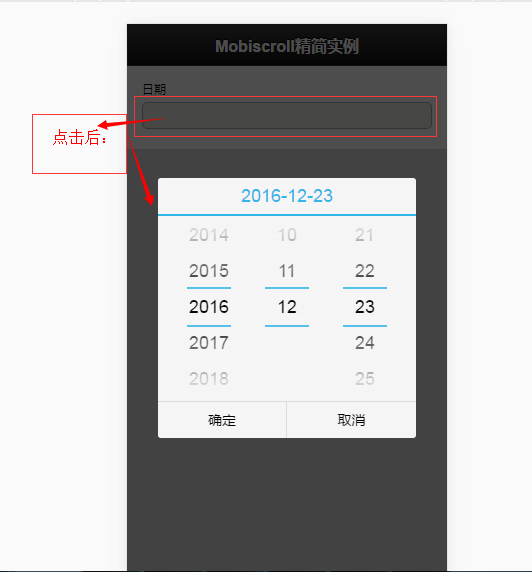
1. 先看效果:如图

2.如果跟你的需求一样的话,那就抓紧down(当)起来吧!
首先你的页面可能需要很多的开发需求文件:
jquery,mobiscroll 等js框架插件等
自己参照官方的demo改了一个简单的日常应用的日期滑动效果的插件:
代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=0"> <title>Mobiscroll日期时间中文精简实例 ( SnoopyChen修改增加中文支持 ceo@vmeitime.com )</title> <script src="dev/jquery-1.9.1.js"></script>
<script src="dev/js/mobiscroll.core-2.5.2.js" type="text/javascript"></script>
<script src="dev/js/mobiscroll.core-2.5.2-zh.js" type="text/javascript"></script>
<link href="dev/css/mobiscroll.core-2.5.2.css" rel="stylesheet" type="text/css" />
<link href="dev/css/mobiscroll.animation-2.5.2.css" rel="stylesheet" type="text/css" />
<script src="dev/js/mobiscroll.datetime-2.5.1.js" type="text/javascript"></script>
<script src="dev/js/mobiscroll.datetime-2.5.1-zh.js" type="text/javascript"></script> <!-- S 可根据自己喜好引入样式风格文件 -->
<script src="dev/js/mobiscroll.android-ics-2.5.2.js" type="text/javascript"></script>
<link href="dev/css/mobiscroll.android-ics-2.5.2.css" rel="stylesheet" type="text/css" />
<!-- E 可根据自己喜好引入样式风格文件 --> <style type="text/css">
body {
padding: 0;
margin: 0;
font-family: arial, verdana, sans-serif;
font-size: 12px;
background: #ddd;
}
input, select {
width: 100%;
padding: 5px;
margin: 5px 0;
border: 1px solid #aaa;
box-sizing: border-box;
border-radius: 5px;
-moz-box-sizing: border-box;
-webkit-box-sizing: border-box;
-webkit-border-radius: 5px;
}
.header {
border: 1px solid #333;
background: #111;
color: white;
font-weight: bold;
text-shadow: 0 -1px 1px black;
background-image: linear-gradient(#3C3C3C,#111);
background-image: -webkit-gradient(linear,left top,left bottom,from(#3C3C3C),to(#111));
background-image: -moz-linear-gradient(#3C3C3C,#111);
}
.header h1 {
text-align: center;
font-size: 16px;
margin: .6em 0;
padding: 0;
text-overflow: ellipsis;
overflow: hidden;
white-space: nowrap;
}
.content {
padding: 15px;
background: #fff;
} </style> <script type="text/javascript">
$(function () {
var currYear = (new Date()).getFullYear();
var opt={};
opt.date = {preset : 'date'};
//opt.datetime = { preset : 'datetime', minDate: new Date(2012,3,10,9,22), maxDate: new Date(2014,7,30,15,44), stepMinute: 5 };
opt.datetime = {preset : 'datetime'};
opt.time = {preset : 'time'};
opt.default = {
theme: 'android-ics light', //皮肤样式
display: 'modal', //显示方式
mode: 'scroller', //日期选择模式
lang:'zh',
startYear:currYear - 10, //开始年份
endYear:currYear + 10 //结束年份
}; var optDateTime = $.extend(opt['date'], opt['default'])
var optTime = $.extend(opt['time'], opt['default']);
$("#appDateTime").mobiscroll(optDateTime); //下面注释部分是上面的参数可以替换改变它的样式
//希望一起研究插件的朋友加我个人QQ也可以,本人也建个群 291464597 欢迎进群交流。哈哈。这个不能算广告。
// 直接写参数方法
//$("#scroller").mobiscroll(opt).date();
// Shorthand for: $("#scroller").mobiscroll({ preset: 'date' });
//具体参数定义如下
//{
//preset: 'date', //日期类型--datatime --time,
//theme: 'ios', //皮肤其他参数【android-ics light】【android-ics】【ios】【jqm】【sense-ui】【sense-ui】【sense-ui】
//【wp light】【wp】
//mode: "scroller",//操作方式【scroller】【clickpick】【mixed】
//display: 'bubble', //显示方【modal】【inline】【bubble】【top】【bottom】
//dateFormat: 'yyyy-mm-dd', // 日期格式
//setText: '确定', //确认按钮名称
//cancelText: '清空',//取消按钮名籍我
//dateOrder: 'yymmdd', //面板中日期排列格
//dayText: '日',
//monthText: '月',
//yearText: '年', //面板中年月日文字
//startYear: (new Date()).getFullYear(), //开始年份
//endYear: (new Date()).getFullYear() + 9, //结束年份
//showNow: true,
//nowText: "明天", //
//showOnFocus: false,
//height: 45,
//width: 90,
//rows: 3} });
</script>
</head> <body>
<div class="header">
<h1>Mobiscroll精简实例</h1>
</div> <div class="content"> <div class="demos">
<label for="appDate">日期</label>
<input type="text" name="appDate" id="appDateTime" />
</div>
</div> </body>
</html>
3. 就是酱紫啊!
另外: 
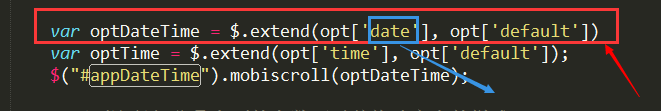
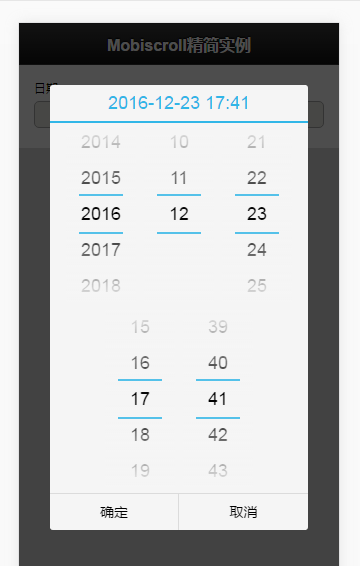
蓝色框里面的值,可以切换成 'datetime' (代码上面已经有定义的),那你的日期弹窗不仅仅有日期,还有确切的时间:
如图: 
当然这只是随意写成这样,如果手机应用的话,建议还是直接写参数为'date' ,当然,聪明的你肯定也想到了,要是只想用时间怎么办,no problem!
那你可以直接将上面截图的参数改为 'time' ,酱紫的话,你的页面就弹出的时间框就只有时间了,贴图:

OK! 如需要源文件的,可以直接关注我哦!
H5个性三级联动日期插件(一)的更多相关文章
- 中国省市区地址三级联动jQuery插件 案例下载
中国省市区地址三级联动jQuery插件 案例下载 distpicker 是一款可以实现中国省市区地址三级联动jQuery插件.它使用简单,简单设置即可完成中国省市区地址联动效果. 安装 可以通过npm ...
- vue 引用省市区三级联动(插件)
vue 用省市区三级联动之傻瓜式教程(复制粘贴即用) npm 下载 npm install v-distpicker --save main.js //引入 省市区三级联动 import Distpi ...
- 省市区地址三级联动jQuery插件Distpicker使用
插件下载地址 http://www.jq22.com/jquery-info8054 效果如下: 使用: 1.引入js <script src="http://www.jq22.com ...
- v-distpicker 一个好用的三级联动的插件
// 引入插件npm install v-distpicker --save import VDistpicker from 'v-distpicker' Vue.component('v-distp ...
- 中国省市区地址三级联动插件---jQuery Distpicker
插件描述:distpicker是一款可以实现中国省市区地址三级联动jQuery插件.它使用简单,简单设置即可完成中国省市区地址联动效果. [官网]https://fengyuanchen.github ...
- jQuery三级联动效果代码(省、市、区)
很长时间都不用jquery了,有人问我jquery写三级联动的插件我就写好了发出来吧,正好需要的人都可以看看. 一.html代码 <!DOCTYPE html> <html> ...
- city-picker插件使用-移动h5三级联动
首先访问该链接:http://www.jq22.com/jquery-info12914 看看是否是你要找的三级联动插件,(主要看注释的部分!) 好了,不知道是不是我傻,没有找到初始化数据的方法,本人 ...
- python-Web-django-时间插件-三级联动
时间插件: 第一步:下载 https://www.layui.com/laydate/ 下载插件包,放在项目的static 第二步:在html里引入js: <script src="/ ...
- 利用select实现年月日三级联动的日期选择效果
× 目录 [1]演示 [2]规划 [3]结构生成[4]算法处理 前面的话 关于select控件,可能年月日三级联动的日期选择效果是最常见的应用了.本文是选择框脚本的实践,下面将对日期选择效果进行详细介 ...
随机推荐
- JavaScript算法 ,Python算法,Go算法,java算法,系列之【归并排序】篇
常见的内部排序算法有:插入排序.希尔排序.选择排序.冒泡排序.归并排序.快速排序.堆排序.基数排序等.用一张图概括: 归并排序(英语:Merge sort,或mergesort),是创建在归并操作上的 ...
- Java学习笔记——设计模式之四.代理模式
To be, or not to be: that is the question. --<哈姆雷特> 代理模式(Proxy),为其他对象提供一种代理以控制对这个对象的访问. 上代码: p ...
- Java学习笔记——I/O流
朝辞白帝彩云间,千里江陵一日还.两岸猿声啼不尽,轻舟已过万重山. --早发白帝城 我们老师写代码有个特点,就是简洁.每一句的意图都十分明确.所以他讲课的速度也比较快. 跑题了,说说I/O流: 1.字节 ...
- java图片上传(mvc)
最近有开始学起了java,好久没写文章了,好久没来博客园了.最近看了看博客园上次写的图片上传有很多人看,今天在一些篇关于java图片上传的.后台接收用的是mvc.不墨迹了,直接上图. 先看目录结构.i ...
- MACD指标
MACD(Moving Average Convergence)平滑异同移动平均线 MACD指标有双移动平均线发展而来,由快速移动平均线减去慢速移动平均线,当MACD从负数转向证书,是买入信号,从正数 ...
- C#反射通过类名的字符串获取生成对应的实例
在.net core 1.1环境下 今天项目中遇到这个问题了,稍微查了一下并没有现成的样例.自己实现了. static void Main(string[] args) { TestGetAssemb ...
- jquery之效果操作
jQuery操作之效果 效果一共分五大类 一.基本 二.滑动 三.淡入淡出 四.自定义 五.设置 咱们先来看一下基本类 一.基本又分为 show() hide() toggle() html代码 &l ...
- EF Core 2.0 新特性
前言 目前 EF Core 的最新版本为 2.0.0-priview1-final,所以本篇文章主要是针对此版本的一些说明. 注意:如果你要在Visual Studio 中使用 .NET Core 2 ...
- python requests 模拟登陆网站,抓取数据
抓取页面数据的时候,有时候我们需要登陆才可以获取页面资源,那么我们需要登陆以后才可以跳转到对应的资源页面,那么我们需要通过模拟登陆,登陆成功以后再次去抓取对应的数据. 首先我们需要通过手动方式来登陆一 ...
- TDE: Transparent Data Encryption brief introduction
1. What is TDE? Briefly speaking, TDE is used to encrypted data. 2. The benifits: Belows are come fr ...
