css3实现可以计算的自适应布局——calc()
开始我们需要先了解什么是calc() ,calc()是一个CSS函数,你可以使用calc()给元素的margin、pading、width等属性设置
而且你还可以在一个calc()内部嵌套另一个calc()
clac()的语法就非常简单了 , 使用数学表达式来表示:
expression 一个数学表达式,用来计算长度的表达式,该表达式的结果会作为最终的值。
clac()使用“+”、“-”、“*” 和 “/”四则运算,可以使用百分比、px、em、rem等单位,而且可以混用多种单位计算
需要注意的是
如果“0”作为除数会让HTML解析器抛出异常.
“+”和“-”时,前后必须要有空格 比如calc(100%-15px) 这是错误的
“*”和“/”时,前后可以不留空格,但是建议加上空格
举两个栗子
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>demo</title>
<style>
.box{
width: 500px;
height: 300px;
}
.left{
width: 250px;
background:#ccc;
float: left;
}
.right{
width: calc(100% - 250px);
float: right;
background: #333;
}
.left,.right{
height: 100%;
}
</style>
</head>
<body> <div class="box">
<div class="left"></div>
<div class="right"></div>
</div> </body>
</html>

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>demo</title>
<style>
.demo{
width: 500px;
}
.box{
width: 100%;
height: 30px;
background: #ccc;
}
input{
width: 100%;
border:1px solid #333;
width: calc(100% - (0px + 1px) * 2);
}
</style>
</head>
<body>
<div class="demo">
<div class="box">
<input type="text">
</div>
</div>
</body>
</html>


如果不使用calc()


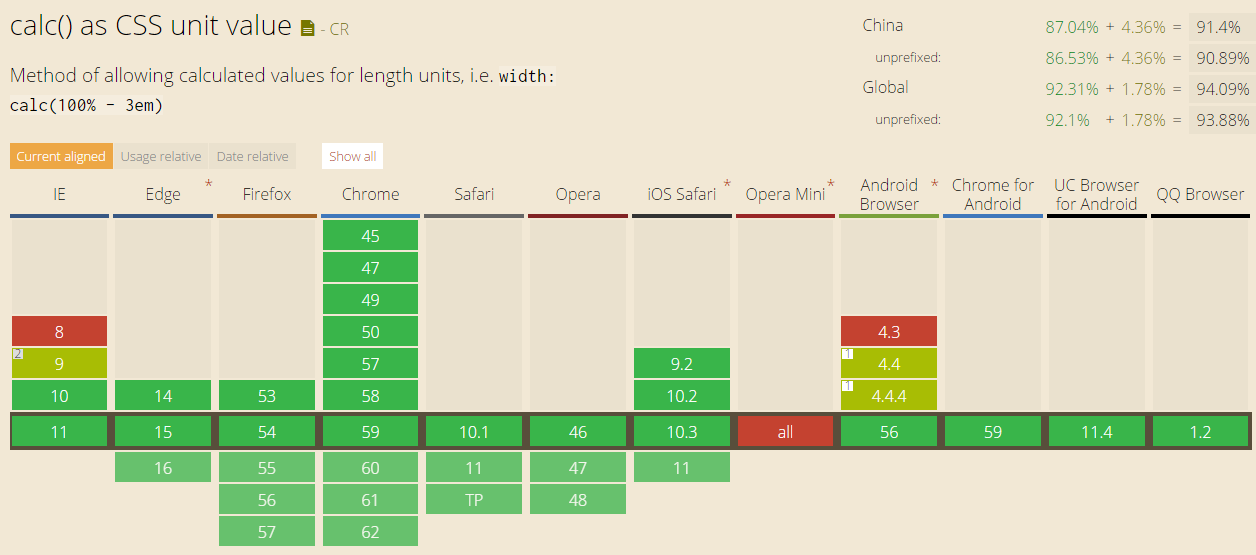
兼容问题也不是很大

强势的分割线 -- 原创文章码字不易,转载请注明出处
-- 本文完
css3实现可以计算的自适应布局——calc()的更多相关文章
- css3 calc()属性介绍以及自适应布局使用方法
前端知识 Calc()介绍 calc的英文是calculate的缩写,中文为计算的意思,是css3的一个新增的功能,用来只当元素的长度.比如说:你可以用calc()给元素margin.padding. ...
- 使用css3中calc()进行自适应布局
calc()能做什么? calc()可以通过计算得到元素的宽度或者高度,让我们很容易进行自适应布局. 你可以为一个div元素,使用百分比.em.px和rem单位值计算出其宽度或者高度,比如说“widt ...
- 关于使用rem单位,calc()进行自适应布局
关于css中的单位 大家都知道在css中的单位,一般都包括有px,%,em等单位,另外css3新增加一个单位rem. 其中px,%等单位平时在传统布局当中使用的比较频繁,大家也比较熟悉,不过px单位在 ...
- 关于使用rem单位、css函数calc()进行自适应布局
一.关于css中的单位 大家都知道在css中的单位,一般都包括有px,%,em等单位,另外css3新增加一个单位rem. 其中px,%等单位平时在传统布局当中使用的比较频繁,大家也比较熟悉,不过px单 ...
- 处理移动端自适应布局的方法- calc()与vw
在处理移动端自适应布局时,目前前端最流行的方法应该就是使用媒体查询,来设置HTML的字体大小,然后用rem为单位对Dom的宽高进行设置,这个方法的优势在于兼容性方面很好,劣势则在于当前市场上不同的机型 ...
- 再谈布局,栅栏式自适应布局的学习和实现(calc自适应布局)
布局真的很重要.一个不好的布局后期会有很多很多的bug,就像是建房子的地基一样. 首先,再一次地圣杯布局的学习,来源于该教程: http://www.jianshu.com/p/f9bcddb0e8b ...
- css3自适应布局单位vw,vh
css3自适应布局单位vw,vh 一.总结 一句话总结: vw和vh都是视图单位,分别为视图宽高的1% 1.vh/vw与%区别? %是相对于父元素,vh和vw是相对于视图高宽 % 百分比,相对长度单位 ...
- 这可能是史上最全的CSS自适应布局总结教程
标题严格遵守了新广告法,你再不爽,我也没犯法呀!话不多说,直入正题. 所谓布局,其实包含两个含义:尺寸与定位.也就是说,所有与尺寸和定位相关的属性,都可以用来布局. 大体上,布局中会用到的有:尺寸相关 ...
- CSS百分比padding实现比例固定图片自适应布局
一.CSS百分比padding都是相对宽度计算的 在默认的水平文档流方向下,CSS margin和padding属性的垂直方向的百分比值都是相对于宽度计算的,这个和top, bottom等属性的百分比 ...
随机推荐
- Android studio 打开别人的工程
Android Studio正确打开项目只需要两步,或者说找到两个文件进行简单的修改就好,最好在打开之前进行修改 (1)gradle-wrapper.properities,在项目下按照如下路径可以找 ...
- java web 导出Excel 的工具类公用实现
平时我们在开发后端管理的系统时,经常会出现导出Excel的功能.这个功能很简单,但是呢,我一般就会使用公用的工具类,在一个Util中,暴露公用导出的接口,只需要传入需要导出的数据(一般使用list集合 ...
- Maven学习(四)
eclipse创建Maven web项目 1.创建新项目 选择File -> New ->Project 选择New Project窗口中选择 Maven -> Maven Proj ...
- 可视化Git版本管理工具SourceTree的使用
最近去了新公司,发现公司使用的团队版本管理工具是SourceTree,本人一直是SVN的热衷粉,很少使用git,所以从头学习git及可视化客户端SourceTree的使用,本贴只针对新手,大牛可以无视 ...
- 每天一道Java题[11]
题目 synchronized怎么实现线程同步?请修改<每天一道Java题[10]>中的MyRunnableThread类以解决三个线程都获取到10的问题. 解答 方法一: 采用synch ...
- 《NLTK基础教程》译者序
购买<NLTK基础教程> 说来也凑巧,在我签下这本书的翻译合同时,这个世界好像还不知道AlphaGo的存在.而在我完成这本书的翻译之时,Master已经对人类顶级高手连胜60局了.至少从媒 ...
- Promise (1) 初步接触
总想着王者荣耀排位赛再提升个等级就弃掉游戏好好学习,然而打了两个周也没升上去,看来是应该换个方向发挥了. 最近看了<javascript Promise迷离书>,对Promise的理解颇有 ...
- Warning: session_start() [function.session-start]: Cannot send session cache limiter
Warning: session_start() [function.session-start]: Cannot send session cache limiter - headers alrea ...
- 第41篇 推荐一个jekyll博客模板
本人用的模板是基于Codeboy的博客模板改造模板,(由于本人可能会有很多样式修改,所以不再将修改pullrequst到原项目,在此对codeboy模板表示感谢).功能改造如下: 添加微信支付宝打赏 ...
- 关于bootstrap中cropper的截图上传问题
之前做一个关于截图的东东,搞了好久终于弄好了,其主要关键是把前端截图的数据(x坐标,y坐标,宽度,高度和旋转角度)传到后台,然后在后台对图片做相关处理,记录一下方便以后查看. 后台配置为ssm. Ja ...
