ArcGIS API for JavaScript 4.3 与ArcGIS Server联动使用【地图服务】
【前言】
有好些网友问我怎么使用Server发布的地图服务了,其实非常的简单。
我在这里先声明:不提供Server软件,需要的请自行使用互联网搜索资源;
不阐述Server如何发布各各种服务,但是我会给出官方的文档(点我),发布服务其实各种老教程都很多了。
【软件准备】
·Windows 64位以上的系统,XP可以歇菜了,Server是64位原生软件;//Linux发行版也可以,能用Server就行
·ArcGIS for Server 10.x版本
·ArcGIS for Desktop(用于发布服务)
如果有自己的服务器,可以在服务器端安装ArcServer,但是ArcServer对服务器的性能、带宽和存储有要求,请自行参考官方文档。
当然也可以在本地安装Server,用本机构建B/S架构。
ArcGIS桌面软件用于发布服务,数据自己准备。
一枚浏览器,推荐WebKit内核的Chrome、火狐等。
一个能写Web前端的编辑器,本人使用VSCode.
其中后两个必须,前三个非必需,只要得到下文提到的REST URL就可以进行AJS编程。
好,上课。
话说有一阵子没写博客了,忙啊,看学校,复习,各种乱七八糟的事情,AJS的笔记也没跟上,卡在一个空间查询的例子上了。
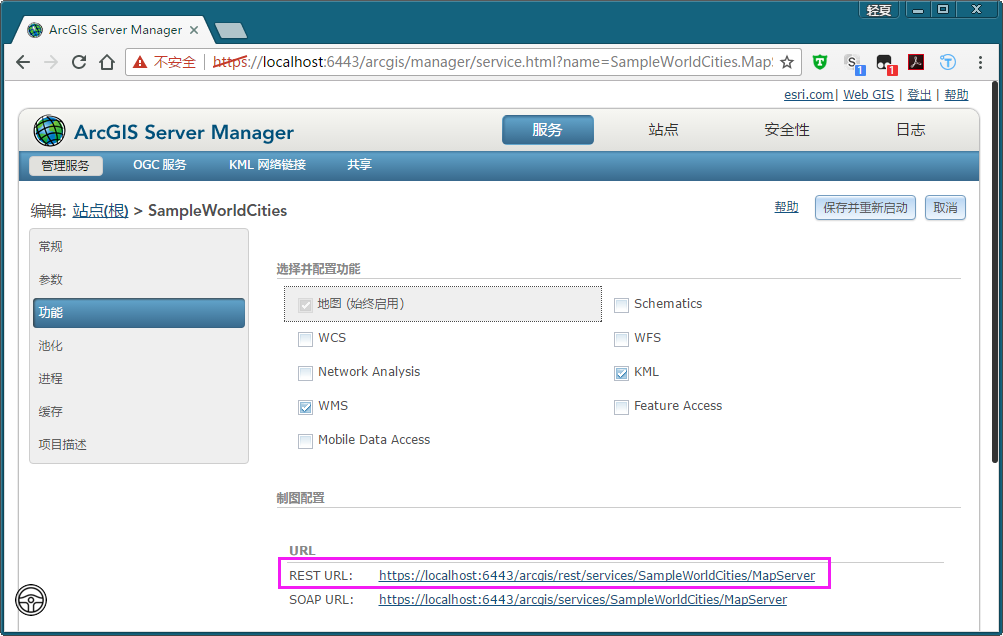
一般安装好ArcGIS for Server后,进入管理页面就有一个示例服务:

点击紫色框框的a标签,进入这个服务的具体信息的功能页

找到REST URL,复制下来。
现在使用AJS 4.3来构建一个最基本的SceneView网页,代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="initial-scale=1,maximum-scale=1,user-scalable=no">
<title>FeatureLayer - 4.3</title> <link rel="stylesheet" href="https://js.arcgis.com/4.3/esri/css/main.css">
<script src="https://js.arcgis.com/4.3/"></script> <style>
html,
body,
#viewDiv {
padding: 0;
margin: 0;
height: 100%;
width: 100%;
}
</style> <script>
require([
"esri/Map",
"esri/views/SceneView",
"esri/layers/FeatureLayer",
"dojo/domReady!"
],
function(
Map, SceneView,
FeatureLayer
) {
var map = new Map({
basemap: "hybrid"
});
var view = new SceneView({
container: "viewDiv",
map: map,
}); var featureLayer = new FeatureLayer({
url: "https://localhost:6443/arcgis/rest/services/SampleWorldCities/MapServer"
});
map.add(featureLayer);
});
</script>
</head> <body>
<div id="viewDiv"></div>
</body> </html>
AJS使用本地【地图服务】
其中最关键的就是:
var featureLayer = new FeatureLayer({
url:"https://localhost:6443/arcgis/rest/services/SampleWorldCities/MapServer"
});
url就是刚刚复制下来的REST URL,REST URL的构成大概是
“https://IP地址:端口/用户信息(用户群组、用户名等)/rest/services/服务名称/服务类型/子项”
或者
“https://域名/后面相同”
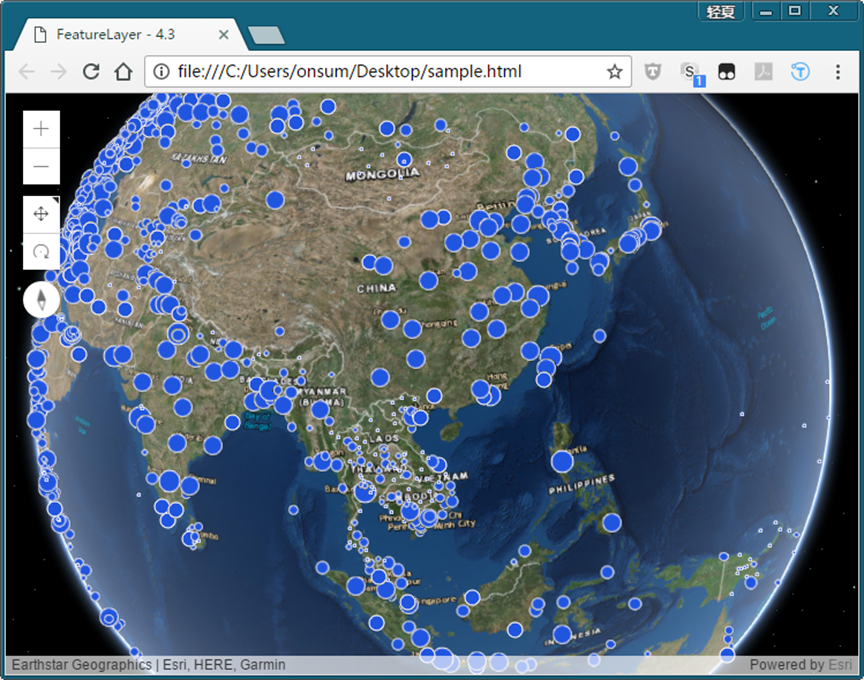
运行起来就是:

请注意,直接复制我的的代码是不能跑出来这个效果的,请使用能用的REST URL,AJS 4.X的示例代码中有一些例子的URL可以测试,请自行查找。
那么怎么知道哪些服务对应哪些AJS 类呢?
在Layer中,官方展示页面如下:
我直接列出一些常用的好了:

问题来了,除了MapServer、FeatureServer等服务,还有NAServer很多,哪里能用上呢?
AJS能用上的服务有限,Server本身并不只是单独针对AJS使用的。
在AJS的网络分析示例中,就可以使用NAServer:
var routeTask = new RouteTask({
url: "https://route.arcgis.com/arcgis/rest/services/World/Route/NAServer/Route_World"
});
还有很多服务能在AJS的例子中找到,由于AJS的笔记还没写完,我日后发现一个就更新一个。
Server的各种服务在AJS4.x中的具体运用
RouteTask(路径分析)
routeTask类的url可以使用NAServer;发布网络分析服务可以查看这里:点我
相关网络分析服务见这里:点我
QueryTask(查询)
QueryTask的url可以使用MapServer、FeatureServer
FindTask(查找)
FindTask可以使用MapServer实例化。
IdentifyTask(识别)
IdentifyTask可以使用MapServer实例化。
Geoprocessor(GP)
Geoprocessor可以使用GPServer实例化,可以根据子项进行不同的分析。在AJS的例子中,使用了可视域分析和热力图分析,GPServer(地理处理服务)的不同子项而已。
关于GPServer的发布与使用,可以查看Server的帮助文档:点我
其实就是ArcMap的各种处理。
PointCloudLayer(点云图层)
点云图层可以为其url属性赋一个SceneServer的URL来实例化。
ClosestFacilityTask(最近设施)
使用NAServer。
GeometryService(几何服务)
使用GeometryServer;如
var geoSer = new GeometryService({url:"https://sampleserver6.arcgisonline.com/arcgis/rest/services/Utilities/Geometry/GeometryServer"});
Locator(定位)
使用GeocodeServer(地理编码服务)。
如:
var locator = new Locator({url:"http://geocode.arcgis.com/arcgis/rest/services/World/GeocodeServer"});
ServiceAreaTask(服务区)
使用NAServer。(疑似)
ImageServiceIdentifyTask(影像服务识别)
疑似为MapServer,与IdentifyTask类似。
ArcGIS API for JavaScript 4.3 与ArcGIS Server联动使用【地图服务】的更多相关文章
- arcgis api 3.x for js 热力图优化篇-不依赖地图服务(附源码下载)
前言 关于本篇功能实现用到的 api 涉及类看不懂的,请参照 esri 官网的 arcgis api 3.x for js:esri 官网 api,里面详细的介绍 arcgis api 3.x 各个类 ...
- ArcGIS API for JavaScript(2)-ArcGIS Server发布要素图层服务
1.前言 上一篇该系列的文章我们主要讲了一下基础Web地图搭建,这篇我们主要讲一下ArcGIS Server发布服务,并且如何调用服务.将自己的数据加载到Web地图当中来,实现Web端浏览数据. 2. ...
- ArcGIS API for JavaScript开发笔记(一)——ArcGIS for Javascript API 3.14本地部署
堪称史上最详细的< ArcGIS forJavascript API 3.14本地部署>文档,有图有真相~~~ ---------环境:Windows server 2012R2,IIS ...
- ArcGIS api for javascript——合并两个ArcGIS Online服务
描述 这个示例创建一个地图并ArcGIS Online增加连个图层到地图.ArcGIS Online是由ESRI体提供的一组切片地图服务,可以用来通过高质量的地图和数据增强应用.这个示例增加影像和运输 ...
- arcgis api for javascript 学习(二) 发布并调用地图切片
文章将从发布切片地图到调用切片地图整个过程都展示出来. (一).切片地图的发布 1.还是前面的arcgis展示的地图 2.与发布动态地图前面的步骤是一样的 打开分享后,如图 3.一切就绪后,到达缓存的 ...
- arcgis api 3.x for js 入门开发系列二不同地图服务展示(附源码下载)
前言 关于本篇功能实现用到的 api 涉及类看不懂的,请参照 esri 官网的 arcgis api 3.x for js:esri 官网 api,里面详细的介绍 arcgis api 3.x 各个类 ...
- ArcGIS api for javascript——以地理处理结果为条件查询地图
这里发生什么任务呢?当第一次单击地图,单击的坐标被发送到一个Geoprocessor任务.该任务访问服务器上的通过ArcGIS Server 地理处理服务提供的可用的GIS模型.本例中模型计算驱动时间 ...
- ArcGIS api for javascript——显示多个ArcGIS Online服务
描述 本例展示了如何使用按钮在地图里的两个不同的图层间切换.所有地图里的图层恰巧是来自ArcGIS Online的ArcGISTiledMapServiceLayers.按钮是Dojo dijit按钮 ...
- ArcGIS API for JavaScript 4.2学习笔记[2] 显示3D地图
3D地图又叫场景. 由上一篇可知, require入口函数的第一个参数是字符串数组 ["esri/Map", "esri/views/MapView", &qu ...
随机推荐
- This package contains perl-5.16.3, java8, nifi-1.1.2 on ubuntu:14.04
[How to build:]cd /home/ops/work/demo/docker/aws/srctouch Dockerfiledocker build -t aws_src_image:v1 ...
- 《RabbitMQ Tutorial》第 1 章 简介
本文来自英文官网,其示例代码采用了 .NET C# 语言. <RabbitMQ Tutorial>第 1 章 简介(Introduction) RabbitMQ is a message ...
- thinkphp5源码解析(1)数据库
前言 tp5的数据库操作全部通过Db类完成,比较符合国人的习惯,比如简单的Db::query().Db::execute(),还有复杂的链式操作Db::where('id=1')->select ...
- 用shape画内圆外方,形成一个圆形头像
很多人都有过这样的经历,想要在自己写的程序里,上传一张随便大小形状的照片在程序里显示都是圆形照片,或者是方形,或者是三角形,但是写代码又非常麻烦,这里就有一个也可以实现一样效果的方法,那就是用 lay ...
- HTTP / 1.1 RFC from W3C
这是一篇关于http协议的学习资料: HTTP / 1.1 RFC: https://www.w3.org/Protocols/rfc2616/rfc2616.html HTTP协议的完整资料,请参考 ...
- 完成你的第一个superMap示例
1.从官网下载superMap安装包,我选择setup包 2.解压压缩文件后,按照readme指导书,运行setup.exe进行安装 解压后压缩包包含文件: 执行setup.exe进行安装,其中Sup ...
- Redis各个数据类型的使用场景
Redis支持五种数据类型:string(字符串),hash(哈希),list(列表),set(集合)及zset(sorted set:有序集合). Redis列表命令 参考:http://www.r ...
- Vux配置指南
流程 Vux是Vue.js的一个ui库,官网在这里,官方文档的配置指南侧重于技术的罗列,我这里简化一下Vux的配置流程. 1. 安装vux npm install vux --save 2. 安装le ...
- salesforce零基础学习(八十四)配置篇: 自定义你的home page layout
当我们进入salesforce系统或者切换app后,默认第一个看到的就是home页面.home页面简单的来说可以包括左侧(narrow component)和右侧(wide component)两部分 ...
- How to support comparators in our sort implementations?
上图是普林斯顿算法课part1.Mergesort章节给出的参考代码,可以发现这个代码有三处警告.造成的隐患就是我们无法在类型检查时发现送入sort()函数的数组元素类型和Comparator的泛型不 ...
