如何使用vuex
一、何为vuex?
vuex其实是一种状态管理模式,那么什么是状态管理模式呢?简单的理解就是把一些状态或者数据集中到一个地方管理,然后所有的组件共享这些数据,当数据改变时,用到这些数据的组件也会相应的改变,有点类似redux。
二、什么情况下用到vuex呢?
1.首先看你的项目大小,如何你开发的是一个小项目,数据结构不是那么复杂,如果需要存少量的共享数据,完全可以放到localstorage里边就好,或者可以起一个空的vue实例作为事件的总线,比如var abc=new Vue(),比如在A组件触发,abc.$emit("event1"),然后B组件监听abc.$on("event1")。
2.当你的项目是个单页面的大型应用,数据结构比较复杂,组件之间需要相互共享一些数据以及每个组件都可以更改这些数据的,或者当这些共享数据改变的时候其他用到这些数据的组件会自动的发生变化。这时候你就需要vuex来集中管理这些状态数据。
三、如何使用vuex
1.文档地址
vuex有专门的官方的详细文档,可以供大家查阅:https://vuex.vuejs.org/zh-cn/
2.安装依赖
npm install vuex --save
3.建立目录结构

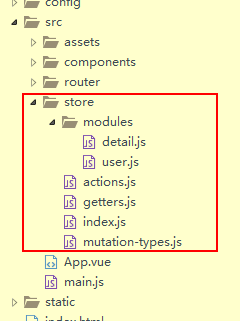
3.1 在项目src目录下新建一个store的文件夹,专门用于管理vuex的数据。
3.2 文件夹里边再新建一个modules的文件夹(模块文件夹),为了将store模块化切割,这样防止所有的对象集中到一个state下,造成store对象很臃肿,不利于维护,所有modules文件可以有效的解决这个问题,每个模块都拥有state,mutation,action,getter。
detail.js代码如下:
- import * as types from '../mutation-types'
- // initial state
- const state = {
- activeId:0,
- }
- // getters
- const getters = {
- getActiveId: state => state.activeId
- }
- // actions
- const actions = {
- setDetailId ({ commit }) {
- commit(types.SET_DETAIL_ID, { id })
- }
- }
- // mutations
- const mutations = {
- [types.SET_DETAIL_ID] (state, { id }) {
- state.activeId = id
- }
- }
- export default {
- state,
- getters,
- actions,
- mutations
- }
user.js代码如下:
- import * as types from '../mutation-types'
- // initial state
- const state = {
- username:'',
- count:0
- }
- // getters
- const getters = {
- getUsername: state => state.username,
- getCount: state => state.count,
- }
- // actions
- const actions = {
- loginInfoAction ({ commit },name) {
- commit(types.LOGIN_INFO,name)
- },
- addCount ({ commit }) {
- commit(types.ADD_COUNT)
- }
- }
- // mutations
- const mutations = {
- [types.LOGIN_INFO] (state,name) {
- state.username = name
- },
- [types.ADD_COUNT] (state) {
- state.count++
- },
- }
- export default {
- state,
- getters,
- actions,
- mutations
- }
3.3 新建一个mutation-types.js文件,用于管理所有的事件名称。
mutation-types.js代码如下:
- export const GET_USER_INFO = 'GET_USER_INFO'
- export const ADD_COUNT = 'ADD_COUNT'
- export const LOGIN_INFO = 'LOGIN_INFO'
- export const SET_DETAIL_ID = 'SET_DETAIL_ID'
3.4 新建一个getter.js,作为全局处理getter,对模块里边的state进行再处理
3.5 新建一个action.js ,作为全局事件处理,对模块里边的action进行再处理。
3.6 新建一个index.js的文件,用于对外输出store。代码如下:
- import Vue from 'vue'
- import Vuex from 'vuex'
- import * as actions from './actions'
- import * as getters from './getters'
- import detail from './modules/detail'
- import user from './modules/user'
- Vue.use(Vuex)
- const debug = process.env.NODE_ENV !== 'production'
- export default new Vuex.Store({
- actions,
- getters,
- modules: {
- detail,
- user
- },
- })
四、在main.js里边引用vuex
4.1 引入:import store from './store'
4.2 注册:
new Vue({
el: '#app',
router,
store,
template: '<App/>',
components: { App }
})
五、在组件中使用vuex
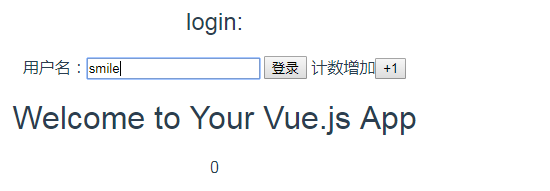
5.1 在components文件下新建一个login.vue,引用了两个action,点击登录按钮的时候调用loginInfoAction方法,点击+1按钮调用addCount方法。
- <template>
- <div>
- 用户名:<input type="text" v-model="user"/>
- <button @click="loginInfoAction(user)">登录</button>
- 计数增加<button @click="addCount">+1</button>
- </div>
- </template>
- <script>
- import { mapGetters, mapActions } from 'vuex'
- export default{
- data(){
- return{
- user:''
- }
- },
- methods:{
- ...mapActions([
- 'loginInfoAction', // 将 `this.loginInfoAction(name)` 映射为 `this.$store.dispatch('loginInfoAction',name)`
- 'addCount' // 将 `this.addCount` 映射为 `this.$store.dispatch('addCount')`
- ]),
- }
- }
- </script>
- <style>
- </style>
5.2 在HelloWorld.vue里使用login.vue,以及用getter取getUsername,getCount这两个状态。
- <template>
- <div class="hello">
- <div class="login">
- <h2>login:</h2>
- <login></login>
- </div>
- <h1>{{ msg }}</h1>
- <div>{{username}}</div>
- <div>{{count}}</div>
- </div>
- </template>
- <script>
- import { mapGetters } from 'vuex'
- import login from './login.vue'
- export default {
- name: 'HelloWorld',
- data () {
- return {
- msg: 'Welcome to Your Vue.js App'
- }
- },
- computed: {
- ...mapGetters({
- username: 'getUsername',
- count: 'getCount'
- })
- },
- components:{
- login
- }
- }
- </script>
- <!-- Add "scoped" attribute to limit CSS to this component only -->
- <style scoped>
- h1, h2 {
- font-weight: normal;
- }
- ul {
- list-style-type: none;
- padding: 0;
- }
- li {
- display: inline-block;
- margin: 0 10px;
- }
- a {
- color: #42b983;
- }
- </style>
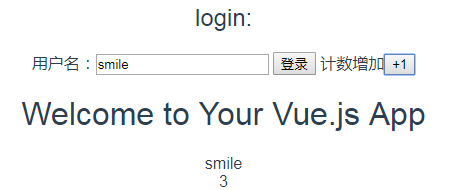
5.3 当我在login组件里边输入姓名以及点击加1按钮,HelloWorld组件使用state的地方就会相应的改变。


这里就简单的做了一个小demo说明了下怎么使用vuex,实际项目还得结合需求来使用,谢谢大家。
如何使用vuex的更多相关文章
- 关于Vue.js 2.0 的 Vuex 2.0,你需要更新的知识库
应用结构 实际上,Vuex 在怎么组织你的代码结构上面没有任何限制,相反,它强制规定了一系列高级的原则: 应用级的状态集中放在 store 中. 改变状态的唯一方式是提交mutations,这是个同步 ...
- vuex复习方案
这次复习vuex,发现官方vuex2.0的文档写得太简略了,有些看不懂了.然后看了看1.0的文档,感觉很不错.那以后需要复习的话,还是先看1.0的文档吧.
- vuex 初体验
vuex是vue的状态管理工具,vue进阶从es6和npm开始,es6推荐阮一峰大神的教程. vuex学习从官方文档和一个记忆小游戏开始.本着兴趣为先的原则,我先去试玩了一把-->. Vuex ...
- vuex(1.0版本写法)
Vuex 是一个专门为 Vue.js 应用所设计的集中式状态管理架构. 官方文档:http://vuex.vuejs.org/zh-cn/ 2.0和1.0都能在此找到 每一个 Vuex 应用的核心就 ...
- 关于Vue vuex vux 文档
01. vue 链接 http://vuejs.org.cn/guide/ 02. vuex ----->>状态管理模块儿<<------- https://vuex.vue ...
- vuex
英文:(Introduction)中文:https://github.com/vuejs/vuex/issues/176(贡献者努力中)
- Vue 2.0 + Vue Router + Vuex
用 Vue.js 2.x 与相配套的 Vue Router.Vuex 搭建了一个最基本的后台管理系统的骨架. 当然先要安装 node.js(包括了 npm).vue-cli 项目结构如图所示: ass ...
- Vue2.X的状态管理vuex记录
记住上述的顺序情况:想要改变state,只能通过Mutation,虽然action可以直接改变state,这样会使每个状态可以方便的跟踪和记录(用Devtools跟踪) vue Method -- ...
- 在vue1.0遇到vuex和v-model的坑
事情是这样的,在开发项目的过程中我使用了vuex并且在store中定义了一个保存用户信息的对象 userInfo : { 'nickName' : '', // 昵称 'password' :'', ...
- vuex 笔记
Vuex 笔记 一个简单的状态管理 单一数据源: const sourceOfTruth = {} const vmA = new Vue({ data: sourceOfTruth }) const ...
随机推荐
- 在本地搭建play-with-docker
安装play-with-docker 官方Github地址 https://github.com/play-with-docker/play-with-docker 本人Github地址 https: ...
- thinkphp框架知识点
基本配置 define('APP_DEBUG',true);//开启debug模式 //记录日志 'LOG_RECORD' => true, //系统日志在记录的时候需要开启debug调试模式, ...
- TCP/IP协议栈 --- 网络层(IP 首部 和分片)
IP 是TCP/IP协议栈中重要的层次, TCP UDP ICMP IGMP都是依赖IP层进行传输的.首先它是一种不可靠,无连接的协议.不可靠:它不保证IP包能正确到达目的地,无连接:表示IP并不会维 ...
- Git命令汇总(补充篇)
上一篇<Git命令汇总基础篇>总结了使用Git的基本命令,这一篇作为补充主要给大家讲一些平时使用中的技巧和总结 . 学会了这些命令,已经基本解决了使用Git中大部分问题. 1.gitign ...
- fiddler+android抓包工具配置使用
今天临时增加一个工作,手机需要抓包,查看了不同的抓包工具,最后确定使用fiddler抓包工具进行操作,这里以android为例记录一下工具的配置和使用操作. fiddler的安装 网上有很多fiddl ...
- linux上kafka模拟客户端发送、接受消息
producer 消息的生成者,即发布消息 consumer 消息的消费者,即订阅消息 broker Kafka以集群的方式运行,可以由一个或多个服务组成,服务即broker zook ...
- 5、C#基础 - C#的值类型
1.C#的值类型 有几个特点: 存储在栈里 基于值类型的变量直接包含值(值类型存储实际值). 将一个值类型变量赋给另一个值类型变量时,将复制包含的值. 这与引用类型变量的赋值不同,引用类型变量的赋值只 ...
- node.js之第一天
一.http模块 //require表示引包,引包就是引用自己的一个特殊功能 var http = require("http"); //创建服务器,参数是一个回调函数,表示如果有 ...
- javaweb学习总结(四)——Http协议(转)
转载自 http://www.cnblogs.com/xdp-gacl/p/3751277.html 一.什么是HTTP协议 HTTP是hypertext transfer protocol(超文本传 ...
- 独立安装WAMP
安装apache 获得apache安装软件: 建议去官网下载: www.apache.org 双击执行: 进入欢迎界面 点击"next"进入到协议界面 接收协议点击"ne ...
