vue.js拓展篇(8):测试开发与调试
内容
第15章:测试开发与调试
任何实际项目的开发,除了功能性代码的完成,规范的开发流程和严谨的测试都是不可或缺的。合理使用工具将事半功倍。
1.ESLint
ESLint是Lint语法检查工具,避免的低级的bug和不统一的代码风格。它比JSLint好的地方是可配置、细粒度的,每一条规则都是一个插件。4
ESLint的项目配置有两种基本方法:
第一种,JS注解的方式将配置信息直接加到文件里。
第二种,package.json
{
"env":{
"browser":true,
"node":true
},
"globals":{
"varA":true,
"varB":true
},
"rules":{
"eqeqe":"off",
"curly":"error"
}
}
这些配置都细粒度的决定ESLint如何检测代码。基本配置包括了env(也就是Environment)、Globals、Rules(规则)。
2.eslint工具包
(1)eslint-loader
(2)eslint-friendly-formatter
(3)eslint-config-standard
(4)eslint-plugin-html
3.webstorm对.vue的识别
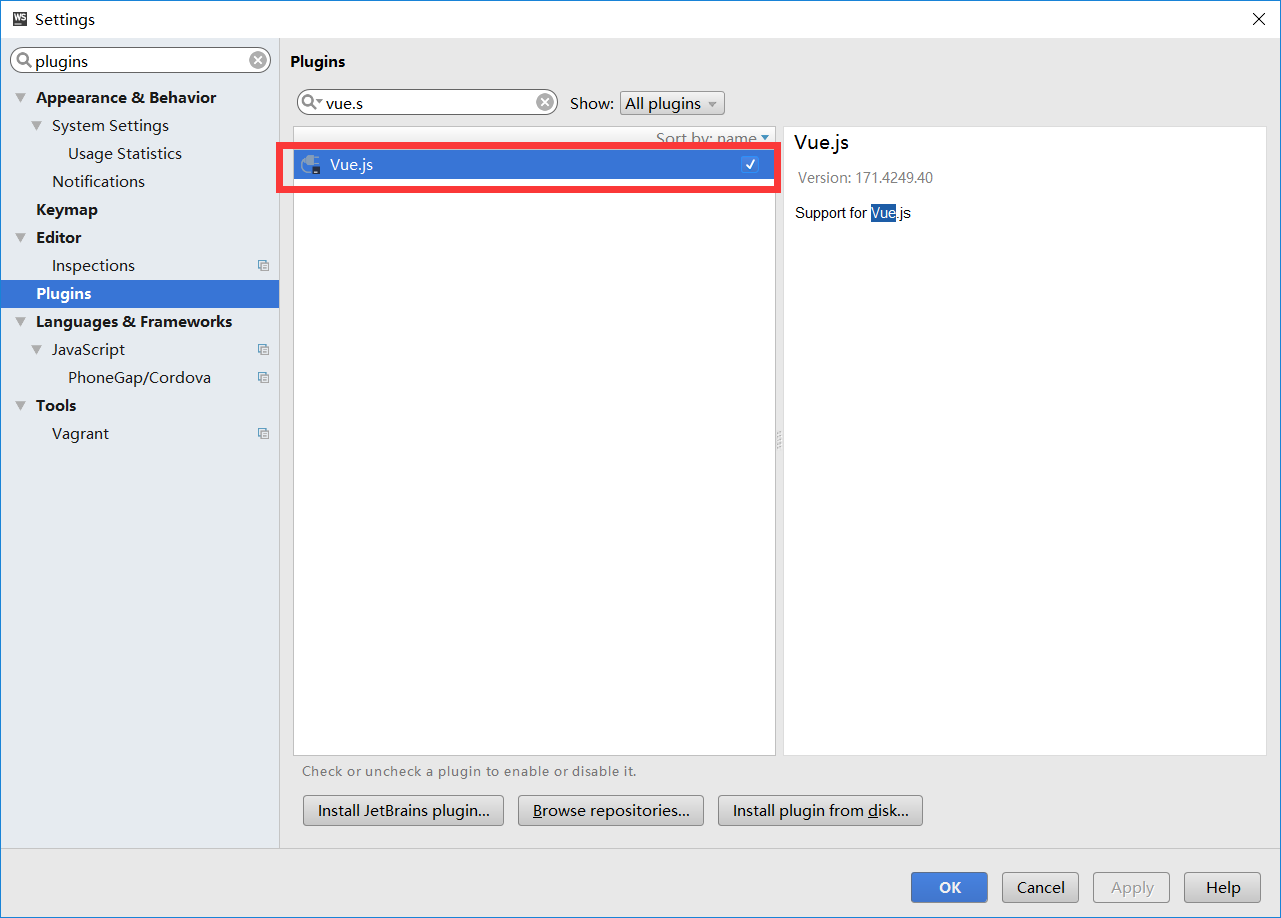
step1:
安装方式,settings-plugins-browse repositories-vue.js-install

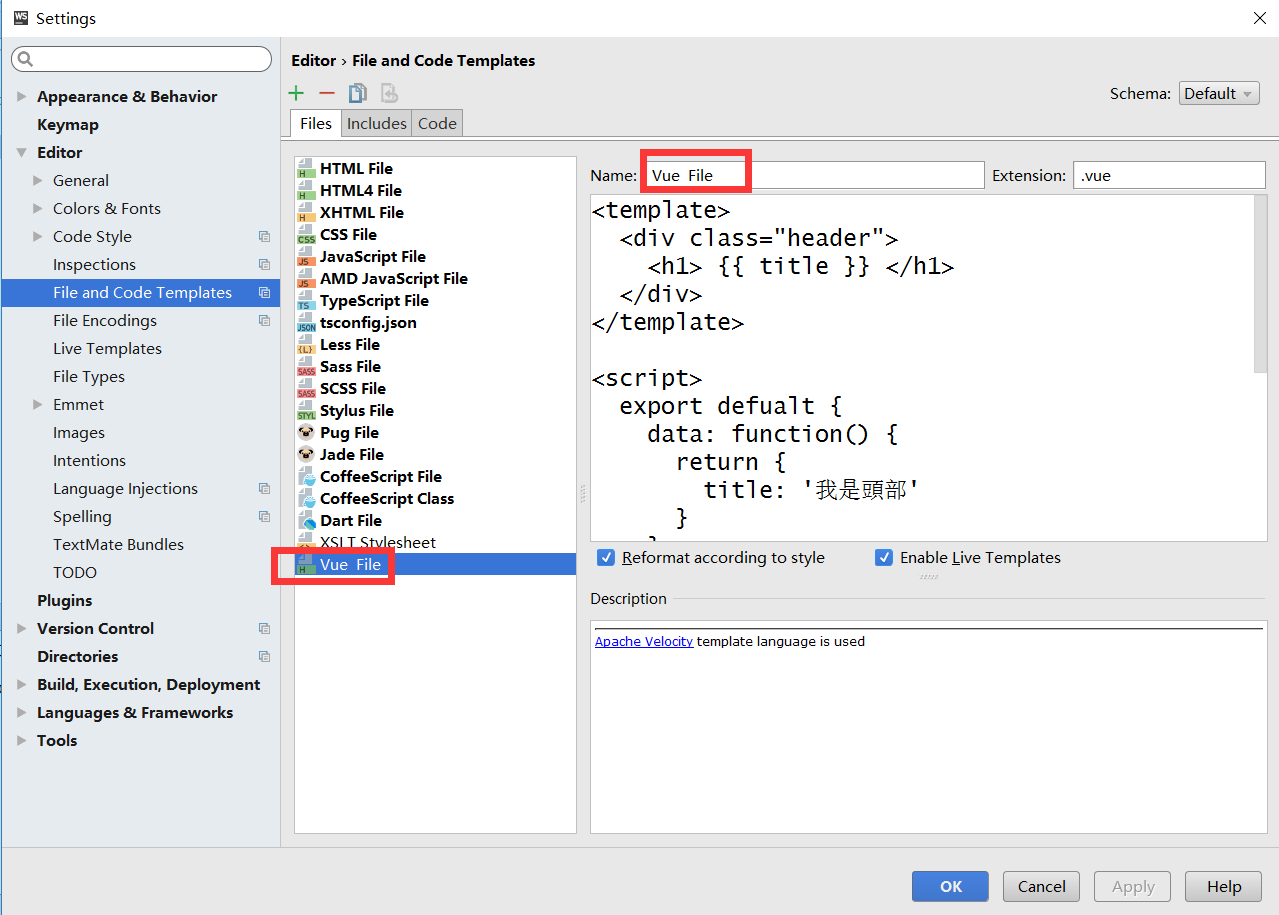
step2:重启webstorm,那么添加vue模板

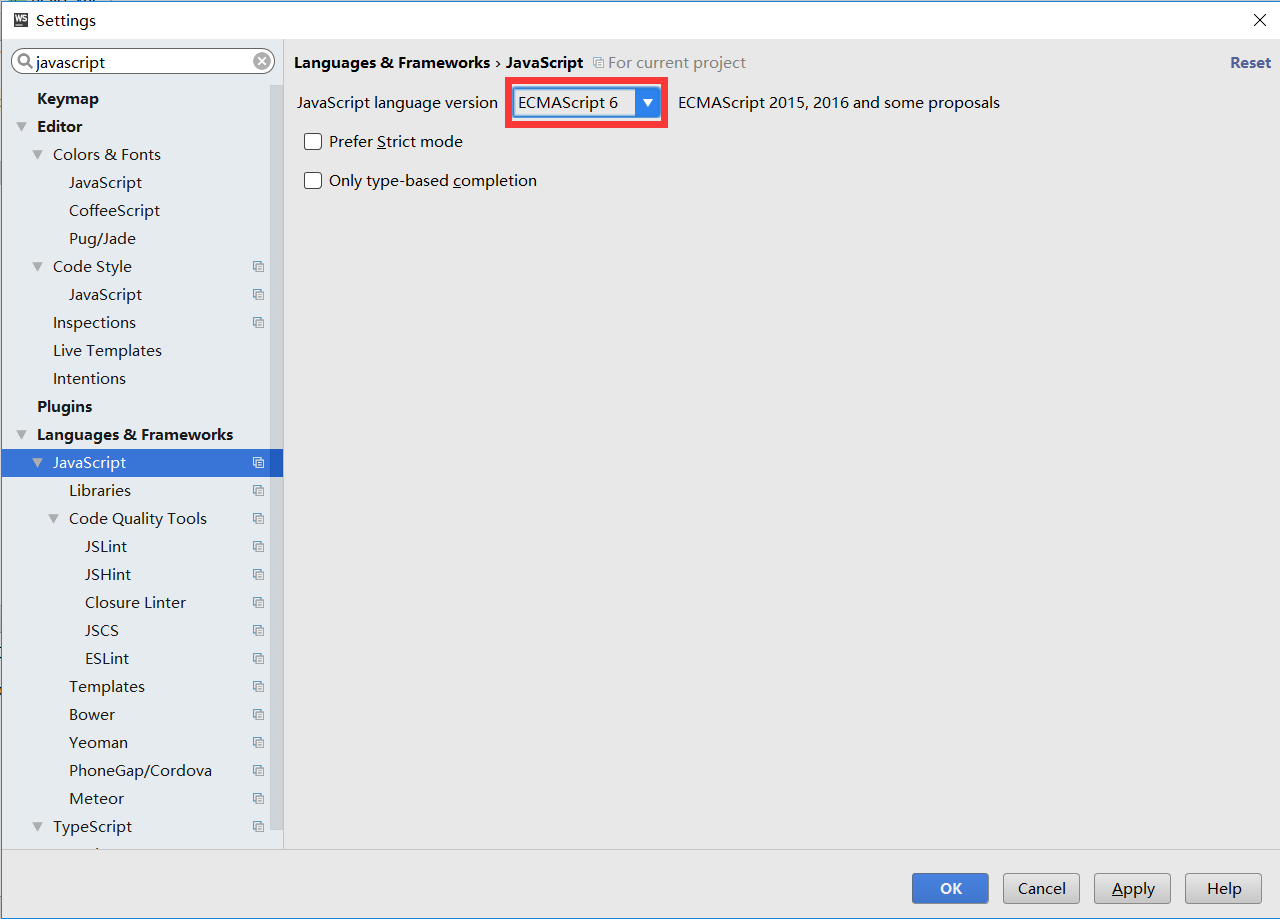
step3:让webstorm支持vue的ES6语法

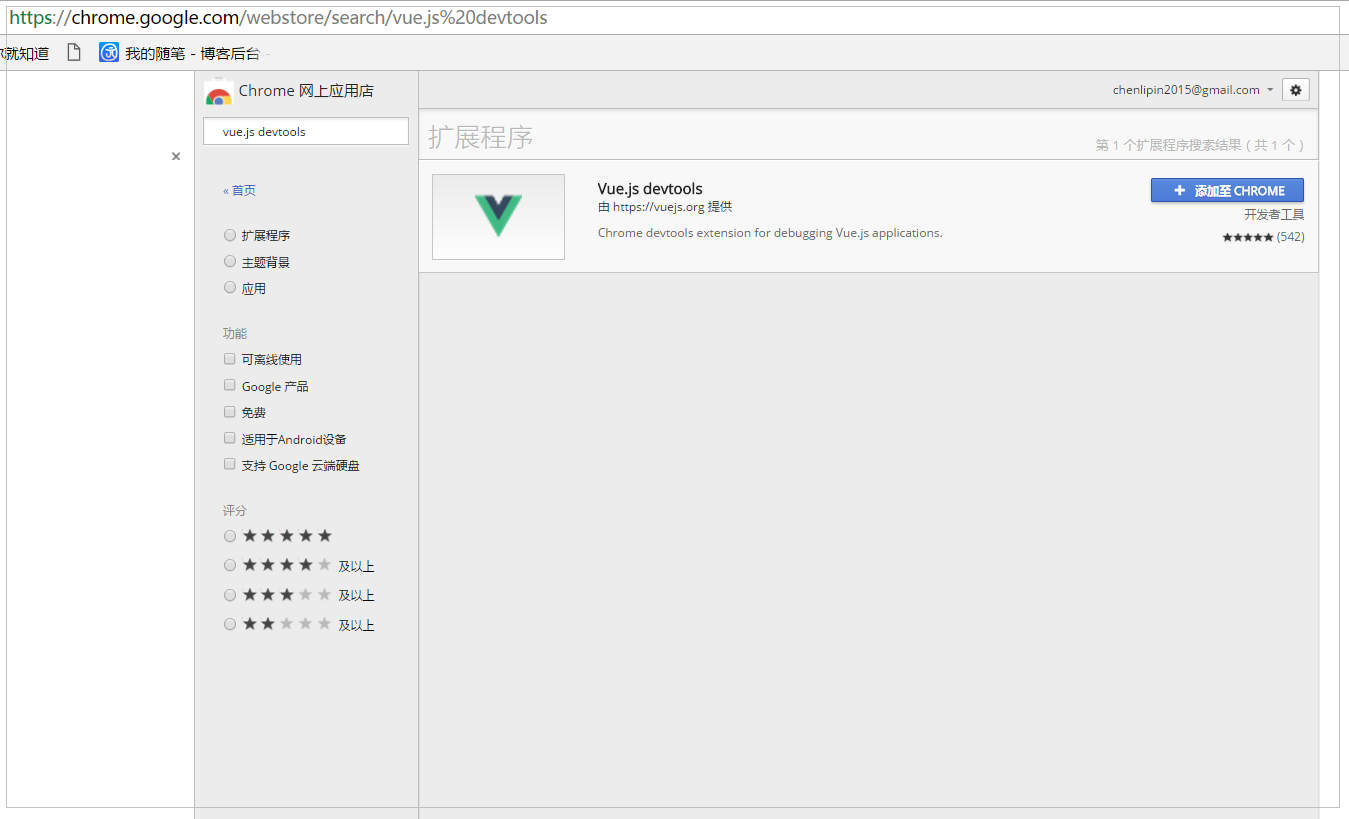
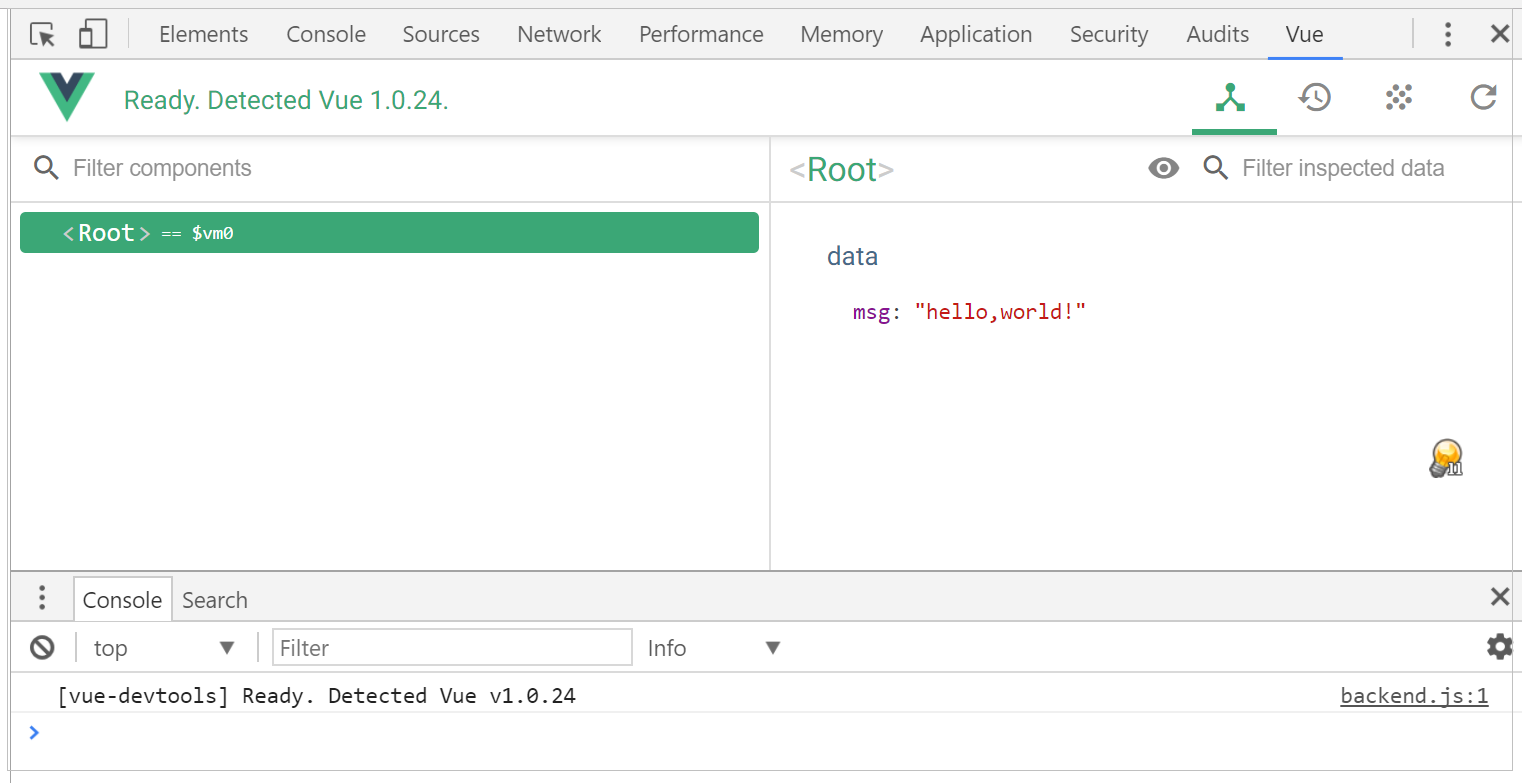
3.vue.js devtools调试(chrome插件)
google进入web store,搜索vue.js devtools。https://chrome.google.com/webstore。

那么接下来在index.html引入vue.js就可以调试vue了。

vue.js拓展篇(8):测试开发与调试的更多相关文章
- 如何将你的 Vue.js 项目部署在云开发静态托管之上
云开发静态托管是云开发提供的静态网站托管的能力,静态资源(HTML.CSS.JavaScript.字体等)的分发由腾讯云对象存储 COS 和拥有多个边缘网点的腾讯云 CDN 提供支持. 在云开发静态托 ...
- Vue.js——60分钟快速入门 开发· webpack 中文文档
转载于:http://www.cnblogs.com/keepfool/p/5619070.html http://www.css88.com/doc/webpack2/guides/get-star ...
- Vue.js小游戏:测试CF打狙速度
此项目只测试反应速度,即手点击鼠标的反应速度 html代码 <div id="top">请等待图片变颜色,颜色便的那一刻即可点击测手速</div> < ...
- Vue.js基础篇实战--一个ToDoList小应用
距离开始学Vue已经过去一个多月了,总想把学到的东西柔和在一起,做点东西出来,于是有了这个Todolist小应用. 使用vuex 纯粹基础,没有用到web pack,vuex,npm,下次把它改造一下 ...
- Laravel 6.X + Vue.js 2.X + Element UI 开发知乎流程
本流程参照:CODECASTS的Laravel Vuejs 实战:开发知乎 视频教程 1项目环境配置和用户表设计 2Laravel 开发知乎:用户注册 3Laravel 开发知乎:用户登录 4Lara ...
- vue.js基础知识篇(6):组件详解
第11章:组件详解 组件是Vue.js最推崇也最强大的功能之一,核心目标是可重用性. 我们把组件代码按照template.style.script的拆分方式,放置到对应的.vue文件中. 1.注册 V ...
- 用Vue.js开发微信小程序:开源框架mpvue解析
前言 mpvue 是一款使用 Vue.js 开发微信小程序的前端框架.使用此框架,开发者将得到完整的 Vue.js 开发体验,同时为 H5 和小程序提供了代码复用的能力.如果想将 H5 项目改造为小程 ...
- 使用PM2搭建在线vue.js开发环境(以守护进程方式热启动)
项目以vue.js+layUI的作为前端开发技术栈,需要有一个在线的环境供项目成员实时查看效果,总不能每次都webpack打包发布后才能看到效果吧!刚开始就简单使用npm run dev命令热启动,但 ...
- Vue的理解:Vue.js新手入门指南----转
最近在逛各大网站,论坛,以及像SegmentFault等编程问答社区,发现Vue.js异常火爆,重复性的提问和内容也很多,楼主自己也趁着这个大前端的热潮,着手学习了一段时间的Vue.js,目前用它正在 ...
随机推荐
- 初次配置git与github出现push不了的问题
ssh: connect to host gmail.com port 22: No route to host fatal: Could not read from remote repositor ...
- Js中有关变量声明和函数声明提升的问题
在ECMAScript5中没有块级作用域一说,只有函数作用域和全局作用域,在其中声明的变量和函数和其他语言的展现形式不同,在某些情况下不一定需要先定义后使用,函数和变量的使用可以在其声明之前,这到底是 ...
- 安装oh-my-zsh
目标:安装oh-my-zsh,并使用last-working-dir插件(再次登录时,默认在上次退出时的目录)环境:CentOS 7.3.1611 最好看原著 -> https://github ...
- mysql5.7.18的安装与主从复制
CentOS6.7安装mysql5.7.18 1. 解压到/usr/local目录 # tar -zxvf mysql-5.7.18-linux-glibc2.5-i686.tar.gz -C /u ...
- nodejs01--什么是nodejs,nodejs的基本使用
nodejs使用范围 -直接在cmd命令行运行,在你的电脑上直接运行 -可以搭建一个web服务器(express,koa) -一些基本的使用 -modules是如何工作的 -npm管理modules ...
- CI 结合 vue.js 的搜索功能模块
CI 结合 vue.js 的搜索功能模块 最近在有优化公司后台的某个模块的搜索功能优化 原先的是这个样子的,很是单调: 老大给我找个图希望我能弄成这样子: 经过不断修改,最后成了这样子 是不是比以前好 ...
- EXT中导出表格中的数据到Excel
{ itemId: 'excel', text: '导出', iconCls: 'btnExportExcel', disabled: false, handler: function () { // ...
- python--DenyHttp项目(2)--ACM监考服务器端
服务器端: #coding:utf-8 ''' ServerGui.py 设置比赛开始时间 设置比赛结束时间 若时间无误启动监听服务 ''' import time import re import ...
- React Native 系列(六) -- PropTypes
前言 本系列是基于React Native版本号0.44.3写的.在我们之前的通过props实现组件间传值的时候,大家有没有发现在父组件传递值过去,在子控件获取props的时候没有提示,那么如何能实现 ...
- F数圈圈
Description 幼儿园的小朋友对数字其实不是很感兴趣,他们更感兴趣的是形状,现在给你一个数字,小朋友都会数出其中一共有多少圆圈圈 Input 一个数字n长度不超过19位 Output 输出其中 ...
