Visual Studio 2015/2017 与ASP.NET CORE 联合创建具有SPA模式的Angular2模板
虽然注册博客园很久,但是一直没有什么可写的,真心感觉好尴尬了,这次终于找到了一点可以写,有点小兴奋和小害羞呢。
进入主题,前端SPA模式越来越受到欢迎,Core 也开始被很多企业提上日程,但是因为这个东西很多时间需要配置,显得十分恶心与繁琐,不能牢记配置命令简直就是“天灾”。那么现在针对这个问题,你有一个新的选择(本篇以Angular2 为例)。
前提:请检查是否已经安装了nodejs 6.0或以上版本。
首先打开 “命令行”,并输入一下命令
dotnet new --install Microsoft.AspNetCore.SpaTemplates::*
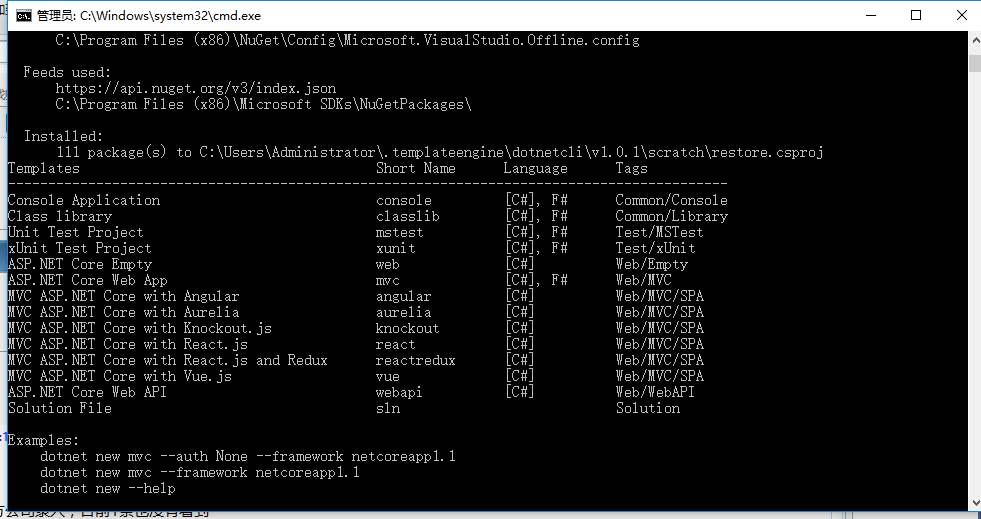
效果如图:



很明显,相关模板已经安装成功, 这个之后你也发现了,这个模板不仅仅安装了Angular2 ,也加载了其他使用SPA模式JS 框架,如大家熟悉的vue.
安装成功之后,创建项目的方式跟创建一般Core项目一样,(angular2为例)命令如下:
dotnet new angular
现在我们的项目就建立成功啦!
效果图如下:

(遮掉的是打开之后生成的,甭管O(∩_∩)O)
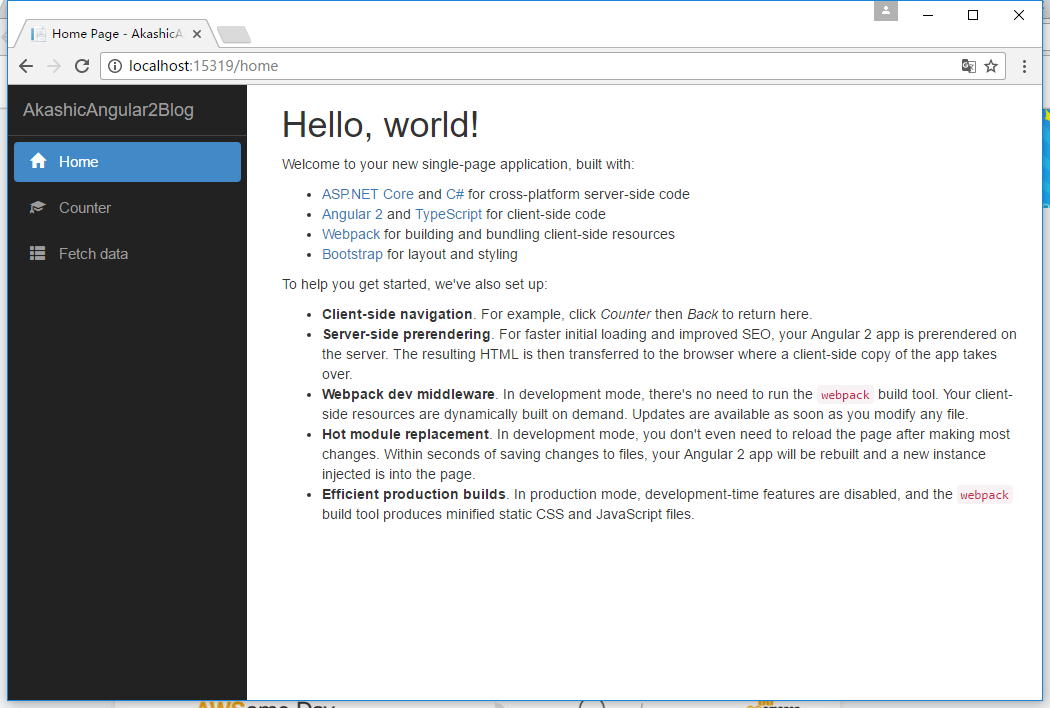
然后我们右键选择csproj文件使用VS 2015/2017 打开,然后使用“CTRL+F5”让其自动还原其配置并预览,噔噔噔噔~!一个基于SPA的angular2 asp.net Core项目就完美建立完成啦!运行效果图如下:

是不是很漂亮?!
Visual Studio 2015/2017 与ASP.NET CORE 联合创建具有SPA模式的Angular2模板的更多相关文章
- 005.Getting started with ASP.NET Core MVC and Visual Studio -- 【VS开发asp.net core mvc 入门】
Getting started with ASP.NET Core MVC and Visual Studio VS开发asp.net core mvc 入门 2017-3-7 2 分钟阅读时长 本文 ...
- Visual Studio 2015&2017 key
Visual Studio 2015 key Key : HMGNV-WCYXV-X7G9W-YCX63-B98R2 Visual Studio Enterprise 2015 Key :HM6NR- ...
- visual studio 2015 2017 key vs2015 vs2017密钥
Visual Studio Professional 2015简体中文版(专业版) KEY:HMGNV-WCYXV-X7G9W-YCX63-B98R2 Visual Studio Enterprise ...
- Visual studio 2015/2017 opencv3.4 kineck2.0 osg realsense配置
----------------------------------------------包含目录-------------------------------------------------- ...
- 使用Visual Studio 2015 开发ASP.NET MVC 5 项目部署到Mono/Jexus
最新的Mono 4.4已经支持运行asp.net mvc5项目,有的同学听了这句话就兴高采烈的拿起Visual Studio 2015创建了一个mvc 5的项目,然后部署到Mono上,浏览下发现一堆错 ...
- (win10 64位系统中)Visual Studio 2015+OpenCV 3.3.0环境搭建,100%成功
(win10 64位系统中)Visual Studio 2015+OpenCV 3.3.0环境搭建,100%成功 1.下载opencv 官网http://opencv.org/下载windows版Op ...
- 【Asp.Net Core】一、Visual Studio 2015 和 .NET Core 安装
安装 Visual Studio 和 .NET Core 1.安装 Visual Studio Community 2015,选择 Community 下载并执行默认安装.Visual Studio ...
- Visual Studio 2015 开发 ASP.NET 5 有何变化?
本篇博文目录: ASP.NET 5 模版 ASP.NET 5 目录结构 前端管理工具 无编译开发 Microsoft Git Provider 智能感知和错误信息 Smart Unit Testing ...
- .NET Core 在Visual Studio 2015 下的使用-MSDN
.NET Core RC2 现已推出,这是真正的"候选发布"而非 RC1 Beta 冒充的候选发布(如果是那样,请考虑发布后出现的所有更改).当前,围绕 .NET Core 的开发 ...
随机推荐
- 转载:MyEclipse安装插件的几种方法
地址:http://www.cnblogs.com/pharen/archive/2012/02/08/2343342.html 本文讲解MyEclipse(MyEclipse10)的三种方法,以SV ...
- Dubbo源码学习文章目录
目录 Dubbo源码学习--服务是如何发布的 Dubbo源码学习--服务是如何引用的 Dubbo源码学习--注册中心分析 Dubbo源码学习--集群负载均衡算法的实现
- [工作总结] QA小鸟一年了
夏至又至,在北京360的一年过去了.作为一名QA,我时常感到迷惑,如何靠大部分的手工测试+少部分的自动化测试来保证产品功能的质量.对于开发完成后,给到我手上的文件和功能说明,我很少有信心说能够通过自己 ...
- 自述创业史 | XMove动作感应系统(二)
XMove是沙漠君和几个死党从2010年开始开发的一套人体动作捕捉系统,软硬件全部自行开发,投入了大量的精力,历经三年,发展四个版本.文章分上下篇,本文为下篇,前三代的故事在<光荣与梦想| XM ...
- Yii框架中的form表单
<?php//引入命名空间use yii\helpers\Html;?><?php //表单:Html::beginForm(提交地址,提交方法,属性数组);?><?=H ...
- Lottie安卓开源动画库使用
碉堡的Lottie Airbnb最近开源了一个名叫Lottie的动画库,它能够同时支持iOS,Android与ReactNative的开发.此消息一出,还在苦于探索自定义控件各种炫酷特效的我,兴奋地就 ...
- tableView的编辑
首先记住声明编辑样式的属性 UITableViewCellEditingStyle 和四个步骤 第一步:让tableView处于编辑状态 [self.rootView.tabView setEdit ...
- Linux驱动技术(一) _内存申请
先上基础,下图是Linux的内存映射模型,其中体现了Linux内存映射的几个特点: 每一个进程都有自己的进程空间,进程空间的0-3G是用户空间,3G-4G是内核空间 每个进程的用户空间不在同一个物理内 ...
- Python 日志模块实例
python 打印对象的所有属性值: def prn_obj(obj): print '\n'.join(['%s:%s' % item for item in obj.__dict__.it ...
- 手动加支付宝遇到的错误--iOS
前言 之前调通了支付宝demo,开始往自己工程拖东西吧,我为什么觉得我可能把所以的问题都遇到了呢+_+,赶紧把问题记录下来 不然下次弄还费劲,加一句,要不真的用ping++吧
