Xamarin自定义布局系列——PivotPage,多页面切换控件
PivotPage ———— 多页面切换控件
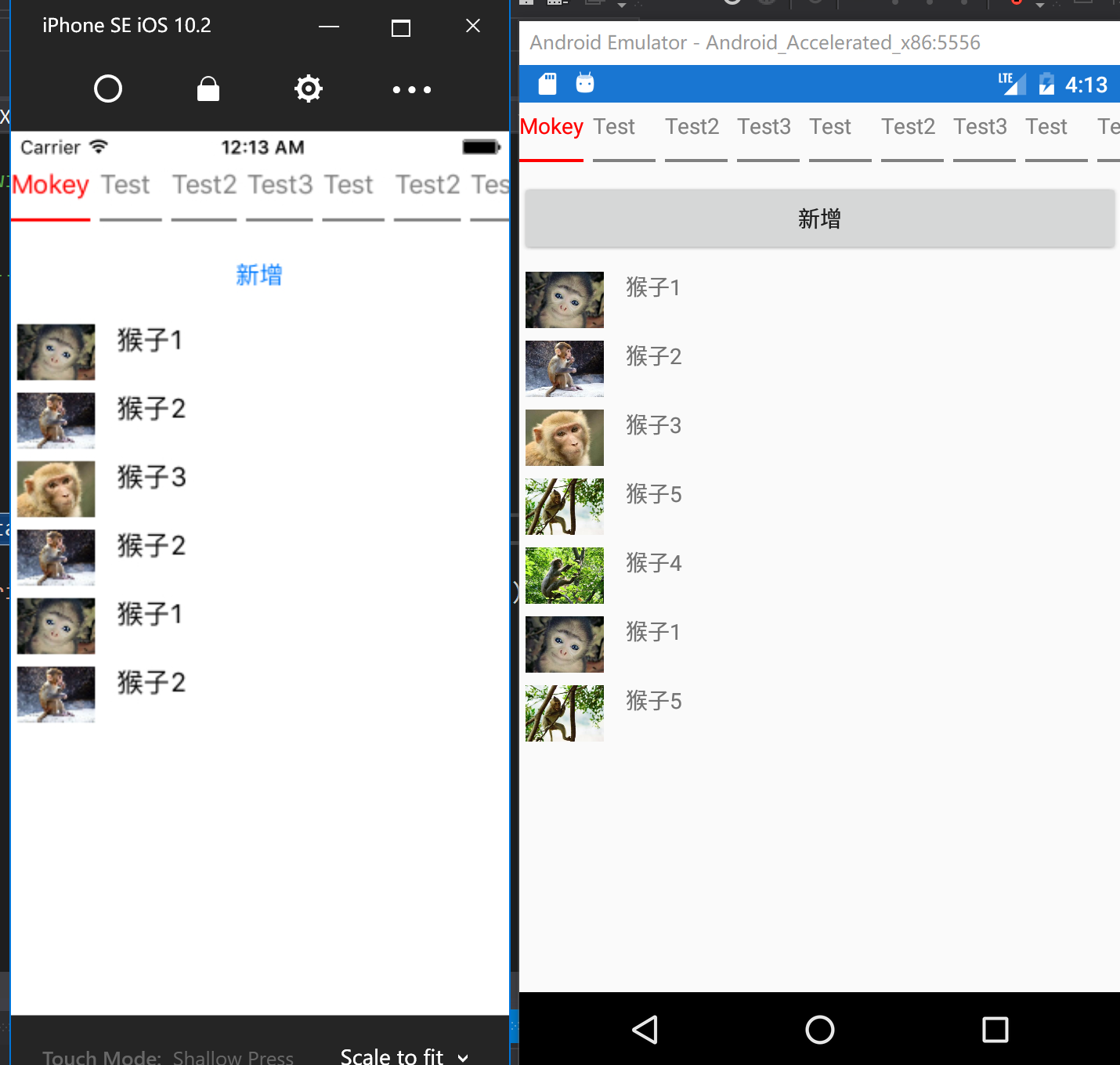
PivotPage是一个多页面切换控件,类似安卓中的ViewPager和UWP中的Pivot枢轴控件。
起初打算直接通过ScrollView+StackLayout直接实现该控件,但是在具体实现的时候,发现iOS中,利用UIScrollView的PagingEnabled 属性,可以很方便的实现分页效果。但是,在安卓平台中,原生的ScrollView只提供了很有限的事件方法,需要比较绕的操作才能实现诸如滚动开始,滚动停止等事件的监听,极其不便,所以直接利用ViewPager实现多页面切换的效果。
又考虑到在Xamarin.Forms层面,应该有同意的方法实现页面切换等操作,和具体平台相互隔离
所以使用了一个自定义控件ViewPanel,该控件继承自ScrollView
为什么ViewPanel不直接继承自View呢?
在安卓平台中,无论是View还是ScrollView,最后都要通过ViewRenderer用ViewPager来实现,没有区别。
在iOS中,情况有些不同。应为iOS中该控件基本都是用FORMS直接实现的,唯一用到的Renderer是ScrollViewRenderer,用来设置ScrollView对应的UIScrollView的PagingEnabled属性,让滚动条按页滑动,所以让ViewPanel直接继承自ScrollView,省去一些不必要的代码
如何实现在ViewPanel中显示自定义的控件?
在iOS中,ViewPanel是由ScrollView+StackLayout直接实现的,所以把我们自定义的View直接添加到StackLayout中就可以了,代码实现类似于:
···
_stackLaout.Children.Add(view);
···在Android中,ViewPanel由一个ViewPager实现,ViewPanel为ViewPager提供所有的子元素,利用如下方法添加到ViewPager中:
(来资源PageAdapter)
public override Java.Lang.Object InstantiateItem(Android.Views.View container, int position)
{
var viewPager = container.JavaCast<ViewPager>();
var view = _views[position] as Xamarin.Forms.View;
view.Parent = _customViewPage;
if (Platform.GetRenderer(view) == null)
Platform.SetRenderer(view, Platform.CreateRenderer(view));
var renderer = Platform.GetRenderer(view);
var viewGroup = renderer.ViewGroup;
viewPager.AddView(viewGroup);
return viewGroup;
}使用ViewPager的时候,数据由PageAdapter提供。根据我们提供的View,创建相应的NativeView添加到ViewPager中。
控件由两部分组成:
- Header:放置各个页面标题,LOGO等,数据模板自定义,支持数据绑定
- Views:自定义控件ViewPanel,继承自ScrollView(主要方便iOS),安卓中不使用ScrollView的任何特性,只当作简单的View
注意:使用的时候需要自定义两个集合,一个存放Views,一个存放Header,二者中元素一一对应,由使用者维护
(在MVVM中使用举例)
Headers.Add(new PivotItemModel { Title = "Mokey" });
Views.Add(new MokeyView());
Headers.Add(new PivotItemModel { Title = "Test" });
Views.Add(new TestView());目前实现的版本
- iOS:利用Xamarin.Fomrs中SrollView+StackLayout实现ViewPanel
- Android:直接使用ViewPager实现ViewPanel

GitHub地址:PivotPage
Xamarin自定义布局系列——PivotPage,多页面切换控件的更多相关文章
- Xamarin自定义布局系列——支持无限滚动的自动轮播视图CarouselView
背景简述 自动轮播视图(CarouselView)在现在App中的地位不言而喻,绝大多数的App中都有类似的视图,无论是WebApp还是Native App.在安卓.iOS以及Windows(UWP) ...
- Xamarin自定义布局系列——瀑布流布局
Xamarin.Forms以Xamarin.Android和Xamarin.iOS等为基础,自己实现了一整套比较完整的UI框架,包含了绝大多数常用的控件,如下图 虽然XF(Xamarin.Forms简 ...
- Xamarin自定义布局系列——ListView的一个自定义实现ItemsControl(横向列表)
在以前写UWP程序的时候,了解到在ListView或者ListBox这类的列表空间中,有一个叫做ItemsPannel的属性,它是所有列表中子元素实际的容器,如果要让列表进行横向排列,只需要在Xaml ...
- Android自定义View(CustomCalendar-定制日历控件)
转载请标明出处: http://blog.csdn.net/xmxkf/article/details/54020386 本文出自:[openXu的博客] 目录: 1分析 2自定义属性 3onMeas ...
- WP8.1学习系列(第五章)——中心控件Hub或透视控件Pivot交互UX
具有主页菜单(中心或透视控件)的中心应用中心 你可能要设计包含许多功能的应用.当你看着这些功能时,可能会决定将它们整理到独立的区域中.这些区域最终会成为用户要访问的应用的独立部分.你需要设计一个简便的 ...
- Android 自定义支持快速搜索筛选的选择控件(一)
Android 自定义支持快速搜索筛选的选择控件 项目中遇到选择控件选项过多,需要快速查找匹配的情况. 做了简单的Demo,效果图如下: 源码地址:https://github.com/whieenz ...
- WP8.1学习系列(第二十六章)——控件模板
在本文中 自定义控件模板示例 指定控件的可视结构. 指定控件的可视行为 使用工具轻松处理主题 控件和辅助功能 了解有关控件默认模板的详细信息 控件模板中的主题资源 相关主题 在 XAML 框架中,如果 ...
- cesium页面小控件的隐藏
cesium页面小控件的隐藏 1 创建一个Viewer var viewer = new Cesium.Viewer('cesiumContainer');//cesiumContainer为di ...
- 《zw版·Halcon-delphi系列原创教程》halconxlib控件列表
<zw版·Halcon-delphi系列原创教程>halconxlib控件列表 Halcon v11.01版,com控件,安装后,共有75个控件, 不过最重要的控件,只有两个,T ...
随机推荐
- Mac下安装cscope和ctags
Mac下默认没有cscope和ctags,太不爽了,还好可以自己编译一个放进来 一.下载地址 cscope: http://downloads.sourceforge.net/project/csco ...
- POJ3254(入门状态压缩dp)
Corn Fields Time Limit: 2000MS Memory Limit: 65536K Total Submissions: 13203 Accepted: 6921 Desc ...
- 使用数字签名实现数据库记录防篡改(Java实现)
本文大纲 一.提出问题 二.数字签名 三.实现步骤 四.参考代码 五.后记 六.参考资料 一.提出问题 最近在做一个项目,需要对一个现成的产品的数据库进行操作,增加额外的功能.为此,需要对该产品对数据 ...
- Git学习之路(4)- 撤销操作、删除文件和恢复文件
▓▓▓▓▓▓ 大致介绍 经过前面的学习(小白学Git)已经建立了版本库,并上传了文件,这次来学习对这些文件进行基本的操作,即: ◆ 撤销操作 ◆ 删除文件 ◆ 恢复文件 我在此之前,已经将三个文件提交 ...
- [CSS3] 学习笔记-CSS3常用操作
1.对齐操作 使用margin属性进行水平对齐:使用position进行左右对齐:使用float属性进行左右对齐. <!doctype html> <html> <hea ...
- js精要之对象属性
// 对象的应用解除 将对象变量置为null(在写插件多大型项目是不要忘记解除对象占用) var object1 = new Object(); var object2 = object1; // 对 ...
- 使用R语言将微信记录制作成词云(简洁)--情人节奥义
一.导出并读入微信聊天记录 参照百度的方法,使用同步助手.安装同步助手--连接手机(安卓苹果均可)--点击"其他功能"--点击微信图标即可进入聊天记录导出界面(非常简单). ...
- Struts2系列笔记(4)---Ation类访问servlet
Ation类访问servlet Ation类有三种方式servlet: (1)间接的方式访问Servlet API ---使用ActionContext对象 (2) 实现接口,访问Action时完 ...
- Omi教程-使用group-data通讯
写在前面 Omi框架组建间的通讯非常遍历灵活,上篇文章介绍了几种通讯方式,其中childrenData的方式可以批量传递数据给组件,但是有很多场景下data的来源不一定非要都从childrenData ...
- node.js爬虫杭州房产销售及数据可视化
现在年轻人到25岁+,总的要考虑买房结婚的问题,2016年的一波房价大涨,小伙伴们纷纷表示再也买不起上海的房产了,博主也得考虑考虑未来的发展了,思考了很久,决定去杭州工作.买房.定居.生活,之前去过很 ...
