Vue.js—实现图书管理系统
前 言
今天我们主要一起来学习一个新框架的使用——Vue.js,之前我们也讲过AngularJS是如何使用的,而今天要讲的Vue.js的语法和AngularJS很相似,因为 AngularJS 是 Vue 早期开发的灵感来源。然而,AngularJS 中存在的许多问题,在 Vue 中已经得到解决。AngularJS 使用双向绑定,Vue 在不同组件间强制使用单向数据流,这使应用中的数据流更加清晰易懂。
在实现图书馆系统之前,我们先学习一下Vue.js的一些基础语法的使用。
| 1 第一个Vue实例 |
每个 Vue 应用都是通过 Vue 函数创建一个新的 Vue 实例开始的,当创建一个 Vue 实例时,你可以传入一个选项对象。
一个 Vue 应用由一个通过 new Vue 创建的根 Vue 实例,以及可选的嵌套的、可复用的组件树组成。
Vue.js使用{{ }}绑定表达式,用于将表达式的内容输出到页面中。表达式可以是文字,运算符,变量等,也可以在表达式中进行运算输出结果
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<div id="app">
{{message}}
</div> <script type="text/javascript" src="js/vue.js" ></script>
<script type="text/javascript">
//声明式渲染
var app = new Vue({ //创建Vue对象
el:"#app", //把当前Vue对象挂载到div标签上,#app是ID选择器
data:{
message:"Hello Vue!",//message是自定义的数据
} });
</script>
</body>
</html>

在创建Vue实例时,需要传入一个选项对象,选项对象可以包含数据、挂载元素、方法、模生命周期钩子等等。
在这个示例中,选项对象的el属性指向View,el: '#app'表示该Vue实例将挂载到<div id="app">...</div>这个元素;
data属性指向Model,data: message表示我们的Model是message对象。
Vue.js有多种数据绑定的语法,最基础的形式是文本插值,使用一对大括号语法,在运行时{{ message }}会被数据对象的message属性替换,所以页面上会输出"Hello World!"。
| 2 双向绑定实例 |
首先我们先解释一下什么是双向绑定, Vue框架很核心的功能就是双向的数据绑定。双向是指:HTML标签数据绑定到Vue对象,另外反方向数据也是绑定的。MVVM模式本身是实现了双向绑定的,在Vue.js中可以使用v-model指令在表单元素上创建双向数据绑定。将message绑定到文本框,当更改文本框的值时,{{ message }} 中的内容也会被更新。反之,如果改变message的值,文本框的值也会被更新。反过来,如果改变message的值,文本框的值也会被更新,我们可以在Chrome控制台进行尝试。
下面的栗子是在表单控件元素(input等)上创建双向数据绑定(数据源);跟Angular中ng-model用法一样。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<div id="app">
{{message}} <input v-model="message" />
</div>
</body>
<script type="text/javascript" src="js/vue.js" ></script>
<script type="text/javascript">
//声明式渲染
var app = new Vue({
el:"#app",
data:{
message:"Hello Vue",
} });
</script>
</html>

| 3 Vue.js的常用指令 |
上面用到的v-model是Vue.js常用的一个指令,那什么是指令呢?
Vue.js的指令是以v-开头的,它们作用于HTML元素,指令提供了一些特殊的特性,将指令绑定在元素上时,指令会为绑定的目标元素添加一些特殊的行为,我们可以将指令看作特殊的HTML特性。
Vue.js提供了一些常用的内置指令,接下来就给大家介绍几个Vue中的常用指令:
1、v-if指令
2、v-else指令
3、v-show指令
4、v-for指令
5、v-on指令
6、v-bind 指令
3.1v-if指令
v-if是条件渲染指令,它根据表达式的真假来删除和插入元素,这个例子演示了我们不仅可以绑定 DOM 文本到数据,也可以绑定 DOM 结构到数据。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<div id="app">
<h1>Hello, Vue.js!</h1>
<h1 v-if="yes">Yes</h1>
<h1 v-if="no">No</h1>
<h1 v-if="age >= 12">Age: {{ age }}</h1>
</div>
</body>
<script src="js/vue.js"></script>
<script> var vm = new Vue({
el: '#app',
data: {
yes: true,
no: false,
age: 20,
}
})
</script>
</html>

3.2v-else指令
可以用 v-else 指令给 v-if 添加一个 "else" 块,条件都不符合时渲染。v-else 元素必须紧跟在带 v-if 或者 v-else-if 的元素的后面,否则它将不会被识别。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<div id="app">
<div v-if="num>90">
{{score1}}
</div>
<div v-else>
{{bananer}}
</div>
</div> <script src="https://cdn.bootcss.com/vue/2.2.2/vue.min.js"></script>
<script type="text/javascript">
var app = new Vue({
el: "#app",
data:{
num:98,
score1:"恭喜你是优秀哦!",
score2:"需要继续努力哦!"
}
});
</script>
</body>
</html>

3.3v-show指令
v-show也是条件渲染指令,和v-if指令不同的是,使用v-show指令的元素始终会被渲染到HTML,它只是简单地为元素设置CSS的style属性。值得我们注意的是,v-show 不支持 <template> 元素,也不支持 v-else。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>综合实例</title>
</head>
<body>
<div id="app">
<h1 v-show="teng">这是个真理!</h1>
<template v-show="false">
<div>我好漂亮!</div>
<div>我非常漂亮!</div>
<div>我特别漂亮!</div>
</template>
</div>
</body>
<script src="https://cdn.bootcss.com/vue/2.2.2/vue.min.js"></script>
<script type="text/javascript">
var vm=new Vue({
el:'#app',
data:{
teng:true
}
})
</script>
</html>

3.4v-for指令
循环使用 v-for 指令,v-for 指令可以绑定数组的数据来渲染一个项目列表。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<div id="app">
<ol>
<li v-for="teng in shuai">
{{ teng.name }}
</li>
</ol>
</div> <script src="https://cdn.bootcss.com/vue/2.2.2/vue.min.js"></script>
<script type="text/javascript">
var app = new Vue({
el: "#app",
data:{
shuai: [
{ name: '帅!' },
{ name: '真帅!' },
{ name: '特别帅!' }
]
}
});
</script>
</body>
</html>

3.5v-on指令
事件监听可以使用 v-on 指令。
通常情况下,我们需要使用一个方法来调用 JavaScript 方法。v-on 可以接收一个定义的方法来调用。除了直接绑定到一个方法,也可以用内联 JavaScript 语句.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<div id="app">
<p><input type="text" v-model="message"></p>
<p>
<!--click事件直接绑定一个方法-->
<button v-on:click="teng">我</button>
</p>
<p>
<!--click事件使用内联语句-->
<button v-on:click="say('帅!')">帅</button>
</p>
</div>
</body>
<script src="https://cdn.bootcss.com/vue/2.2.2/vue.min.js"></script>
<script>
var vm = new Vue({
el: '#app',
data: {
message: 'Hello, Vue.js'
}, methods: {
teng: function() { alert(this.message)
},
say: function(msg) {
alert(msg)
}
}
})
</script>
</html>
3.6v-bind 指令
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="https://cdn.bootcss.com/vue/2.2.2/vue.min.js"></script>
<style>
.red {
width: 100px;
height: 100px;
background: green;
}
.style {
background: red;
}
</style>
</head>
<body>
<div id="app">
<div v-bind:class="class1"></div>
</div> <script>
new Vue({
el: '#app',
data: {
class1: {
red: true,
'style': true
}
}
})
</script>
</body>
</html>

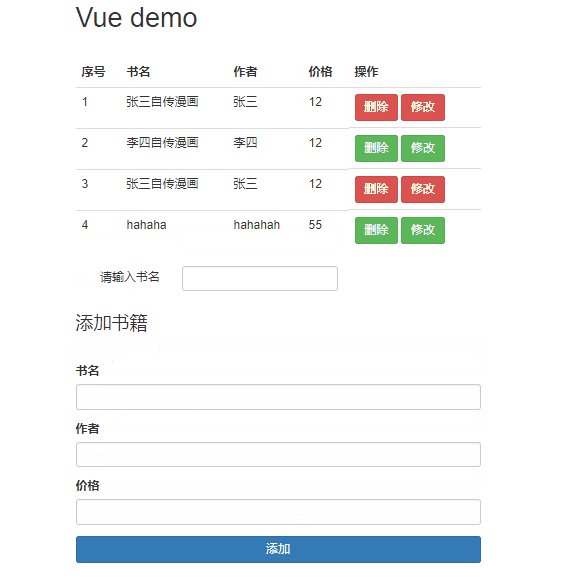
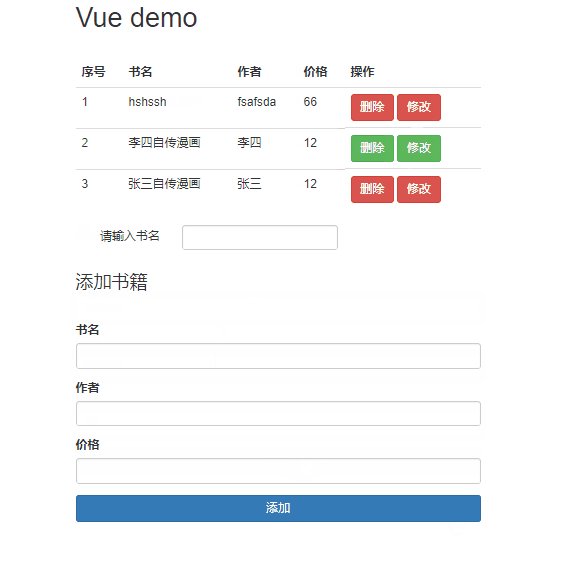
4图书系统管理
根据上面我们所学习Vue的内容,我们来做一个图书管理系统进一步熟悉Vue.js的使用。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<link rel="stylesheet" type="text/css" href="css/bootstrap.css"/>
<script src="js/vue.js"></script>
<style type="text/css">
#update-book{
display: none;
}
</style>
</head>
<body>
<div class="container">
<div class="col-md-6 col-md-offset-3">
<h1>Vue demo</h1> <div id="app">
<table class="table table-hover ">
<br />
<thead>
<tr>
<th>序号</th>
<th>书名</th>
<th>作者</th>
<th>价格</th>
<th>操作</th>
</tr>
</thead>
<tbody>
<tr v-for="book in filterBooks">
<td>{{book.id}}</td>
<td>{{book.name}}</td>
<td>{{book.author}}</td>
<td>{{book.price}}</td>
<template v-if="book.id%2==0">
<td class="text-left">
<button type="button" class="btn btn-success" class="del" @click="delBook(book)">删除</button>
<button type="button" class="btn btn-success" @click="updataBook(book)">修改</button>
</td>
</template>
<template v-else>
<td class="text-left">
<button type="button" class="btn btn-danger" class="del" @click="delBook(book)">删除</button>
<button type="button" class="btn btn-danger" @click="updataBook(book)">修改</button>
</td>
</template>
</tr>
</tbody>
</table> <div id="add-book">
<div class="row" style="margin-bottom: 30px;">
<div class="col-md-3"style="text-align: right;font-size: 16px;line-height: 30px;">
请输入书名
</div>
<div class="col-md-5">
<input type="text"class="form-control" v-model="search"/>
</div>
</div> <h3>添加书籍</h3>
<hr />
<div class="form-group">
<label for="group">书名</label>
<input type="text" class="form-control" id="group" v-model="book.name">
</div>
<div class="form-group">
<label for="author">作者</label>
<input type="text" class="form-control" id="author" v-model="book.author">
</div>
<div class="form-group">
<label for="price">价格</label>
<input type="text" class="form-control" id="price" v-model="book.price">
</div>
<button class="btn btn-primary btn-block" v-on:click="addBook()">添加</button>
</div> <div id="update-book">
<h3>修改书籍</h3>
<hr />
<div class="form-group">
<label for="group1">书名</label>
<input type="text" class="form-control" id="group1" v-model="book.name">
</div>
<div class="form-group">
<label for="author1">作者</label>
<input type="text" class="form-control" id="author1" v-model="book.author">
</div>
<div class="form-group">
<label for="price1">价格</label>
<input type="text" class="form-control" id="price1" v-model="book.price">
</div>
<button class="btn btn-primary btn-block" @click="updatasBook()">完成</button>
</div>
</div>
</div>
</div>
<script type="text/javascript" src="js/jquery-3.1.1.min.js"></script>
<script type="text/javascript" src="js/tushu.js" ></script>
</body>
</html>
JS代码:
var id=0;
new Vue({
el:'#app',
methods:{
addBook:function(){
this.book.id=this.books.length+1;
this.books.push(this.book);
this.book={};
},
delBook:function(book){
var blength=this.books.length;
this.books.splice(book.id-1,1);
for(var i=0;i<blength;i++){
if(book.id<this.books[i].id){
this.books[i].id-=1;
}
}
},
updataBook:function(book){
$("#add-book").css("display","none");
$("#update-book").css("display","block");
id=book.id;
},
updatasBook:function(){
this.book.id=id;
this.books.splice(id-1,1,this.book);
$("#add-book").css("display","block");
$("#update-book").css("display","none");
this.book = {};
},
},
computed:{
filterBooks:function(){
var books=this.books;
var search=this.search;
// if(!search){
// return books;
// }
// var arr=[];
// for(var i=0;i<books.length;i++){
// var index=books[i].name.indexOf(search);
// if(index>-1){
// arr.push(books[i]);
// }
// }
// return arr; return books.filter(function(book){
return book.name.toLowerCase().indexOf(search.toLowerCase())!=-1;
})
}
},
data:{
book:{
id:"",
author:"",
name:"",
price:""
},
books:[{
id:1,
author:"张三",
name:"张三自传漫画",
price:12.0
},
{
id:2,
author:"李四",
name:"李四自传漫画",
price:12.0
},
{
id:3,
author:"张三",
name:"张三自传漫画",
price:12.0
}
],
search:""
} })
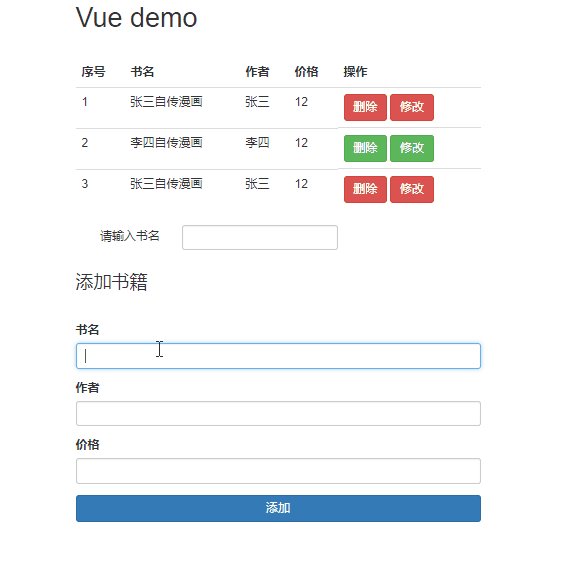
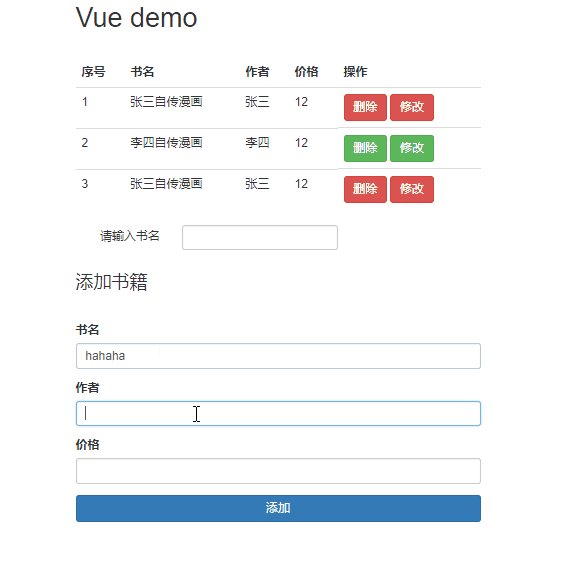
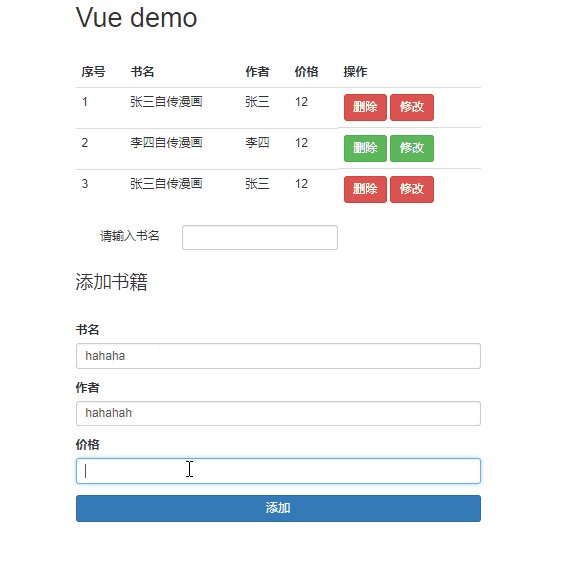
增加数据:

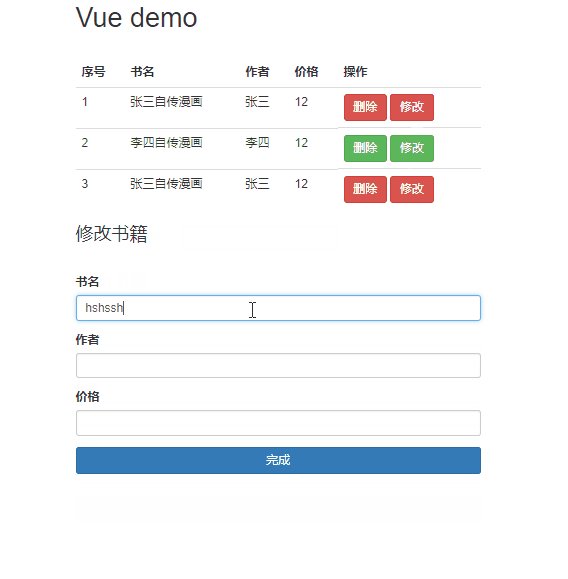
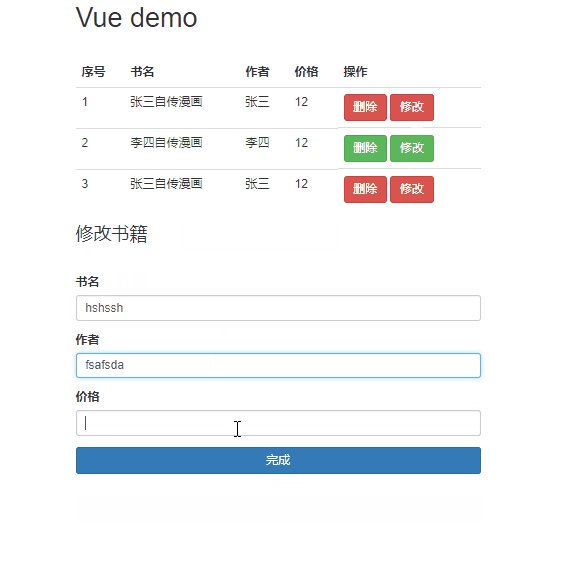
修改数据:

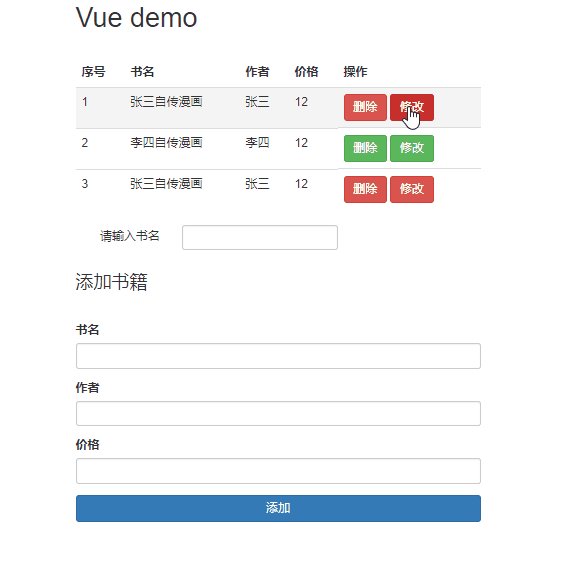
查询和删除:

Vue.js—实现图书管理系统的更多相关文章
- 开源干货!!!.NET Core + JWT令牌认证 + Vue.js(iview-admin) 通用动态权限(RBAC)管理系统框架[DncZeus]开源啦!!!
DncZeus 前言 关于 DncZeus DncZeus = Dnc + Zeus "Dnc"--.Net Core 的缩写: "Zeus"--中文译为宙斯, ...
- 如何使用Vue.js来搭建一个后台管理系统
目录 使用的技术 基础但不好版 1.初始化项目 2.实现初始页内容自定义 3.使用路由 原始代码 自建页面 修改路由 4.测试路由跳转 补充 子路由版 嵌套router-view 定义子路由 修改菜单 ...
- 一个基于Vue.js+Mongodb+Node.js的博客内容管理系统
这个项目最初其实是fork别人的项目.当初想接触下mongodb数据库,找个例子学习下,后来改着改着就面目全非了.后台和数据库重构,前端增加了登录注册功能,仅保留了博客设置页面,但是也优化了. 一.功 ...
- 公司内部技术分享之Vue.js和前端工程化
今天主要的核心话题是Vue.js和前端工程化.我将结合我这两年多的工作学习经历来谈谈这个,主要侧重点是前端工程化,Vue.js侧重点相对前端工程化,比重不是特别大. Vue.js Vue.js和Rea ...
- Django学习——分组查询、图书管理系统项目、wsgi, uwsgi, cgi, fastcgi
1 分组查询 # 分组查询 # 查询每一个出版社id,以及图书平均价格(单表) # 原生sql # select publish_id,avg(price) from app01_book group ...
- 基于jsp+servlet图书管理系统之后台万能模板
前奏: 刚开始接触博客园写博客,就是写写平时学的基础知识,慢慢发现大神写的博客思路很清晰,知识很丰富,非常又价值,反思自己写的,顿时感觉非常low,有相当长一段时间没有分享自己的知识.于是静下心来钻研 ...
- [入门级] 基于 visual studio 2010 mvc4 的图书管理系统开发初步 (二)
[入门级] 基于 visual studio 2010 mvc4 的图书管理系统开发初步 (二) Date 周六 10 一月 2015 By 钟谢伟 Category website develop ...
- 基于jsp+servlet图书管理系统之后台用户信息查询操作
上一篇的博客写的是插入操作,且附有源码和数据库,这篇博客写的是查询操作,附有从头至尾写的代码(详细的注释)和数据库! 此次查询操作的源码和数据库:http://download.csdn.net/de ...
- 基于jsp+servlet图书管理系统之后台用户信息修改操作
上一篇的博客写的是查询操作,且附有源码和数据库,这篇博客写的是修改操作,附有从头至尾写的代码(详细的注释)和数据库! 此次修改操作的源码和数据库:http://download.csdn.net/de ...
随机推荐
- Sqlserver中存储过程和游标的一些使用例子
/*带输入输出参数存储过程*/ ALTER PROCEDURE pro_test2 @userID INT, @maxUserID INT OUTPUT, @countUser INT OUTPUT ...
- Jquery几行代码解决跟随屏幕滚动DIV
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- (转)JVM类生命周期概述:加载时机与加载过程
原文地址: http://blog.csdn.net/justloveyou_/article/details/72466105 JVM类加载机制主要包括两个问题:类加载的时机与步骤 和 类加载的方式 ...
- javascript中关于this指向问题详解
前 言 LiuDaP 在前端的学习中,我们必然要用到js,js可以说是前端必不可少的的东西.在学习js的过程中,我们会经常用到this这个东西,而this的指向问题就变得尤为重要.今天正好有空闲 ...
- 深圳--博雅互动 Android面试打酱油归来
公司在TCL工业园E4,坐地到西丽站,那边在修路,不好走.B796公交站台在A出口的反方向,还要顺着施工的屏障打个弯,在西丽法院1上车.公司那边比较偏了,附近只有两趟公交.办公地点在10楼,出电梯就可 ...
- 使用下一代web开发框架koa2搭建自己的轻服务器
Koa 是由 Express 原班人马亲情打造的新一代web框架.既然已经有 Express 了,为什么又要搞一个Koa出来呢?因为 Koa 相比 Express 体积更小,代码更健壮,作用更纯粹. ...
- ASP.NET没有魔法——ASP.NET MVC是如何运行的?它的生命周期是什么?
前面的文章我们使用ASP.NET MVC创建了个博客应用,那么它是如何工作的呢?我们都知道ASP.NET的程序需要部署到IIS上才能够通过浏览器来访问,那么IIS与ASP.NET MVC程序之间又是如 ...
- 即时通信系统Openfire分析之七:集群配置
前言 写这章之前,我犹豫了一会.在这个时候提集群,从章节安排上来讲,是否合适?但想到上一章<路由表>的相关内容,应该不至于太突兀.既然这样,那就撸起袖子干吧. Openfire的单机并发量 ...
- DOS常用命令及进制转换
DOS是一种用户单任务磁盘操作系统.在DOS中,我们可以通过DOS命令来管理设备和文件,如打印文件.删除文件,复制文件,创建新的文件夹和文档并编写内容等功能同时也是JAVA编程基础的一个入门.进入DO ...
- Django之环境搭建以及初始配置
Django采用MVC架构,百度百科介绍如下: 全名Model View Controller,是模型(model)-视图(view)-控制器(controller)的缩写,一种软件设计典范,用一种业 ...
