JSONP(Json with padding)
JSONP:一种非官方跨域数据交互协议
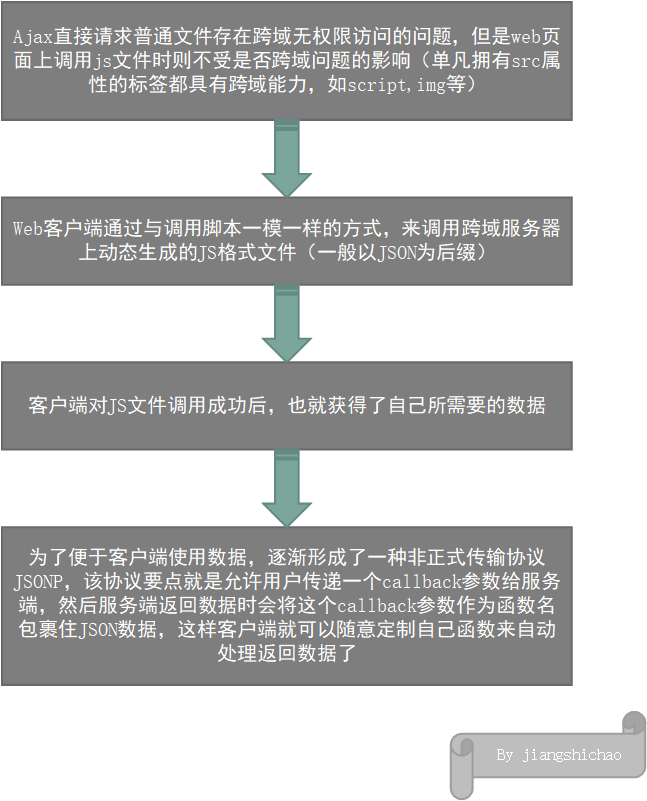
JSONP怎么产生的

JSONP的原理
看上面的来源加以理解
上面说过了,script是不受跨域影响的
那么我们可以在我们代码中引用B服务器的文件
<script type="text/javascript" src="http://demo.com/jsonp/demoResult.aspx?callback=jsonpCallback"></script>
在B服务器端demoResult.aspx会根据我们传的callback参数jsonpCallback自动返回数据
//怎么个意思呢,将处理完的json放入
jsonpCallback(json);
在我们A端,有一个创建一个函数
function jsonpCallback(data){
................
};
那么,当B服务器返回jsonpCallback(json);的时候不就正好调用了A端的jsonpCallback函数吗,数据也从B服务器传到A了
样例
jQuery支持JSONP协议
下面是其中的一种方式
$.ajax({
type:"get",
async : false,
url:"http://demo.com/jsonp/demoResult.aspx?profileId=0001",
dataType :"jsonp",
jsonp:"callback",
jsonpCallback:"demoHandler",
success:function (json) {
alert(json);
},
error:function () {
alert("Fail!");
}
})
JSONP(Json with padding)的更多相关文章
- 【从零开始】用node搭建一个jsonp&json服务
目录: 一.介绍 二.node安装 三.webstorm配置node环境 四.代码介绍 五.如何使用 六.自定义域名 七.其他 一.介绍 1.背景 日常工作中,跟后端商定好接口格式后:通常采用 ...
- Cross-origin resource sharing JSON with Padding 同源策略 JSONP 为什么form表单提交没有跨域问题,但ajax提交有跨域问题? XMLHttpRequest and the Fetch API follow the same-origin policy 预检请求(preflight request)
https://zh.wikipedia.org/wiki/跨来源资源共享 跨来源资源共享(CORS)是一份浏览器技术的规范,提供了 Web 服务从不同域传来沙盒脚本的方法,以避开浏览器的同源策略[1 ...
- SpringMVC JSONP JSON支持
1.ajax端 $.ajax({ type: "post", dataType: "jsonp", //传递给请求处理程序,用以获得jsonp回调函数名的参数名 ...
- jsonp, json区别
JSONP由两部分组成: 回调函数和数据 回调函数是接收到响应时应该在页面中调用的函数,其名字一般在请求中指定. 数据是传入回调函数中的JSON数据. jsonp var script=documen ...
- 说说JSON和JSONP,也许你会豁然开朗(转)
前言 由于Sencha Touch 2这种开发模式的特性,基本决定了它原生的数据交互行为几乎只能通过AJAX来实现. 当然了,通过调用强大的PhoneGap插件然后打包,你可以实现100%的Socke ...
- json与jsonp的区别
前言 由于Sencha Touch 2这种开发模式的特性,基本决定了它原生的数据交互行为几乎只能通过AJAX来实现. 当然了,通过调用强大的PhoneGap插件然后打包,你可以实现100%的Socke ...
- 说说JSON和JSONP,也许你会豁然开朗
前言 由于Sencha Touch 2这种开发模式的特性,基本决定了它原生的数据交互行为几乎只能通过AJAX来实现. 当然了,通过调用强大的PhoneGap插件然后打包,你可以实现100%的Socke ...
- AJAX 跨域请求 - JSONP获取JSON数据
Asynchronous JavaScript and XML (Ajax ) 是驱动新一代 Web 站点(流行术语为 Web 2.0 站点)的关键技术.Ajax 允许在不干扰 Web 应用程序的显示 ...
- 黄聪:说说JSON和JSONP,也许你会豁然开朗(转)
前言 由于Sencha Touch 2这种开发模式的特性,基本决定了它原生的数据交互行为几乎只能通过AJAX来实现. 当然了,通过调用强大的PhoneGap插件然后打包,你可以实现100%的Socke ...
随机推荐
- ABP+AdminLTE+Bootstrap Table权限管理系统第五节--WBEAPI及SwaggerUI
一,Web API ABP的动态WebApi实现了直接对服务层的调用(其实病没有跨过ApiController,只是将ApiController公共化,对于这一点的处理类似于MVC,对服务端的 调用没 ...
- 异步加载回来的数据不受JS控制了
写成下面这种方式时,异步加载回来的数据不受JS控制 $(."orderdiv").click(function(){ $(this).find(".orderinfo&q ...
- sysstat -6.0.2 lib not install
执行oracle安装包./setup.sh 后跳出,无法执行数据库的安装,并提示类似下面 的错误信息-- ERROR:===wed Aug 15 08:43:23 CST 2012===sysstat ...
- Csharp调用基于Opencv编写的类库文件
现在将Csharp调用基于Opencv编写的类库文件(Dll)的方法定下来,我取名叫做GreenOpenCsharpWarper,简称GOCW. 一.CLR编写的DLL部分 1.按照正常方法引入Ope ...
- 国内首款开源的互联网支付系统roncoo-pay
roncoo-pay是国内首款开源的互联网支付系统,其核心目标是汇聚所有主流支付渠道,打造一款轻量.便捷.易用,且集支付.资金对账.资金清结算于一体的支付系统,满足互联网业务系统的收款和业务资金管理需 ...
- TCP/IP协议和OSI协议
作为一个与网络密切相关的Web前端工程师,TCP/IP和OSI模型不可不知,至少要知道一下这些常识性知识,在这我做一下记录 TCP/IP协议簇: TCP/IP是一组协议的代名词,包括许多别的协议,组成 ...
- Android MediaCodec硬编兼容性测试方案
作者:阿宝 更新:2016-08-15 来源:彩色世界(https://blog.hz601.org/2016/08/15/android-mediacodec-hardcode-compatibil ...
- WebService/WCF/WebAPI区别
详细描述它们之间的区别,为什么这么选择,尤其是WCF vs WebAPI
- RoboCup仿真3D TC笔记(2014年合肥中国公开赛 仿真3D比赛环境搭建)
所谓“TC“,就是Technology Committee(技术委员),讲的好像很厉害,实则就一“网管”. TC的技术含量其实不高,但是涉及的东西很多很杂,网上零零散散的都有,在这里我想总的整理一下, ...
- noi2015 day1 T2软件包管理器
noi2015 软件包管理器 Description Linux用户和OSX用户一定对软件包管理器不会陌生.通过软件包管理器,你可以通过一行命令安装某一个软件包,然后软件包管理器会帮助你从软件源下载软 ...
