关于querySelector 和 document.getElementsByTagName 选中集合问题
本文解决的问题是 :运用for..of..循环时,edge浏览器报Object doesn't support property or method 'symbol.iterator'问题 以及 符号迭代器(symbol.interator)是什么类型的问题
在ES6中新加了一种数据类型Symbol,在es5中只有六种基本数据类型(undefined number null boolean string Array)和一种复杂的数据类型(object)
简单了解:symbol的值通过symbol函数生成,symbol类型是保证每个属性的名字都是独一无二的,对于一个对象由多个模块构成的情况非常有用。
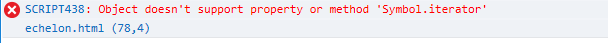
在edge浏览器中浏览代码块中含有for ..of..循环的页面时,浏览器会报错Object doesn't support property or method 'symbol.iterator'

因为通过document.querySelectorAll()和document.getElementsByTagName()或者document.getElementsByClassName()选中的元素集合,并不是标准的Array类型,通过() instanceof Array 为false可以判断,
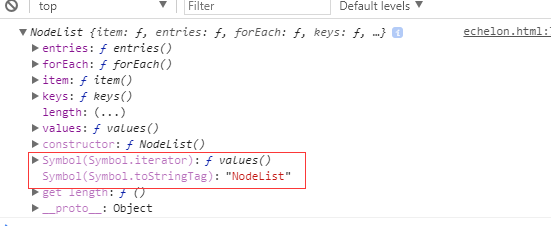
通过在控制台打印的结果可以得到,document.querySelectorAll()得到的object.__proto__为NodeList类型,

此时,需要将Array的symbol.iterator的值赋给Node List的symbol.iterator
NodeList.prototype[Symbol.iterator] = Array.prototype[Symbol.iterator];
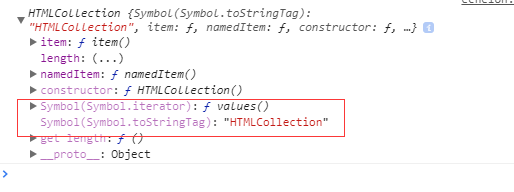
对应的通过document.getElementsByTagName或者document.getElementsByClassName()得到的object.__proto__为HTMLCollection类型

此时,需要将Array的symbol.iterator的值赋给HTMLCollection的symbol.iterator,
HTMLCollection.prototype[Symbol.iterator] = Array.prototype[Symbol.iterator];
这时就可以在edge浏览器运行了;
文章借鉴了阮一峰大神的(http://es6.ruanyifeng.com/#docs/iterator)
关于querySelector 和 document.getElementsByTagName 选中集合问题的更多相关文章
- js 原生 document.querySelectorAll document.getElementsByTagName document.querySelector document.getElementById的区别
1.querySelector只返回匹配的第一个元素,如果没有匹配项,返回null. 2.querySelectorAll返回匹配的元素集合,如果没有匹配项,返回空的nodelist(节点数组). ...
- document.getElementsByTagName
var elems = document.forms[form_name].getElementsByTagName("INPUT"); getElementsByTagName( ...
- document.getElementsByTagName()方法的返回值
在阅读<JS DOM 编程一书>一书时,看到getElementByTagName函数返回值为数组,然后自己验证了下,发现不是数组,而是一个可遍历的HTMLCollection对象 HTM ...
- (转)Document对象内容集合
原文:http://webcenter.hit.edu.cn/articles/2009/06-10/06144703.htm document 文挡对象 - JavaScript脚本语言描述 ——— ...
- 用document.getElementsByTagName()返回的真的是数组吗?
document.getElementsByTagName()返回的真的是数组吗? 这是这几天开发中遇到的问题. 一个如下的HTML结构: <ul> <li> <li&g ...
- Document对象内容集合
document 文挡对象 - JavaScript脚本语言描述———————————————————————注:页面上元素name属性和JavaScript引用的名称必须一致包括大小写否则会提示你一 ...
- document.querySelector()和document.querySelectorAll()
HTML5向Web API新引入了 document.querySelector()和document.querySelectorAll()两个方法,都可以接收三种类型的参数:id(#),class( ...
- document.querySelector()与document.querySelectorAll()
document.querySelector()与document.querySelectorAll() CreationTime--2018年7月1日10点49分 Author:Marydon ...
- 详解JavaScript Document对象
转自:http://segmentfault.com/a/1190000000660947 在浏览器中,与用户进行数据交换都是通过客户端的javascript代码来实现的,而完成这些交互工作大多数是d ...
随机推荐
- ServletContext对象统计在线人数
package com.zdsofe.servlet1; import java.io.IOException; import java.io.PrintWriter; import javax.se ...
- 用vue写添加数据、删除数据、筛选数据表格
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8&quo ...
- vue指令v-show示例解析
v-show控制元素显示或者隐藏: <div id="app"> <p v-show="isShow">this is a messag ...
- ubuntu下统计目录及其子目录文件个数
查看某目录下文件的个数 ls -l |grep "^-"|wc -l 或 find ./company -type f | wc -l 查看某目录下文件的个数,包括子目录里的. l ...
- [Poi2010]Monotonicity 2 线段树
这道题考试的时候先打了个dfs暴力.又打了个O(n²)的动规.然后竟然心血来潮拍了一下..明明知道过不去的...然后水了50分(20个测试点这么多啊啊啊啊). 因为它已经提前给你如果长度为i时下一位的 ...
- Angular 小试牛刀[1]:Getting Started
首先,Angular2 与 Angular1.x 版本没有多大关系,甚至可以说是两个完全不一样的框架,故 Angular 指的是 Angular2 及以上的版本.而 Angular 与 TypeScr ...
- 第一个简单的python程序,模拟购物车
第一个pyhone程序,简单的购物车功能,刚开始学习,练习下手感. #/usr/bin/env python#-*- coding:utf-8 -*- salary = int(raw_input(& ...
- DATAGUARD常用管理命令
--DATAGUARD常用管理命令 ----------------------------2014/04/22 备用服务器的管理模式与只读模式 1.1备库启动到管理恢复模式 SQL>shutd ...
- nmake学习笔记
1.命令行中调用nmake的基本语法: namke /f makefile /x stderrfile [macrodefs] [targets] 其中makefile为makefile文件,/x ...
- mysql、oracle和SQL server数据库的区别
1.总体对比. SQL,在这里我理解成SQL Server.三者是目前市场占有率最高(依安装量而非收入)的关系数据库,而且很有代表性.排行第四的DB2(属IBM公司),与Oracle的定位和架构非常相 ...
