box-sizing怪异盒子模型在移动端应用
盒子模型不必多少,公认的盒子模型
总宽度=width + padding(padding-left,padding-right) + border(border-left,border-right)
而怪异盒子模型
总宽度=width
哎 语文老师是数学教的 没办法只能表述成这样了,没关系看图,
先看下传统盒子模型 ,结构和代码如下
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
.big-box{
width: 100px;
height: 100px;
margin: 50px auto;
background: #cacaca;
padding: 10px;
border: 5px solid #cf2d28;
}
</style>
</head>
<body>
<div class="big-box"></div>
</body>
</html>
是的 很easy的一段代码,页面如下

这很好理解,好的 在浏览器里看下具体的盒子模型,很直观可用区域100px两边padding10px, border5px;

如果按照上面说的传统盒子计算公式就可以计算出总宽度:100+10*2+5*2 = 130 ,在浏览器指向看总宽度

显示130 X 130 perfect 完全想等。。
再看下怪异盒子模型啥样的,同样的上面结构和样式,现在在样式里面加个box-sizing:border-box;
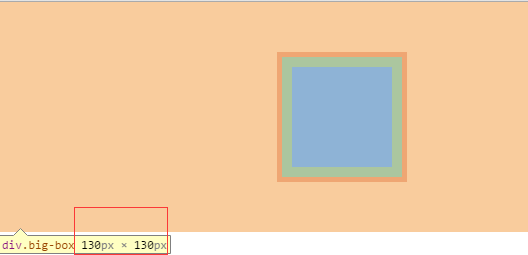
页面展示就不看了和上面差不多,看下浏览器中具体的盒子模型

what's up,!! 里面可用区域变成70px,而且也不是像刚才有几种颜色现在里面全是白色,但padding还是10px,border还是5px;

浏览器指向看显示总宽度100px; 和刚才定义的 总宽度=width 符合,
明白了,传统盒子padding和border的宽都是在width外面的,此时width多少就是可用区域多大,
怪异盒子就是padding和border的宽都是在width里面,width减去他俩的宽才是可用区域的宽,搜嘎
看张图

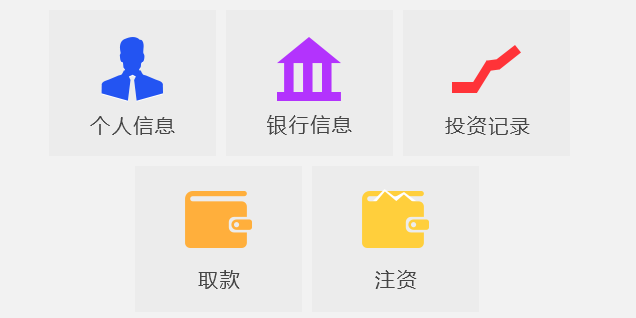
这个如果在网页中做是很好做,但是是在移动端用的,如果用传统布局和单位随着不同和越小的尺寸会把布局打乱掉,好的先布下局
<div class="user-list">
<ul>
<li>
<img src="data:images/user-icon (1).png">
<span>个人信息</span>
</li>
<li>
<img src="data:images/user-icon (2).png">
<span>银行信息</span>
</li>
<li>
<img src="data:images/user-icon (3).png">
<span>投资记录</span>
</li>
<li class="im-width"></li>
<li>
<img src="data:images/user-icon (4).png">
<span>取款</span>
</li>
<li>
<img src="data:images/user-icon (5).png">
<span>注资</span>
</li>
<li class="im-width"></li>
</ul>
</div>
样式如下
.user-list{
width: 100%;
padding:0 5%;
}
.user-list ul{
width: 100%;
list-style: none;
}
.user-list ul li{
float: left;
width: 33.3%;
height: 7.5em;
background: #ececec;
text-align: center;
-moz-box-sizing: border-box;
-webkit-box-sizing: border-box;
-o-box-sizing: border-box;
-ms-box-sizing: border-box;
box-sizing: border-box;
margin-bottom: 5px;
border-right: 5px solid #f2f2f2;
position: relative;
}
.user-list ul li.im-width{
width: 16.7%;
background: #f2f2f2;
}
.user-list ul li img{
width: 55%;
}
.user-list ul li span{
position: absolute;
bottom:;
left:;
width: 100%;
text-align: center;
color: #464646;
font-size: 1em;
}
此时无论怎么改变屏幕尺寸这个布局是不会改变的,
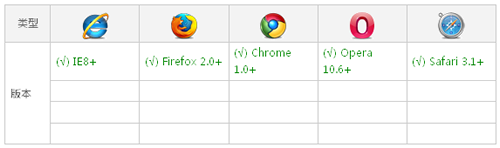
下面box-sizing的兼容,虽然现代浏览器支持box-sizing,但有些浏览器还是需要加上自己的前缀,Mozilla需要加上-moz-,Webkit内核需要加上-webkit-,Presto内核-o-,IE8-ms-,所以box-sizing兼容浏览器时需要加上各自的前缀:
-moz-box-sizing: border-box;
-webkit-box-sizing: border-box;
-o-box-sizing: border-box;
-ms-box-sizing: border-box;
box-sizing: border-box;

box-sizing怪异盒子模型在移动端应用的更多相关文章
- CSS3_标准盒子模型和怪异盒子模型
#box{ width: 200px; height: 200px; background-color: pink; } 标准盒子模型 box-sizing: content-box; padding ...
- CSS Box Model(盒子模型)
CSS Box Model(盒子模型) 一.简介 所有HTML元素可以看作盒子,在CSS中,"box model"这一术语是用来设计和布局时使用. CSS盒模型本质上是一个盒子,封 ...
- 怪异盒子模型和行内元素的float
设置了float属性的行内元素的display值会变成inline-block 怪异盒子模型: box-sizing:border-box:元素content包含内间距和border
- padding标准盒模型和怪异盒子模型
我们都知道padding是为块级元素设置内边距 但是在使用过程中,我们却会遇到一些问题.padding的标准盒模型和怪异盒模型 padding盒子模型 我们通过demo来讲这个问题,用文字干讲第一没意 ...
- CSS3与页面布局学习笔记(二)——盒子模型(Box Model)、边距折叠、内联与块标签、CSSReset
一.盒子模型(Box Model) 盒子模型也有人称为框模型,HTML中的多数元素都会在浏览器中生成一个矩形的区域,每个区域包含四个组成部分,从外向内依次是:外边距(Margin).边框(Border ...
- 盒子模型(Box Model)
盒子模型(Box Model) ■ 盒子模型——概念 在网页设计中常用的属性名:内容(content),填充(padding),边框(border),边界(margin),CSS 盒子模式都具备这些属 ...
- CSS3中的弹性盒子模型
介绍 在css2当中,存在标准模式下的盒子模型和IE下的怪异盒子模型.这两种方案表示的是一种盒子模型的渲染模式.而在css3当中,新增加了弹性盒子模型,弹性盒子模型是一种新增加的强大的.灵活的布局方案 ...
- 怪异盒模型和标准盒模型--CSS
一,原理 css 属性:Box Moel分为两种:W3C标准和IE标准盒子模型. 大多数浏览器采用W3C标准模型,而IE中采用Microsoft自己的标准. 怪异模式是“部分浏览器在支持W3C标准的同 ...
- 从CSS盒子模型说起
前言 总括: 对于盒子模型,BFC,IFC和外边距合并等概念和问题的总结 原文地址:从CSS盒子模型说起 知乎专栏:前端进击者 博主博客地址:Damonare的个人博客 为学之道,莫先于穷理:穷理之要 ...
随机推荐
- Java中使用POI读取大的Excel文件或者输入流时发生out of memory异常参考解决方案
注意:此参考解决方案只是针对xlsx格式的excel文件! 背景 前一段时间遇到一种情况,服务器经常宕机,而且没有规律性,查看GC日志发生了out of memory,是堆溢出导致的,分析了一下堆的d ...
- 连续子序列最大和的O(NlogN)算法
对于一个数组,例如:int[] a = {4,-3,5,-2,-1,2,6,-2}找出一个连续子序列,对于任意的i和j,使得a[i]+a[i+1]+a[i+2]+.......+a[j]他的和是所有子 ...
- 一步一步学习Vue(十一)
本篇继续学习vuex,还是以实例为主:我们以一步一步学Vue(四)中讲述的例子为基础,对其改造,基于vuex重构一遍,这是原始的代码: todolist.js ; (function () { var ...
- 简单工厂设计模式--Java设计模式(一)
一 概念: 简单工厂模式就是通过一个工厂类根据参数动态创建对应的类. 二 案例 我们以汽车作为例子,在现实生活中汽车只是一个抽象的产品,其中有很多类型的汽车才是具体产品,如奔驰.宝马.保时捷等等(当然 ...
- C++ STL set详解
一.解释 p { margin-bottom: 0.25cm; direction: ltr; color: #000000; line-height: 120%; text-align: justi ...
- 设置webstorm缩写代码
文件 ->设置->编辑器->活动模板->找到需要设置的文件类型(比如JavaScript)-->添加-(右上角)->设置模板之后,注意最后需要defind才能生效
- NOIP 2001 提高组 题解
NOIP 2001 提高组 题解 No 1. 一元三次方程求解 https://vijos.org/p/1116 看见有人认真推导了求解公式,然后猥琐暴力过的同学们在一边偷笑~~~ 数据小 暴力枚举即 ...
- ABP:在多语句事务内不允许使用 CREATE DATABASE 语句
一.问题 使用ef codefirst开发,无法创建数据库的问题,如下提示 Server Error in '/' Application. 在多语句事务内不允许使用 CREATE DATABASE ...
- 手动修复IAT
现在我们已经了解了IAT的的工作原理,现在我们来一起学习手动修复IAT,一方面是深入了解运行过程一方面是为了避免遇到有些阻碍自动修复IAT的壳时不知所措. 首先我们用ESP定律找到加了UPX壳后的OE ...
- 前端到后台ThinkPHP开发整站(7)
今晚我继续这个项目的前台开发,把前台的做出来了,现在项目进行一个收尾工作了,还有栏目页和一个文章页的开发,做完这两个算是完成了.说到这里感觉有点松懈了,把剩下两个功能页面做完在吹吧,先看看今天弄的代码 ...
