Web桌面应用框架3:Web桌面应用开发的N种Style
研究Web桌面应用开发有一段时间了,总结了Web桌面应用开发的一些主流方式。
一、前端Style
这种方式的就是直接实现一个Web程序,再封装一个浏览器展示,相当粗暴和有效。著名的框架就是Electron和NW.js了。
代表应用程序是atom。
一般是基于node.js。也有其它语言的。
各种前端框架的拥趸是这种Style的狂热粉丝。这里就不放Demo了。贴段代码就可以感受到它的霸气侧漏。
app.on('ready', function() {
// 创建浏览器窗口。
mainWindow = new BrowserWindow({width: 800, height: 600});
// 加载应用的 index.html
mainWindow.loadURL('file://' + __dirname + '/index.html');
// 当 window 被关闭,这个事件会被发出
mainWindow.on('closed', function() {
mainWindow = null;
});
});
二、炫酷Style
这种方式就是在应用界面上嵌入多个Web页面,一般都是效果炫酷的Flash或动画。
代表应用程序就是QQ了。
各种DirectUI或换肤框架的用户都是这种模式的真爱粉。
所谓尺有所短,寸有所长。把脏活累活甩锅给Web页面真是英明。各种不明觉厉的玩意儿能上的都给上了。
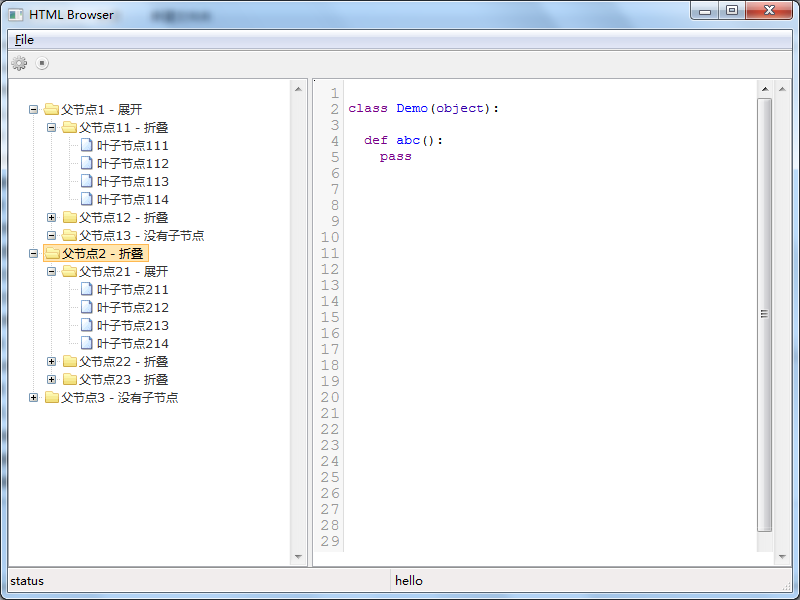
这里我用WxPython和tornado实现了一个小小的代码编辑器的Demo。颜值担当:zTree.js和codemirror.js。
class MyHtmlFrame(wx.Frame):
def __init__(self, parent, title):
wx.Frame.__init__(self, parent, -1, title, size = (800,600))
self.create_menu()
self.Bind(wx.EVT_CLOSE, self.OnClose)
self.statusbar = self.CreateStatusBar(2)
self.statusbar.SetStatusText(u"status", 0)
self.statusbar.SetStatusText(u"hello", 1)
self.splitter = wx.SplitterWindow(self, style=wx.SP_LIVE_UPDATE)
self.tree = wx.html2.WebView.New(self.splitter)
self.html = wx.html2.WebView.New(self.splitter)
self.splitter.SetMinimumPaneSize(200)
self.splitter.SplitVertically(self.tree, self.html, 300)
self.tree.LoadURL('http://localhost:8888/tree?v=%d'%time.time())
self.html.LoadURL('http://localhost:8888?v=%d'%time.time())

三、嵌入Style
有人说所有Web项目都是开源的:(。Web的特性决定了,它的安全性(对于程序本身)很差。同时体验上也有一些限制性。
所以,嵌入Style放弃了纯粹的Web程序,采取了宿主语言与JavaScript双向绑定的方式,直接操作Web页面,来换取安全性和体验上的提升。
这种Style带来的开发难度的提升,使得它的狂热爱好者不多,暂时没有发现纯粹的代表应用程序 。大多是框架在做的事情。
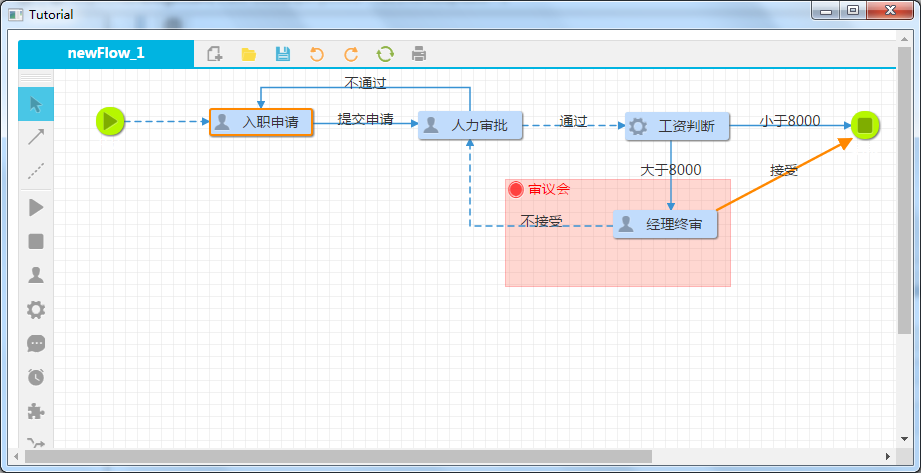
下面是我用cef-python实现的一个Demo。颜值担当:GooFlow.js。
def main():
check_versions()
sys.excepthook = cef.ExceptHook # To shutdown all CEF processes on error settings = {
"product_version": "MyProduct/10.00",
"user_agent": "MyAgent/20.00 MyProduct/10.00",
}
cef.Initialize(settings=settings) browser = cef.CreateBrowserSync(url="file:///html/flow.html",
window_title="Tutorial")
set_javascript_bindings(browser) cef.MessageLoop()
cef.Shutdown()

四、组件Style
WEB组件,是一种由来已久的技术。最出名的就是.net平台WebForm技术,还有Java平台JSF、Tapestry等。
组件式开发的优点是简单直观,开发迅速。缺点是封装严重,界面呆板。一个字:丑。相对来说,是一种被认为相当落后和有缺陷的技术。
但是有意思的地方来了,
如果使用Web组件开发Web桌面应用,先忽略中间过程,只看组件…桌面应用,这却是一个相当正常和悠久的技术体系了。
负负得正,螺旋式上升,组件Style一下子变得高大上起来。
相对于传统组件式应用,新的组件style的优势在于跨平台GUI开发成本大大降低。相当于把浏览器当成GUI Render。
而且相比其它Style,安全性,炫酷度,体验度都大大增强。开发难度也不太大。
但这种Style还没有发现有人公开使用。
不过我发现了一款相当有潜力的Golang框架:github.com/zserge/webview
可以做一些组件Style的尝试。。。
五、终极Style
终极Style并非一种开发方式,而是评分标准,每项五颗星,总分共十五颗星。
终极的Web应用框架必须完美解决界面、成本、限制这三个方面的问题。大家可以自己来评评看。
| 界面 | 成本 | 限制 |
|
标准 高级 定制 皮肤 动画
|
学习 流行 开发 继承 前途
|
平台 体积 流畅 安全 开源
|
图例
满意 符合 不符

源码:cool style
(完)
Web桌面应用框架3:Web桌面应用开发的N种Style的更多相关文章
- web服务器和应用服务器以及web应用框架介绍
### web服务器:负责处理http请求,响应静态文件,常见的有Apache,Nginx以及微软的IIS. ### 应用服务器:负责处理逻辑的服务器.比如php.python的代码,是不能直接通过n ...
- Web桌面应用框架2:著名的WEB桌面应用分析
前一篇文章里,分析了包括NW.js和electron这种纯JS框架在内的几种Web桌面应用开发方式,实际上还有一种最古老的方式,那就是嵌入WebView的方式. 嵌入WebView的方式和整个程序都是 ...
- 而桌面app向来是web前端开发开发人员下意识的避开方
web前端语言的发展有目共睹, 从原来的pc web, 到后来的mobile SAP, 再到 nodejs,全站工程师应运而生. js快速而且稳健的发展让人不得不重视, 相应的前端开发人员的地位也越来 ...
- WEB移动应用框架构想(转载)
iUI.jQTouch.WPTouch.PhoneGap.XUI.iWebkit.Rhodes.gwt-mobile…当我们已经开始惊 叹 web移动应用充斥着各种各样框架与类库的时候,其实各大web ...
- [转] 国内外最全面和主流的JS框架与WEB UI库(强烈推荐)
国内外最全面和主流的JS框架与WEB UI库... 当下对于网站前段开发人员来说,很少有人不使用一些JS框架或者WEB UI库,因此这些可以有效提高网站前段开发速度,并且能够统一开发环境,对于不同 ...
- 桌面应用框架 OneRing
框架目标 OneRing是一个跨平台的桌面应用框架.和Adobe AIR类似,它支持用html/js/css制作用户界面,与之不同的是,它的应用为本地程序,可以直接访问操作系统的数据. 架构 一个On ...
- 国内外最全面和主流的JS框架与WEB UI库
当下对于网站前段开发人员来说,很少有人不使用一些JS框架或者WEB UI库,因此这些可以有效提高网站前段开发速度,并且能够统一开发环境,对于不同浏览器的兼容性也不需要程序员操心,有了这些优点,当然大家 ...
- 10个优秀的 Web UI库/框架
UI(User Interface)即用户界面,也称人机界面.是指用户和某些系统进行交互方法的集合,实现信息的内部形式与人类可以接受形式之间的转换.本文为WUI用户整理了10个优秀的 Web UI 库 ...
- Web前端MVC框架的意义分析
前言: Web前端开发是Web技术发展中的一个重要组成部分,在传统的前端开发中由于外界因素的影响导致其开发形式呈现出简单化的特点,即以页面为主体来展示界面中的信息.然而随着科学技术的不断进步,Web前 ...
随机推荐
- 【充分利用你的Azure】将Azure用作云计算平台(1)
本文将围绕几个步骤来讲. 因为本人是MSP,微软送了150刀的额度给我随便使用.这篇文章是要讲将Azure用作云计算平台,对于我来说,我是做机器学习的,那么Azure就要有机器学习的平台. 本文的目的 ...
- Vuforia开发完全指南(四)--- Image Target
Vuforia开发完全指南---Image Target,简单方便的AR图像识别 概述 在Vuforia提供的SDK中,最简单.也是最常见的AR功能就是Image Target---图像识别.你只需提 ...
- Codeforces Round #410 (Div. 2)C. Mike and gcd problem
题目连接:http://codeforces.com/contest/798/problem/C C. Mike and gcd problem time limit per test 2 secon ...
- structs2的核心和工作原理
在学习struts2之前,首先我们要明白使用struts2的目的是什么?它能给我们带来什么样的好处? 设计目标 Struts设计的第一目标就是使MVC模式应用于web程序设计.在这儿MVC模式的 ...
- 手动打包MVC项目成Web Deploy包,发布至服务器
①确保服务器上安装了Web Deploy,可以使用微软Web Paltform Installer安装.https://www.microsoft.com/web/downloads/platform ...
- HttpHelper类使用方法
HttpHelper http = new HttpHelper(); HttpItem item = new HttpItem() { URL = "http://www.sufeinet ...
- springboot kafka集成(实现producer和consumer)
本文介绍如何在springboot项目中集成kafka收发message. 1.先解决依赖 springboot相关的依赖我们就不提了,和kafka相关的只依赖一个spring-kafka集成包 &l ...
- doubi -- 初创
doubi -- 初创 [背景分析] 一直在苦苦探寻人生的价值和意义.在这"二八"年华,对IT工作有点厌倦了.每天都是无休止地问题定位,需求会议.碎片化的时间写出来的代码都是无比的 ...
- idea web项目动态部署
最近通过idea新创建一个web项目,想让web项目的前后端代码都动态部署.虽然网络上已经有了不少文章,但我自己还是有遇到一些坑,因此总结一下我遇到的坑的经验. 项目的web容器用的是本地的tomca ...
- MxNet新前端Gluon模型转换到Symbol
1. 导入各种包 from mxnet import gluon from mxnet.gluon import nn import matplotlib.pyplot as plt from mxn ...

