收集—— css实现垂直居中
Method1:
在父元素上设置display:table-cell;vertical-align:middle(父元素不能设置浮动)

Method2:
使用flex:父元素设置成display: flex; align-items:Center;

Method3:
display:flex和margin:auto

Method4:
使用绝对定位和负边距 子元素设置为绝对定位,top,left都为父元素的50%,用margin-left,margin-top退回超出的自身宽高的一半(适用于已经确定内部子元素宽高)

Method5:
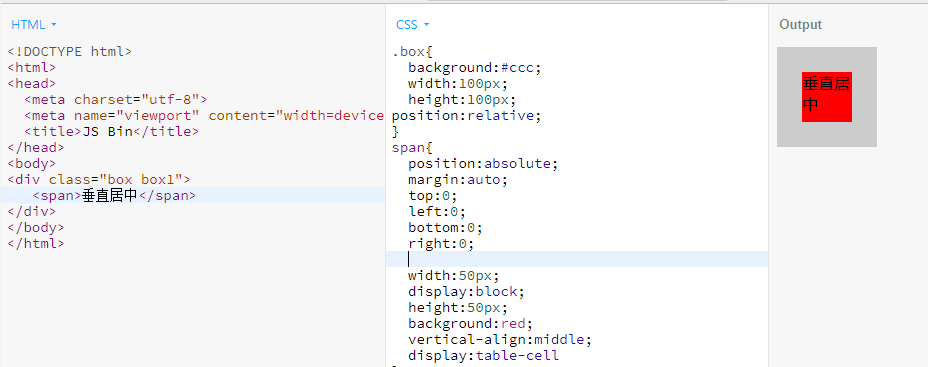
子元素使用绝对定位,方位都为0:(这种也是需要设置内部子元素宽高)
position:absolute;
margin:auto;
top:0;
left:0;
bottom:0;
right:0;

Method6:
css3 translate:(原理和方法4差不多)
position: absolute;
top:50%;
left:50%;
transform:translate(-50%,-50%);
text-align: center;

Method7:
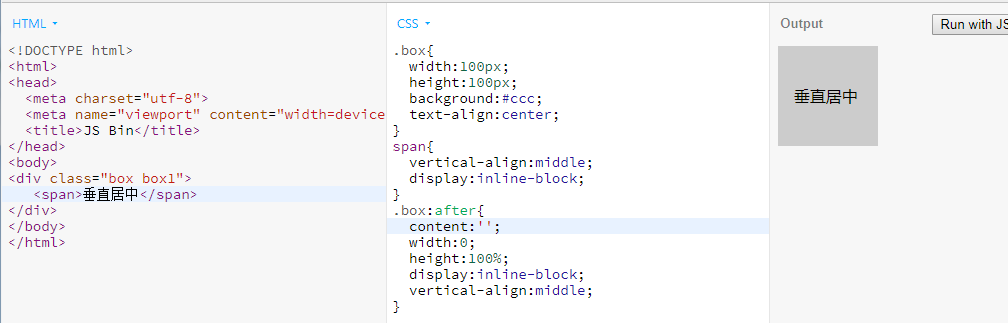
使用伪元素进行占位
父元素设置伪元素,将其高设为100%,这样同在一行子元素位置随该伪元素变化而变化,当高度100%时,子元素就居中
.box:after{
content:'';
width:0;
height:100%;
display:inline-block;
vertical-align:middle;
}
子元素必须设置为 vertical-align:middle;display:inline-block;

收集—— css实现垂直居中的更多相关文章
- 五种方法让CSS实现垂直居中
利用 CSS 来实现对象的垂直居中有许多不同的方法,比较难的是选择那个正确的方法.我下面说明一下我看到的好的方法和怎么来创建一个好的居中网站. 使用 CSS 实现垂直居中并不容易.有些方法在一些浏览器 ...
- CSS实现垂直居中的5种方法
利用 CSS 来实现对象的垂直居中有许多不同的方法,比较难的是选择那个正确的方法.我下面说明一下我看到的好的方法和怎么来创建一个好的居中网站. 使用 CSS 实现垂直居中并不容易.有些方法在一些浏览器 ...
- CSS水平垂直居中总结
行内元素水平居中 把行内元素包裹在块级父元素中,且父元素中的css设置text-align:center; <!DOCTYPE html> <html> <head> ...
- css图片垂直居中
css图片垂直居中一.style代码 .case-pic{ height: 125px; position: relative; text-align: center } .case-pic span ...
- 转: css实现垂直居中的方法
利用 CSS 来实现对象的垂直居中有许多不同的方法,比较难的是选择那个正确的方法.我下面说明一下我看到的好的方法和怎么来创建一个好的居中网站. 用 CSS 实现垂直居中并不容易.有些方法在一些浏览器中 ...
- 纯CSS实现垂直居中的7种方法
今天申请博客通过了,给大家讲讲我所看到过的纯css实现垂直居中的各种方法.为什么要把它作为第一篇文章呢?因为这是我刚开始接触前端学到的对我最有用的知识,希望大家也可以从中获益! 在CSS中实现水平居中 ...
- CSS文字垂直居中的一些问题
说到CSS文字垂直居中,很多初学者都喜欢用调整行高等于div高度的方式来达到效果, div { height:30px; line-height:30px; } 但其实这么做会遇到一个问题:多行文本溢 ...
- CSS布局-垂直居中问题
在前端页面的布局方面,很多时候需要用到垂直居中,如果父集元素或子元素的高度是固定的那么垂直居中可以用line-height或者定位 top:50%:margin-top:- height/2 px:实 ...
- 顽石系列:CSS实现垂直居中的五种方法
顽石系列:CSS实现垂直居中的五种方法 在开发过程中,我们可能沿用或者试探性地去使用某种方法实现元素居中,但是对各种居中方法的以及使用场景很不清晰.参考的内容链接大概如下: 行内元素:https:// ...
随机推荐
- VB.net shell、IO.File.Open、Process.Start、Shellexecute API 运用经验总结
打开文件还有很多方法,但我了解到运用较多的是上面几种- -,为了防止以后忘记,先把了解到的写下来. 1.Shell 这个看了很多网页,最靠谱的运用方法: Shell("cmd.exe /c ...
- asp.net(C#)利用QRCode生成二维码
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="QRCode.aspx.cs&q ...
- openvswitch 2.7 安装过程记录 总结
envswitch 2.7 安装过程记录 总结 安装思路是参考文档: http://docs.openvswitch.org/en/latest/intro/install/general/#obta ...
- 对着java并发包写.net并发包之原子类型实现
众所周知,java1.5并发包通过volatile+CAS原理提供了优雅的并发支持.今天仔细想想.net也有volatile关键字保证内存的可见性,同时也有Interlocked提供了CAS的API, ...
- 【NOIP2016 Day1 T1】玩具谜题
原题:https://www.luogu.org/problemnew/show/P1563 题目大意:有N个人围成一个圈,给定一串未化简的物品移动关系,要求你通过这些未化简的关系以及起始段的编号,求 ...
- (转)关于Tomcat的点点滴滴(体系架构、处理http请求的过程、安装和配置、目录结构、设置压缩和对中文文件名的支持、以及Catalina这个名字的由来……等)
转自:http://itfish.net/article/41668.html 总结Tomcat的体系架构.处理http请求的过程.安装和配置.目录结构.设置压缩和对中文文件名的支持.以及Cata ...
- highcharts框架使用总结
Highcharts官网地址:https://www.hcharts.cn/products/highcharts首先需要引入jQuery框架,然后包含Highcharts框架需要使用到的js文件,最 ...
- vue.js快速搭建图书管理平台
前 言 上一期简单讲解了vue的基本语法,这一次我们做一个小项目,搭建一个简单的图书管理平台,能够让我们更深刻的理解这门语言的妙用. 1.DEMO样式 首先我们需要搭建一个简单的demo样式 ...
- macOs升级到10.13.1Beta || JAVA升级到最新版之后PhpStorm菜单栏问题
macOs升级到10.13.1Beta || JAVA升级到最新版之后PhpStorm菜单栏会消失,估计不止出现在PhpStorm,一系列jetbrains的产品可能都会有这个问题,包括eclipis ...
- 【问题排查】fastjson线上排坑记
前言 版本上线时发现fastjson的toString方法的返回的字符串与与之前版本的toString方法返回的字符串不相同,这导致依赖toString进行md5计算所得到的结果不相同,更进一步导致其 ...
