echarts_部分图表配置简介_横向柱状图
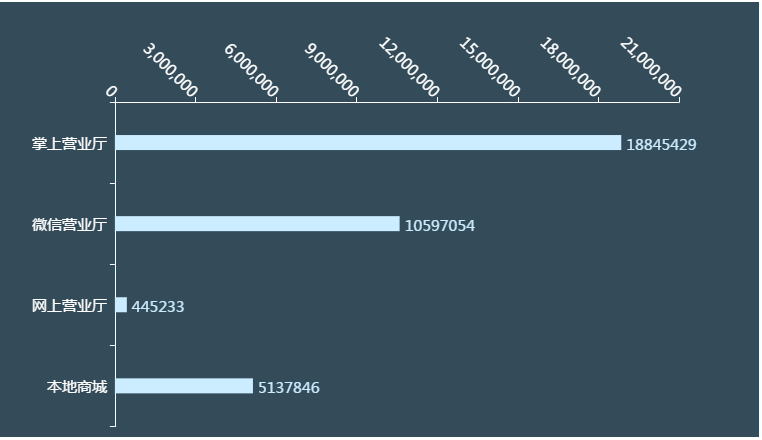
横向柱状图主要配置x位置x轴类型y轴类型(轴的类型分两种 1.category(类别)2.value(值)),代码简单(里面有注释)效果如下:


var myChart = echarts.init(document.getElementById('thisId'));
/*指定图表的配置项和数据*/
option = {
textStyle:{
color:'#fff',
fontSize:'16'
},
title: {
textStyle:{
color:'#fff',
},
left:'50%',
text: '',
/* subtext: '数据来自网络'*/
},
tooltip: {
trigger: 'axis',
axisPointer: {
type: 'shadow'
}
},
legend: {
textStyle:{
color:'#fff',
},
/* data: [titleName],*/
},
grid: {//设置图表位置
left: '3%',
right: '4%',
bottom: '3%',
containLabel: true
},
xAxis: {
color:'#fff',
splitLine : {//去掉网格线
show : false
},
position: 'top',//X轴位置
type: 'value',
boundaryGap: [0, 0.01],
axisLabel : {//坐标轴刻度标签的相关设置
rotate:'45',//坐标轴文字旋转角度
show : true,
textStyle : {
color : '#FFF',
align : 'right',
fontSize: 15
}
},
axisLine : {
lineStyle : {
color : '#FFF'
}
},
axisTick : {
lineStyle : {
color : '#FFF'
}
},
},
yAxis: {
type: 'category',//轴的类型分两种 1.category(类别)2.value(值)
data: /*da*/[ '本地商城','网上营业厅', '微信营业厅', '掌上营业厅' ],
axisLabel : {
show : true,
textStyle : {
color : '#FFF',
align : 'right',
fontSize: 15 /*文字大小*/
}
},
axisLine : {
lineStyle : {
color : '#fff'//轴的颜色
}
},
axisTick : {
lineStyle : {
color : '#FFF'//轴上点的颜色
}
},
},
series: [
{
name: channelArr,
type: 'bar',
data: /*aa*/indexArr,/*请求回来的数据数组*/
label : {
normal : {
show : true,//显示数字
position : 'right'
}
},
barWidth : 15,//柱子宽度
itemStyle : {
normal : {
color:'#ccecff',//柱状的颜色
label : {
textStyle : {
fontSize : '15',//柱状上的显示的文字
color:'#ccecff'
}
}
}
},
}
]
};
// 使用刚指定的配置项和数据显示图表。
myChart.setOption(option);
echarts_部分图表配置简介_横向柱状图的更多相关文章
- echarts_部分图表配置_堆叠折线图
echarts基本图表使用: 1.获取包裹元素(var myChart = echarts.init(document.getElementById('thisId'));)2.设置option(op ...
- echarts_部分图表配置_dataZoom精确控制显示数据数量
echarts为我们提供了dataZoom组件,当数据过多时就有了它的用武之地,业务场景:数据返回100调可是为了前端显示效果默认只显示20条,其他数据由dataZoom控制显示隐藏: functio ...
- highCharts图表入门简介
一.Highcharts简介 Highcharts:功能强大.开源.美观.图表丰富.兼容绝大多数浏览器的纯js图表库 Highcharts是一款纯javascript编写的图表库,能够很简单便捷的在W ...
- echarts实现饼图及横向柱状图的绘制
项目中需要绘制饼图,因此简单学习了下echarts的基本使用.head中引入js文件: <script src="/static/frame/echarts/echarts.min.j ...
- SpringBoot常用配置简介
SpringBoot常用配置简介 1. SpringBoot中几个常用的配置的简单介绍 一个简单的Spring.factories # Bootstrap components org.springf ...
- JFreeChart 图表生成实例(饼图、柱状图、折线图、时序图)
import java.awt.BasicStroke; import java.awt.Color; import java.io.FileOutputStream; import java.io. ...
- Configuration所有配置简介
// 内存缓存的设置选项 (最大图片宽度,最大图片高度) 默认当前屏幕分辨率 // .memoryCacheExtraOptions(480, 800) // 硬盘缓存的 ...
- Django中的路由配置简介
Django中的路由配置简介 路由配置(URLconf)就是Django所支撑网站的目录.其实,我们利用路由交换中的"寻址"的概念去理解Django的路由控制会简单很多,它的本质就 ...
- 转: ZigBee/Z-Stack CC2530实现低功耗运行的配置简介
转: ZigBee/Z-Stack CC2530实现低功耗运行的配置简介http://bbs.elecfans.com/jishu_914377_1_1.html(出处: 中国电子技术论坛) 设备支持 ...
随机推荐
- Realm的一对多配置以及版本兼容
前言:本篇博客将介绍Realm的一些高级用法,基本使用在这里 一.配置一对多关系 // // Teacher.h #import <Realm/Realm.h> #import " ...
- CSS实现两端对齐效果
CSS实现两端对齐效果 两端对齐,从概念上来说,其实不难理解.如果不明白什么叫两端对齐,可以玩玩word等办公软件. 下面谈谈如何实现文本的两端对齐.我所知道的大概有以下几种方法 text-align ...
- 持续集成篇-- SonarQube代码质量管理平台的配置与使用
样例视频教程:http://www.roncoo.com/course/view/85d6008fe77c4199b0cdd2885eaeee53 一.SonarQube的配置(前提,先用admin用 ...
- 从app上传图片到php,再上传到java后端服务器的方法一览
在现在的网络开发中,上传图片类的需求实在是太普通不过了,但是对于怎么样做到上传图片,对于刚开始建立项目的时候,还是有点不知所措的.也许有幸,我们做的项目是之前已经有人写过类似的用例了,那么我们只需要依 ...
- Java总结之线程(1)
java线程是很重要的一项,所以作为java程序员必须要掌握的. 理解java线程必须先理解线程在java中的生命周期.. 1.java线程生命周期 1.new 创建一个线程 java中创建线程有 ...
- oracle11g的内存分配不当,导致的错误ORA-01034,ORA-00838,ORA-27101
由于开发需要,oracle11g被应用于虚拟机,所以系统资源显得弥足珍贵,百度了一下就有答案. 用dba身份进入Oracle,笔者在plsql中对数据库进行管理: show parameter sga ...
- 详解Mysql自动备份与恢复
通过 mysqldump命令,直接生成一个完整的 .sql 文件 Step 1: 创建一个批处理备份SQL c: cd C:Program Filesmysql5.6.24bin mysqldump ...
- Java虚拟机面试重点-------------内存分配和回收策略
1 对象优先分配在Eden区 对象优先在Eden进行分配,大多数情况下,对象在新生代Eden区进行分配.当Eden区没有足够的空间进行分配时,虚拟机会发起一次Minor GC. 新生代GC(Ninor ...
- 读书笔记-Software Testing(By Ron Patton)
Software Testing Part I:The Big Picture 1.Software Testing Background Bug's formal definition 1.The ...
- 在Visual Studio 2017中使用Asp.Net Core构建Angular4应用程序
前言 Visual Studio 2017已经发布了很久了.做为集成了Asp.Net Core 1.1的地表最强IDE工具,越来越受.NET系的开发人员追捧. 随着Google Angular4的发布 ...
