input输入中文时,拼音在输入框内会触发input事件的问题。
问题描述:
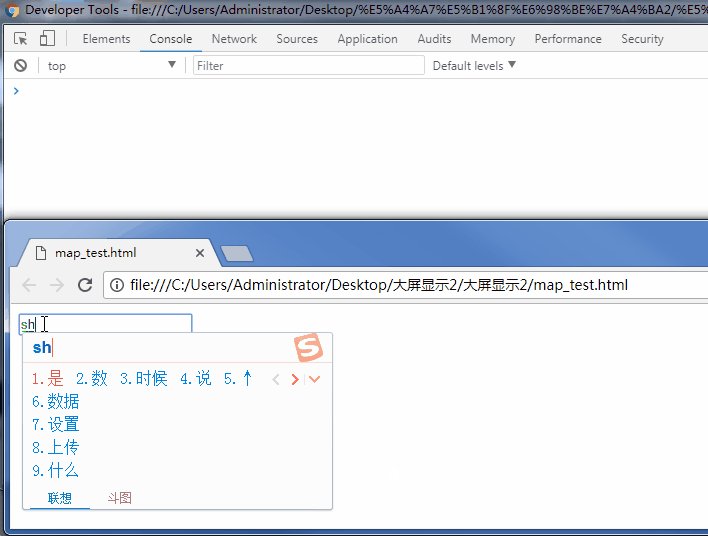
监听文本输入框的input事件,在拼写汉字(输入法)但汉字并未实际填充到文本框中(选词)时会触发input事件,如图:

需求:选词完成后触发input事件,只触发一次。
解决办法:
通过查阅资料得知在输入中文(包括语音识别时)会先后触发compositionstart、compositionend事件,类似于keydown和keyup的组合。
触发compositionstart时,文本框会填入 “虚拟文本”(待确认文本),同时触发input事件;在触发compositionend时,就是填入实际内容后(已确认文本)。
先看看 compositionstart 的描述 和 compositionend 的 描述
compositionstart 事件触发于一段文字的输入之前(类似于 keydown 事件,但是该事件仅在若干可见字符的输入之前,而这些可见字符的输入可能需要一连串的键盘操作、语音识别或者点击输入法的备选词)。
compositionend 当文本段落的组织已经完成或取消时,会触发该事件。
个人理解:
compositionstart 在输入一段需要确认的文本如拼音to汉字、语音时会触发
compositionend 在拼音选词完成、语音输入完毕时会触发
至此,思路get: 声明一个标记flag,在compositionstart、compositionend两个事件过程之间的时候flag值为false,在input事件中通过flag的值来判断当前输入的状态。
OK,接下来贴出示例代码
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="UTF-8">
- <script src="http://libs.baidu.com/jquery/1.8.3/jquery.min.js"></script>
- <title></title>
- </head>
- <body>
- <input id="txt" type="text">
- <script>
- var flag = true;
- $('#txt').on('compositionstart',function(){
- flag = false;
- })
- $('#txt').on('compositionend',function(){
- flag = true;
- })
- $('#txt').on('input',function(){
- var _this = this;
- setTimeout(function(){
- if(flag){
- console.log($(_this).val());
- }
- },)
- })
- </script>
- </body>
- </html>
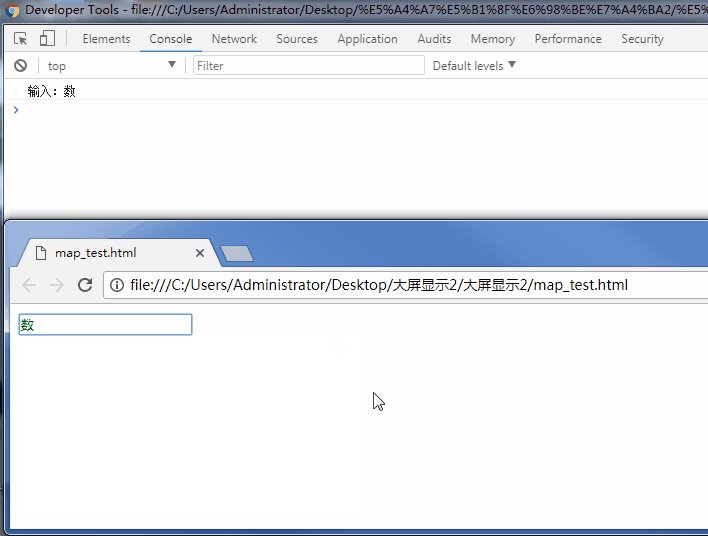
效果图:

tips:
为什么使用延时器?
因为选词结束的时候input会比compositionend先一步触发,此时flag还未调整为true,所以不能触发到console,故用setTimeout将其优先级滞后。
input输入中文时,拼音在输入框内会触发input事件的问题。的更多相关文章
- input、textarea等输入框输入中文时,拼音在输入框内会触发input事件的问题
监听文本输入框的input事件,在拼写汉字(输入法)但汉字并未实际填充到文本框中(选词)时会触发input事件,如图: 但是在很多情况下,只需要输入到输入框的中文字符. 解决办法: 通过查阅资料得知在 ...
- 解决oninput在输入中文时,会获取拼音的问题
(1)起因:在今天做项目测试的时候发现的问题,在用微软自带的输入法的时候,输入中文,文本框会获得拼音 如图所示: (2)解决办法:经过一段时间的百度查找,最后通过这篇文章找到了解决的方法,这里给出网址 ...
- IDEA下搜狗输入法输入中文时卡着不动的参考解决方法
在IntelliJ IDEA工具的java编辑窗口,给代码增加注释时发现,输入中文时,搜狗输入法界面不动,一直卡着,如图: 我想输入“根据”两个字,但搜狗输入法界面一直卡着不刷新,导致都不知道自己输 ...
- input输入框输入中文时,监听的input事件 屏蔽拼音状态
$(function () { $('#jh').off().on({ //中文输入开始 compositionstart: function () { cpLock = false; }, //中文 ...
- input在输入中文时所触发的事件(防止输入中文时重复执行)
一般在监听文本框输入时监听文本内容改变事件,可以使用oninput和onchange事件,两者区别在于oninput在文本输入状态可以一直监听变化,onchange在文本框失去焦点时才会触发,所以要想 ...
- CKEditor5 输入文字时拼音和汉字同时输入问题
在使用 CKEditor5 + vue 时,出现输入文字时,拼音和文字一起输入到编辑器到问题.与之前项目中使用 ckeditor 的区别是,这次项目是在 python 架构下局部引入 ckeditor ...
- jquery keyup 在IOS设备上输入中文时不触发
今天做一个异步查询功能的时候发现在IOS设备上查询中文时keyup没有触发,在其他设备上时可以的,后来在stackoverflow上找到下面这种解决方法,贴出来算是抛砖引玉了. $h_input.on ...
- input输入内容时放大问题
最近做的微信网站有一个关于input输入框页面放大的问题.比如登录页面刚打开时正常,但用户输入信息登录时,页面就会放大.解决这个问题,首先需要在头部加一个 <meta name="vi ...
- 【Problem solved】发现输入法都是仅桌面使用,无法输入中文时
你打开命令提示符输入CTFMON就可以啦.
随机推荐
- LVS之-LAMP搭建wordpress
author:JevonWei 版权声明:原创作品 LVS搭建wordpress,涉及的知识点有DNS,LAMP,NFS及LVS 网络拓扑图 网络环境 NFS 192.168.198.130 mysq ...
- CurrentCulture和CurrentUICulture的区别
CurrentCulture 这个属性用来表示和改变使用者要使用的“地区属性”,地区属性改变后,数字.日期时间等表示格式也随之改变. 注意:一定是“地区属性”,如"zh-cn".& ...
- 浅谈一下Java String
相信很多同学使用Java String, Java中的String方法,但是对其中的原理可能有些模糊,那么咱们就针对这块内容进行展开,让更多的同学理解和知道. public final class S ...
- 入门-什么是webshell?
webshell是什么? 顾名思义,"web" - 显然需要服务器开放web服务,"shell" - 取得对服务器某种程度上操作权限. webshell常常被称 ...
- 【1414软工助教】团队作业3——需求改进&系统设计 得分榜
题目 团队作业3--需求改进&系统设计 作业提交情况情况 本次作业所有团队都按时提交作业. 往期成绩 个人作业1:四则运算控制台 结对项目1:GUI 个人作业2:案例分析 结对项目2:单元测试 ...
- 1001.A+B Format (20)的解题
关于A+B的正确打开方式! 解题思路 gitub 也是研究了很久才学会了本地上传,中间还遇到一些问题,多亏学长的教程跟搜索引擎的帮忙解决啦! 我想还是了解题目的意思是解题的最关键,通过了查词软件跟自身 ...
- 201521123004 《Java程序设计》第7周学习总结
1. 本周学习总结 以你喜欢的方式(思维导图或其他)归纳总结集合相关内容. 2. 书面作业 ArrayList代码分析 1.1 解释ArrayList的contains源代码 答:从ArrayList ...
- 201521123068《Java程序设计》第4周学习总结
1. 本周学习总结 1.1 尝试使用思维导图总结有关继承的知识点. 点击查看->高清脑图 1.2 使用常规方法总结其他上课内容. 答:学习继承与多态的知识,了解它们之间的关系:super.ext ...
- 201521123103 《java学习笔记》 第十三周学习总结
一.本周学习总结 以你喜欢的方式(思维导图.OneNote或其他)归纳总结多网络相关内容. 二.书面作业 1. 网络基础 1.1 比较ping www.baidu.com与ping cec.jmu.e ...
- python之socket--粘包补充
struct补充 import struct import json header_dic={'total_size':123123, 'filename':None, 'md5':None} hea ...
