拖拽系列一、JavaScript实现简单的拖拽效果
前端拖拽相关应用汇总
在现实生活中就像男孩子牵着(拖着)女朋友的手穿过马路;从马路的一端走到另一端这种场景很常见;
而在前端开发中拖拽效果也算是前端开发中应用最常见、最普遍的特效;其拖拽涉及知识点也是非常广泛;
具体体现在如一个轻量级web弹窗层layerui拖拽实现;
登录百度帐号页面https://www.baidu.com/拖拽实现;
拖拽式表单设计器http://formbuild.leipi.org/拖拽实现;
Ace – Responsive Admin拖拽排序等这些效果的实现都离不开拖拽;
因此在前端项目的开发中前端开发人员掌握拖拽知识点是必不可少的一个环节;这里楼主列举目前知道的拖拽相关应用;难免挂一漏万;欢迎您的补充;
下面将从实现一个最简单拖拽效果说起
拖拽实现原理流程操作
理解拖拽的核心就是掌握鼠标相关的事件及鼠标操作事件的相关流程操作
①mousedown 鼠标按下时操作流程;
* 设置鼠标按下mousedown标识 isDraging
* 获取目标元素初始化的位置 initObjX initObjY
* 获取鼠标初始化的位置 initMouseX initMouseY
* 通过目标元素初始化的位置与鼠标按下时的位置计算元素偏移距离objX/objY
* 设置元素的位置(objX/objY)
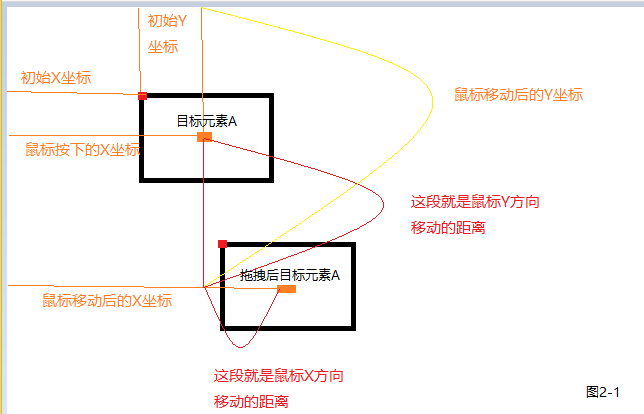
②mousemove 鼠标移动时操作流程(动态改变目标元素left/top值;请参考图2-1);
* 目标元素移动之前确保鼠标按下标识isDraging为true
* 目标元素水平方向移动距离(moveX) = 当前鼠标移动时位置 - 鼠标按下时鼠标初始化位置 + 鼠标按下时目标元素水平方向初始化位置initObjX
* 目标元素垂直方向移动距离(moveY) = 当前鼠标移动时位置 - 鼠标按下时鼠标初始化位置 + 鼠标按下时目标元素垂直方向初始化位置initObjX
* 设置目标元素水平方向(moveX/moveY)移动距离

③mouseup鼠标离开时操作流程
* 停止动画 mouseup鼠标离开事件绑定在document上,原因是鼠标拖动过快离开时有可能不在目标元素上
拖拽实现原理代码细节说明
1.获取CSS样式声明对象 [object CSSStyleDeclaration]
* getComputedStyle、currentStyle 返回CSS样式声明对象([object CSSStyleDeclaration]) 只读
* getComputedStyle 支持IE9+以上及正常浏览器
* currentStyle 兼容IE8及IE8以下获取目标元素style样式
function getStyleValue(elem, property){
return window.getComputedStyle(elem,null) ? window.getComputedStyle(elem,null)[property] : elem.currentStyle[property];
}
2.事件绑定兼容处理
*addEventListener(type, listener, userCapture)是标准的绑定事件监听函数的方法,是W3C所支持的,Chrome、FireFox、Opera、Safari、IE9.0及其以上版本都支持该函数;
其中userCapture为false时;事件为事件冒泡;userCapture为true时;事件为事件捕获;
*IE8.0及其以下版本不支持该方法,它使用attachEvent()来绑定事件监听函数。
//事件处理程序
function eventHandler(elem, eventName, eventType){
// elem.attachEvent 兼容IE8及以下版本浏览器事件
// addEventListener 支持Chrome、FireFox、Opera、Safari、IE9.0及其以上版本都支持该函数
elem.addEventListener ? elem.addEventListener(eventType, eventName, false) : elem.attachEvent('on'+eventType, eventName);
};
3.被拖动目标元素移动距离计算
目标元素移动距离可以理解成物体的平移(结合图2-1)从目标元素A到移动后的目标元素A;目标元素坐标点连线就是目标元素移动距离
* 获取鼠标位置 event.clientX、event.clientY
* 目标元素水平方向移动距离 = 当前鼠标移动时位置 - 鼠标按下时鼠标初始化位置 + 鼠标按下时目标元素水平方向初始化位置
* 目标元素垂直方向移动距离 = 当前鼠标移动时位置 - 鼠标按下时鼠标初始化位置 + 鼠标按下时目标元素垂直方向初始化位置
var moveX = event.clientX - initMouseX + initObjX;
var moveY = event.clientY - initMouseY + initObjY;
简单的拖拽效果实现源码
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>simpleDrag 实现一个简单拖拽特效</title>
<style>
body {
margin: 0;
padding: 0;
position: relative;
}
.box {
width: 100px;
height: 100px;
background: deeppink;
position: absolute;
left: 25px;
top: 25px;
cursor: move;
}
</style>
</head>
<body>
<div class="box" id="box" style="position: absolute;left: 25px;top: 25px;"></div>
<script type="text/javascript">
window.onload = function(){
//鼠标初始化位置
var initMouseX = 0;
var initMouseY = 0;
//元素的初始化位置
var initObjX = 0;
var initObjY = 0; //鼠标按下标识
var isDraging = false; //DOM-Object
function g(id){
return document.getElementById(id);
}
//事件处理程序
function eventHandler(elem, eventName, eventType){
// elem.attachEvent 兼容IE8及以下版本浏览器事件
// addEventListener 支持Chrome、FireFox、Opera、Safari、IE9.0及其以上版本都支持该函数
elem.addEventListener ? elem.addEventListener(eventType, eventName, false) : elem.attachEvent('on'+eventType, eventName);
}; //获取style属性值
function getStyleValue(elem, property){
//getComputedStyle、currentStyle 返回CSS样式声明对象([object CSSStyleDeclaration]) 只读
//getComputedStyle 支持IE9+以上及正常浏览器
//currentStyle 兼容IE8及IE8以下获取目标元素style样式
return window.getComputedStyle(elem,null) ? window.getComputedStyle(elem,null)[property] : elem.currentStyle[property];
}
//设置目标元素的位置
function setObjPos(elem, pos){
elem.style.left = pos.x +'px';
elem.style.top = pos.y +'px';
}
//mousedown
eventHandler(g('box'), function(event){
//鼠标初始化位置
initMouseX = event.clientX;
initMouseY = event.clientY;
//元素的初始化位置
initObjX = parseInt(getStyleValue(g('box'), 'left'));
initObjY = parseInt(getStyleValue(g('box'), 'top')); //鼠标按下标识
isDraging = true;
},'mousedown');
//mousemove
eventHandler(g('box'), function(event){
if(isDraging){
//鼠标初始化位置
var moveX = event.clientX - initMouseX + initObjX;
var moveY = event.clientY - initMouseY + initObjY; //设置元素位置
setObjPos(g('box'), {x:moveX, y:moveY});
}
},'mousemove');
//mouseup document.documentElement 防止鼠标拖出元素外
eventHandler(document.documentElement, function(event){
//鼠标离开停止动画
isDraging = false;
},'mouseup');
}
</script>
</body>
</html>
在线编辑代码请点击 http://jsrun.net/2RkKp/edit
拖拽系列一、JavaScript实现简单的拖拽效果的更多相关文章
- 拖拽系列二、利用JS面向对象OOP思想实现拖拽封装
接着上一篇拖拽系列一.JavaScript实现简单的拖拽效果这一篇博客将接着对上一节实现代码利用JS面向对象(OOP)思维对上一节代码进行封装; 使其模块化.避免全局函数污染.方便后期维护和调用:写到 ...
- JavaScript实现最简单的拖拽效果
一.一些无关痛痒的唠叨 拖拽还是挺不错的一个页面效果,我个人认为,其生命力在于可以让用户自己做一些操作,所谓自定义.例如: ①浏览器标签顺序的拖拽切换 现在基本上所有的选项卡式的浏览器都有顺序拖拽切换 ...
- JS拖拽系列--多元素拖拽,面向对象,es6拖拽
最近不太忙,终于有时间,研究了一下早就想搞定的拖拽系列,先是写了面向过程式的,再做一个面向对象的,再顺便弄弄继承,最后玩一下ES6的class 不觉用了一天多,收获很大.拖拽弄完,想再弄一个拖放. ...
- day23—JavaScript实现DIV盒子拖拽(原生方式)
转行学开发,代码100天——2018-04-08 <!doctype html> <html> <head> <meta charset="utf- ...
- 第一百三十五节,JavaScript,封装库--拖拽
JavaScript,封装库--拖拽 封装库新增1个拖拽方法 /** tuo_zhuai()方法,将一个弹窗元素实现拖拽功能 * 注意:一般需要在css文件将元素里的某一个区块光标设置成提示可以拖拽, ...
- jquery监听事件on写法以及简单的拖拽效果
引子——关于jquery的某些写法 我先不对监听事件做解释,我们先来看下jquery的一些写法吧!我们最常用的是jquery的css()方法,相信大家都会用! 假如用css设置一个属性,我们写法如下: ...
- javaScript系列 [06]-javaScript和this
在javaScript系列 [01]-javaScript函数基础这篇文章中我已经简单介绍了JavaScript语言在函数使用中this的指向问题,虽然篇幅不长,但其实最重要的部分已经讲清楚了,这篇文 ...
- javaScript系列 [03]-javaScript原型对象
[03]-javaScript原型对象 引用: javaScript是一门基于原型的语言,它允许对象通过原型链引用另一个对象来构建对象中的复杂性,JavaScript使用原型链这种机制来实现动态代理. ...
- js拖拽上传 文件上传之拖拽上传
由于项目需要上传文件到服务器,于是便在文件上传的基础上增加了拖拽上传.拖拽上传当然属于文件上传的一部分,只不过在文件上传的基础上增加了拖拽的界面,主要在于前台的交互, 从拖拽的文件中获取文件列表然后调 ...
随机推荐
- x战警 天启高清完整版下载
天启出生于埃及第一王朝,是地球上最古老.最强大的变种人沙巴泊,曾拥有无数信众,但后来遭人背叛,被人活埋.几千年后,强大无匹而且永生不朽的天启从数千年的深埋中获释,愤怒的他发现同类不再被视为神祇,他对人 ...
- pxe+kickstart cobbler无人值守装机
环境准备: 一台服务器 [root@admin tftpboot]# cat /etc/redhat-release CentOS Linux release 7.2.1511 (Core) [roo ...
- Git 入门和常用命令详解
git 使用使用教程 git 使用简易指南 常用 Git 命令清单 下载 https://git-scm.com/downloads 工作流 本地仓库由三部分组成. 工作区:保存实际的文件( ...
- webpack快速掌握教程
转载http://yijiebuyi.com/blog/46fb97b11fb8f4055e0b04d1cecb1f69.html #为什么用webpack 如果我们 前端 javascript 能像 ...
- poptest老李谈jvm的GC
poptest老李谈jvm的GC poptest是国内唯一一家培养测试开发工程师的培训机构,以学员能胜任自动化测试,性能测试,测试工具开发等工作为目标.如果对课程感兴趣,请大家咨询qq:90882 ...
- 手机自动化测试:appium源码分析之bootstrap十一
手机自动化测试:appium源码分析之bootstrap十一 poptest是国内唯一一家培养测试开发工程师的培训机构,以学员能胜任自动化测试,性能测试,测试工具开发等工作为目标.如果对课程感兴趣 ...
- python webdriver安装
前言 本次就python webdriver的安装和驱动不同浏览器的配置进行分享,以解决大家在入门过程中的一些基本的环境问题. python安装 目前python有2.x和3.x版本,笔者在这里推荐2 ...
- zookeeper入门与实践
概述 Zookeeper是Hadoop的一个子项目,它是分布式系统中的协调系统,可提供的服务主要有:配置服务.名字服务.分布式同步.组服务等. 它有如下的一些特点: 简单 Zookeeper的核心是一 ...
- C#调用WebService接口实现天气预报在web前端显示
本文使用web (C#)调用互联网上公开的WebServices接口: (http://www.webxml.com.cn/WebServices/WeatherWebService.asmx)来实现 ...
- POI框架实现创建Excel表、添加数据、读取数据
public class TestPOI2Excel {//创建2003版本Excel用此方法 @Test public void testWrite03Excel() throws Exceptio ...
