[js高手之路] html5 canvas系列教程 - arcTo(弧度与二次,三次贝塞尔曲线以及在线工具)
之前,我写了一个arc函数的用法:[js高手之路] html5 canvas系列教程 - arc绘制曲线图形(曲线,弧线,圆形).
arcTo:
cxt.arcTo( cx, cy, x2, y2, 半径 )
cx,cy表示控制点的坐标,x2,y2表示结束点的坐标,如果我们想画一条弧线,需要提供3个坐标,开始点,控制点和结束点. 开始点一般可以通过moveTo或者lineTo提供.arcTo提供控制点和结束点.
<style>
body {
background: #000;
} #canvas {
background: white;
}
</style>
<script>
window.onload = function () {
var oCanvas = document.querySelector("#canvas"),
oGc = oCanvas.getContext('2d'); var x1 = 50,
y1 = 100,
cx = 500,
cy = 100,
x2 = 450,
y2 = 200;
oGc.lineWidth = '2px';
oGc.strokeStyle = 'red';
oGc.moveTo( x1, y1 );
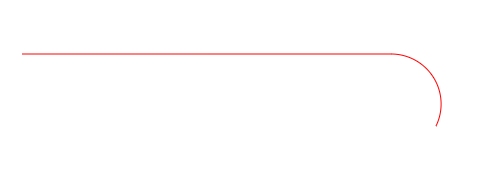
oGc.arcTo( cx, cy, x2, y2, 50 );
oGc.stroke();
}
</script>
</head>
<body>
<canvas id="canvas" width="800" height="600"></canvas>
</body>

加大半径( 其他代码保持不变,半径调成100 )弧度将会变大!

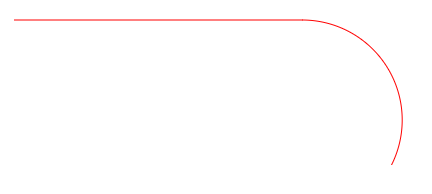
如果调整结束点,把结束点与控制点形成一个直角,那么弧度将不会这么弯曲
var x1 = 50,
y1 = 100,
cx = 500,
cy = 100,
x2 = 500,
y2 = 200;
oGc.lineWidth = '2px';
oGc.strokeStyle = 'red';
oGc.moveTo( x1, y1 );
oGc.arcTo( cx, cy, x2, y2, 100 );
oGc.stroke();

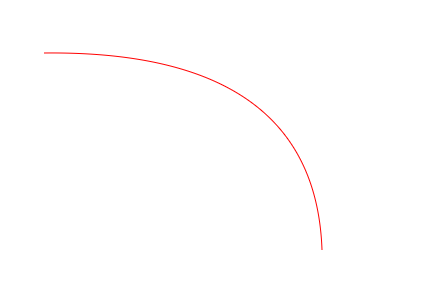
如果把开始点的横坐标放大,半径也放大,那么得到的形状是这样的!
var x1 = 400,
y1 = 100,
cx = 500,
cy = 100,
x2 = 500,
y2 = 200;
oGc.lineWidth = '2px';
oGc.strokeStyle = 'red';
oGc.moveTo( x1, y1 );
oGc.arcTo( cx, cy, x2, y2, 300 );
oGc.stroke();

看到这些形状,你知道他能用在哪些地方吗?
贝塞尔曲线:
如果你初次了解贝塞尔曲线,这里有一篇非常不错的文章可以参考下:
http://www.html-js.com/article/1628
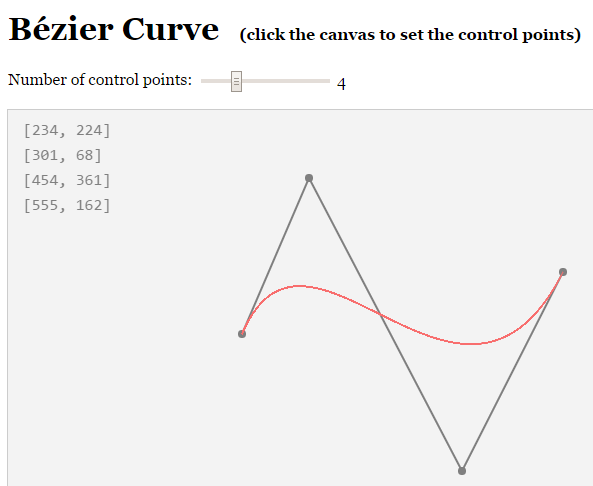
再来一个工具,这个工具提供了canvas中贝塞尔曲线的开始点,控制点与结束点的坐标:
http://myst729.github.io/bezier-curve/
canvas二次贝塞尔曲线的函数语法:
cxt.quadraticCurveTo( cx, cy, x2, y2 );
cx,cy控制点坐标,x2,y2:结束点坐标, 开始点一般由moveTo, lineTo提供.
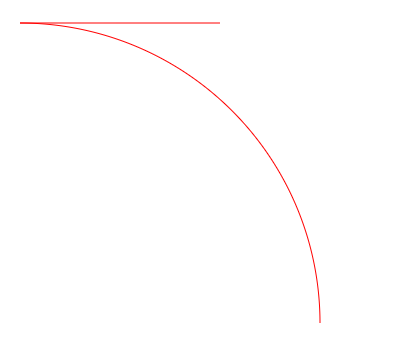
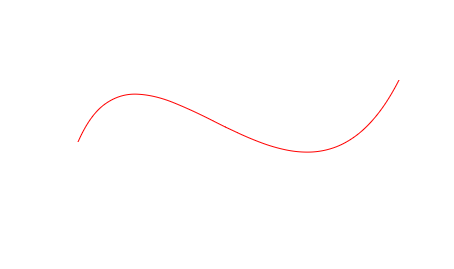
画一个二次贝塞尔曲线:
<style>
body {
background: #000;
}
#canvas {
background: white;
}
</style>
<script>
window.onload = function () {
var oCanvas = document.querySelector("#canvas"),
oGc = oCanvas.getContext('2d'); oGc.strokeStyle = 'red';
oGc.moveTo( 140, 80 );
oGc.quadraticCurveTo( 411, 77, 418, 277 );
oGc.stroke();
}
</script>
</head>
<body>
<canvas id="canvas" width="800" height="600"></canvas>
</body>


三次贝塞尔曲线
canvas三次贝塞尔曲线的函数语法:
cxt.bezierCurveTo( cx1, cy1, cx2, cy2, x2, y2 );
cx1,cx2 表示第一个控制点,cx2,cy2表示第二个控制点,x2, y2表示结束点坐标。开始点一般由moveTo, lineTo提供.
画一个三次贝塞尔曲线:
<style>
body {
background: #000;
}
#canvas {
background: white;
}
</style>
<script>
window.onload = function () {
var oCanvas = document.querySelector("#canvas"),
oGc = oCanvas.getContext('2d'); oGc.strokeStyle = 'red';
oGc.moveTo( 234, 224 );
oGc.bezierCurveTo( 301, 68, 454, 361, 555, 162 );
oGc.stroke();
}
</script>
</head>
<body>
<canvas id="canvas" width="800" height="600"></canvas>
</body>


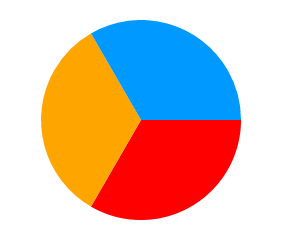
画一个饼图:
<style>
body {
background: #000;
}
#canvas {
background: white;
}
</style>
<script>
window.onload = function () {
var oCanvas = document.querySelector("#canvas"),
oGc = oCanvas.getContext('2d'); oGc.beginPath();
oGc.fillStyle = 'red';
oGc.moveTo( 300, 200 );
oGc.arc( 300, 200, 100, 0 * Math.PI / 180, 120 * Math.PI / 180, false );
oGc.closePath();
oGc.fill(); oGc.beginPath();
oGc.fillStyle = 'orange';
oGc.moveTo( 300, 200 );
oGc.arc( 300, 200, 100, 120 * Math.PI / 180, 240 * Math.PI / 180, false );
oGc.closePath();
oGc.fill(); oGc.beginPath();
oGc.fillStyle = '#09f';
oGc.moveTo( 300, 200 );
oGc.arc( 300, 200, 100, 240 * Math.PI / 180, 360 * Math.PI / 180, false );
oGc.closePath();
oGc.fill();
}
</script>
</head>
<body>
<canvas id="canvas" width="800" height="600"></canvas>
</body>

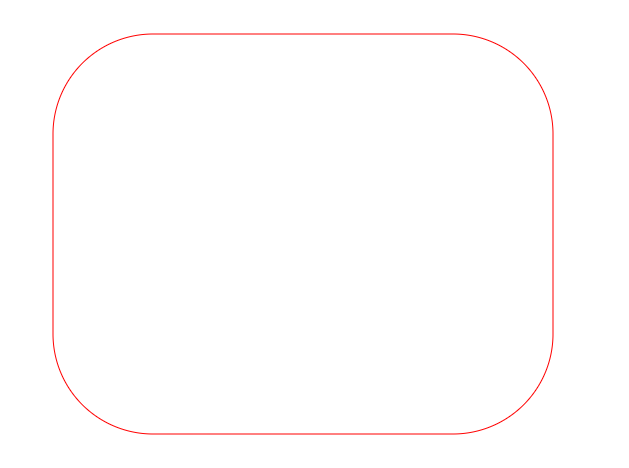
画一个圆角矩形:
<style>
body {
background: #000;
}
#canvas {
background: white;
}
</style>
<script>
window.onload = function () {
var oCanvas = document.querySelector("#canvas"),
oGc = oCanvas.getContext('2d'); oGc.strokeStyle = 'red';
oGc.lineWidth = '2px';
oGc.moveTo( 200, 100 );
oGc.lineTo( 500, 100 );
oGc.arcTo( 600, 100, 600, 200, 100 );
oGc.moveTo( 600, 200 );
oGc.lineTo( 600, 400 );
oGc.arcTo( 600, 500, 500, 500, 100 );
oGc.moveTo( 500, 500 );
oGc.lineTo( 200, 500 );
oGc.arcTo( 100, 500, 100, 400, 100 );
oGc.moveTo( 100, 400 );
oGc.lineTo( 100, 200 );
oGc.arcTo( 100, 100, 200, 100, 100 );
oGc.stroke();
}
</script>
</head>
<body>
<canvas id="canvas" width="800" height="600"></canvas>
</body>

[js高手之路] html5 canvas系列教程 - arcTo(弧度与二次,三次贝塞尔曲线以及在线工具)的更多相关文章
- [js高手之路] html5 canvas系列教程 - 线条样式(lineWidth,lineCap,lineJoin,setLineDash)
上文,写完弧度与贝塞尔曲线[js高手之路] html5 canvas系列教程 - arcTo(弧度与二次,三次贝塞尔曲线以及在线工具),本文主要是关于线条的样式设置 lineWidth: 设置线条的宽 ...
- [js高手之路] html5 canvas系列教程 - 掌握画直线图形的常用API
我们接着上文[js高手之路] html5 canvase系列教程 - 认识canvas以及基本使用方法继续. 一.直线的绘制 cxt.moveTo( x1, y1 ): 将画笔移动到x1, y1这个点 ...
- [js高手之路] html5 canvas系列教程 - arc绘制曲线图形(曲线,弧线,圆形)
绘制曲线,经常会用到路径的知识,如果你对路径有疑问,可以参考我的这篇文章[js高手之路] html5 canvas系列教程 - 开始路径beginPath与关闭路径closePath详解. arc:画 ...
- [js高手之路] html5 canvas系列教程 - 图片操作(drawImage,clip,createPattern)
接着上文[js高手之路] html5 canvas系列教程 - 文本样式(strokeText,fillText,measureText,textAlign,textBaseline)继续,本文介绍的 ...
- [js高手之路] html5 canvas系列教程 - 文本样式(strokeText,fillText,measureText,textAlign,textBaseline)
接着上文线条样式[js高手之路] html5 canvas系列教程 - 线条样式(lineWidth,lineCap,lineJoin,setLineDash)继续. canvas提供两种输出文本的方 ...
- [js高手之路] html5 canvas系列教程 - 像素操作(反色,黑白,亮度,复古,蒙版,透明)
接着上文[js高手之路] html5 canvas系列教程 - 状态详解(save与restore),相信大家都应该玩过美颜功能,而我们今天要讲的就是canvas强大的像素处理能力,通过像素处理,实现 ...
- [js高手之路] html5 canvas系列教程 - 状态详解(save与restore)
本文内容与路径([js高手之路] html5 canvas系列教程 - 开始路径beginPath与关闭路径closePath详解)是canvas中比较重要的概念.掌握理解他们是做出复杂canvas动 ...
- [js高手之路] html5 canvas系列教程 - 线形渐变,径向渐变与阴影设置
接着上文[js高手之路] html5 canvas系列教程 - 像素操作(反色,黑白,亮度,复古,蒙版,透明)继续. 一.线形渐变 线形渐变指的是一条直线上发生的渐变. 用法: var linear ...
- [js高手之路] html5 canvas动画教程 - 实时获取鼠标的当前坐标
有了前面的canvas基础之后,现在开始就精彩了,后面写的canvas教程都是属于综合应用,前面已经写了常用的canvas基础知识,参考链接如下: [js高手之路] html5 canvas系列教程 ...
随机推荐
- windows 10 安装tensorflow
人工智能一浪接一浪,随着谷歌公布tensorflow源码,尤其是支持windows 10平台的python3.5以上版本,更是让更多人都想用windows操作tensorflow. 第一次安装,也不知 ...
- hdu5673 Robot 卡特兰数 / 默慈金数
题目链接:http://acm.hdu.edu.cn/showproblem.php?pid=5673 分析: 这道题是一道裸的默慈金数,比较容易想到的是用卡特兰数来做.不了解的可以先学习一下. 卡特 ...
- 使用Java连接Redis
下载redis的驱动包:Jedis.下载地址:https://mvnrepository.com/artifact/redis.clients/jedis/2.9.0 打开IDE,我使用的是Eclip ...
- java使用字节流和字符流实现文件复制
大家在Java开发中都会遇到文件复制的文件,众所周知,需要通过文件输入输出流实现. 那究竟该怎么做那,话不多说,直接上代码: 一,使用字节流复制文件 public class FileByteCopy ...
- keepalive集群工作原理及应用
author:JevonWei 版权声明:原创作品 集群工作原理 一.集群基础 1.系统的扩展方式 scale up向上扩展:提高单台服务器的性能 scale out向外扩展:多台服务器联合起来满足同 ...
- docker+tomcat 启动时非常慢原因之JRE /dev/random阻塞
docker+tomcat 启动时非常慢,一般正常启动几十秒的,发现docker+tomcat启动竟需要几分钟,不可思议 根本原因是 SecureRandom 这个 jre 的工具类的问题.那为什么 ...
- String类的重要方法与字段
1.Length():获取当前字串长度 2.charAt(int index):获取当前字符串对象下标index处的字符 3.getChars():获取从指定位置起的子串复制到字符数组中 参数:int ...
- Android 日夜间切换Demo
这是其中一种实现模式,也是比较麻烦的一种,首先写布局,不多说上代码 activity_main.xml <?xml version="1.0" encoding=" ...
- MongoDB学习之路(三)
数据库 一个MongoDB可以建立多个数据库. MongoDB的默认数据库为"db",该数据库存储在data目录中. MongoDB的单个实例可以容纳多个独立的数据库,每一个都有自 ...
- 蓝桥杯PREV-11:横向打印二叉树
嗯,没错我还报了蓝桥杯. 这是题目 问题描述 二叉树可以用于排序.其原理很简单:对于一个排序二叉树添加新节点时,先与根节点比较,若小则交给左子树继续处理,否则交给右子树. 当遇到空子树时,则把该节点放 ...
