CSS3 box-sizing属性的应用
在一个文档中,每个元素都被表示为一个矩形的盒子。盒子模型具有4个属性['外边距(margin)','边框(border)','内边距(padding)','内容(content)']。
我们要设置某个元素的大小定位,肯定会和这四个元素打交道。只是元素的宽高计算有些默认值。
box-sizing属性用于更改用于计算元素宽度和高度的默认的 CSS 盒子模型。可以使用此属性来模拟不正确支持CSS盒子模型规范的浏览器的行为。
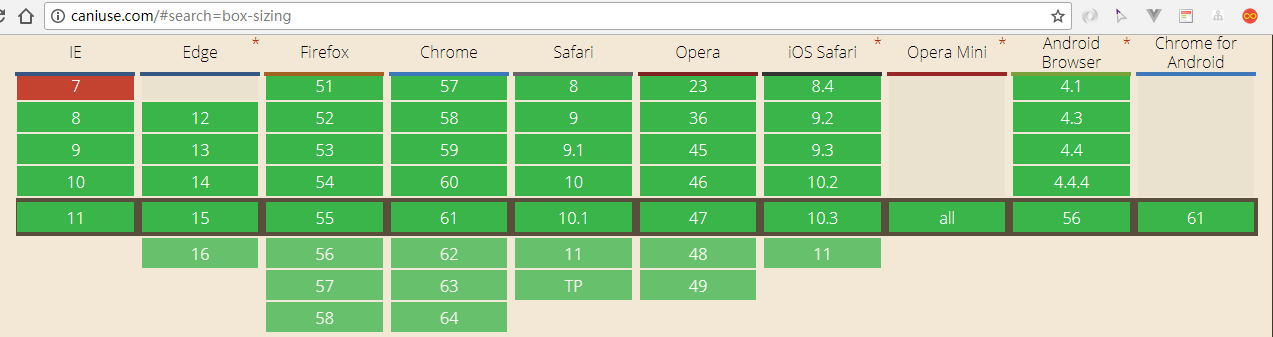
目前支持box-sizing的浏览器:

就目前来看,大部分人是建议在初始化样式的时候,就设置为border-box,这样更方便设置元素的宽高
* {
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
}
语法
box-sizing: content-box | border-box | inherit;
值
content-box
默认值,标准盒模型。width 和 height 只包括内容(content)的宽和高。在宽度和高度之外绘制元素的内边距和边框。
尺寸计算公式:
width = 内容的宽度。
height = 内容的高度。
border-box
IE的怪异模型 width和height属性包括内容(content)、内边距(padding)、边框(border),但是不包括外边距(margin)。在宽度和高度之内绘制元素的内容、内边距和边框。
尺寸计算公式:
width = 内容的宽度 + 内边距的宽度 + 边框的宽度。
height = 内容的高度 + 内边距的高度 + 边框的高度。
inherit
规定应该从父元素继承 box-sizing 属性的值
例子
See the Pen box-sizing的使用 by LiuwqGit (@weiqinl) on CodePen.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>box-sizing的使用</title>
<style type="text/css">
.box {
width: 460px;
height: 400px;
border: 1px solid red;
margin: 10px;
background-color: gray;
}
.content {
box-sizing: content-box;
border: 10px solid blue;
width: 300px;
padding: 20px;
margin: 30px;
background-color: green;
}
.border {
box-sizing: border-box;
border: 10px solid blue;
width: 300px;
padding: 20px;
margin: 30px;
background-color: yellow;
}
.inherit {
box-sizing: inherit;
border: 10px solid red;
width: 300px;
padding: 20px;
margin: 30px;
background-color: red;
}
</style>
</head>
<body>
<div class="box">
<div class="content">
我是content-box值(默认)
<br/>box-sizing: content-box;
<br/>border: 10px solid blue;
<br/>width: 300px;
<br/>padding: 20px;
<br/> margin: 30px;
<div class="inherit">我是inherit值</div>
</div>
</div>
<div class="box">
<div class="border">
我是border-box值
<br/>box-sizing: border-box;
<br/>border: 10px solid blue;
<br/>width: 300px;
<br/>padding: 20px;
<br/>margin: 30px;
<div class="inherit">我是inherit值</div>
</div>
</div>
</body>
</html>
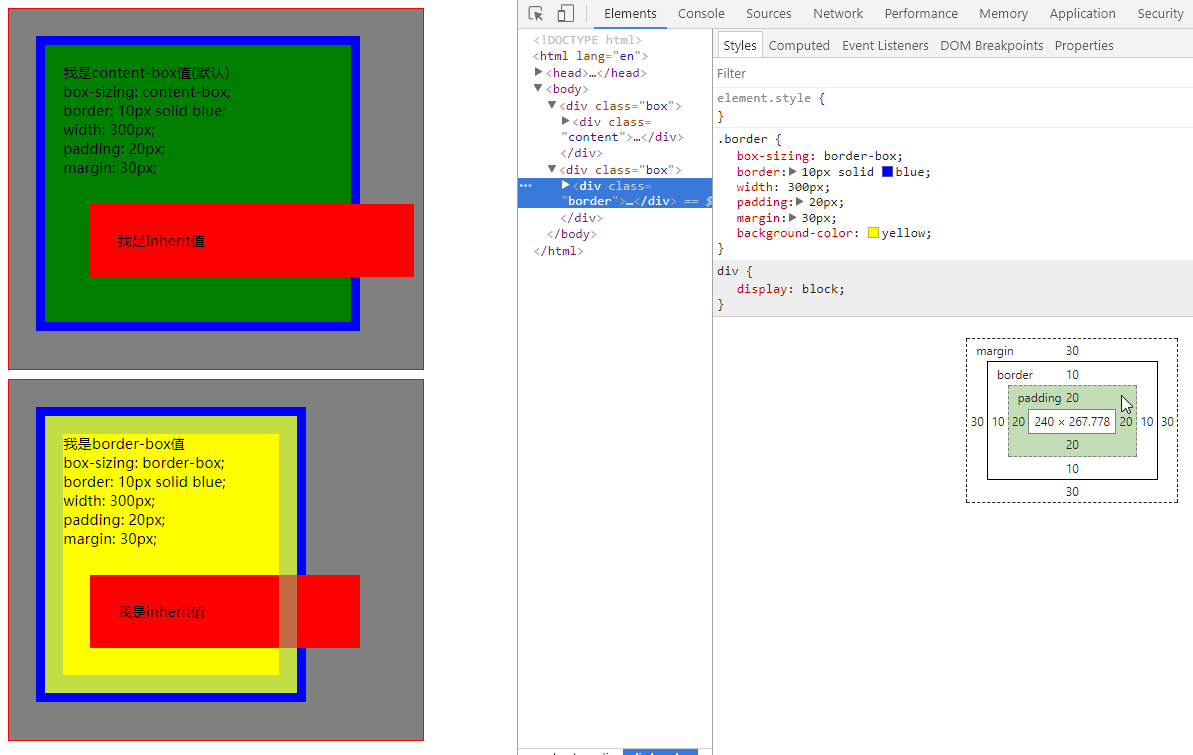
chrome截图:

CSS3 box-sizing属性的应用的更多相关文章
- CSS盒子模型之CSS3可伸缩框属性(Flexible Box)
CSS盒子模型(下) 一.CSS3可伸缩框(Flexible Box) 可伸缩框属性(Flexible Box)是css3新添加的盒子模型属性,有人称之为弹性盒模型,它的出现打破了我们经常使用的浮动布 ...
- 半深入理解CSS3 object-position/object-fit属性
半深入理解CSS3 object-position/object-fit属性 转载:https://www.zhangxinxu.com/wordpress/2015/03/css3-object-p ...
- 浅谈CSS3中display属性的Flex布局
浅谈CSS3中display属性的Flex布局 最近在学习微信小程序,在设计首页布局的时候,新认识了一种布局方式display:flex 1 .container { 2 display: fle ...
- CSS3外轮廓属性
外轮廓outline在页面中呈现的效果和边框border呈现的效果极其相似,但和元素边框border完全不同,外轮廓线不占用网页布局空间,不一定是矩形,外轮廓是属于一种动态样式,只有元素获取到焦点或者 ...
- 学习笔记:CSS3的filter属性
CSS3的filter属性 (版权归原作者所有) http://www.jianshu.com/p/ca7a2bdcc1e7/comments/4956985 filter: blur(5px); f ...
- CSS3利用text-shadow属性实现多种效果的文字样式展现
一.效过图展示: 已经是比较久之前学习的文字效果了.但是还是很实用很有趣的.利用CSS3提供的text-shadow属性可以给页面上的文字添加阴影效果,因此可以替换掉之前使用过的一些繁琐的图片.到目前 ...
- css3.0新属性效果在ie下的解决方案(兼容性)
css3.0增加的新属性,如投影.渐变.旋转.圆角等等!这些新标准属性在ie6.ie7.ie8浏览器版本里得不到很好的支持,相信ie以后的新版本也会支持这些新属性的.目前ie6.ie7.ie8浏览器不 ...
- CSS3展现精彩的动画效果 css3的动画属性
热火朝天的css3无疑吸引了很多前端开发者的眼球,然而在css3中的动画属性则是新功能中的主打招牌,说到css3的动画属性不得不让人想起这三个属性:Transform﹑Transition﹑Anima ...
- CSS3中动画属性transform、transition 和 animation
CSS3中和动画有关的属性有三个 transform.transition 和 animation.下面来一一说明: transform 从字面来看transform的释义为改变,使 ...
- css3 的box-sizing属性理解
* { -moz-box-sizing: border-box; -webkit-box-sizing: border-box; box-sizing: border-box; } 有时候在某些项目中 ...
随机推荐
- ubuntu下发布asp.net core并用nginx代理之旅(续)
前面实现了ubuntu下的发布,然而实际项目一般为visual studio中发布文件系统,然后上传至生产环境中,(部分参考:上传文件到linux - ubuntu) 这节就发布到生产环境中的: 1. ...
- c#获取数组中最大的元素
, , , , , , , , , }; var max = array.Max();//获取数组中的最大值 第一种 //第二种方法 ]; ; i < array.Length; i++) { ...
- 手机自带输入法emoji表情的输入,提交及显示——纯前端解决方案
很早之前就遇到过需要前端支持用户输入并提交emoji表情的问题,一直没有尝试去解决,今天再一次狭路相逢,该来的躲不过,那就着手解决吧. 大多数emoji表情都是4字节的utf-16编码(辅助平面字符, ...
- Django编写RESTful API(六):ViewSets和Routers
欢迎访问我的个人网站:www.comingnext.cn 前言 在本系列的文章中,我在第一篇和第二篇文章中写的编写Django视图时,使用的都是基于函数的方法,并且每个视图函数之前都会加一个djang ...
- 两个大数相乘-Java
两个字符串表示两个非常大的数,请设计算法计算这两个大数的乘积,结果用字符串表示.例如S1="7832974972840919321747983209327",S2="19 ...
- PHP字符串和数组
php常用函数和数组 字符串替换 , 分割字符串(字符串转数组), 拼接数组的值(数组组转字符串) , 格式化输出 查找字符首次出现的位置 , 获取字符串长度 以一个数组作为key另一个数组作为v ...
- 16汇编第十讲完结Call变为函数以及指令的最后讲解
16汇编完结Call变为函数以及指令的最后讲解 学了10天的16位汇编,这一讲就结束了,这里总结一下昨天的LOOP指令的缺陷,因为lOOP指令的缺陷,所以我们都改为下面的汇编代码使用了,自己去写,其中 ...
- 利用HTML5的window.postMessage实现跨域通信
详见: http://blog.yemou.net/article/query/info/tytfjhfascvhzxcytp77 HTML5的window.postMessage简述 postM ...
- SQL Server 常用操作XML
--修改FunctionNo节点值,@OperateFunctionNo为参数 set @DataXml.modify('replace value of (/CrudData/FunctionNo/ ...
- poj 3522 Kruskal
题意:求图的一个生成树使其最大边权与最小边权的差值最小,求其最小值 思路:利用贪心思想,先对边进行排序,然后从最小边开始枚举,每次进行kruskal向右加入边,若加入边刚好能遍历所有点,记录最后加入的 ...
