SignalR简单Demo
我们实现一个简单的消息通知的Demo

在NuGet中添加SignalR引用
- install-package Microsoft.AspNet.SignalR
然后我们创建一个类来引用Hub类
- namespace SignalRDemo.Hubs
- {
- public class ServerHub:Hub
- {
- }
- }
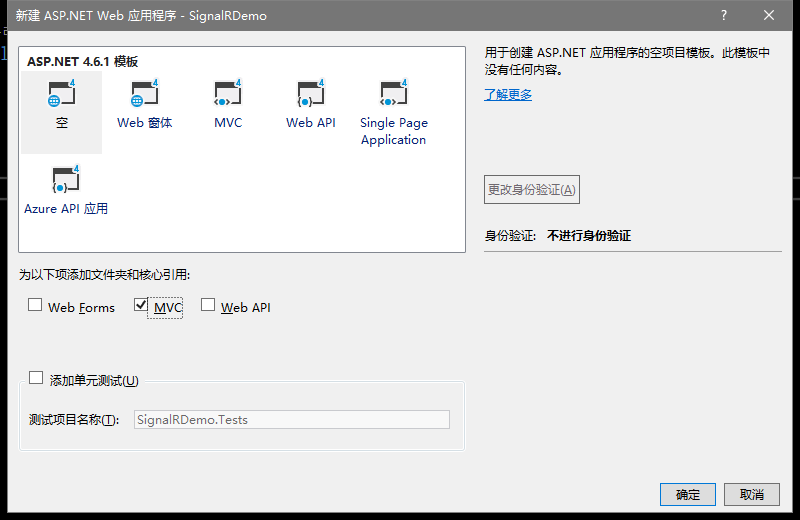
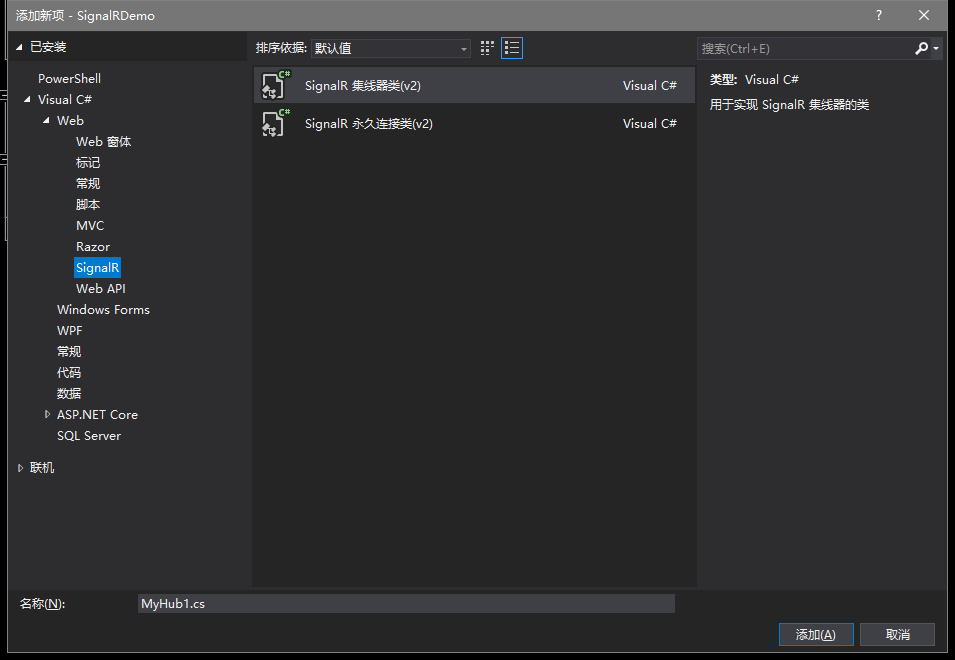
或者直接在添加项中添加SignalR添加SignalR

然后我们在ServerHub类中创建一个发送信息方法
- /// <summary>
- /// 服务器发送方法
- /// </summary>
- /// <param name="msg"></param>
- public void SendMsg(string msg)
- {
- //调用客户端的showMsg方法
- Clients.All.showMsg(Context.ConnectionId, msg);
- }
这个方法由客户端进行调用,方法中Clients代表客户端对象,这段话表示调用客户端的showMsg方法.而All代表是给所有人发送通知
All:调用所有人方法
Others:调用除去自己所有人方法
Caller:调用自己方法
Group:调用组内所有人方法
Client(string connectionId):调用指定连接编号的方法
Context.ConnectionId是当前连接用户的标志,是一个GuId
然后我们创建一个Start类来注册SignalR
- namespace SignalRDemo
- {
- public class Startup
- {
- public void Configuration(IAppBuilder app)
- {
- app.MapSignalR();
- }
- }
- }
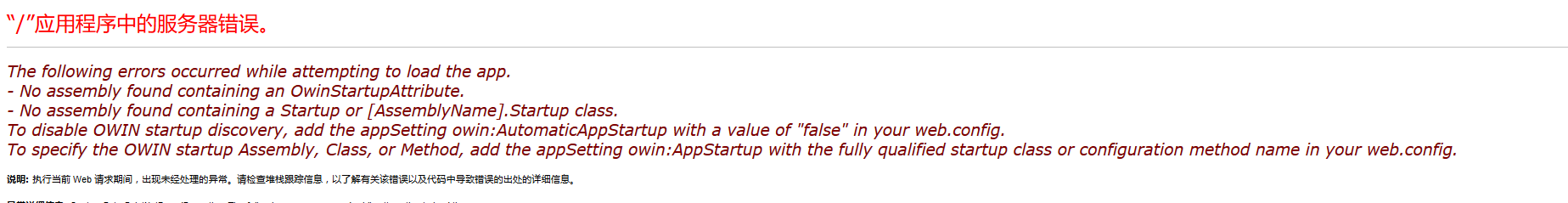
注意,此处是一个约定,类名与方法名必须为Startup和Configuration。该类还必须在网站根目录,否则运行时就会出错

接下来我们就可以创建页面了
创建一个Home控制器Index页面。
在页面中引用JQuery类库与SignalR类库

然后我们再手动添加一个类库引用
- <script src="~/SignalR/Hubs"></script>

这个js类库在目录下是找不到的,它是在运行时自动创建
我们可以启动项目来查看下这个路径

如果出现此页面则表示我们SignalR配置OK。
下面我们就可以写客户端了
- <html>
- <head>
- <meta name="viewport" content="width=device-width" />
- <title>Index</title>
- </head>
- <body>
- <div>
- <input type="text" id="msg"/>
- <button id="sendMsg">发送消息</button>
- </div>
- <ol id="showMsg">
- </ol>
- <script src="~/Scripts/jquery-1.6.4.js"></script>
- <script src="~/Scripts/jquery.signalR-2.2.2.js"></script>
- <script src="~/SignalR/Hubs"></script>
- <script>
- $(function () {
- //获取服务端连接对象
- var hub = $.connection.serverHub;
- //创建服务端所调用的客户端方法
- hub.client.showMsg=function(name, msg){
- $('#showMsg').append('<li><span style="color:red">'+name+':</span>'+msg+'</li>')
- }
- //开始连接服务器
- $.connection.hub.start().done(function () {
- //连接成功
- $('#sendMsg').bind('click', function () {
- //调用服务端发送方法
- hub.server.sendMsg($('#msg').val());
- })
- }).fail(function () {
- //连接失败
- alert("连接失败");
- });
- })
- </script>
- </body>
- </html>
然后就可以简单进行消息通知了

SignalR简单Demo的更多相关文章
- SignalR代理对象异常:Uncaught TypeError: Cannot read property 'client' of undefined 推出的结论 SignalR 简单示例 通过三个DEMO学会SignalR的三种实现方式 SignalR推送框架两个项目永久连接通讯使用 SignalR 集线器简单实例2 用SignalR创建实时永久长连接异步网络应用程序
SignalR代理对象异常:Uncaught TypeError: Cannot read property 'client' of undefined 推出的结论 异常汇总:http://www ...
- 设计模式之单例模式的简单demo
/* * 设计模式之单例模式的简单demo */ class Single { /* * 创建一个本类对象. * 和get/set方法思想一样,类不能直接调用对象 * 所以用private限制权限 * ...
- Spring的简单demo
---------------------------------------- 开发一个Spring的简单Demo,具体的步骤如下: 1.构造一个maven项目 2.在maven项目的pom.xml ...
- 使用Spring缓存的简单Demo
使用Spring缓存的简单Demo 1. 首先创建Maven工程,在Pom中配置 <dependency> <groupId>org.springframework</g ...
- Managed DirectX中的DirectShow应用(简单Demo及源码)
阅读目录 介绍 准备工作 环境搭建 简单Demo 显示效果 其他 Demo下载 介绍 DirectX是Microsoft开发的基于Windows平台的一组API,它是为高速的实时动画渲染.交互式音乐和 ...
- angular实现了一个简单demo,angular-weibo-favorites
前面必须说一段 帮客户做了一个过渡期的项目,唯一的要求就是速度,我只是会点儿基础的php,于是就用tp帮客户做了这个项目.最近和客户架构沟通,后期想把项目重新做一下,就用现在最流行的技术,暂时想的使用 ...
- Solr配置与简单Demo[转]
Solr配置与简单Demo 简介: solr是基于Lucene Java搜索库的企业级全文搜索引擎,目前是apache的一个项目.它的官方网址在http://lucene.apache.org/sol ...
- 二维码简单Demo
二维码简单Demo 一.视图 @{ Layout = null; } <!DOCTYPE html> <html> <head> <meta name=&qu ...
- android JNI 简单demo(2)它JNI demo 写
android JNI 简单demo(2)它JNI demo 写 一.搭建Cygwin 环境:http://blog.csdn.net/androidolblog/article/details/25 ...
随机推荐
- Machine Learning &&Deep Learning&&Sklearn
参考资料:https://github.com/ty4z2008/Qix/blob/master/dl.md https://morvanzhou.github.io/ 如图,先了解一下都有什么模型方 ...
- STM32F4中USB与PC双向通信
STM32F4系列处理器内部集成了USB-OTG控制器,在不要外部USB IC下就可以实现USB通信,最近两天看了下如何利用STM32的USB实现通信,记录下关键步骤: 1. 从http://www. ...
- 想使用Docker容器?先看看这些注意事项
Docker容器无疑是最近十年来最引人注目的技术之一,因为有了它,对我们思考设计.开发和运维软件的方式产生了非常有益的影响. 但是就像每一个开发工具一样,为了充分利用这些工具,需要注意一些使用中问题, ...
- 对于Hibernate的底层浅谈
哇,我发现忙起来真的是没有时间来写,最近在学框架,感觉特别有兴趣,对于框架的感激就是又恨又爱的感觉,hibernate,没有研究太深,模拟的写了一点底层的实现,其实就是发射吧,我没有追踪源码去看,就是 ...
- impala基础
impala: 查询impala表时一定要加库名使用级联删除带有表的数据库:DROP database name cascade; insert插入的两种方式: 1. insert into empl ...
- caffe+opencv3.3dnn模块 完成手写数字图片识别
最近由于项目需要用到caffe,学习了下caffe的用法,在使用过程中也是遇到了些问题,通过上网搜索和问老师的方法解决了,在此记录下过程,方便以后查看,也希望能为和我一样的新手们提供帮助. 顺带附上老 ...
- Android 异步消息处理机制终结篇 :深入理解 Looper、Handler、Message、MessageQueue四者关系
版权声明:本文出自汪磊的博客,转载请务必注明出处. 一.概述 我们知道更新UI操作我们需要在UI线程中操作,如果在子线程中更新UI会发生异常可能导致崩溃,但是在UI线程中进行耗时操作又会导致ANR,这 ...
- Javascript-数值运算 保留小数点位数,并对最后一位小数各种取整方法
今天遇到Javascript数值运算的坑,说到底,还是用得少啊.得多用多敲代码多遇坑. 先介绍以下三个Javascript number取整运算方法. Math.floor() 对一个数退一取整 例: ...
- PHP随手记1--内置函数date
1. date_default_timezone_set date_default_timezone_set — 设定用于一个脚本中所有日期时间函数的默认时区 在php中只用 mktime() 函数时 ...
- 【POJ2823】Sliding Window
http://poj.org/problem?id=2823 题意:你有一个长度n的序列,分别询问[1,k],[2,k+1],[3,k+2],...,[n-k+1,n]这n-k+1个区间的最大值和最小 ...
