ligerUI---ligerGrid分页排序的使用(从后台获取数据显示)
写在前面:
最近项目的前框框架用的是ligerUI,里面用到了ligerGrid表格,下面就来说说从后台获取数据并在前台页面进行完美展示。啊哈哈哈。。(天啦,坐我旁边的丽姐貌似炒股 一个月可以搞几十万,厉害厉害厉害了。。。。)
1.前台页面代码:
roleGrid = $("#roleGrid").ligerGrid(
{
columns: [
{display: '角色编号', name: 'roleId', align: 'left', width: 100, minWidth: 60,},
{display: '角色名', name: 'roleName', minWidth: 120},//hide:'true'
{display: '角色描述', name: 'roleDes', minWidth: 120,},
{display: '角色类型编号', name: 'roleTypeId', minWidth: 120,},
{display: '角色类型', name: 'roleTypeName', minWidth: 120,},
{display: '创建者', name: 'creator', minWidth: 120,},
{display: '创建时间', name: 'cTime', minWidth: 120},
{display: '更新者', name: 'updator', minWidth: 120},
{display: '更新时间', name: 'uTime', minWidth: 120},
{display: '系统编号', name: 'systemId', minWidth: 120,},
{display: '系统名', name: 'systemName', minWidth: 120,},
],
//这里请求之后的数据不用解析 自动生成表格 注意字段要相互对应
url: '${baseURL}/listAllRole.action',
//向后台提交的数据 根据systemId来进行排序
sortName: 'systemId',
//向后台提交的数据 排序方向为升序
sortorder:'asc',
//后台提交的数据 每页显示的记录数
pageSize: 10,
//onSelectRow选择行事件
onSelectRow: function (rowdata, rowindex, rowobj) {
//选中行事件。。。
},
checkbox: false,
height: '100%',
rownumbers: true
});
2.后台action代码:
@Controller("RoleAction")
public class RoleAction extends ActionSupport {
//注入业务层接口
@Resource
private RoleService roleService;
public String roleId;
public String roleName;
public String roleDes;
public String creator;
public String updator;
public String systemId;
public String functionIds;
public String cTime;
public String roleTypeId;
//分页排序 接收对应的字段
//这些都是前台向后台提交的数据 需要自己获取
public String page; //当前页
public String pagesize; //每页大小
public String sortname; //排序字段
public String sortorder; //升序还是降序
//对返回的json数据提供get方法
private JSONObject jsonObject;
public JSONObject getJsonObject() {
return jsonObject;
}
public String listAllRole(){
try{
//获取所有的角色数据 分页排序处理 将分页排序的相关字段传到dao层进行处理 这里不做多解释
List<Role> roleList = roleService.getAllByPage(Role.class,Integer.parseInt(page),Integer.parseInt(pagesize),sortname,sortorder);
//获取总记录数
Integer totalCount = roleService.getCount(Role.class);
List<RoleVO> roleVOList = new ArrayList<>();
//这里都是本项目中对数据的一些处理 可以不用细看 这里不重要
for (int i = 0; i < roleList.size(); i++) {
RoleVO roleVO = new RoleVO();
roleVO.setRoleId(roleList.get(i).getRoleId());
roleVO.setRoleName(roleList.get(i).getRoleName());
roleVO.setRoleDes(roleList.get(i).getRoleDes());
roleVO.setCreator(roleList.get(i).getCreator());
roleVO.setUpdator(roleList.get(i).getUpdator());
roleVO.setSystemId(roleList.get(i).getSystem().getSystemId());
roleVO.setSystemName(roleList.get(i).getSystem().getSystemName());
roleVO.setcTime(roleList.get(i).getcTime());
roleVO.setuTime(roleList.get(i).getuTime());
roleVO.setRoleTypeId(roleList.get(i).getRoleType().getRoleTypeId());
roleVO.setRoleTypeName(roleList.get(i).getRoleType().getRoleTypeName());
roleVOList.add(roleVO);
}
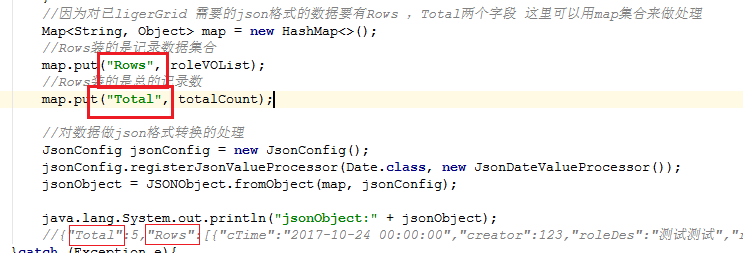
//因为对已ligerGrid 需要的json格式的数据要有Rows ,Total两个字段 这里可以用map集合来做处理
Map<String, Object> map = new HashMap<>();
//Rows装的是记录数据集合
map.put("Rows", roleVOList);
//Rows装的是总的记录数
map.put("Total", totalCount);
//对数据做json格式转换的处理
JsonConfig jsonConfig = new JsonConfig();
jsonConfig.registerJsonValueProcessor(Date.class, new JsonDateValueProcessor());
jsonObject = JSONObject.fromObject(map, jsonConfig);
java.lang.System.out.println("jsonObject:" + jsonObject);
//{"Total":5,"Rows":[{"cTime":"2017-10-24 00:00:00","creator":123,"roleDes":"测试测试","roleId":33,"roleName":"测试1","roleTypeId":2,"roleTypeName":"技术类型","systemId":1,"systemName":"USM","uTime":"2017-10-24 00:00:00","updator":123}]}
}catch (Exception e){
e.printStackTrace();
}
return SUCCESS;
}
}
其实分页排序与我们平时写的分页排序没有太大的区别 唯一的就是现在用了前端框架,要将这些相关的字段在后台进行接收 然后传到dao层做处理
千万不要以为只要我后台action中的数据返回的格式是json格式,就可以在前台页面中直接获取到然后作显示,那是不可能的。
前台能接收后台的json格式的数据需要做以下处理:
1.首先你的后台返回的json格式的数据要与你前台页面ligerGrid进行显示的字段内容相对应(ligerGrid的Rows与Total是在前台页面进行数据展示需要的两个字段,故后台也对应传这两个字段的json格式数据):如图:

2.配置struts2返回的结果集视图 设置type=json(我这里用的是struts2的框架 故以struts2框架举例)
<action name="listAll*" class="{1}Action" method="listAll{1}">
<result type="json">
<param name="root">jsonObject</param>
</result>
</action>
3.设置对应action所在的package继承自json-default
<package name="fums" namespace="/" extends="struts-default,json-default">
4.在后台action中将要返回的数据提供get方法
5.在struts.xml中设置返回数据的格式(见第2步中的代码,即设置的<param>部分,这里返回的json格式的数据的名字叫
jsonObject,所以对其进行数据源过滤) 成功啦成功啦~~~~~~~~~~~~~~~~~~~~~~
然后也可以点击上一页下一页进行分页啦。。。。。截图就不再展示了。。。。。

==========可爱滴分割线=============
后续所遇问题:
由于测试的时候发现了一个问题,首先我们在前台页面指定按照systemId排序,每页显示pagesize为8,然后第一页是可以正常显示数据的,
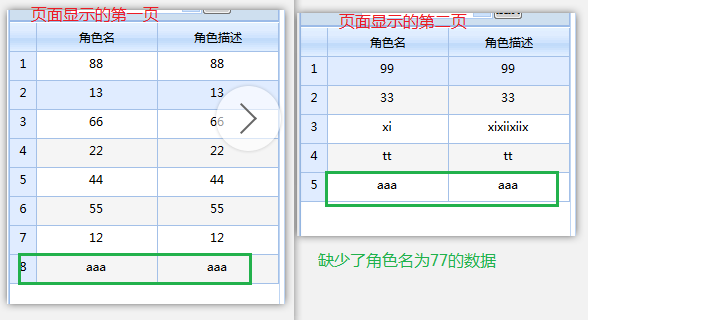
但是当我们点击下一页进行切换的时候,问题就出来了,数据显示不完整,如下图,举例说明:
在数据库中的数据:

在页面显示的数据:

如果正常显示的话,点击下一页,则页面显示的是数据库中排序后的第二页显示数据,但是 现在 缺少了角色名为77的数据,并且角色名为aaa的数据重复了。
猜想是不是因为在前台点击切换页码时,并没有把排序字段发送到后台,(做了测试,在后台dao层里面直接写死按照systemId排序,不接收来自前台页面的
sortname字段数据,结果还是不行),经过测试,并不是因为因为排序字段的问题,猜想是不是点击下一页的时候调用的api是默认按照数据库表主键进行排序的。
(不想去看api代码了,就这样吧,听说ligerUI现在也没有人进行维护了。。尴尬。。)问题待解决,目前只好没有使用排序字段,直接采用默认的排序。
ligerUI---ligerGrid分页排序的使用(从后台获取数据显示)的更多相关文章
- Jquery通过AJAX从后台获取数据显示在表格上(复选)
代码: function GetMultiLineSelectTable(tableId, selectIds) { var table = $(tableId); var url = table.d ...
- ligerUI实现分页
在公司实习看到公司框架里使用了ligerUI的grid进行分页,个人感觉挺好用的,自己摸索着实现了一遍记录下来 简单来说,liger grid 就是提交准备好的数据到指定的目标请求数据,拿到数据以后, ...
- Datatable+Springmvc+mybatis(分页+排序+搜索)_Jquery
一.简介 通过Jqury的Datatable插件,构造数据列表,并且增加或者隐藏相应的列,已达到数据显示要求.同时, jQuery Datatable 强大的功能支持:排序,分页,搜索等. 二.前台分 ...
- bootstrapTable的数据后端分页排序
数据后端分页排序,其实就是sql语句中oeder by做一些限制. 之前在写sql语句中的order by是写死,既然要写活,就要传参数到后台. 之前讲到bootstrapTable的queryPar ...
- C#拼接SQL语句,SQL Server 2005+,多行多列大数据量情况下,使用ROW_NUMBER实现的高效分页排序
/// <summary>/// 单表(视图)获取分页SQL语句/// </summary>/// <param name="tableName"&g ...
- 对于Oracle中分页排序查询语句执行效率的比较分析
转自:http://bbs.csdn.net/topics/370033478 对于Oracle中分页排序查询语句执行效率的比较分析 作者:lzgame 在工作中我们经常遇到需要在Oracle中进行分 ...
- lucene 查询+分页+排序
lucene 查询+分页+排序 1.定义一个工厂类 LuceneFactory 1 import java.io.IOException; 2 3 import org.apache.lucene.a ...
- Oracle rownum 分页, 排序
Oracle rownum 分页, 排序 什么是rownum, rownum的生成, rownum相关的符号操作 Rownum是oracle生成结果集时得到的一个伪列, 按照读出行的顺序, 第一条ro ...
- node-express项目的搭建并通过mongoose操作MongoDB实现增删改查分页排序(四)
最近写了一个用node来操作MongoDB完成增.删.改.查.排序.分页功能的示例,并且已经放在了服务器上地址:http://39.105.32.180:3333. Mongoose是在node.js ...
随机推荐
- Python之Threading模块
Thread 先引入一个例子: >>> from threading import Thread,currentThread,activeCount >>> > ...
- Webstorm下安装ESLint检测JS代码
今天配置下Webstorm下面的Eslint, 先看下本地安装的Node,NPM版本,2017-11-23日这个节点最新版本. >node -v v8.9.1 >npm -v 使用Webs ...
- open_basedir restriction in effect.文件访问没有权限异常
本次搭建公司web开发环境遇到了不少坑首先认为可能是设置的目录写入权限问题,后面解决了发现不是 问题在于nginx配置文件进行了网站目录的保护 配置文件/usr/local/nginx/conf/fa ...
- C# 串口接收数据中serialPort.close()死锁
最近在做一个有关高铁模拟仓显示系统的客户端程序,在这个程序中要运用串口serialPort传输数据,因为每次接收数据结束后要更新UI界面,所以就用到了的Invoke,将更新UI的程序代码封装到一个方法 ...
- 《java.util.concurrent 包源码阅读》 结束语
<java.util.concurrent 包源码阅读>系列文章已经全部写完了.开始的几篇文章是根据自己的读书笔记整理出来的(当时只阅读了部分的源代码),后面的大部分都是一边读源代码,一边 ...
- 查看.ssh文件在哪
输入命令 ll -d ~/.ssh 后你就都明白了.
- easyUI整合富文本编辑器KindEditor详细教程(附源码)
原因 在今年4月份的时候写过一篇关于easyui整合UEditor的文章Spring+SpringMVC+MyBatis+easyUI整合优化篇(六)easyUI与富文本编辑器UEditor整合,从那 ...
- java 之 抽象工厂模式(大话设计模式)
看了几次抽象工厂模式,每次查看都需要重新理解一次,可能是涉及的类和接口比较多,所以比较难缕清的关系吧!在笔者看来,我们还是要吸取其思想而不是生搬硬套. 来看下类图: 大话设计模式-类图 看类图已经很乱 ...
- 【转】用systemJS+karma+Jasmine+babel环境去编写简单的ES6工程
原文链接:http://www.cnblogs.com/shuoer/p/7779131.html 用systemJS+karma+Jasmine+babel环境去编写简单的ES6工程 首先解释下什么 ...
- struct 类型指针技巧
此类型对于两种结构的查找和删除都十分方便,实际项目中也常常用到.
