4.前端基于react,后端基于.net core2.0的开发之路(4) 前端打包,编译,路由,模型,服务
1.简要的介绍
学习react,首先学习的就是javascript,然后ES6,接着是jsx,通常来说如果有javascript的基础,上手非常快,但是真正要搭建一个前端工程化项目,还是有很多坑的
搞定上面的东西,那么去了解一下Virtual DOM,可以让你更快的了解react
状态管理和路由都是基于dva(dva基于react-router,redux),所以就按照dva的命名和规则来玩。建议一边实践一边学习。因为dva对新手非常的友好,建议使用它来入门。
2.心路历程(坑路历程)
第一个坑,基本来说很简单,就是安装node,然后通过npm初始化项目,然后通过dva-cli创建你的第一个项目,对我就是用dva-cli初始化项目后开始搭建的。
第二个坑,我需要放弃dva自带的roadhog插件,使用webpack,这个时候配置webpack就是一个深坑了
第三个坑,这个坑是webpack带来的,简单来说就是各种loader,你会发现,当你填完前面一个坑后,接着会再出现一个坑让你填,对,就是babel!css-loader,less-loader这里就不说了,相对简单。
我们重点说说babel,babel分presets和plugins,如果是react,你需要babel编译es2015,react,然后通常还需要几个plugins包,比如'...'这个语法,就需要特殊的包来编译他。简单来说,你使用webpack命令打包程序时,问题会一个一个浮现出来,然后你需要通过查询官方文档,来一个一个解决他。
第四个坑,服务端渲染的坑,当你需要做这个的时候,你会发现,你能查到的文章,并不能给你解决实际问题(文章太老旧),你需要Github去找别人的解决方案,你需要去官方文档里翻可能存在在角落的官方实例(也可能没有),当你解决这个问题的时候,你会发现,自己用的react-router版本不是最新的,然后你还会发现,最新版本直接重写了!不向下兼容。
然后这个坑会让你去学习如何搭建Node,如何使用node的服务端框架如express,然后node怎么记录session等等问题。
第五个坑,如何在node层拦截请求,并进行处理。
好了心路历程走完,我们可以把所有的知识点串联起来了
dva-cli->dva->react->webpack->babel->node->express
3.来个Todo实战一下,了解下路由,模型,服务
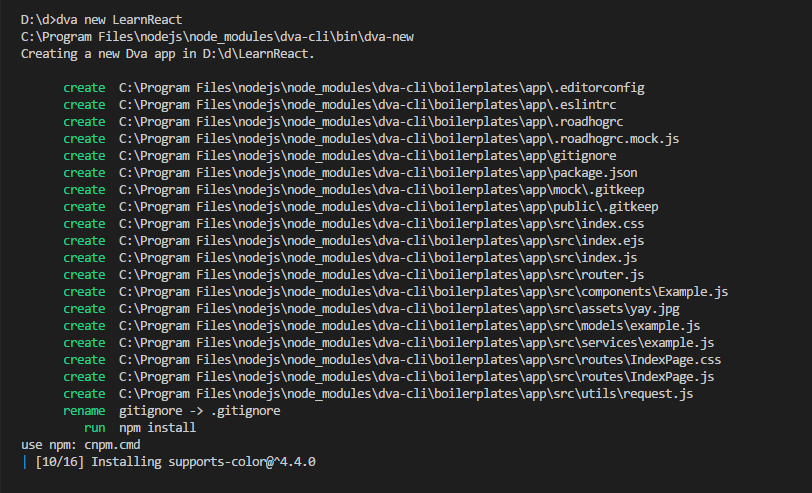
通过dva-cli先建一个项目

然后
cd learnreact
npm run start

启动成功!
我们来看看项目构成

入口文件index.js
路由入口router.js
路由文件夹routes
模型文件夹models
服务文件夹services
简单写一下查询数据,就OK了,我们开始
如果你不需要做服务端渲染,那么,webpack,mock之类的就不要自己加了,直接用roadhog,创建的时候都给你配置好了,拿来即用。
第一步,创建服务,并引用到模型里
路径:services/home.js
import request from '../utils/request';
export function GetHomeInfo() {
return request('/api/getHomeInfo');
}
然后把request.js修改下
路径:utils/request
export default function request(url, options) {
return fetch(url, options)
.then(checkStatus)
.then(parseJSON)
.then((data) => {
return { data };
})
.catch(err => ({ err }));
}
第二步,建立模型(store),并注入进去
路径:models/home.js
import { GetHomeInfo } from '../services/home';
export default {
namespace: 'home',
state: {
homeInfo: []
},
subscriptions: {
setup({ dispatch, history }) { // eslint-disable-line
},
},
effects: {
*getHomeInfo({ payload }, { call, put }) { // eslint-disable-line
const result = yield call(GetHomeInfo, payload);
const { data } = result;
yield put({ type: 'setHomeInfo', payload: data.data });
},
},
reducers: {
setHomeInfo(state, { payload }) {
return { ...state, homeInfo: payload };
},
},
};
路径:src/index.js
import dva from 'dva';
import './index.css';
import home from '../src/models/home';
// 1. Initialize
const app = dva(); // 2. Plugins
// app.use({}); // 3. Model
// app.model(require('./models/example'));
app.model(home); // 4. Router
app.router(require('./router')); // 5. Start
app.start('#root');
第三步,创建路由
路径:routes/Home.js
import React, { Component } from 'react';
import { connect } from 'dva';
class Home extends Component {
componentDidMount() {
const { dispatch } = this.props;
dispatch({ type: 'home/getHomeInfo' });
}
render() {
const { homeInfo } = this.props.home;
return <div>
{homeInfo.map((item, index) => {
return <div key={item.key}>
{item.name}
</div>
})}
</div>
}
}
export default connect(({ home }) => ({ home }))(Home);
第四部,添加mock拦截请求
路径:.roadhogrc.mock.js
export default {
'GET /api/getHomeInfo': (req, res) => {
res.json({
success: true,
data: [
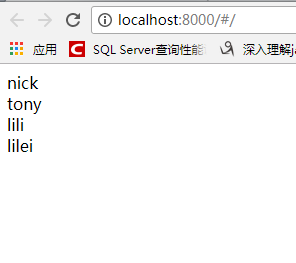
{ key: 1, name: 'nick', age: 19 },
{ key: 2, name: 'tony', age: 20 },
{ key: 3, name: 'lili', age: 21 },
{ key: 4, name: 'lilei', age: 22 },
],
});
},
};
最后跑起来看看:

OK,成功啦,这就是一个简单的查询,查询走通了,其他操作就是堆积木了。
数据的走向都清楚了
router->model(effects)->service->api->result->model(reducers)->router.
再说一下里面出现的一些关键字:
class, extends ,export,import ,componentDidMount,render
前4个是ES6的语法,class类,extends基础,export导出和import导入都是模块化的东西,componentDidMount是react的生命周期,render就是渲染了,所有state的变化都会触发render,不管你是this.setState(),还是dispatch修改了模型的里的state.
最后,打包
npm run build
dist文件夹里就是打包文件,可以直接部署在iis上面
这篇文章就写这么多吧~.
4.前端基于react,后端基于.net core2.0的开发之路(4) 前端打包,编译,路由,模型,服务的更多相关文章
- 前端基于react,后端基于.net core2.0的开发之路(1) 介绍
文章提纲目录 1.前端基于react,后端基于.net core2.0的开发之路(1) 介绍 2.前端基于react,后端基于.net core2.0的开发之路(2) 开发环境的配置,注意事项,后端数 ...
- 前端基于react,后端基于.net core2.0的开发之路(2) 开发环境的配置,注意事项,后端数据初始化
前端环境配置 项目介绍文章:前端基于react,后端基于.net core2.0的开发之路(1) 介绍 1.VSCode安装 下载地址:https://code.visualstudio.com/Do ...
- 5.前端基于react,后端基于.net core2.0的开发之路(5) 配置node层,session设置、获取,请求拦截
1.总结一下 今年,2月份从深圳来到广州,工作到现在,回头看,完成的项目4-5个,公司基本没有懂技术的领导,所以在技术选型上,我们非常的自由,所以内心一直都不满足现状,加上一起工作的小伙伴给力(哈哈哈 ...
- 6.前端基于react,后端基于.net core2.0的开发之路(6) 服务端渲染(SSR)
0.源码地址 https://gitee.com/teambp/ScaffoldClient 这个地址下载对应源码. 1.服务端渲染是啥? 就是在服务器进行页面渲染(废话),当页面展示后,显示的就是 ...
- 前端基于react,后端基于.net core2.0的开发之路(番外篇) 后端使用T4模板,生成某些类
1.介绍 因为开发过程中,有部分类是你加一个模型,就需要去改动的,每次加非常的烦,或者有些类,你只用到了他基类的方法,但是你还必须建一个文件才能调用他基类的方法,也很烦. 这个时候,T4就非常有用了. ...
- 基于React服务器端渲染的博客系统
系统目录及源码由此进入 目录 1. 开发前准备 1.1 技术选型1.2 整体设计1.3 构建开发 2. 技术点 2.1 react2.2 redux, react-router2.3 server-r ...
- 前后端分离框架前端react,后端springboot跨域问题分析
前后端分离框架前端react,后端springboot跨域问题分析 为啥跨域了 前端react的设置 springboot后端设置 为啥跨域了 由于前后端不在一个端口上,也是属于跨域问题的一种,所以必 ...
- JavaScript前端和Java后端的AES加密和解密
在实际开发项目中,有些数据在前后端的传输过程中需要进行加密,那就需要保证前端和后端的加解密需要统一.这里给大家简单演示AES在JavaScript前端和Java后端是如何实现加密和解密的. 直接上代码 ...
- 基于React的PC网站前端架构分析
代码地址如下:http://www.demodashi.com/demo/12252.html 本文适合对象 有过一定开发经验的初级前端工程师: 有过完整项目的开发经验,不论大小: 对node有所了解 ...
随机推荐
- MySQL阿里云安装问题小记
1. [root@iZ2zeg11g0cdei5171kqskZ mysql]# ./scripts/mysql_install_db --user=mysql FATAL ERROR: please ...
- bootstrap --> reset css
/* http://meyerweb.com/eric/tools/css/reset/ v2.0 | 20110126 License: none (public domain) */ html, ...
- php将html转为图片
在服务器端解析将编译好的html转换为图片. 由于html一般由客户端浏览器解析,服务器端不能直接解析html代码.所以我们需要借助php类库及扩展完成这一需求. 文件转换过程为 html -> ...
- 从实战出发,谈谈 nginx 信号集
前言 之前工作时候,一台引流测试机器的一个 ngx_lua 服务突然出现了一些 HTTP/500 响应,从错误日志打印的堆栈来看,是不久前新发布的版本里添加的一个 Lua table 不存在,而有代码 ...
- javaScript 的AMD
转载:http://www.cnblogs.com/happyPawpaw/archive/2012/05/31/2528864.html#undefined 1. AMD的由来 前端技术虽然在不断发 ...
- Less命名空间
Less命名空间 当我们拥有了大量选择器的时候,特别是团队协同开发时,如何保证选择器之间重名问题?如果你是 java 程序员或 C++ 程序员,我猜你肯定会想到命名空间 Namespaces. Les ...
- 简单背包问题(0032)-swust oj
简单背包问题(0032) Time limit(ms): 1000 Memory limit(kb): 65535 Submission: 5657 Accepted: 1714 Accepted 搜 ...
- Flex布局学习笔记
任何元素都可以使用Flex布局,包括行内元素 display: flex; display: inline-flex使用Flex布局之后,子元素的float, clear, vertical-alig ...
- LoadRunner性能测试过程中报Error(-17998):Failed to get [param not passed in call] thread TLS entry.
最近与其他公司一起合作使用loadrunner11进行性能测试,在此过程中,遇到Error(-17998)的错误,从网上搜索,找到的答案基本上都是说没有定义事务,但检查所有测试代码,发现都已经定义了事 ...
- 【二十二】mysqli事务处理
事务处理 事务基本原理 如果不开启事务,执行一条sql,马上会持久化数据.可见:默认的mysql对sql语句的执行是自动提交的! 如果开启了事务,就是关闭了自动提交的功能,改成了commit执行自动提 ...
