calc() ---一个会计算的css属性
最近这个月一直在赶项目开发,遇到的问题和学到的前端知识没有更新到博客园,现在闲了下来,就整理一下前端知识。
在项目开发中,在样式这方面花费的时间较多,因为针对于数字的变化特别多,本人不爱记数字,在看设计图时总是反复计算之间的数值,觉得很麻烦,偶然谷歌一下,发现了css3的一个属性--calc()
calc() 很显然,是calculate的缩写--计算。是css3的一个属性。可以用来给width,height,border,margin以及padding等属性值设置动态值,拿个例子说:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.one{
width:200px; //内容的宽度是200px
height:200px;
background: red;
border: 1px solid;
}
.two {
height:100%;
padding-left: 10px;
padding-right: 20px;
background: pink;
width:calc(100% - 10px - 20px); //内容的宽度是170px
}
.three {
height:100%;
padding-left: 20px;
background: aqua;
width: calc(100% - 20px); //内容的宽度是150px
}
</style>
</head>
<body>
<div class="one">
<div class="two">
<div class="three">abc</div>
</div>
</div>
</body>
</html>
里面的子元素不管怎么撑开,都不会超过父元素的边框。这样就不会考虑父元素的宽度是多少,直接写出calc(),浏览器自动计算width的属性值。大大的提高了效率。
使用方法:
1. 可以嵌套使用 例如:calc( calc() );
2. 可以使用四则运算 + - * /;
3. 可以% ,px,em,rem 混合使用。
注意事项:
1. +和-在计算时前后要有空格,否则不识别。* 和 /没要求,为了规范都加空格吧。 例如: calc(100%-10px) 这样不会识别。
2. 0 不能作为除数,否则会报错。很显然。
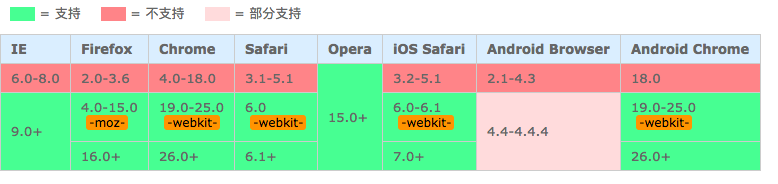
兼容性:
既然是css3的新属性,避免不了兼容性问题。
ie9以下不支持,火狐4以下不支持,4.0-15.0需要加前缀,谷歌19.0以下不支持,19.0-25.0需要加前缀,苹果5.1以下(包括5.1)不支持,6.0需要加前缀,欧朋15.0以下不支持。
calc() ---一个会计算的css属性的更多相关文章
- css属性pointer-events
绝对定位元素盖住链接或添加某事件handle的元素后,那么该链接的默认行为(页面跳转)或元素事件将不会被触发.现在Firefox3.6+/Safari4+/Chrome支持一个称为pointer-ev ...
- JS里引用CSS属性时候的命名
如果JS代码中设置<p>元素的另一个CSS属性font-family.这个属性的获取方式与color属性略有不同,因为 font和family之间的连字符与JS中减法操作符相同,J ...
- 【转载】神奇的css属性pointer-events
绝对定位元素盖住链接或添加某事件handle的元素后,那么该链接的默认行为(页面跳转)或元素事件将不会被触发.现在Firefox3.6+/Safari4+/Chrome支持一个称为pointer-ev ...
- 一个可以查询CSS属性兼容性的网站。
平时遇到CSS属性是不是道理具体兼容哪些网站,就可以直接上这个网站查询啦.http://www.caniuse.com/ 这个是网站地址. 例如查询 inline-block属性兼容性 就可以看到 ...
- css样式重叠、css样式继承、css 属性计算,,a元素下的文字颜色不能继承
1.属性的重叠 在渲染前浏览器将判断使用哪个样式 我们书写的样式会覆盖浏览器的自带样式 我们写的样式进行权重比较,规则如下 !import Infiniti无穷大 进制伪256行内样式 1000.id ...
- 前端极易被误导的css选择器权重计算及css内联样式的妙用技巧
记得大学时候,专业课的网页设计书籍里面讲过css选择器权重的计算:id是100,class是10,html标签是5等等,然后全部加起来的和进行比较... 我只想说:真是误人子弟,害人不浅! 最近,在前 ...
- 用js控制css属性
在用js控制css属性时,行内css属性可以任意控制,但若是在<style></style>中写的css属性,均不能用alert读取,但是赋值却有几种现象, 第一种:无法读取, ...
- CSS属性操作/下
CSS属性操作/下 1.伪类 anchor伪类 跟<a>/</a>有关:专用于控制链接的显示效果 a:link(没有接触过的链接),用于定义了链接的常规状态. a:hover( ...
- CSS属性操作
CSS属性操作 1 属性选择器 Elenment(元素) E[att] 匹配所有具有att属性的E元素,不考虑它的值.(注意:E在此处可以省略)(推荐使用) 例如:[po]{ font-size: 5 ...
随机推荐
- ES6 let和const详解及使用细节
ES6之前javascript只有全局作用域和函数作用域,所以经常会遇到变量提升了或者使用闭包的时候出错的问题. 所有a[i]都会输出10: var arr=[]; for (var i=0;i< ...
- 什么是Echarts?Echarts如何使用?
什么是Echarts? Echarts--商业级数据图表 商业级数据图表,它是一个纯JavaScript的图标库,兼容绝大部分的浏览器,底层依赖轻量级的canvas类库ZRender,提供直观, ...
- linux环境下安装redis扩展
注意:目录的权限 chomd 777 -R 1.安装redis 下载:https://github.com/nicolasff/phpredis/archive/2.2.4.tar.gz 上传ph ...
- Best Coder #86 1001 Price List(大水题)
Price List Accepts: 880 Submissions: 2184 Time Limit: 2000/1000 MS (Java/Others) Memory Limit: 26214 ...
- Assigning Workstations
题目链接:http://vjudge.net/contest/127404#problem/A /* 给你n个数字,让你找出一个最小的数字,这个数字不在这些数字中出现的 ,注意:这个数字如果各个位上的 ...
- 解决网络不可用--Using_Service_Workers
Using_Service_Workers:https://developer.mozilla.org/zh-CN/docs/Web/API/Service_Worker_API/Using_Serv ...
- 【深度学习系列】PaddlePaddle之数据预处理
上篇文章讲了卷积神经网络的基本知识,本来这篇文章准备继续深入讲CNN的相关知识和手写CNN,但是有很多同学跟我发邮件或私信问我关于PaddlePaddle如何读取数据.做数据预处理相关的内容.网上看的 ...
- Scrum Meeting Alpha - 6
Scrum Meeting Alpha - 6 NewTeam 2017/10/31 地点:主南203 任务反馈 团队成员 完成任务 计划任务 安万贺 完成了个人博客和班级列表部分API的包装 完成个 ...
- Servlet编程实例1
编程目的:使用JSP+servlet,来实现一个登陆页面,登陆成功则提示成功,登陆失败则提示失败. 编程要求:登陆页面由login.jsp负责显示,登陆成功由success.jsp负责显示,登陆失败由 ...
- RunLoop想入门,看这篇就够了
前言 刚刚听到RunLoop的时候我也是一脸懵逼,这是什么,有什么用呢,逼格貌似还挺高.然后就开始尝试去搞懂它,去找博客,但是几乎所有的博客都是枯燥乏味的,都是讲概念,然后给个实例,对于我这个小白来说 ...
