[CSS 混合模式]——mix-blend-mode/background-blend-mode简介
mix-blend-mode/background-blend-mode
CSS3真是有很多的神奇的地方,这个两个元素你知道吗?

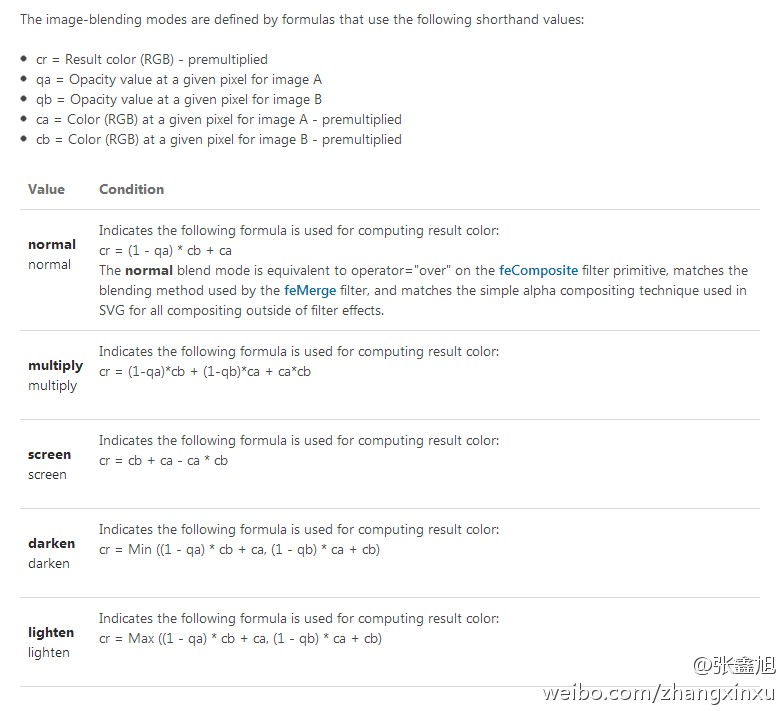
这是张大大拿过来的图,关于混合模式,借图一用。
mix-blend-mode
mix-blend-mode: normal; //正常
mix-blend-mode: multiply; //正片叠底
mix-blend-mode: screen; //滤色
mix-blend-mode: overlay; //叠加
mix-blend-mode: darken; //变暗
mix-blend-mode: lighten; //变亮
mix-blend-mode: color-dodge; //颜色减淡
mix-blend-mode: color-burn; //颜色加深
mix-blend-mode: hard-light; //强光
mix-blend-mode: soft-light; //柔光
mix-blend-mode: difference; //差值
mix-blend-mode: exclusion; //排除
mix-blend-mode: hue; //色相
mix-blend-mode: saturation; //饱和度
mix-blend-mode: color; //颜色
mix-blend-mode: luminosity; //亮度 mix-blend-mode: initial; //初始
mix-blend-mode: inherit; //继承
mix-blend-mode: unset; //复原 举个例子,自行去玩耍

CSS3 background-blend-mode
background-blend-mode这个要更好理解一点,背景的混合模式。可以是背景图片见的混合,也可以是背景图片和背景色的混合。
需要注意的是,只能是background属性中的背景图片和颜色混合,而且只能在一个background属性中。
CSS3 backgrounds多背景IE9+浏览器就开始支持了。因此,你想混合多图,就是要逗号,一个一个写在background属性中就可以了,
.box {
background: url(mm1.jpg) no-repeat center, url(mm2.jpg) no-repeat center;
background-blend-mode: color;
}

说明:
原文链接:http://www.zhangxinxu.com/wordpress/2015/05/css3-mix-blend-mode-background-blend-mode/
用这个两个属性可以做出很多效果出来。
[CSS 混合模式]——mix-blend-mode/background-blend-mode简介的更多相关文章
- CSS混合模式
前面的话 层叠上下文z-index只是解决两个元素覆盖,谁离用户更近的问题.而CSS混合模式,则是处理两个元素覆盖部分如何混合的问题.如果了解photoshop的话,对这种现象应该不陌生.CSS3 ...
- css系列教程--border和background
css标签b:1.background:用法 background:可以指定颜色,背景,平铺效果以及背景定位.background:url(aa.png) #fff 0px 0px no-repeat ...
- 探究 CSS 混合模式\滤镜导致 CSS 3D 失效问题
今天在写一个小的 CSS Demo,一个关于 3d 球的旋转动画,关于 CSS 3D,少不了会使用下面这几个属性: { transform-style: preserve-3d; perspectiv ...
- css背景图片位置:background的position(转)
css背景图片位置:background的position position的两个参数:水平方向的位置,垂直方向的位置----------该位置是指背景图片相对于前景对象的 1.backgroun ...
- 《转》15种CSS混合模式让图片产生令人惊艳的效果
浏览器支持 按照现在情况来讲, 浏览器支持 CSSbackground-blend-mode属性还在不断的完善中.早期版本的浏览器目前还不支持,但caniuse.com报告说在Chrome,Firef ...
- CSS背景和CSS3背景background属性
css背景属性用于定义HTML元素的背景 背景属性既可以为单个的单元设置背景,也可以为整个页面设置背景,可以对上述二者的任意组合设置背景,段落.文字.不同状态的链接.图像.内容区域修改其背景样式.设置 ...
- CSS代码示例-背景属性(background)
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- CSS(九):background(背景属性)
通过CSS背景属性,可以给页面元素添加背景样式. 背景属性可以设置背景颜色.背景图片.背景平铺.背景图像固定等. background-color(背景颜色) background-color属性定义 ...
- css背景图片位置:background的position
position的两个参数:水平方向的位置,垂直方向的位置----------该位置是指背景图片相对于前景对象的 1.background:url(../image/header.jpg) no-re ...
随机推荐
- Ajax通过FormData上传文件
1.使用<form>表单初始化FormData对象方式上传文件 HTML代码 <form id="uploadForm" enctype="multip ...
- 文本宽度的测量--measureText
HTML5中的canvas提供了文字宽度的测量方法: ctx.measureText(string).width var c=document.getElementById("myCanva ...
- HTML DOM应用案例2
<html> <head> <title>day03</title> <script type="text/javascript&quo ...
- Python把给定的列表转化成二叉树
在LeetCode上做题时,有很多二叉树相关题目的测试数据是用列表给出的,提交的时候有时会出现一些数据通不过,这就需要在本地调试,因此需要使用列表来构建二叉树,方便自己调试.LeetCode上二叉树结 ...
- #UnityTips# 2017.11.14
hi,all.最近比较忙,所以更新也比较慢了. 今天就来和大家分享一个小Tip,它是关于UGUI的坑的. 使用过UGUI的朋友们都知道,Canvas的渲染方式有三种: Screen Space Ove ...
- Python学习--字典
在Python中通过名字来引用值的数据结构称为映射(mapping).字典是Python中唯一内建(Python解释器本身支持,不需要import)的映射类型.字典中的值没有特殊的顺序,都存储在一个特 ...
- 《天书夜读:从汇编语言到windows内核编程》四 windows内核调试环境搭建
1) 基础篇是讲理论的,先跳过去,看不到代码运行的效果要去记代码是一个痛苦的事情.这里先跳入探索篇.其实今天的确也很痛苦,这作者对驱动开发的编译与调试环境介绍得太模糊了,我是各种尝试,对这个环境的搭建 ...
- [转载] FreeMarker教程
转载自http://www.blogjava.net/freeman1984/archive/2010/11/04/337239.html FreeMarker是一个模板引擎,一个基于模板生成文本输出 ...
- python基础(二)-------数据类型
python开发基础篇(二)数据类型 python数据类型有: 1.数字 1.只能存放一个值 2.一经定义,不可更改 3.直接访问 主要的分类为:整型,长整型,(python2有长整型的概念Pytho ...
- 编程语言 : Java的动态Web解决方案泛谈
文章概述 最近发现很久前一股脑地学习框架,发觉越发迷糊.知道了框架只是暂时的,重点是基础的技术.该文大篇幅回顾Servlet技术栈和简要的MVC框架. 至于为什么学J2EE,额,大家都用框架,可框架也 ...
