Hexo + github 打造个人博客
前两年开始用 wordpress 搭了一个网站,但服务器是在 Linode 上,之所以要放在 Linode 上,要从买的域名说起,因为我买的域名是 fengzheng.pub ,.pub 是不允许备案的,所以不能解析到国内的服务器,例如阿里云上,所以只能部署在国外的服务器。
但是由于网络方面的限制,导致网站访问速度一直不是很快,因此,也还是在博客园和这个网站双份维护。
这两天借助 Hexo 和 github ,将网站迁移到了 GitHub Pages,GitHub Pages 提供免费的空间,可以借助一个特殊的 github 仓库,完成一个个人网站的运行。
Hexo 是什么
Hexo 是一个快速、简洁且高效的博客框架。Hexo 使用 Markdown(或其他渲染引擎)解析文章,在几秒内,即可利用靓丽的主题生成静态网页。
安装部署步骤
本地部署 Hexo
1、安装 nodejs ,不做介绍;
2、安装 git ,不做介绍;
3、安装 hexo-cli ,命令如下:
npm install hexo-cli -g
4、新建一个本地目录,例如 /Users/fengzheng/fengzheng-blog,进入此目录cd /Users/fengzheng/fengzheng-blog
5、执行 Hexo 初始化命令:
//其中 blog 是自己定义的博客根目录名称,可以自定义 例如 hexo init my-blog
hexo init blog
6、进入目录 blog , cd blog;
7、安装依赖模块,执行命令 npm install ;
8、清理 hexo ,类似于清理编译结果,例如 mvn clean, 执行命令 hexo clean;
9、生成静态页面, 执行命令 hexo g;
10、启动服务,执行命令 hexo s ,默认在 4000 端口启动,访问本地4000端口即可查看本地网站;
更换主题 NexT
NexT 主题是 Hexo 最流行的主题了,界面简洁,做技术博客再适合不过了。
1、下载 NexT,此时还是在 blog 目录下,执行如下命令:
$ mkdir themes/next
$ curl -s https://api.github.com/repos/iissnan/hexo-theme-next/releases/latest | grep tarball_url | cut -d '"' -f 4 | wget -i - -O- | tar -zx -C themes/next --strip-components=1
2、修改网站 _config.yaml 配置文件,设置 theme: next ,next 即为主题名称。顺便修改一下网站的基本属性(标题、描述、作者、语言等),例如:
title: 古时的风筝
subtitle:
description: 一个不只是关注技术的技术人的技术博客。
author: 风筝
language: zh-Hans
请注意,每个 key 的冒号后面需要一个空格(必须的),否则会报错。
3、之后执行命令,重新生成并启动网站:
hexo clean
hexo g
hexo s
4、NexT 主题自带 4 中不同的风格,稍有不同,可以依次看一下效果,选一个你喜欢的,分别是:
#scheme: Muse
#scheme: Mist
scheme: Pisces
#scheme: Gemini
部署到 github
1、首先要有 github 账号,然后创建一个名称为 {用户名}.github.io 的仓库,其中用户名是你的 github 账号名称,例如我的就是 huzhicheng.github.io。这是一个固定的格式,必须要这么创建,才能配合 Github Pages 使用,并且每个账号只能有一个这种仓库。
2、设置部署类型和 github 仓库位置和主分支,到网站配置文件 _config.yml 中修改如下:
表示部署类型为 git;
仓库为 git@github.com:huzhicheng/github.io.git ,替换成你的仓库即可;
分支为 master 主分支;
deploy:
type: git
repo: git@github.com:huzhicheng/github.io.git
branch: master
3、安装 git 扩展模块 hexo-deployer-git,到 blog 目录中执行命令:
npm install hexo-deployer-git --save
4、执行命令 hexo d ,部署到上面创建的 github 仓库中。
这一步就是向 github 仓库的master 分支提交文件,所以本地要有权限向你的 github 仓库提交。需要 sshkey,至于怎么添加 sshkey,如果不清楚,查一下就知道了。
最后执行成功显示如下:
To github.com:huzhicheng/github.io.git
* [new branch] HEAD -> master
Branch master set up to track remote branch master from git@github.com:huzhicheng/github.io.git.
INFO Deploy done: git
5、到这一步,通过地址 https://huzhicheng.githubio 就可以访问了。
分类、标签页和新文章
添加分类页
1、新建一个分类页面,命名为 categories 。命令如下:
hexo new page categories
2、编辑刚新建的页面,将页面的类型设置为 categories ,主题将自动为这个页面显示所有分类。
---
title: 分类
date: 2017-12-10 12:39:04
type: "categories"
---
3、在菜单中添加链接。编辑主题的 _config.yml ,即 themes/next 下的配置文件,区别于网站根目录下的配置文件,将 menu 中的 categories: /categories || th 注释去掉,如下:
menu:
home: / || home
#about: /about/ || user
tags: /tags/ || tags
categories: /categories/ || th
archives: /archives/ || archive
添加标签页
1、创建一个名为 tags 页面。命令如下:
hexo new page tags
2、编辑刚新建的页面,将页面的类型设置为 tags ,主题将自动为这个页面显示所有标签。
---
title: 标签
date: 2017-12-09 22:06:51
type: "tags"
---
3、在菜单中添加链接。编辑主题的 _config.yml ,即 themes/next 下的配置文件,区别于网站根目录下的配置文件,将 menu 中的 tags: /tags || tags 注释去掉,如下:
menu:
home: / || home
#about: /about/ || user
tags: /tags/ || tags
categories: /categories/ || th
archives: /archives/ || archive
添加新文章
1、Hexo 中有 Front-matter 这个概念,是文件最上方以 --- 分隔的区域,用于指定文件的属性。例如, 在 hexo new post "Spring AOP 和 动态代理技术" 时会生成 Spring-AOP-和-动态代理技术.md 文件,文件生成好的文章属性。
---
title: Spring AOP 和 动态代理技术
date: 2017-12-10 17:57:14
tags:
---
2、在其中添加categories属性,再部署之后就可以在分类页看到分类了
---
title: Spring AOP 和 动态代理技术
date: 2016-03-16 08:12:43
tags:
categories: Java
---
3、再为其添加 tag,就可以把它和标签关联起来
---
title: Spring AOP 和 动态代理技术
date: 2016-03-16 08:12:43
tags:
- Spring
- Java
- AOP
- 动态代理
categories: Java
---
增加 about 页面
1、创建一个名为 about 页面。命令如下:
hexo new page "about"
2、修改生成的 md 文件,修改 title,例如关于我
3、修改 themes/next/_config.yaml 文件中的 menu 下的菜单配置,如下:
menu:
home: / || home
#about: /about/ || user
tags: /tags/ || tags
categories: /categories/ || th
archives: /archives/ || archive
社交媒体、头像和文章底部二维码
打开 themes/next/_config.yaml 文件,修改内容如下:
social 是社交媒体链接,可以配置更多的例如 微博、Twitter 等等;
avatar 是头像图片地址;
wechat_subscriber 是设置每个文章底部的二维码链接,这里就可以配置上自己的微信公众号二维码了,省去每发一篇文章都要在文章内容里自己添加二维码的麻烦,需要 NexT 5.1 版本以上才支持。
social:
GitHub: https://github.com/huzhicheng || github
知乎: https://www.zhihu.com/people/moonkite/activities
avatar: http://wx2.sinaimg.cn/small/0070QarDly8fm5qpcu0ljj30hs0hsgmc.jpg
wechat_subscriber:
enabled: true
qcode: /uploads/wechat-qcode.jpg
description: 欢迎您扫一扫上面的微信公众号,订阅我的博客!
配置评论功能
配置 disqus 评论
1、登录 https://disqus.com/ ,注册账号;
2、点击 GET STARTED ,如图:

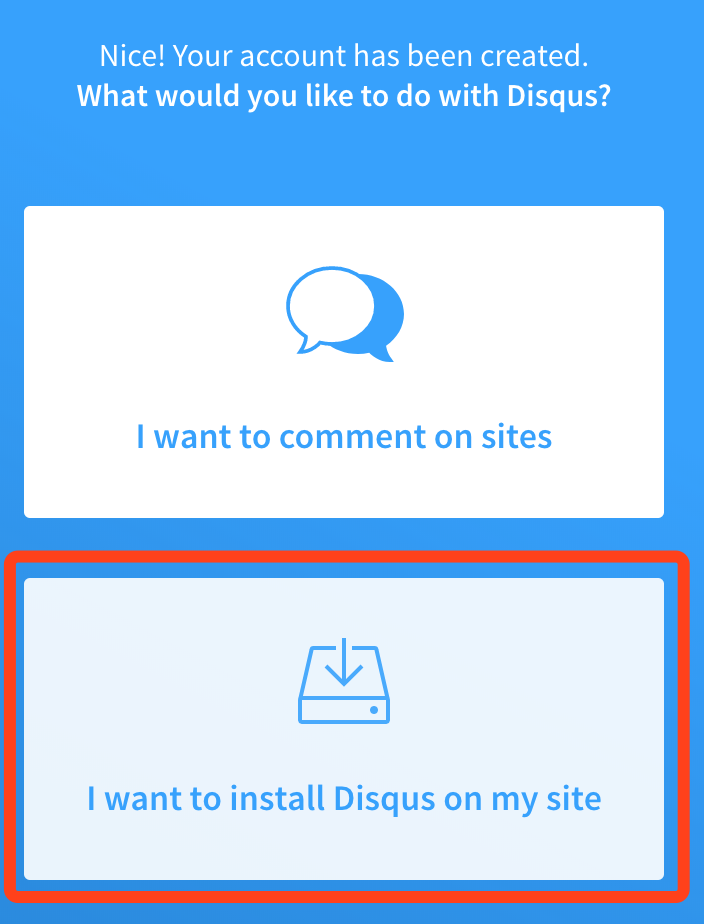
3、点击 “I want to install Disqus on my site”

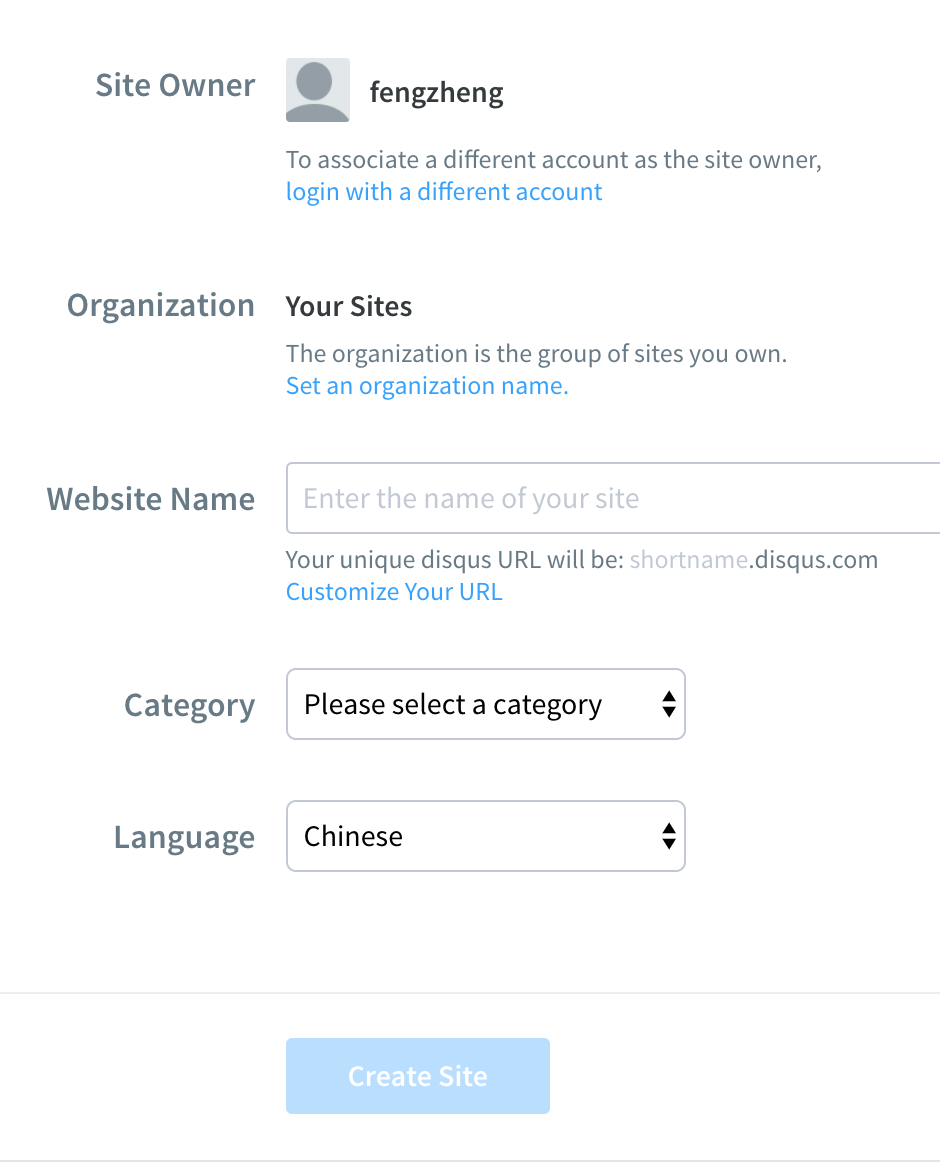
4、然后按提示填写信息,其中最重要的是Website Name,对应着要在配置文件中 disqus 的 shortname

1、配置 themes/next/_config.yaml 中的 disqus 配置如下:
disqus:
enable: false
shortname: your_shortname
count: true
2、之后重启服务即可。
注意:disqus 虽然好用,但是在国内被墙的厉害,如果期望有不翻墙的用户可以评论,建议还是放弃他。
配置 hypercomments 评论
hypercomments 也是 NexT 默认支持的评论系统,而且比起 disqus 来,可以不翻墙。
1、到 https://www.hypercomments.com/ 注册账号,仅支持 Google 账号注册。
2、按提示一步步往下走。
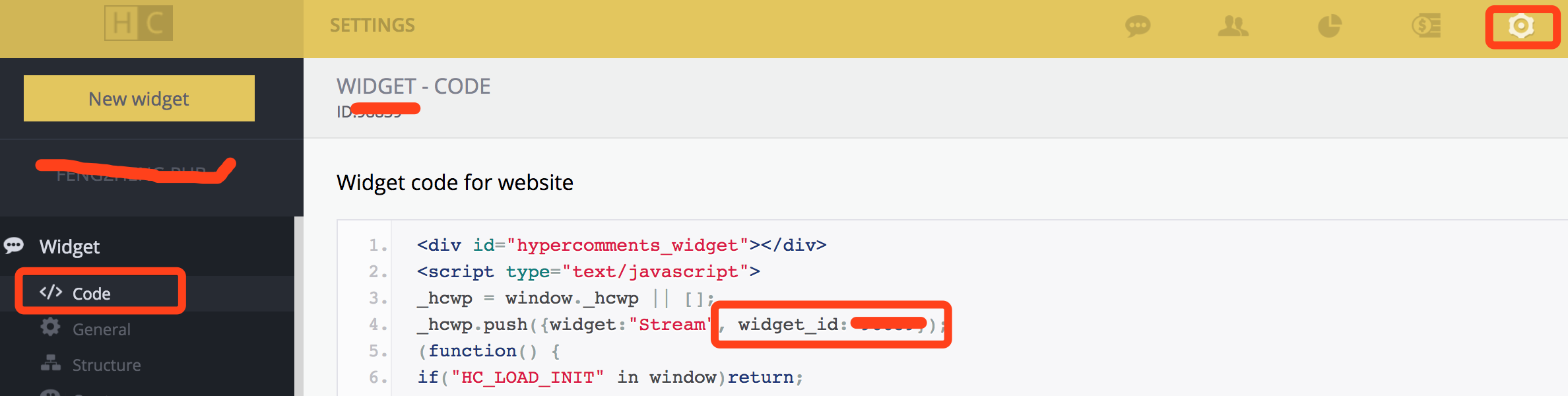
3、完成之后,在设置页面,找到 Widget ->code 中的 widget_id 值。

4、之后在 themes/next/_config.yaml 中配置,如下:
hypercomments_id: widget_id
配置图床
文章里经常需要配图,图片存储在什么地方呢,我这里使用的是七牛云存储,注册并认证一个个人账号可以有免费10G的容量,足够个人博客使用了。而且作为专业的图片存储服务商,访问速度和服务质量有保障,可以配置自己的域名解析到七牛 bucket 。具体的操作可以到七牛官网上查看相应的文档。
另外,如果不用七牛的话,微博相册功能也可以作为图床使用。但是由于一些原因,如果账号被封,则相册也就无法访问了,而且也不排除微博有可能封了相册外链的功能,到时候就麻烦了。
配置独立域名
前面通过 https://huzhicheng.github.io 可以访问博客网站。配上一个自己个性化的域名是不是更有个性呢。
这里以阿里云万网域名为例,我的域名是在阿里云购买的。
1、登录阿里云账号,在域名管理中找到需要绑定的域名;

注意绑定了两个记录类型为 A、主机记录为 www 的记录到 192.30.252.154 和 192.30.252.153 ,这两个 IP 是 GitHub Pages 的 IP,表示把域名解析到 GitHub Pages。
另外添加一个记录类型为 CNAME ,主机记录为 @ 的记录到自己的 {username}.github.io. ,注意 io 后面还有一个点。这条记录的意思是将域名转向到 {username}.github.io 。
2、进入到网站的 source 目录中,添加一个名称为 CNAME 的文件(没有后缀名,必须大写),在里面添加记录你的个性化域名,例如我的是:
fengzheng.pub
只需要这一行就好,不用 www 。
3、稍等域名解析生效,最后的效果就是访问 fengzheng.pub 或 www.fengzheng.pub 都会解析到 github.io 那个网站上。
当然别忘了使用 hexo g,hexo d 部署网站了。
统计分析
网站跑起来了,每天与多少人看,用户画像是什么样的,就需要用相应的统计分析工具了,这里用到百度统计功能,也是 NexT 主题默认支持的。
1、首先需要注册百度统计账号;
2、进入账号,添加一个网站,设置好对应的网站域名;
3、获取统计代码,例如下面这样的,找到 hm.js? 后面的一串 id;
<script>
var _hmt = _hmt || [];
(function() {
var hm = document.createElement("script");
hm.src = "https://hm.baidu.com/hm.js?bssfdfff9050f68a2d014c30fea8878";
var s = document.getElementsByTagName("script")[0];
s.parentNode.insertBefore(hm, s);
})();
</script>
4、打开 themes/next/_config.yaml 配置文件,找到 baidu_analytics,配置上这串 id 即可,例如:
baidu_analytics: bssfdfff9050f68a2d014c30fea8878
配置阅读量
默认的情况下,每篇文章的阅读量是没有显示的,需要做一下配置。这里用的是最简单的 busuanzi_count ,配置如下:
busuanzi_count:
# count values only if the other configs are false
enable: true
# custom uv span for the whole site
site_uv: false
site_uv_header: <i class="fa fa-user"></i> 访问人数
site_uv_footer:
# custom pv span for the whole site
site_pv: false
site_pv_header: <i class="fa fa-eye"></i> 总访问量
site_pv_footer:
# custom pv span for one page only
page_pv: true
page_pv_header: <i class="fa fa-file-o"></i> 浏览
page_pv_footer: 次
当然还可以用功能更丰富的 LeanCloud ,调研过 APP 消息推送功能的可能了解过,具体的集成可以搜索一下。
除了以上说到的这些,还有其他的一些可以定制的东西,例如动画效果、搜索服务、404页面、代码高亮样式等等,丰富多样的服务,都可以非常方便的集成上去。
** 查看效果 http://www.fengzheng.pub
**如不嫌弃欢迎关注我的微信公众号。

Hexo + github 打造个人博客的更多相关文章
- 《Hexo+github搭建个人博客》
<Hexo+github搭建个人博客> 文/冯皓林 完稿:2016.4.22-2016.4.23 注意:本节教程只针对Windows用户.本教程由无人赞助,赞助写出. <Hexo+g ...
- 可能是最详细的 Hexo + GitHub Pages 搭建博客的教程
前言:博主目前大三,Web 前端爱好者.写博客的好处,不是为了写而写,而是一个记录思想的过程.不要考虑它能带给你什么,而是你自己从中收获了什么. 最近刚好有空,于是就参照网上的各种教程,搭建了一个博客 ...
- 使用Node.js+Hexo+Github搭建个人博客(续)
一.写在前面 在我的上一篇博客<使用Nodejs+Hexo+Github搭建个人博客>中,已经介绍了如何使用 Hexo 在 Github Pages 上搭建一个简单的个人博客.该篇博文将在 ...
- Mac上基于hexo+GitHub搭建个人博客(一)
原文地址: http://fanjiajia.cn/2018/11/23/Mac%E4%B8%8A%E5%9F%BA%E4%BA%8Ehexo+GitHub%E6%90%AD%E5%BB%BA%E4% ...
- 如何用hexo+github搭建个人博客
搭建环境 1.安装 Node.js: https://nodejs.org/en/ windows下点击链接,下载安装即可;Linux下更加简单,在终端下输入sudo apt-get install ...
- Ubuntu+Hexo+Github搭建个人博客
Ubuntu+Hexo+Github搭建个人博客 目录 目录 目录 1. 简介 环境 2. Git安装及配置 2.1 安装Git 2.2 创建Git仓库 2.3 配置git仓库 2.4 添加公钥 3. ...
- 【教程向】——基于hexo+github搭建私人博客
前言 1.github pages服务生成的全是静态文件,访问速度快: 2.免费方便,不用花一分钱就可以搭建一个自由的个人博客,不需要服务器不需要后台: 3.可以随意绑定自己的域名,不仔细看的话根本看 ...
- Hexo+github 搭建个人博客(一)
一.软件环境准备 1.安装git windows下载exe安装:linux 执行 apt-get install git-core 安装 2.安装Node.js windows使用 msi 文件进行安 ...
- Hexo + GitHub 搭建个人博客
对于程序员来说,搭建和维护一个个人博客十分必要,写博客既是对所学知识的整理和总结,同时也能向他人展现自己的学习成果.这篇教程就是基于 Hexo 和 GitHub 来搭建属于自己的个人博客,简单快捷, ...
随机推荐
- EF框架搭建小总结--CodeFirst模型优先
前言:之前在下总结编写了一篇 EF框架搭建小总结--ModelFirst模型优先 博文,看到一段时间内该博文的访问量蹭.蹭蹭.蹭蹭蹭...往上涨(实际也不是很多,嘿嘿),但是还是按捺不住内心的喜悦(蛮 ...
- HDU6127Hard challenge
Hard challenge Time Limit: 4000/2000 MS (Java/Others) Memory Limit: 524288/524288 K (Java/Others) ...
- Python入门学习(一)
看完了莫烦Python的视频,对于Python有了一点感觉,接下来打算把小甲鱼的视频啃完,附上学习网址:http://blog.fishc.com/category/python 小甲鱼的视频是从零基 ...
- Group(), Groups(),& Groupdict()
group() 返回一个或多个匹配的字串.如果只有一个参数,结果只有单个字符串:如果有多个参数,结果是一个元组,元组里每一项对应一个参数.没有参数,group1默认是0(整个匹配串被返回).如果gro ...
- What is npm?
什么是npm ? npm全称是Node Package Manager npm makes it easy for JavaScript developers to share and reuse c ...
- Web前端框架与类库的思考【转】
前端框架的理解误区 网站的价值在于它能为用户提供什么价值,在于网站能做什么,而不在于它是怎么做的,所以在网站还很小的时候就去追求网站的架构框架是舍本逐末,得不偿失的.前端框架同理,如果是一个简单的页面 ...
- javascript中自定义事件
自定义事件:用户可以指定事件类型,这个类型实际上就是一个字符串,然后为这个类型的事件指定事件处理函数,可以注册多个事件处理函数(用数组管理),调用时,从多个事件处理函数中找到再调用. function ...
- 京东首页原生----js制作|css动画|js动画|计时器--轮播图(好久没更新,这两天闲的蛋疼做个京东页面分辨率1366*768,919京东,适应没调!)要文件加关注找我要哦!
- Java IO编程全解(五)——AIO编程
转载请注明出处:http://www.cnblogs.com/Joanna-Yan/p/7794151.html 前面讲到:Java IO编程全解(四)--NIO编程 NIO2.0引入了新的异步通道的 ...
- 不想再被鄙视?那就看进来! 一文搞懂Python2字符编码
程序员都自视清高,觉得自己是创造者,经常鄙视不太懂技术的产品或者QA.可悲的是,程序员之间也相互鄙视,程序员的鄙视链流传甚广,作为一个Python程序员,自然最关心的是下面这幅图啦 我们项目组一值使用 ...
