innerHTML innerText的使用和区别
document对象中有innerHTML、innerText这两个属性,都是获取document对象文本内容,但使用起来还是有区别的;
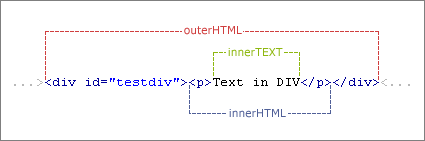
1) innerHTML设置或获取标签所包含的HTML+文本信息(从标签起始位置到终止位置全部内容,包括HTML标签,但不包括自身)
2) outerHTML设置或获取标签自身及其所包含的HTML+文本信息(包括自身)
3) innerText设置或获取标签所包含的文本信息(从标签起始位置到终止位置的内容,去除HTML标签,但不包括自身)
4) outerText设置或获取标签自身及其所包含的文本信息(包括自身)

innerText和outerText在获取的时候是相同效果,但在设置时,innerText仅设置标签所包含的文本,而outerText设置包含包括标签自身在内的文本。
示例代码:
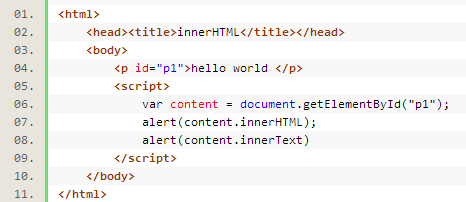
示例1:

通过IE浏览器打开,弹出内容为"hello world"和"hello world"
通过Firefox浏览器打开,弹出内容为"hello world"和"undefined"
通过chrome浏览器打开,弹出的内容为"hello world"和"hello world"
alert(content.outerHTML)则弹出:"<p id="p1">hello world</p>"
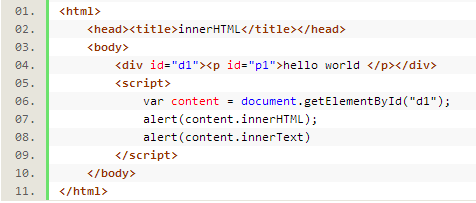
示例2

通过IE浏览器打开,弹出内容为"<p id="p1">hello world</p>"和"hello world"
通过Firefox浏览器打开,弹出内容为"<p id="p1">hello world</p>"和"undefined"
通过chrome浏览器打开,弹出的内容为"<p id="p1">hello world</p>"和"hello world"
alert(content.outerHTML)则弹出:"<div id="d1"><p id="p1">hello world</p></div>"
综上:innerHTML所有浏览器都支持,innerText是IE浏览器支持的,Firefox浏览器不支持。
不同之处:
1) innerHTML、outerHTML在设置标签之间的内容时,包含的HTML会被解析;而innerText、outerText则不会;
2) innerHTML、innerText仅设置标签之间的文本,而outerHTML、outerText设置包含自身标签在内文本
innerHTML innerText的使用和区别的更多相关文章
- javaScript中innerHTML,innerText,outerHTML,outerText的区别
开头说下innerText和outerText只在chrome浏览器中有效 定义和用法 innerHTML 属性设置或返回表格行的开始和结束标签之间的 HTML,包括标签. 来看代码 <!DOC ...
- js 中innerHTML,innerText,outerHTML,outerText的区别
开头说下innerText和outerText只在chrome浏览器中有效 定义和用法 innerHTML 属性设置或返回表格行的开始和结束标签之间的 HTML,包括标签. 来看代码 <!DOC ...
- innerHTML, innerText, outerHTML, outerText的区别
innerHTML:返回标签内部嵌套的子元素的所有html标签+文本内容content. innerText:返回标签内部嵌套的子元素的文本内容content. outerHTML:返回标签本身+嵌套 ...
- JS中innerHTML 和innerText和value的区别
(1)innerHTML 和innerText和value的区别: innerHTML innerText是对非表单元素进行操作的. value是对表单元素进行操作的. (2)innerHTML 和i ...
- js中innerHTML、outerHTML与innerText的用法与区别
____________________________________________________________________________________________________ ...
- innerHTML、outerHTML、innerText、outerText的区别及兼容性问题
今天看了很多文章关于innerHTML.outerHTML.innerText.outerText的区别,都是很模糊的一个介绍,所以自己总结下这些区别以及一些重点内容.很多文章在描述这些区别的时候,都 ...
- js中的innerHTML,innerText,value的区别
首先先说一下 我自己认为的 innerHTML,innerText,value的区别 innerHTML 是在控件中加html代码 就是设置一个元素里面的HTML eg: <html> & ...
- innerHtml innerText textContent兼容性问题
innerHtml,innerText,textContentinnerHtml获取元素带标签的内容:innerText只获取元素的文本:火狐不支持innerText,支持textContent: / ...
- innerHTML和outerHTML有什么区别
一.区别:1)innerHTML: 从对象的起始位置到终止位置的全部内容,不包括Html标签.2)outerHTML: 除了包含innerHTML的全部内容外, 还包含对象标签本身. 二.例子1: & ...
随机推荐
- 分享网上搜到的Oracle中对判定条件where 1=1的正解
今天在网上找到了Oracle中对判定条件where 1=1的正解,粘贴出来和大家分享下 1=1 是永恒成立的,意思无条件的,也就是说在SQL语句里有没有这个1=1都可以. 这个1=1常用于应用程序根据 ...
- 关于abp中使用的sweetalert对话框组件的confirm确认对话框中的一个坑
今天修改了一个功能,限制删除用户,在删除的时候不满足条件的时候提示用户原因,使用的sweet alert组件. abp框架前端集成了sweet alert 对http请求的error做了全局处理,我在 ...
- Spring源码情操陶冶-AbstractApplicationContext#initApplicationEventMulticaster
承接前文Spring源码情操陶冶-AbstractApplicationContext#initMessageSource 约定web.xml配置的contextClass为默认值XmlWebAppl ...
- angularjs 动态显示内容适用于$modal
1.创建指令 angular.module('app').directive('dynamicElement', ["$compile", function ($compile) ...
- 基于FPGA的Uart接收图像数据至VGA显示
系统框图 前面我们设计了基于FPGA的静态图片显示,接下来我们来做做基于FPGA的动态图片显示,本实验内容为:由PC端上位机软件通过串口发送一幅图像数据至FPGA,FPGA内部将图像数据存储,最后扫描 ...
- 让你能看懂的 JavaScript 闭包
让你能看懂的 JavaScript 闭包 没有废话,直入主题,先看一段代码: var counter = (function() { var x = 1; return function() { re ...
- java实现网页爬虫
接着上面一篇对爬虫需要的java知识,这一篇目的就是在于网页爬虫的实现,对数据的获取,以便分析. -----> 目录: 1.爬虫原理 2.本地文件数据提取及分析 3.单网页数据的读取 4.运 ...
- 通过反射实现Json数据部分更新JavaBean的属性
工作中遇到一个需求,根据对方返回Json来更新Java对象.查阅资料,写了个工具类,同时学到了反射获取集合泛型类型.代码里json类库为fastjson public class JsonUtil { ...
- angular学习(六)-- Filter
2.6 过滤器:Filter 内置过滤器 currency number date json uppercase lowercase orderBy limitTo filter 自定义过滤器
- HTML5基本标签
一.HTML5文档类型说明 二.head部分-基本标签1.<head>标签head中主要放关于网页设置的相关语句. 2.<title>标签 3.<link> ...
