盼盼Degenerate——清除浮动的方法
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" />
<title></title>
</head>
<style type="text/css">
*{
margin: 0;
padding: 0;
}
li{
list-style: none;
}
header{
width: 100%;
background: orange;
text-align: center;
font-size: 24px;
padding: 10px 0;
}
.box{
width: 100%;
border: 2px solid #000000;
}
.box li{
width: 25%;
height: 100px;
background: pink;
float: left;
margin: 10px ;
}
div.carousel{
width: 100%;
height: 300px;
background: aquamarine;
}
footer{
width: 100%;
position: fixed;
bottom: 0;
background: orange;
text-align: center;
font-size: 24px;
padding: 10px 0;
}
</style>
<body>
<header>头部</header>
<ul class="box">
<li></li>
<li></li>
<li></li>
</ul>
<div class="carousel">
</div>
<footer>底部</footer>
</body>
</html>
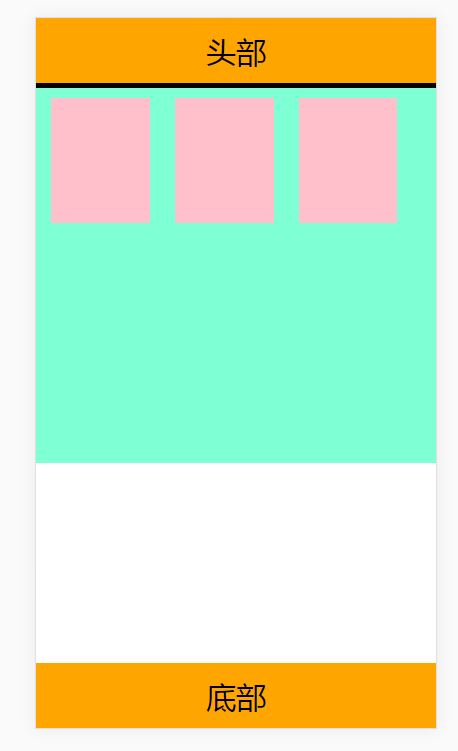
此时在浏览器中的样式

第一种方法
使用overflow: hidden;
给父元素添加overflow: hidden;

第二种方法
在子元素后边添加一个空div
<ul class="box">
<li></li>
<li></li>
<li></li>
<div class="clearfix"></div>
</ul>
css样式
.clearfix{
clear: both;
}
第三种使用伪元素
css代码
.box:after{
content: '';
display: block;
clear: both;
}
第四种浮动父元素
.box{
width: 100%;
border: 2px solid #000000;
float: left;
}
但是此时在浏览器我们可以看到并不是我们想要的效果

为了解决这个问题 我们在父元素下面添加一个空div
<body>
<header>头部</header>
<ul class="box">
<li></li>
<li></li>
<li></li>
</ul>
<div class="clearfix"></div>
<div class="carousel">
</div>
<footer>底部</footer>
</body>
css样式
.clearfix{
clear: both;
}
这样就解决了这个问题
盼盼Degenerate——清除浮动的方法的更多相关文章
- CSS清除浮动float方法总结
使用浮动造成的BUG: 使用浮动前:(子节点是将父节点撑开了) 代码如下 <div class="box"> <div class="d1"& ...
- css清除浮动的方法汇总
这是在其他地方看到的一篇文章,汇总的不错,摘过来做个记录. 引用地址 : http://www.cnblogs.com/ForEvErNoME/p/3383539.html ------------- ...
- 关于CSS中清除浮动的方法
在使用CSS样式时会经常使用到浮动(float),这时如果没有清除浮动就会造成很多怪异的现象,因此对父级元素清除浮动是必须要做的,这样也是书写CSS的一个良好习惯. 目前常用的方法大致有三种. (1) ...
- 8种CSS清除浮动的方法优缺点分析
为什么清除CSS浮动这么难? 因为浮动会使当前标签产生向上浮的效果,同时会影响到前后标签.父级标签的位置及 width height 属性.而且同样的代码,在各种浏览器中显示效果也有可能不相同,这样让 ...
- CSS清除浮动的方法
CSS清除浮动的方法有哪些呢?经常性地会使用到float,很多邪门的事儿都有可能是浮动在作怪,清除浮动是必须要做的,而且随时性地对父级元素清除浮动的做法也被认为是书写CSS的良好习惯之一.下面看今天的 ...
- 彻底理解浮动float CSS浮动详解 清除浮动的方法
我们把网页的常用的布局格式分为以下三种: 1.标准流. 所谓的标准流就是,行内元素自己单独一行,而块级元素是上下显示的. 以前我们学习的都是标准流. 注意:标准流使我们网页布局中最稳定的一种结构 ...
- CSS清除浮动的方法及优缺点
浮动是CSS布局里面用的比较多的属性.浮动的框向左或向右移动,直到它的外边缘碰到包含框或另一个浮动框的边框为止. 因为浮动会使当前元素产生向上浮的效果,所以浮动的元素会脱离正常的文档流,它包围的内容在 ...
- 【Web】网页清除浮动的方法
网页中,经常用浮动的div来布局,但是会出现父元素因为子元素浮动引起内部高度为0的问题,为了解决这个问题,我们需要清除浮动,下面介绍4中清除浮动的方法. 在CSS中,clear属性用户清除浮动,语法: ...
- css清除浮动float方法
转载:http://www.cnblogs.com/ForEvErNoME/p/3383539.html 什么是CSS清除浮动? 在非IE浏览器(如Firefox)下,当容器的高度为auto,且容器的 ...
随机推荐
- Spring Security @PreAuthorize 拦截无效
1. 在使用spring security的时候使用注解,@PreAuthorize("hasAnyRole('ROLE_Admin')") 放在对方法的访问权限进行控制失效,其中 ...
- 全网首创ISE入门级教程
转眼间我已经大三了,现在成为了实验室的负责人,对于下一届学生的纳新重任就交到了我的手上,想采取不同的方法暑假尽可能对他们进行一些培训,所以制作了此教程,说实话,在网上还没有找到关于ISE的入门级使用教 ...
- css 子div自适应父div高度
<div class="out"> <div class="a"></div> <div class="b& ...
- 玩玩微信公众号Java版之五:获取关注用户信息
在关注者与公众号产生消息交互后,公众号可获得关注者的OpenID(加密后的微信号,每个用户对每个公众号的OpenID是唯一的.对于不同公众号,同一用户的openid不同).公众号可通过本接口来根据Op ...
- Jenkins2 插件 Pipeline+BlueOcean 实现持续交付的初次演练
需要完成的目标 使用Pipeline完成项目的checkout,package.deploy.restart 提取出公有部分封装为公有JOB 实现pipeline对其他JOB的调用和逻辑的判断 实现任 ...
- 【D3】D3学习轨迹-----学习到一定层度了再更新
1. 首先了解SVG的基本元素 http://www.w3school.com.cn/svg/ 2. 了解d3的专有名词 http://www.cnblogs.com/huxiaoyun90/p ...
- JAVA字符串操作 (转)
JAVA字符串操作 原帖地址:http://blog.163.com/hn_myj@126/blog/static/50555635200861133942947/ 参考:http://blog.cs ...
- CSS样式----CSS的继承性和层叠性(图文详解)
CSS的继承性 我们来看下面这样的代码,来引入继承性: 上方代码中,我们给div标签增加红色属性,却发现,div里的每一个子标签<p>也增加了红色属性.于是我们得到这样的结论: 有一些属性 ...
- IT人不要一直做技术
我现在是自己做,但我此前有多年在从事软件开发工作,当回过头来想一想自己,觉得特别想对那些初学JAVA/DOT.NET技术的朋友说点心里话,希望你们能从我们的体会中,多少受点启发(也许我说的不好,你不赞 ...
- ubuntu上安装nginx+mysql+php5-fpm(PHP5 - FastCGI Process Manager)
题外话:由于近段时间测试环境ssh链路质量不大好,经常短线.故我把整个安装过程放到screen里去执行,以防止断线中断了安装过程.执行screen -S install,这样断线后,只要再执行scre ...
