ionic2+Angular 使用ng2-file-upload 插件上传图片并实现本地预览
第一步:npm install ng2-file-upload --save 安装 ng2-file-upload

第二步:在需要使用该插件的页面的对应module文件的imports中引入CommonModule 和 FileUploadModule


第三步:在对应的组件文件中引入并声明;


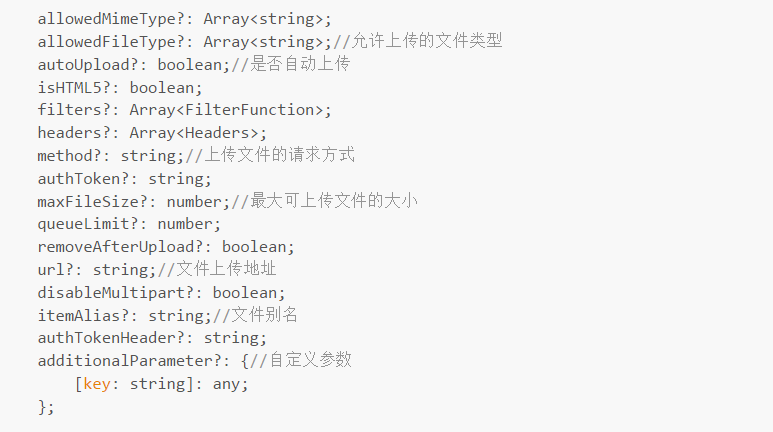
以下是new FileUploader()需要传入的参数列表,?号表示可选:

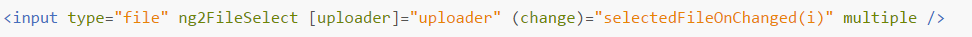
第四步:在组件.ts对应的html文件中添加input标签;如下:



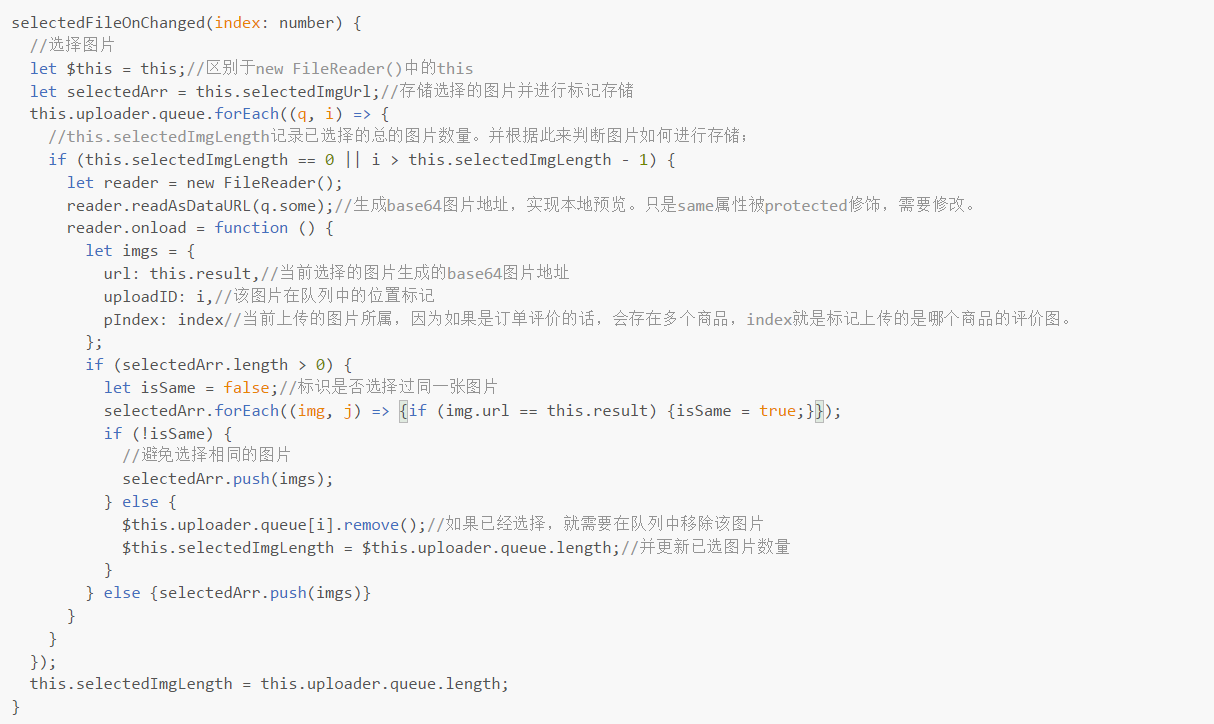
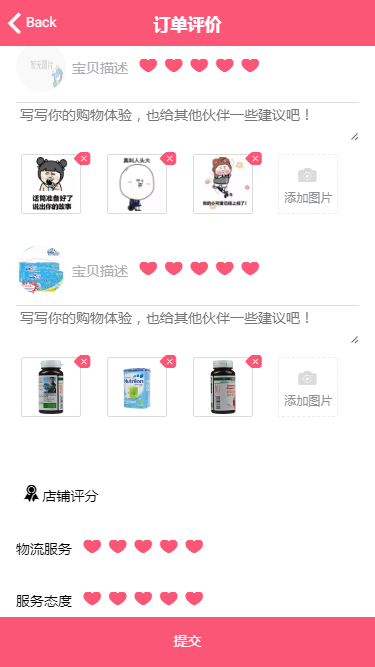
第七步:完成图例:

后记:2017-07-21 10:44
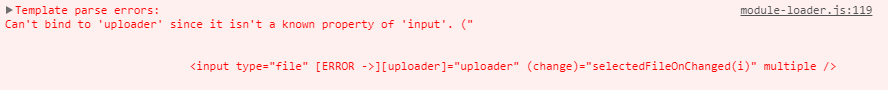
如果出现下图的错误,肯能是因为没有导入第二步中的相关文件,也有可能是因为在第四步的input元素设置中缺少了ng2FileSelect

ionic2+Angular 使用ng2-file-upload 插件上传图片并实现本地预览的更多相关文章
- 利用FileReader实现上传图片前本地预览
引子 平时做图片上传预览时如果没有特殊的要求就直接先把图片传到后台去,成功之后拿到URL再渲染到页面上,这样做在图片比较小的时候没什么问题,大一点的话就会比较慢才能看到预览了,而且还产生了垃圾文件,所 ...
- 图像本地预览插件(基于JQUERY、HTML5)
最近是被这项目搞疯了.害我天天写插件,上周才写,现在就继续吧..... 说说这个吧.主要是用于本地图像预览的.我们知道在以前,图像预览一般都很麻烦,一般都是异步上传然后返回路径,动态设置路径,但是这样 ...
- JQuery插件:图片上传本地预览插件,改进案例一则。
/* *名称:图片上传本地预览插件 v1.1 *作者:周祥 *时间:2013年11月26日 *介绍:基于JQUERY扩展,图片上传预览插件 目前兼容浏览器(IE 谷歌 火狐) 不支持safari *插 ...
- js实现上传图片本地预览功能以及限制图片的文件大小和尺寸大小
方法一: js: /** * 上传图片本地预览方法 * @param {Object} fileObj 上传文件file的id元素 fresh-fileToUpload * ...
- 使用jQuery在上传图片之前实现缩略图预览
使用jQuery在上传图片之前实现缩略图预览 jQuery代码 01 $("#uploadImage").on("change", function(){ 02 ...
- IE8/9 本地预览上传图片
本地预览的意思是,在选择图片之后先不上传到服务器,而是由一个<img>标签来预览本地的图片,非 IE8/9 浏览器可以从<input type="file"/&g ...
- angularjs file upload插件使用总结
之前由于项目需要,决定使用angularjs做前端开发,在前两个项目中都有文件上传的功能,因为是刚接触angularjs,所以对一些模块和模块间的依赖不是很了解.都是由其他大神搭好框架,我只做些简单的 ...
- jQuery File Upload 插件 php代码分析
jquery file upload php代码分析首先进入构造方法 __construct() 再进入 initialize()因为我是post方式传的数据 在进入initialize()中的po ...
- JQuery File Upload 插件 出现 “empty file upload result” 错误的解决方案。
本例中采用的是 JQuery File Upload + ASP.NET 的方式, Google了大半天基本没有找到合理的解决方案,倒是在 NodeJS的一遍博客中找到了灵感:http://www.i ...
随机推荐
- 快来领取一场专门讲解UTF-8与UTF-16编码算法的GitChat活动的免费名额
微信扫一扫,可打开该GitChat活动页面 字符编码是计算机世界里最基础.最重要.最令人困惑的一个主题之一.不过,在计算机教材中却往往浮光掠影般地草草带过,甚至连一本专门进行深入介绍的专著都找不到(对 ...
- HTTPS系列干货(一):HTTPS 原理详解
HTTPS(全称:HyperText Transfer Protocol over Secure Socket Layer),其实 HTTPS 并不是一个新鲜协议,Google 很早就开始启用了,初衷 ...
- colinux
Colinux是什么?2004年,由一名21岁的以色列学生与几名日本的自由程序员合作开发出了一个名为“Cooperative Linux”即“CoLinux”的Linux程序,该程 序可使Linux的 ...
- 每天一个JS 小demo之商品筛选。主要知识点:DOM方法综合运用
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"& ...
- java加密算法入门(三)-非对称加密详解
1.简单介绍 这几天一直在看非对称的加密,相比之前的两篇内容,这次看了两倍多的时间还云里雾里的,所以这篇文章相对之前的两篇,概念性的东西多了些,另外是代码的每一步我都做了介绍,方便自己以后翻阅,也方便 ...
- 关于getHTML()方法和getHtmlAjax()方法 GetHttpLength, 清除HTML标签
public string getHtml(string Url, string type = "UTF-8") { try { System.Net.WebRequest wRe ...
- js删除 object中的空值
var data = { a: 'a', b: '' } 删除 b和''的配对, /** * Delete all null (or undefined) properties from an obj ...
- jenkins管理员密码登录不了
1.密码管理员密码,如何修改 进入/var/jenkins_home/users/admin目录下修改config.xml文件: 以下密码是admin <hudson.security.Huds ...
- windows安装nvm管理node版本
1.卸载原本系统里面的nodejs 2.下载nvm安装包:https://github.com/coreybutler/nvm-windows/releases ---->nvm-setup.z ...
- CSS(3)实现水平垂直居中效果
CSS实现水平垂直居中对齐 在CSS中实现水平居中,会比较简单.常见的,如果想实现inline元素或者inline-block元素水平居中,可以在其父级块级元素上设置text-align: cente ...
