微信小程序开发基础知识总结
微信小程序在无论在功能、文档及相关支持方面,都是优于前面几种微信账号类型,它提供了很多原生程序才有的接口,使得我们的小程序在很多方面突破H5页面应用的限制,更加接近原生程序的功能,因此微信小程序具有很大的前景想象力。它提供了自己的视图层描述语言 WXML 和 WXSS,以及基于 JavaScript 的逻辑层框架,并在视图层与逻辑层间提供了数据传输和事件系统,可以让开发者可以方便的聚焦于数据与逻辑上。
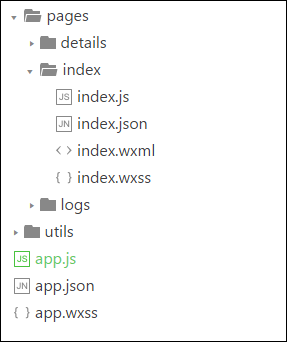
1、小程序的目录结构
小程序的目录结构如下所示。

其中项目级别的的文件包括 app.js、app.json、app.wxss 这三个。其中.js后缀的是脚本文件,.json后缀的文件是配置文件,.wxss后缀的是样式表文件。
页面级别可以包含很多个页面,如index,detail等页面,每个页面都包含.js,.json,.wxml,.wxss这些文件,其中.wxml为页面视图文件,是自定义标签的HTML页面。
app.js是小程序的脚本代码。我们可以在这个文件中监听并处理小程序的生命周期函数、声明全局变量,可以调用框架提供的丰富的 API。
app.json 是对整个小程序的全局配置。我们可以在这个文件中配置小程序是由哪些页面组成,配置小程序的窗口背景色,配置导航条样式,配置默认标题。
app.wxss 是整个小程序的公共样式表。我们可以在页面组件的 class 属性上直接使用 app.wxss 中声明的样式规则。
一个小程序主体部分由三个文件组成,必须放在项目的根目录。

微信小程序中的每一个页面的【路径+页面名】都需要写在 app.json 的 pages 中,且 pages 中的第一个页面是小程序的首页。
每一个小程序页面是由同路径下同名的四个不同后缀文件的组成,如:index.js、index.wxml、index.wxss、index.json。.js后缀的文件是脚本文件,.json后缀的文件是配置文件,.wxss后缀的是样式表文件,.wxml后缀的文件是页面结构文件。
index.json 是页面的配置文件:页面的配置文件是非必要的。当有页面的配置文件时,配置项在该页面会覆盖 app.json 的 window 中相同的配置项。如果没有指定的页面配置文件,则在该页面直接使用 app.json 中的默认配置。

逻辑层(App Service)
小程序开发框架的逻辑层是由JavaScript编写。
逻辑层将数据进行处理后发送给视图层,同时接受视图层的事件反馈。 在 JavaScript 的基础上,我们做了一些修改,以方便地开发小程序。
- 增加 App 和 Page 方法,进行程序和页面的注册。
- 增加 getApp 和 getCurrentPages 方法,分别用来获取 App 实例和当前页面栈。
- 提供丰富的 API,如微信用户数据,扫一扫,支付等微信特有能力。
- 每个页面有独立的作用域,并提供模块化能力。
- 由于框架并非运行在浏览器中,所以 JavaScript 在 web 中一些能力都无法使用,如 document,window 等。
- 开发者写的所有代码最终将会打包成一份 JavaScript,并在小程序启动的时候运行,直到小程序销毁。类似 ServiceWorker,所以逻辑层也称之为 App Service。
视图层
框架的视图层由 WXML 与 WXSS 编写,由组件来进行展示。
将逻辑层的数据反应成视图,同时将视图层的事件发送给逻辑层。
WXML(WeiXin Markup language)用于描述页面的结构。
WXSS(WeiXin Style Sheet)用于描述页面的样式。
组件(Component)是视图的基本组成单元。
基础组件
框架为开发者提供了一系列基础组件,开发者可以通过组合这些基础组件进行快速开发。
什么是组件:
- 组件是视图层的基本组成单元。
- 组件自带一些功能与微信风格的样式。
一个组件通常包括
开始标签和结束标签,属性用来修饰这个组件,内容在两个标签之内。<tagname property="value">
Content goes here ...
</tagename>
注意:所有组件与属性都是小写,以连字符
-连接
API
框架提供丰富的微信原生API,可以方便的调起微信提供的能力,如获取用户信息,本地存储,支付功能等。
说明:
- wx.on 开头的 API 是监听某个事件发生的API接口,接受一个 CALLBACK 函数作为参数。当该事件触发时,会调用 CALLBACK 函数。
- 如未特殊约定,其他 API 接口都接受一个OBJECT作为参数。
- OBJECT中可以指定
success,fail,complete来接收接口调用结果。
| 参数名 | 类型 | 必填 | 说明 |
|---|---|---|---|
| success | Function | 否 | 接口调用成功的回调函数 |
| fail | Function | 否 | 接口调用失败的回调函数 |
| complete | Function | 否 | 接口调用结束的回调函数(调用成功、失败都会执行) |
2、小程序接口功能列表
框架提供丰富的微信原生API,可以方便的调起微信提供的能力,如获取用户信息,本地存储,支付功能等。
1)网络 API 列表:
wx.request 发起网络请求
wx.uploadFile 上传文件
wx.downloadFile 下载文件
wx.connectSocket 创建 WebSocket 连接
wx.onSocketOpen 监听 WebSocket 打开
wx.onSocketError 监听 WebSocket 错误
wx.sendSocketMessage 发送 WebSocket 消息
wx.onSocketMessage 接受 WebSocket 消息
wx.closeSocket 关闭 WebSocket 连接
wx.onSocketClose 监听 WebSocket 关闭
2)媒体 API 列表:
wx.chooseImage 从相册选择图片,或者拍照
wx.previewImage 预览图片
wx.startRecord 开始录音
wx.stopRecord 结束录音
wx.playVoice 播放语音
wx.pauseVoice 暂停播放语音
wx.stopVoice 结束播放语音
wx.getBackgroundAudioPlayerState 获取音乐播放状态
wx.playBackgroundAudio 播放音乐
wx.pauseBackgroundAudio 暂停播放音乐
wx.seekBackgroundAudio 控制音乐播放进度
wx.stopBackgroundAudio 停止播放音乐
wx.onBackgroundAudioPlay 监听音乐开始播放
wx.onBackgroundAudioPause 监听音乐暂停
wx.onBackgroundAudioStop 监听音乐结束
wx.chooseVideo 从相册选择视频,或者拍摄
3)文件 API 列表:
wx.saveFile 保存文件
wx.getSavedFileList 获取已保存的文件列表
wx.getSavedFileInfo 获取已保存的文件信息
wx.removeSavedFile 删除已保存的文件信息
wx.openDocument 打开文件
4)数据 API 列表:
wx.getStorage 获取本地数据缓存
wx.getStorageSync 获取本地数据缓存
wx.setStorage 设置本地数据缓存
wx.setStorageSync 设置本地数据缓存
wx.getStorageInfo 获取本地缓存的相关信息
wx.getStorageInfoSync 获取本地缓存的相关信息
wx.removeStorage 删除本地缓存内容
wx.removeStorageSync 删除本地缓存内容
wx.clearStorage 清理本地数据缓存
wx.clearStorageSync 清理本地数据缓存
5)位置 API 列表:
wx.getLocation 获取当前位置
wx.chooseLocation 打开地图选择位置
wx.openLocation 打开内置地图
wx.createMapContext 地图组件控制
6)设备 API 列表:
wx.getNetworkType 获取网络类型
wx.onNetworkStatusChange 监听网络状态变化
wx.getSystemInfo 获取系统信息
wx.getSystemInfoSync 获取系统信息
wx.onAccelerometerChange 监听加速度数据
wx.startAccelerometer 开始监听加速度数据
wx.stopAccelerometer 停止监听加速度数据
wx.onCompassChange 监听罗盘数据
wx.startCompass 开始监听罗盘数据
wx.stopCompass 停止监听罗盘数据
wx.setClipboardData 设置剪贴板内容
wx.getClipboardData 获取剪贴板内容
wx.makePhoneCall 拨打电话
wx.scanCode 扫码
7)界面 API 列表:
wx.showToast 显示提示框
wx.showLoading 显示加载提示框
wx.hideToast 隐藏提示框
wx.hideLoading 隐藏提示框
wx.showModal 显示模态弹窗
wx.showActionSheet 显示菜单列表
wx.setNavigationBarTitle 设置当前页面标题
wx.showNavigationBarLoading 显示导航条加载动画
wx.hideNavigationBarLoading 隐藏导航条加载动画
wx.navigateTo 新窗口打开页面
wx.redirectTo 原窗口打开页面
wx.switchTab 切换到 tabbar 页面
wx.navigateBack 退回上一个页面
wx.createAnimation 动画
wx.createContext 创建绘图上下文
wx.drawCanvas 绘图
wx.stopPullDownRefresh 停止下拉刷新动画
8)WXML节点信息 API 列表:
wx.createSelectorQuery 创建查询请求
selectorQuery.select 根据选择器选择单个节点
selectorQuery.selectAll 根据选择器选择全部节点
selectorQuery.selectViewport 选择显示区域
nodesRef.boundingClientRect 获取布局位置和尺寸
nodesRef.scrollOffset 获取滚动位置
nodesRef.fields 获取任意字段
selectorQuery.exec 执行查询请求
9)开放接口:
wx.login 登录
wx.getUserInfo 获取用户信息
wx.chooseAddress 获取用户收货地址
wx.requestPayment 发起微信支付
wx.addCard 添加卡券
wx.openCard 打开卡券
3、相关处理代码
1)注册程序处理代码
App({
onLaunch: function(options) {
// Do something initial when launch.
},
onShow: function(options) {
// Do something when show.
},
onHide: function() {
// Do something when hide.
},
onError: function(msg) {
console.log(msg)
},
globalData: 'I am global data'
})
2)注册页面处理代码
//index.js
Page({
data: {
text: "This is page data."
},
onLoad: function(options) {
// Do some initialize when page load.
},
onReady: function() {
// Do something when page ready.
},
onShow: function() {
// Do something when page show.
},
onHide: function() {
// Do something when page hide.
},
onUnload: function() {
// Do something when page close.
},
onPullDownRefresh: function() {
// Do something when pull down.
},
onReachBottom: function() {
// Do something when page reach bottom.
},
onShareAppMessage: function () {
// return custom share data when user share.
},
onPageScroll: function() {
// Do something when page scroll
},
// Event handler.
viewTap: function() {
this.setData({
text: 'Set some data for updating view.'
})
},
customData: {
hi: 'MINA'
}
})
3)JS函数模块化
// common.js
function sayHello(name) {
console.log(`Hello ${name} !`)
}
function sayGoodbye(name) {
console.log(`Goodbye ${name} !`)
} module.exports.sayHello = sayHello
exports.sayGoodbye = sayGoodbye
在需要使用这些模块的文件中,使用 require(path) 将公共代码引入
var common = require('common.js')
Page({
helloMINA: function() {
common.sayHello('MINA')
},
goodbyeMINA: function() {
common.sayGoodbye('MINA')
}
})
4)网络数据请求处理代码
//点击搜索按钮调用的函数
search:function(e){
var that = this; //数据加载完成之前,显示加载中提示框
wx.showToast({
title: '加载中。。。',
icon: 'loading',
duration:
}); //发起请求,注意 wx.request发起的是 HTTPS 请求
wx.request({
url: url + "?city=" + that.data.inputValue + "&key=" + apiKey,
data: {},
header: {
'content-type': 'application/json'
},
success: function(res) {
var data = res.data;
//将数据从逻辑层发送到视图层,同时改变对应的 this.data 的值
that.setData({
restation: data.result,
condition: false
});
//数据加载成功后隐藏加载中弹框
wx.hideToast();
}
}) }
微信小程序开发基础知识总结的更多相关文章
- 微信小程序开发基础
前言: 微信小程序开入入门,如果你有html+css+javascript的基础,那么你就很快地上手掌握的.下面提供微信小程序官方地址:https://developers.weixin.qq.com ...
- 微信小程序开发 -- 01
微信小程序开发基础 -- 开发前的准备 缘由 1月9日张小龙微信小程序正式上线,因为微信,所以小程序从诞生开始就头戴巨大的光环,很多的团队,公司以及开发的个体都眼巴巴的盯着这个小程序.而那个时候我却在 ...
- 微信小程序开发——后端Java(一)
一.前言 最近接触了小程序的开发,后端选择Java,因为小程序的代码运行在腾讯的服务器上,而我们自己编写的Java代码运行在我们自己部署的服务器上,所以一开始不是很明白小程序如何与后台进行通信的,然后 ...
- 零基础入门微信小程序开发
注:本文来源于:<零基础入门微信小程序开发> 课程介绍 本达人课是一个系列入门教程,目标是从 0 开始带领读者上手实战,课程以微信小程序的核心概念作为主线,介绍配置文件.页面样式文件.Ja ...
- 【云开发】10分钟零基础学会做一个快递查询微信小程序,快速掌握微信小程序开发技能(轮播图、API请求)
大家好,我叫小秃僧 这次分享的是10分钟零基础学会做一个快递查询微信小程序,快速掌握开发微信小程序技能. 这篇文章偏基础,特别适合还没有开发过微信小程序的童鞋,一些概念和逻辑我会讲细一点,尽可能用图说 ...
- 微信小程序开发入门教程
做任何程序开发要首先找到其官方文档,微信小程序目前还在邀请内测阶段,目前官方放出了部分开发文档,经过笔者一天的查看和尝试,感觉文档并不全面,但是通过这些文档已经能够看出其大概面貌了.闲话不多说,我们先 ...
- 微信小程序高级基础
微信小程序高级基础 微信小程序的注册和服务器配置: 小程序是什么呢?小程序是一种不需要下载安装就可以使用的应用,它实现了应用"触手可及"的梦想,用户扫一扫或者搜一下就可以打开应用, ...
- 微信小程序开发学习资料
作者:初雪链接:https://www.zhihu.com/question/50907897/answer/128494332来源:知乎著作权归作者所有.商业转载请联系作者获得授权,非商业转载请注明 ...
- 这是一篇满载真诚的微信小程序开发干货
1月9日零点刚过,张小龙与团队正式发布微信小程序.它究竟能在微信8.5亿用户中牵动多少人,现在还很难说.但对于创业者来讲,小程序无疑带来了新契机,以及服务“上帝”们的新方式. 从今天起,只要开发者登录 ...
随机推荐
- Java集合源码分析之 LinkedList
一.简介 LinkedList是一个常用的集合类,用于顺序存储元素.LinkedList经常和ArrayList一起被提及.大部分人应该都知道ArrayList内部采用数组保存元素,适合用于随机访问比 ...
- python实现微信接口(itchat)
python实现微信接口(itchat) 安装 sudo pip install itchat 登录 itchat.auto_login() 这种方法将会通过微信扫描二维码登录,但是这种登录的方式确实 ...
- 移动webAPP前端开发技巧汇总2
一.关于单位的使用 可能在传统的PC端来说,1px=1px的比例.而在移动端却不是这样,1px = ?. 因为出现了一个像素密度这样个东西,就不能在移动端使用“PX”这个单位.可能在你的大屏手机是1p ...
- ecshop调用指定分类和个数的文章列表
举例如首页调用方法: 1.先打开index.php文件找到以下代码: $smarty->assign('new_articles', index_get_new_articles()); // ...
- 【知识整理】这可能是最好的RxJava 2.x 入门教程(二)
这可能是最好的RxJava 2.x入门教程系列专栏 文章链接: 这可能是最好的RxJava 2.x 入门教程(一) GitHub 代码同步更新:https://github.com/nanchen22 ...
- php隔行换色输出表格
<?php header("Content-type:text/html;charset=utf-8"); $str=''; $str.='<table border= ...
- [leetcode-623-Add One Row to Tree]
Given the root of a binary tree, then value v and depth d, you need to add a row of nodes with value ...
- Swift 路由机制设计
设计模式 APP设计模式多种多样,从最初的MVC到MVVM,再到MVP,VIPER等.越来越多的设计模式被开发出来并得以应用,但不论我们用到哪种设计模式,只需要记住高内聚.低耦合那边是好的设计模式.在 ...
- GCD 信号量 dispatch_semaphore_t
1.GCD知识讲解 1)dispatch_semaphore_create(long value) //创建一个信号量,总量为value,value不能小于0 2)dispatch_semaphore ...
- webpack认识
1 webpack是什么? CommonJS和AMD是用于JavaScript模块管理的两大规范,前者定义的是模块的同步加载,主要用于NodeJS:而后者则是异步加载,通过requirejs等工具适用 ...
