[转]OAuth 2.0 - Authorization Code授权方式详解
本文转自:http://www.cnblogs.com/highend/archive/2012/07/06/oautn2_authorization_code.html
I:OAuth 2.0 开发前期准备
天上不会自然掉馅饼让你轻松地去访问到人家资源服务器里面的用户数据资源,所以你需要做的前期开发准备工作就是把AppKey, AppSecret取到手 新浪获取传送门,腾讯获取传送门
这里说一下,在申请AppKey和AppSecret的过程中,新浪和腾讯的申请做法是有区别的。
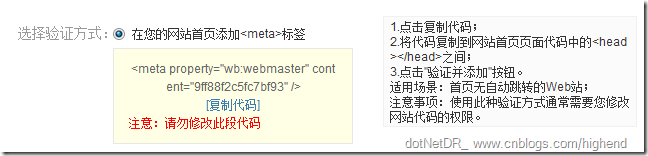
在新浪微博的AppKey,AppSecret申请时会验证你是否拥有域名的所有权

而腾讯在这一块上面则没有这个要求!
PS:申请成为开放平台开发者时需要上传身份证电子文件。。。。。
II:为什么不用官方提供的SDK
说到这个我就想吐槽了,这官方的SDK尼玛的明显排斥堆挤咋们做.net的啊!~~~
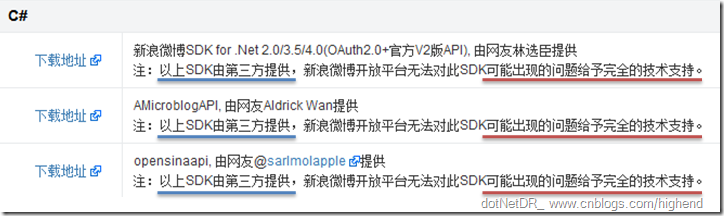
先上新浪支持的SDK: 
然后在上腾讯支持的SDK: 

文档资料不全不说,出了问题你还得找人家。所以在这里我也试想过转战JS SDK看看~于是又有了如下的悲剧事情发生:
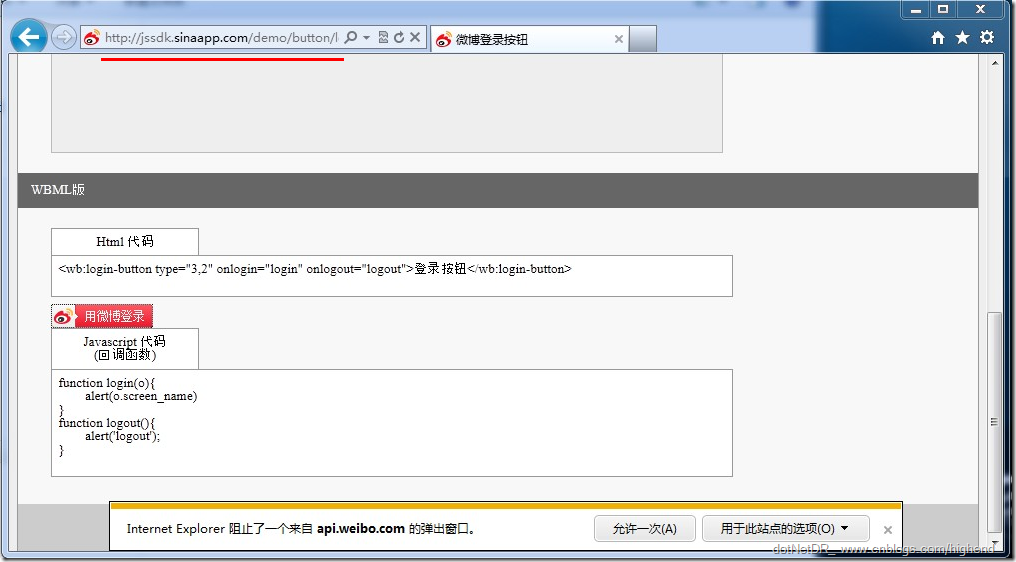
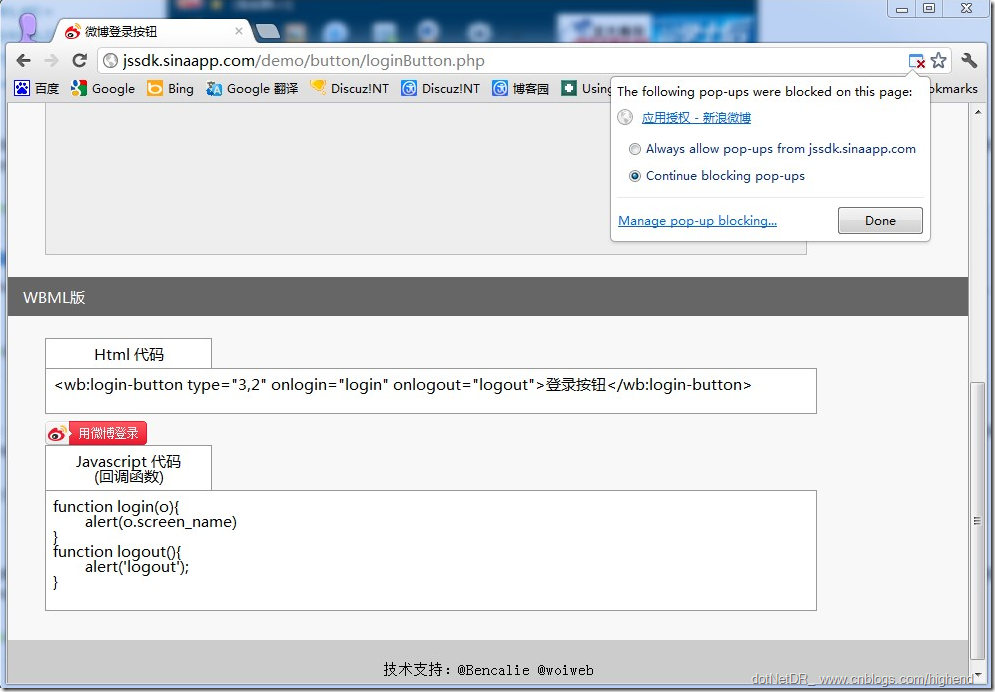
腾讯和新浪的JS SDK都是主推用js弹窗方面的。这样不太会电脑的用户使用起来的话,就会觉得你的这个第三方应用会不会是病毒神马的。  IE9下弹窗提示
IE9下弹窗提示
 Chrome下也会提示,所以这个东西是浏览器本身机制的问题~所以在帖子里面也得到了准确的答复。
Chrome下也会提示,所以这个东西是浏览器本身机制的问题~所以在帖子里面也得到了准确的答复。
 稍微设置一下允许弹窗的话就得到上面这个怪异摸样。。。
稍微设置一下允许弹窗的话就得到上面这个怪异摸样。。。
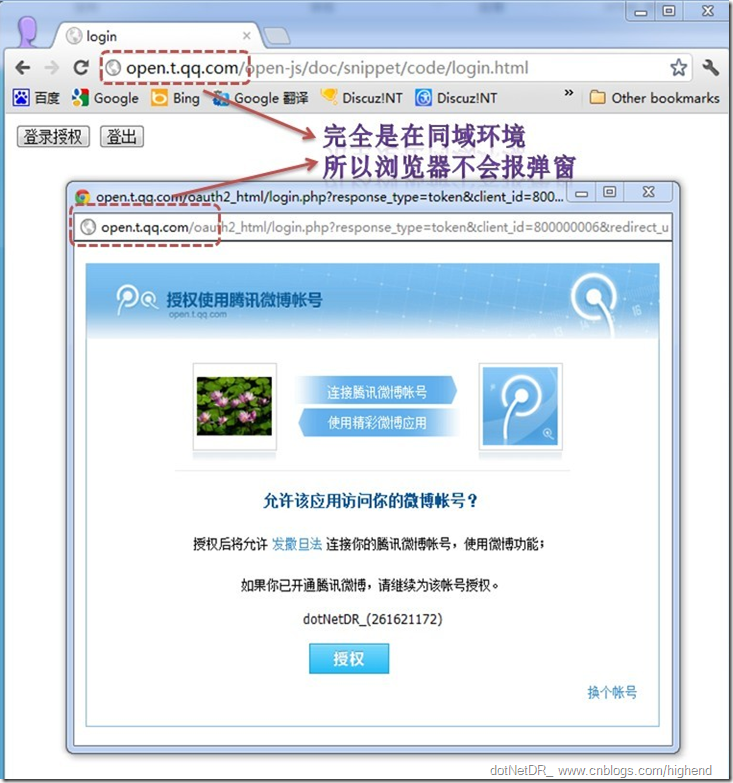
而在这里稍微说一下腾讯的OPENJS这个东西!!我个人感觉它想挑战一下我们开发人员的智商。。。  这个为什么浏览器没有阻止,完全是在同域的情况下啊~~~TX你这互联老大连另外整个类似于新浪的独立域名的工作都没做好啊!!还在自家的API文档站上高亮标示起这个OpenJS新秀呀。
这个为什么浏览器没有阻止,完全是在同域的情况下啊~~~TX你这互联老大连另外整个类似于新浪的独立域名的工作都没做好啊!!还在自家的API文档站上高亮标示起这个OpenJS新秀呀。 
不过相比新浪的JS SDK腾讯自家的OpenJS的技术支持做得非常好的。你只要碰到了问题。都有人在线帮你解答。
PS:如果你选用JS SDK的话,那么你的业务逻辑将会以js脚本的形式暴露在客户端浏览器之下。
III:Authorization Code验证授权模式
基础知识:
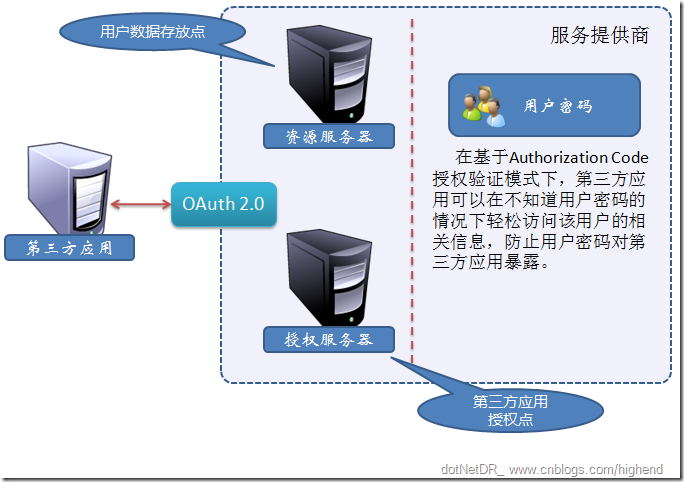
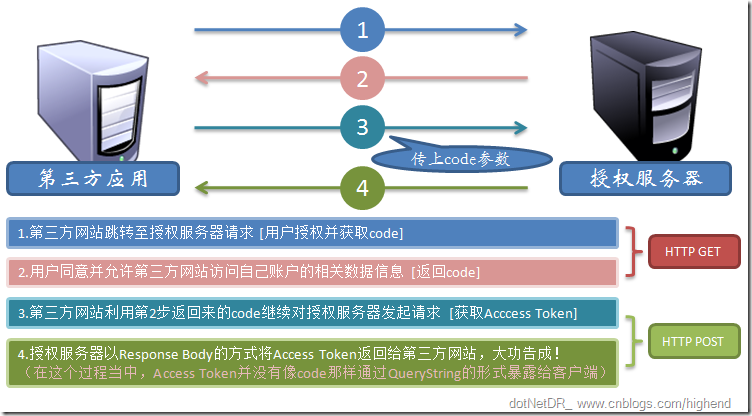
在这里先引用前一篇文章里的示例用图,然后再接着讲解各个部分的相关知识。 
1.Resource Server(资源服务器):负责存放服务提供商的用户数据资源等相关信息。当第三方应用访问这个资源服务器时,需要提供Access Token否则会提示访问失败。所以我们最终的目的就是让自己开发的第三方Web应用顺利地访问到服务提供商的资源服务器,这才是这个系列文章的最终目的。
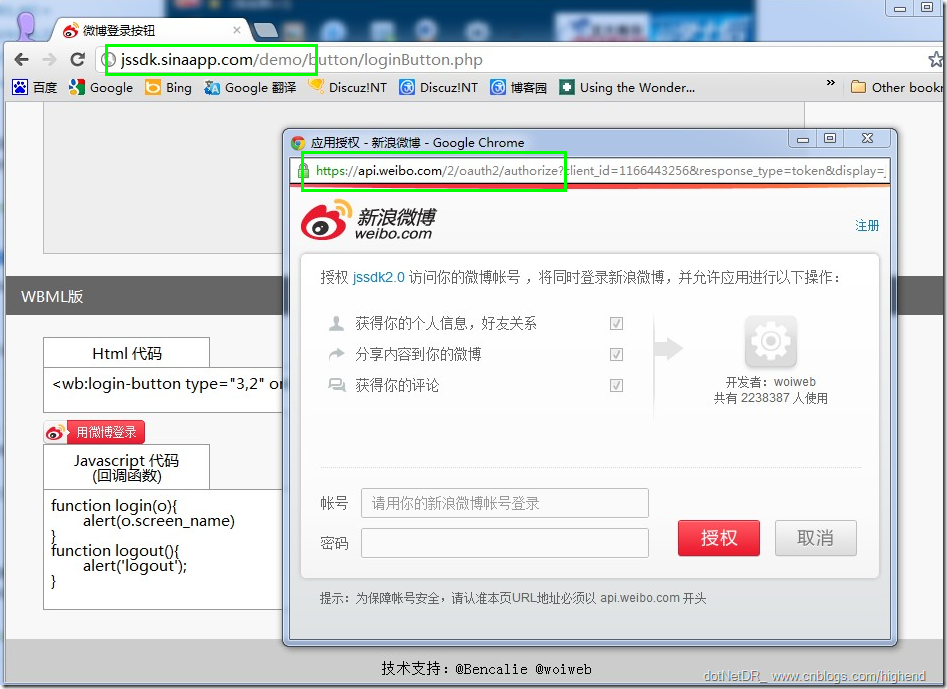
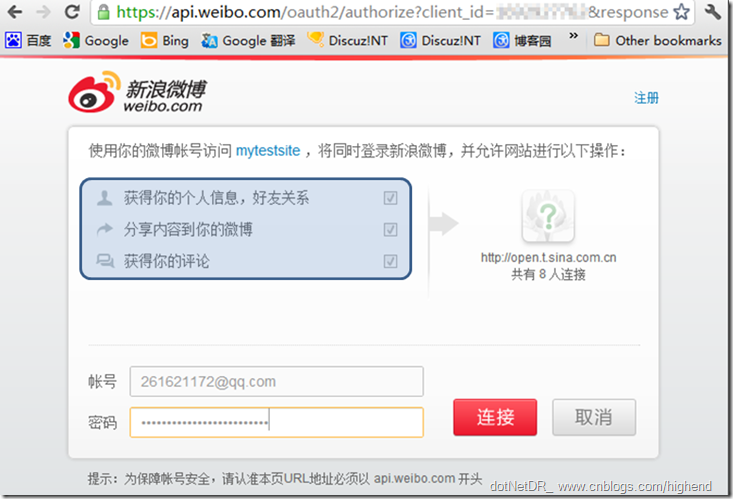
2.Authorization Server(验证授权服务器):负责验证用户账户名密码,以及给第三方WEB应用发放Access Token。在这里我上传两张图片为你叙述Authorization Server是什么样子。  新浪的Authorization Server
新浪的Authorization Server

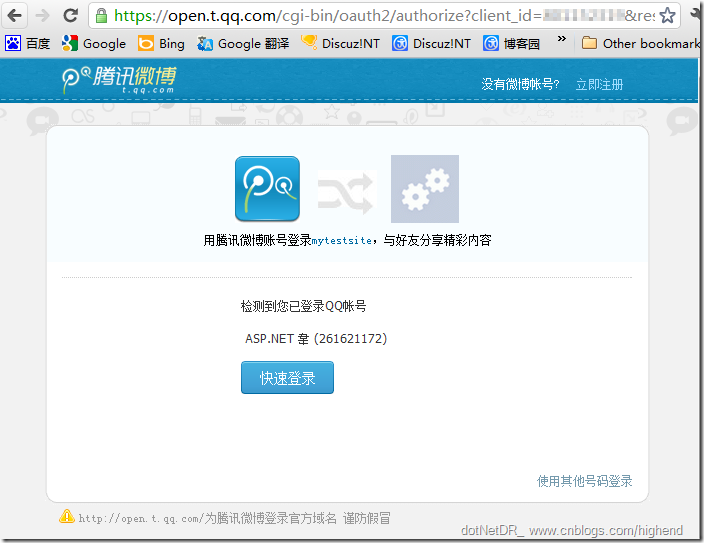
腾讯的Authorization Server
接下来将会继续讲解,这个重要的Access Token(访问令牌)到底是怎么取得的。
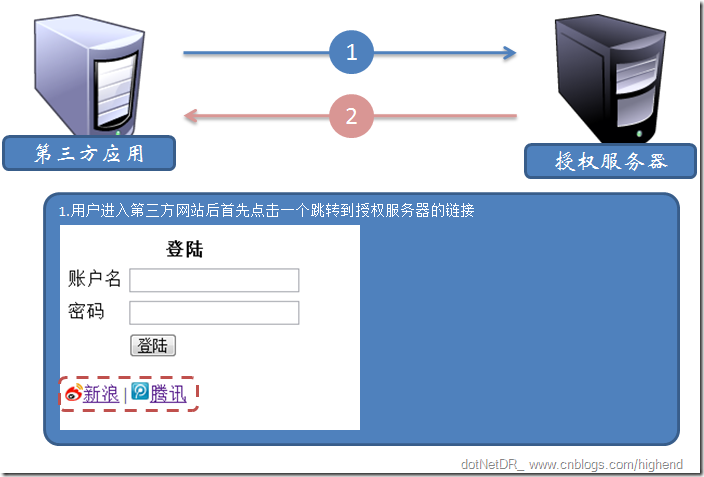
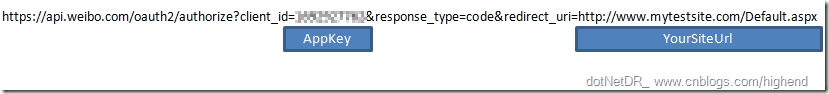
首先作为第三方网站上会显示一个跳转到新浪,腾讯授权服务器的<a />超级链接。如下图: 
下面的图片将介绍这两个链接的跳转地址规范: 
新浪的规范
https://api.weibo.com/oauth2/authorize?client_id={AppKey}&response_type=code&redirect_uri={YourSiteUrl}
腾讯的规范
https://open.t.qq.com/cgi-bin/oauth2/authorize?client_id={AppKey}&response_type=code&redirect_uri={YourSiteUrl}
可以看出新浪和腾讯的规范在此步骤基本一致。
现在讲述第2步:
这时Authorization Server将会跳转回申请授权验证的第三方网站~但是会在QueryString内加上一个名为code的参数!例子如下:
腾讯:http://www.mytestsite.com/Tencent.aspx?code=174256357036c9df7db17342f15a9476&openid=45CD8A7A05A0C3E30D8A9AB74EEAA8D1&openkey=98B2964245A2BE2830F7A793E09FE6B0
新浪:http://www.mytestsite.com/Sina.aspx?code=19b83321705c538e0422ba09ac9043a0
从这一步可以看出企鹅与标准脱离的野心逐渐浮现。。。它不仅仅返回code而且还参杂openid&openkey~不知在各位开发者的眼里会不会觉得比较另类?
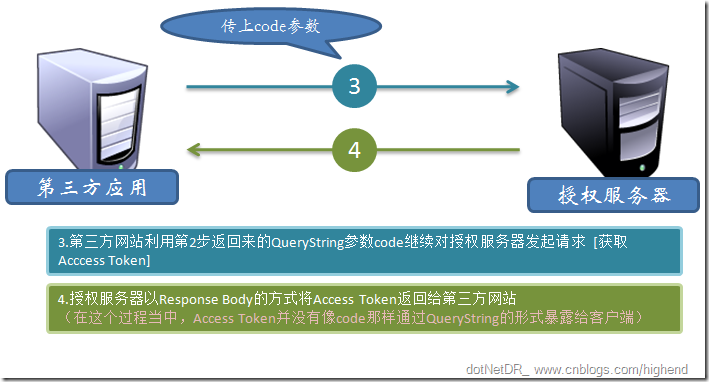
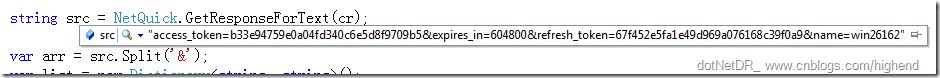
当我们拿到跳转回来Url上的QueryString参数code后就可以再次去Authorization Server上请求获取AccessToken这个重要令牌了!下面接着上图!!! 
具体说一下第3步的请求地址规范:
新浪:https://api.weibo.com/oauth2/access_token?client_id={AppKey}&client_secret={AppSecret}&grant_type=authorization_code&redirect_uri={YourSiteUrl}&code={code}
腾讯:https://open.t.qq.com/cgi-bin/oauth2/access_token?client_id={AppKey}&client_secret={AppSecret}&redirect_uri={YourSiteUrl}&grant_type=authorization_code&code={code}
在这一步,腾讯和新浪双方都完全保持一致,非常庆幸!
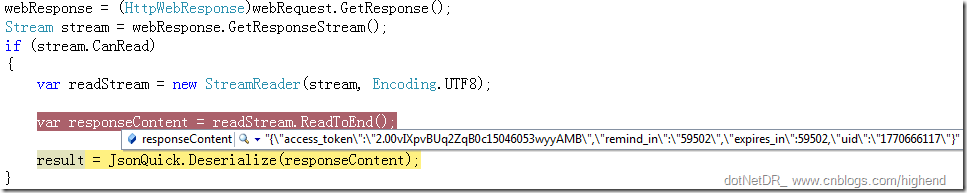
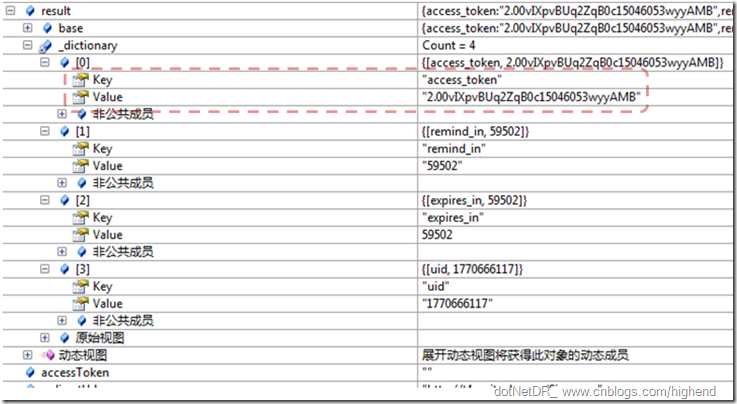
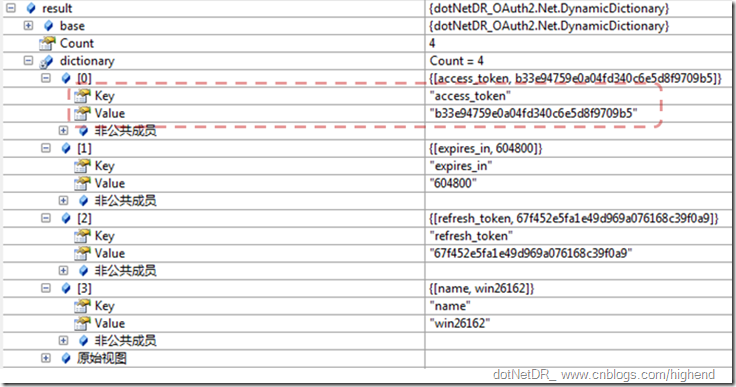
第4步,重点来了,授权服务器即将返回Access Token。这是以Response Body的方式,所以说Authorization Code授权方式并没有对客户端暴露AccessToken访问令牌。也是我极力推荐使用的一种授权方式。 

上图是新浪返回Access Token的内容


上图是腾讯返回Access Token的内容
这里需要注意一下第3,4步必须要以http post的方式去发起Request。~
IV:总结

下一篇将会讲解如何访问资源服务器!尽请期待吧!
本文到此结束!谢谢。
广告:OAuth2.0 组件讨论群:108441512 询问C#以外的OAuth 2.0 sdk同学勿入!谢谢合作。

[转]OAuth 2.0 - Authorization Code授权方式详解的更多相关文章
- OAuth 2.0 - Authorization Code授权方式详解
I:OAuth 2.0 开发前期准备 天上不会自然掉馅饼让你轻松地去访问到人家资源服务器里面的用户数据资源,所以你需要做的前期开发准备工作就是把AppKey, AppSecret取到手 新浪获取传送门 ...
- OAuth 第三方登录授权码(authorization code)方式的小例子
假如上面的网站A,可以通过GitHub账号登录: 下面以OAuth其中一种方式,授权码(authorization code)方式为例. 一.第三方登录的原理 所谓第三方登录,实质就是 OAuth 授 ...
- The OAuth 2.0 Authorization Framework OAuth2.0的核心角色code 扫码登录
RFC 6749 - The OAuth 2.0 Authorization Framework https://tools.ietf.org/html/rfc6749 The OAuth 2.0 a ...
- 转 OAuth 2.0授权协议详解
http://www.jb51.net/article/54948.htm 作者:阮一峰 字体:[增加 减小] 类型:转载 时间:2014-09-10我要评论 这篇文章主要介绍了OAuth 2.0授权 ...
- OAuth 2.0 的四种方式
上一篇文章介绍了 OAuth 2.0 是一种授权机制,主要用来颁发令牌(token).本文接着介绍颁发令牌的实务操作. 下面我假定,你已经理解了 OAuth 2.0 的含义和设计思想,否则请先阅读这个 ...
- OAuth 2.0 授权认证详解
一.认识 OAuth 2.0 1.1 OAuth 2.0 应用场景 OAuth 2.0 标准目前被广泛应用在第三方登录场景中,以下是虚拟出来的角色,阐述 OAuth2 能帮我们干什么,引用阮一峰这篇理 ...
- IdentityServer4之Authorization Code(授权码)相对更安全
前言 接着授权模式聊,这次说说Authorization Code(授权码)模式,熟悉的微博接入.微信接入.QQ接入都是这种方式(这里说的是oauth2.0的授权码模式),从用户体验上来看,交互方式和 ...
- The OAuth 2.0 Authorization Framework-摘自https://tools.ietf.org/html/rfc6749
Internet Engineering T ...
- OAuth 2.0 Authorization Framework RFC
Internet Engineering Task Force (IETF) D. Hardt, Ed.Request for Comments: 6749 MicrosoftObsoletes: 5 ...
随机推荐
- 基于Caffe的Large Margin Softmax Loss的实现(上)
小喵的唠叨话:在写完上一次的博客之后,已经过去了2个月的时间,小喵在此期间,做了大量的实验工作,最终在使用的DeepID2的方法之后,取得了很不错的结果.这次呢,主要讲述一个比较新的论文中的方法,L- ...
- vue-router2.0 组件之间传参及获取动态参数
<li v-for=" el in hotLins" > <router-link :to="{path:'details',query: {id:el ...
- 《你不知道的JavaScript》整理(三)——对象
一.语法 两种形式定义:文字形式和构造形式. //文字形式 var myObj = { key: value }; //构造形式 var myObj = new Object(); myObj.key ...
- SQL Tuning 基础概述03 - 使用sql_trace和10046事件跟踪执行计划
1.使用sql_trace跟踪执行计划 1.1 当前session跟踪: alter session set sql_trace = true; //开始sql_trace alter session ...
- [JSP]JSP 简介
1.1 概述 1.1.1 什么是 JSP? JSP 全称是 Java Server Pages,是一种动态网页开发技术. 它与 PHP.ASP.ASP.NET 等语言类似,运行在服务端的语言. JSP ...
- 工作中遇到的一个多线程下导致RCW无法释放的问题
最近有个同事在调用一个类库中的方法时遇到了一个问题,异常信息如下: 尝试释放正在使用的RCW,活动线程或其他线程上正在使用该 RCW,释放正在使用的 RCW 的尝试会导致损坏或数据丢失. 该方法中对w ...
- SpringMVC 入门
MVC 简介 1.MVC 是一种架构模式 程序分层,分工合作,既相互独立,又协同工作,分为三层:模型层.视图层和控制层 2.MVC 是一种思考方式 View:视图层,为用户提供UI,重点关注数据的呈现 ...
- 企业IT架构介绍
企业信息化之路 问题 互联互通 统一访问 统一身份管理 数据管理模型 企业数据集成业务架构 业务流程框架 业务流程模型 个性流程支持 跨业务的业务流程组合 EBS总线 ] SOA架构上视图 B ...
- java 开发模式
Java-开发模式 Java Web开发方案有多种,这里列举一些经典的开发模式进行横向比较JSP+JAVABEAN开发模式: 特点:该模式将业务逻辑与页面表现进行分离,在一定程度上增加了程序的可 ...
- 利用H5和ChromiumWebBrowser构建应用
chromium是google chrome浏览器所采用的内核,最开始由苹果的webkit发展而出,由于webkit在发展上存在分歧,而google希望在开发上有更大的自由度,2013年google决 ...
