解决 jQuery UI datepicker z-index默认为1 的问题
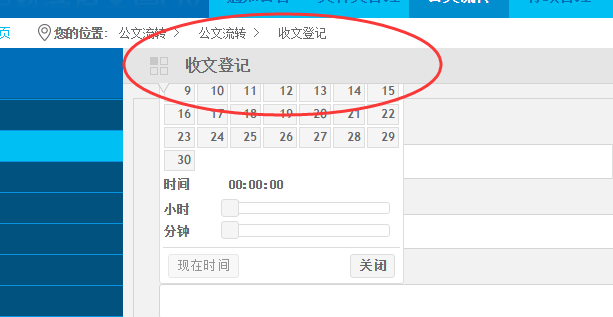
最近碰到页面日期选择控件被页头挡住的问题,我们这个客户的电脑是宽屏的,上下窄,屏幕又小,导致他点击日期选择控件时,无法选择到月份。如图:

分析造成这个问题的原因:
我们页头部分的z-index设置为11,定位部分(公文流转>收文登记)和主标题部分(收文登记)的z-index都是设置为10,内容部分的z-index设置为9;发现JQuery UI 内置弹出的日期选择框的z-index值是:$(input).zIndex() + 1,所以z-index等于10,导致日期选择框被页头挡住。
分析后,整体公司UI框架的z-index体系不适合调整,因为还设计到其他模块,比如右上角我们做了一个弹出菜单框,给用户帮助、修改密码、退出,如果尝试把页头部分的z-index设置为10,但是接着就会发现弹出框被挡住。

所以,我们还是决定修改日期选择框的z-index。
【方法1】:(修改JQuery UI.CSS样式文件)整个系统中所有的时间选择控件都可以统一调整,也是我们最终选取的方法
找到jquery-ui.css文件,找到 ui-datepicker,在其中加入 z-index:21 !important (如果需要数值可以更大,很多人设置为9999,不是太建议,说不定以后还有比日期选择控件层级更高的);别忘了同时修改jquery-ui.min.css文件,最终使用的还是这个min.css文件。
.ui-datepicker {
width: 17em;
padding: .2em .2em 0;
display: none;
z-index:21 !important /*解决日期选择控件被挡住的问题*/
}
【方法2】:在使用datepicker控件页面的JS中控制其样式,但这种方法只适合于单一页面,其他页面不受影响,如果页面多的大系统,这么做比较繁琐(方法3也是一样)
<p>日期:<input type="text" id="mydatepicker" style="position: relative;"></p>
$("#mydatepicker").datepicker({
monthNames: ['一月', '二月', '三月', '四月', '五月', '六月', '七月', '八月', '九月', '十月', '十一月', '十二月'],
dayNamesMin: ['日', '一', '二', '三', '四', '五', '六'],
dateFormat: 'yy-mm-dd',
beforeShow: function () {
setTimeout(
function () {
$('#ui-datepicker-div').css("z-index", 21);
}, 100
);
}
});
【方法3】
$('#mytimepicker').datetimepicker({
beforeShow:function(input) {
$(input).css({
"position": "relative",
"z-index": 999999
});
}
});
解决 jQuery UI datepicker z-index默认为1 的问题的更多相关文章
- jQuery UI datepicker z-index默认为1 怎么处理
最近在维护一个后台系统的时候遇到这样的一个坑:后台系统中日期控件使用的是jQuery UI datepicker. 这个控件生成的日期选择框的z-index = 1.问题来了.页面上有不少z-inde ...
- jQuery UI Datepicker使用介绍
本博客使用Markdown编辑器编写 在企业级web开发过程中,日历控件和图表控件是使用最多的2中第三方组件.jQuery UI带的Datepicker,日历控件能满足大多数场景开发需要.本文就主要讨 ...
- jQuery UI Datepicker&Datetimepicker添加 时-分-秒 并且,判断
jQuery UI Datepicker时间(年-月-日) 相关代码: <input type="text" value="" name="ad ...
- JQuery UI datepicker 使用方法(转)
官方地址:http://docs.jquery.com/UI/Datepicker,官方示例: http://jqueryui.com/demos/datepicker/. 一个不错的地址,用来DIY ...
- 页面日期选择控件--jquery ui datepicker 插件
日期选择插件Datepicker是一个配置灵活的插件,我们可以自定义其展示方式,包括日期格式.语言.限制选择日期范围.添加相关按钮以及其它导航等.官方地址:http://docs.jquery.com ...
- 坑爹的jquery ui datepicker
1.坑爹的jquery ui datepicker 竟然不支持选取时分秒,害的我Format半天 期间尝试了bootstrap的ditepicker,但是不起作用,发现被jquery ui 覆盖了, ...
- [转]Using the HTML5 and jQuery UI Datepicker Popup Calendar with ASP.NET MVC - Part 4
本文转自:http://www.asp.net/mvc/overview/older-versions/using-the-html5-and-jquery-ui-datepicker-popup-c ...
- Jquery UI - DatePicker 在Dialog中无法自动隐藏的解决思路
通过Jquery UI Dialog模态展示如下的一个员工编辑页面,但是遇到一个奇怪的问题:点击Start Date的input元素后,其无法失去焦点.从而导致DatePicker控件在选择日期后无法 ...
- jQuery UI Datepicker
http://www.runoob.com/try/try.php?filename=jqueryui-example-datepicker-dropdown-month-year <!doct ...
随机推荐
- 【SF】开源的.NET CORE 基础管理系统 - 安装篇
[SF]开源的.NET CORE 基础管理系统 -系列导航 1.开发必备工具 IDE:VS2017 运行环境:netcoreapp1.1 数据库:SQL Server 2012+ 2.获取最新源代码 ...
- BFC详解
BFC(block formating context),翻译过来就是块级格式化上下文.我们可以理解为:BFC就是一个Block-level Box内部的Block-level Box布局的一系列规则 ...
- bootstrap使用模板
Bootstrap下载地址: - https://github.com/twbs/bootstrap/releases/download/v3.3.6/bootstrap-3.3.6-dist.zip ...
- Unity 3D Framework Designing(7)——IoC工厂理念先行
一谈到 『IoC』,有经验的程序员马上会联想到控制反转,将创建对象的责任反转给工厂.IoC是依赖注入 『DI』 的核心,大名鼎鼎的Spring框架就是一个非常卓越的的控制反转.依赖注入框架.遗憾的是, ...
- OpenStack及其构成简介
新的一年新的开始,突然想学习下Openstack,之前了解过很多,但是想系统的学习一下,第一次写博客,只想把学到的东西记录下来加深印象,如有写的不好的地方请多多见谅.下面开门见山. 1.What is ...
- IOS开发创建开发证书及发布App应用(九)——等待审核(审核几种状态)
以下是App应用的几种状态,如果看不到英文,建议复制到网站翻译一下就行,意思差不多能明白的 以上整套流程是在2013年写的,可能有些地方已经不太一样了,只是给大家做一下参考,毕竟再怎么改大概流程还是差 ...
- 原创SQlServer数据库生成简单的说明文档小工具(附源码)
这是一款简单的数据库文档生成工具,主要实现了SQlServer生成说明文档的小工具,目前不够完善,主要可以把数据库的表以及表的详细字段信息,导出到 Word中,可以方便开发人员了解数据库的信息或写技术 ...
- 【转】FLEX中SharedObject介绍及应用
ShareObject介绍: 1 ShareObject,顾名思义共享对象,而通常意义上的共享,从B/S结构上来讲,无非是客户端(浏览器端)的共享和服务器端的共享了,不错,ShareObject刚好份 ...
- 老李推荐:第8章3节《MonkeyRunner源码剖析》MonkeyRunner启动运行过程-启动AndroidDebugBridge 3
首先它通过查找JVM中的System Property来找到"com.android.monkeyrunner.bindir"这个属性的值,记得前面小节运行环境初始化的时候在mon ...
- 老李分享:jvm内存原型剖析
老李分享:jvm内存原型剖析 poptest是国内唯一一家培养测试开发工程师的培训机构,以学员能胜任自动化测试,性能测试,测试工具开发等工作为目标.如果对课程感兴趣,请大家咨询qq:9088214 ...
