Extjs6(三)——用extjs6.0写一个简单页面
本文基于ext-6.0.0
一、关于border布局
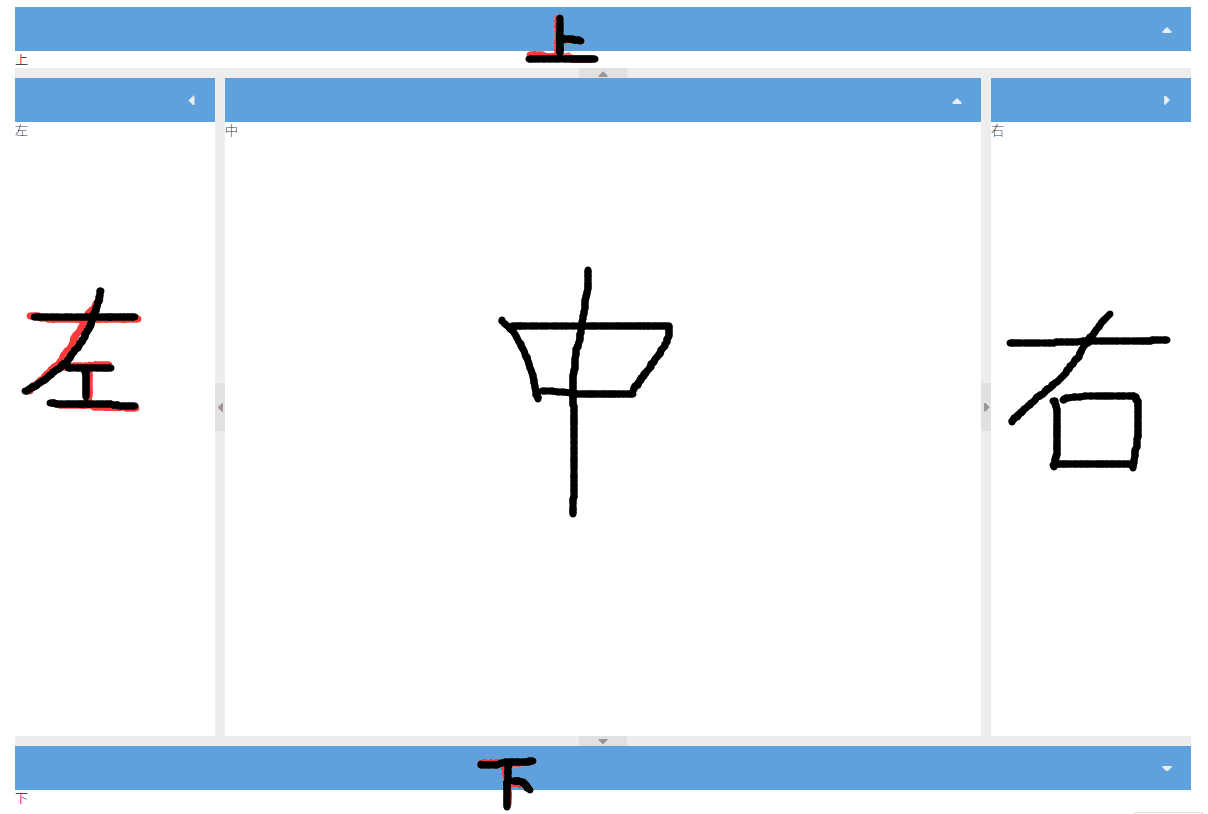
在用ext做项目的过程中,最常用到的一种布局就是border布局,现在要写的这个简单页面也是运用border布局来做。border布局将页面分为五个部分,分别是north、south、west、east、center,对应着上、下、左、右、中,下面看一个简单的border布局的例子。

- Ext.define('Learning.view.treelearn.trees', {
- extend: 'Ext.panel.Panel',
- xtype:'trees-main',
- referenceHolder: true,
- layout: 'border',
- defaults:{
- collapsible: true,
- split: true
- },
- items: [
- {
- region :'north',
- bind: {
- html: '上'
- }
- },
- {
- region :'south',
- bind: {
- html: '下'
- }
- },
- {
- reference:'treesLeft',
- //xtype:'treesLeft',
- region :'west',
- width:200,
- bind: {
- html: '左'
- }
- },
- {
- region :'east',
- width:200,
- bind: {
- html: '右'
- }
- },
- {
- reference:'treesCenter',
- region :'center',
- bind: {
- html: '中'
- }
- },
- ]
- });
二、写north部分(头部)
上面这部分通常写系统名,用户名,也可以加注销按钮,搜索框等,这里就简单写个名字。

1、在上面的trees.js基础上改一下,加入treesTop
- {
- reference:'treesTop',
- xtype:'treesTop',
- region :'north',
- collapsible: false,
- split: false,
- height:50
- },
2、treesTop.js
- Ext.define('Learning.view.treelearn.region.treesTop', {
- extend: 'Ext.toolbar.Toolbar',
- xtype:'treesTop',
- style:'background-color:#35baf6;color:#fff;',
- items:[
- {
- xtype:'label',
- bind:{
- text:'Extjs Learning'
- },
- style:'font-size:20px;font-weight:bold;'
- },'->',
- {
- xtype:'label',
- bind:{
- text:'当前用户:'+'麦豇豆',
- },
- },
- ]
- });
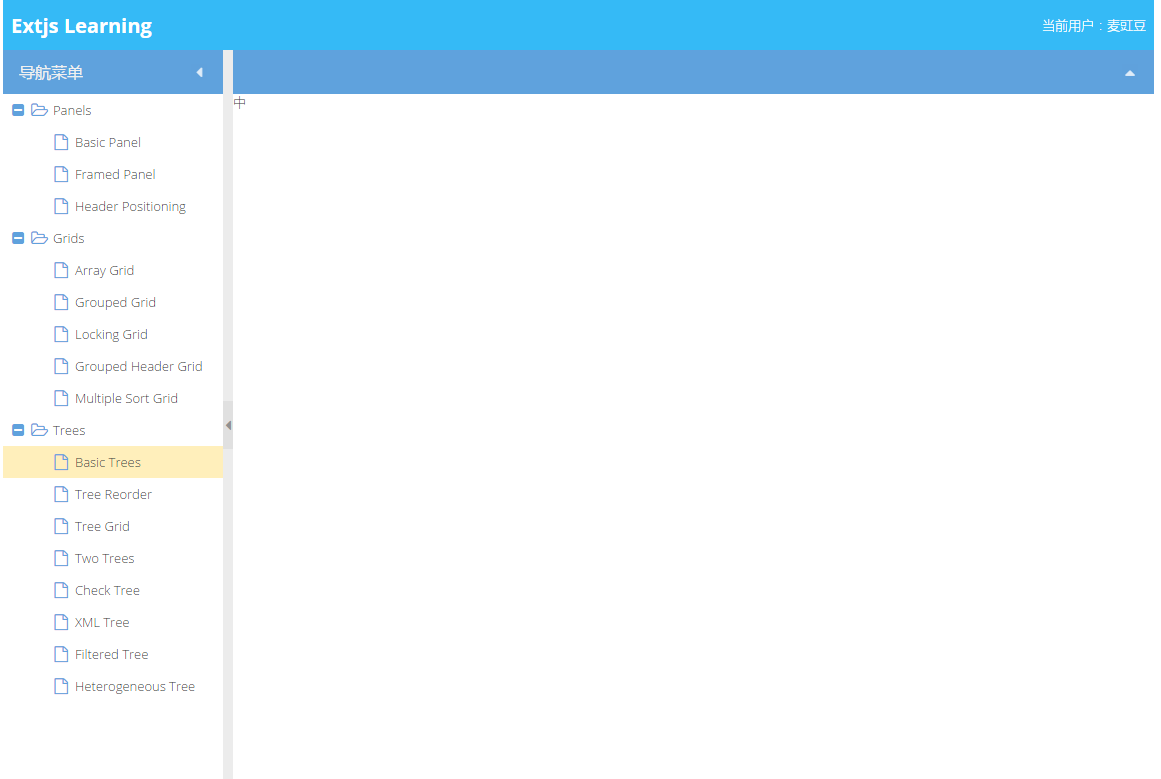
三、写west部分(左侧导航栏)
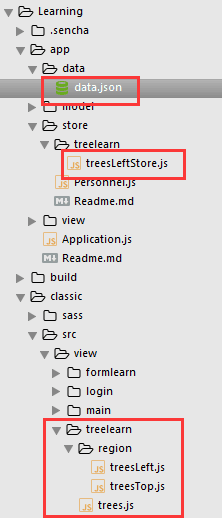
下图一是导航栏完成效果,图二是目录结构(就是我这里用到的文件都放在哪了)
1、在上面的trees.js中改一下,加入treesLeft
- {
- reference:'treesLeft',
- xtype:'treesLeft',
- region :'west',
- width:220,
- bind: {
- html: '左'
- }
- },
2、写treesLeft.js,数据来自store
- Ext.define('Learning.view.treelearn.region.treesLeft', {
- extend: 'Ext.tree.Panel',
- xtype:'treesLeft',
- title:'导航菜单',
- lines: false,
- rootVisible: false,
- store:Ext.create('Learning.store.treelearn.treesLeftStore', {
- storeId: "treesLeftStoreId"
- }),
- });
3、treesLeftStore.js,模拟ajax,加载data.json中的数据
- Ext.define('Learning.store.treelearn.treesLeftStore', {
- extend:"Ext.data.TreeStore",
- alias: 'store.treesLeftStore',
- proxy: {
- type: 'ajax',
- url: 'app/data/data.json'
- },
- root: {
- expanded: true
- },
- autoLoad: true
- });
4、data.json,一般后台传过来的就是json数据,这里写的内容不涉及到后端,所以就自己模拟数据了。(这里少写几条数据,就是展示下格式)
- [
- {
- text: 'Panels',
- id: 'panels',
- expanded: true,
- children: [
- {
- id: 'basic-panels',
- text: 'Basic Panel',
- leaf: true
- },
- {
- id: 'framed-panels',
- text: 'Framed Panel',
- leaf: true
- }
- ]
- },
- {
- text: 'Trees',
- id: 'trees',
- expanded: true,
- children: [
- {
- id: 'basic-trees',
- text: 'Basic Trees',
- leaf: true
- },
- {
- id: 'tree-reorder',
- text: 'Tree Reorder',
- leaf: true
- }
- ]
- },
- ]
-----------------------到这里侧边栏的样子就出来了----------------------------------------
但是只是样子货,能看不能用,下一篇写怎么让它可以跳转页面。Extjs6(四)——侧边栏导航根据路由跳转页面

Extjs6(三)——用extjs6.0写一个简单页面的更多相关文章
- linux设备驱动第三篇:如何写一个简单的字符设备驱动?
在linux设备驱动第一篇:设备驱动程序简介中简单介绍了字符驱动,本篇简单介绍如何写一个简单的字符设备驱动.本篇借鉴LDD中的源码,实现一个与硬件设备无关的字符设备驱动,仅仅操作从内核中分配的一些内存 ...
- React学习及实例开发(二)——用Ant Design写一个简单页面
本文基于React v16.4.1 初学react,有理解不对的地方,欢迎批评指正^_^ 一.引入Ant Design 1.安装antd yarn add antd 2.引入 react-app-re ...
- 一步一步写一个简单通用的makefile(三)
上一篇一步一步写一个简单通用的makefile(二) 里面的makefile 实现对通用的代码进行编译,这一章我将会对上一次的makefile 进行进一步的优化. 优化后的makefile: #Hel ...
- linux设备驱动第三篇:写一个简单的字符设备驱动
在linux设备驱动第一篇:设备驱动程序简介中简单介绍了字符驱动,本篇简单介绍如何写一个简单的字符设备驱动.本篇借鉴LDD中的源码,实现一个与硬件设备无关的字符设备驱动,仅仅操作从内核中分 ...
- 从0开始写一个简单的vite hmr 插件
从0开始写一个简单的vite hmr 插件 0. 写在前面 在构建前端项目的时候,除开基本的资源格式(图片,json)以外,还常常会需要导入一些其他格式的资源,这些资源如果没有第三方vite插件的支持 ...
- 用Python写一个简单的Web框架
一.概述 二.从demo_app开始 三.WSGI中的application 四.区分URL 五.重构 1.正则匹配URL 2.DRY 3.抽象出框架 六.参考 一.概述 在Python中,WSGI( ...
- 如何写一个简单的http服务器
最近几天用C++写了一个简单的HTTP服务器,作为学习网络编程和Linux环境编程的练手项目,这篇文章记录我在写一个HTTP服务器过程中遇到的问题和学习到的知识. 服务器的源代码放在Github. H ...
- 如何写一个简单的shell
如何写一个简单的shell 看完<UNIX环境高级编程>后我就一直想写一个简单的shell来作为练习,因为有事断断续续的写了好几个月,如今写了差不多来总结一下. 源代码放在了Github: ...
- 写一个简单的C词法分析器
写一个简单的C词法分析器 在写本文过程中,我参考了<词法分析器的实现>中的一些内容.这里我们主要讨论写一个C语言的词法分析器. 一.关键字 首先,C语言中关键字有: auto.break. ...
随机推荐
- 每天一个Linux命令 2
wc 命令用于统计指定文本的行数.字数.字节数.格式为“wc [参数] 文本” . 参数 作 ...
- AndroidTest工程的自定义gradle task
由于需要将assets目录的资源拷贝到设备sdcard中,然而我的工程是一个android test工程,而android test工程在编译阶段,不会把assets目录的资源打包成对应apk,而为了 ...
- Winform自定义控件在界面上拖动、滚动鼠标。。会闪烁的解决方法
环境说明: 项目中有一个基类窗体BaseForm,有一个自定义控件TextBoxBase,两个控件都做了一些独特常规的封装和重写,在TextBoxBase中有一点重绘的下划线,发现在窗体运行之后, ...
- Java基础之路(四)--流程控制语句
本次我们来聊一聊Java当中的循环语句. 循环语句分三种:1.for2.while3.do--while. 三种循环语句的任务是不同的,方法也是不同的.当然他们各自的流程图也是不一样的. 3.1 wh ...
- sass 与 less 的区别与学习
一直使用的都是sass,公司提出新需求要用less,看了一下less的官方文档,感觉记不住.在这我想用与sass的比较学习,加深印象.也希望可以帮助到一些人. 一.安装sass与less sass基于 ...
- 路径正确下,Eclipse读取txt文件仍失败
症状:使用Eclipse读取文件时,路径输入确认正确(前提!!!),但控制台总报错: 错误类型一: Exception in thread "main" java.io.FileN ...
- php从气象局获取天气预报并保存到服务器
思路:1.打开网页时读取中国气象网的接口得到每个城市的该日json:2.解析并保存到mysql:3.客户端访问mysql得到数据集. 所包含的技巧: 进度条.flush()问题.mysql.xml.p ...
- tomcat常见错误
在这里总结下之前遇到的关于Tomcat的错误: 第一个: web.xml 文件配置的 url-pattern 出现了与其他工程中重名的访问url 在console台可以看到这行报错的代码: Cause ...
- 【Unity编程】Unity中关于四元数的API详解
本文为博主原创文章,欢迎转载,请保留出处:http://blog.csdn.net/andrewfan Unity中关于四元数的API详解 Quaternion类 Quaternion(四元数)用于计 ...
- 转:java实例化对象的过程
学习JAVA这门面向对象的语言,实质就是不断地创建类,并把类实例化为对象并调用方法.对于初学JAVA的人总搞清楚对象是如何实例化的,假如类之间存在继承关系,那就更糊涂了.下面我们通过两个例题来说明对象 ...