qq面板(仿版,未完待续中。。。。)---2017-04-24
主要实现效果:
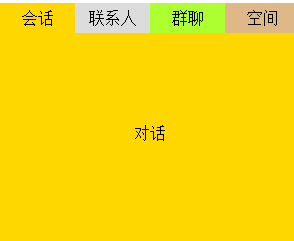
1、点击对话,显示对话;点击联系人,显示联系人



2、在联系人界面:
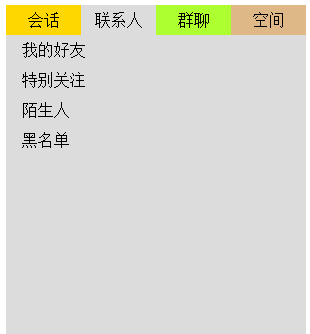
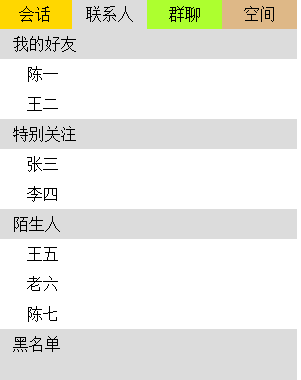
实现好友列表的展开与折叠;(图12)
实现鼠标移到好友列表上的背景颜色的变化;(图3)
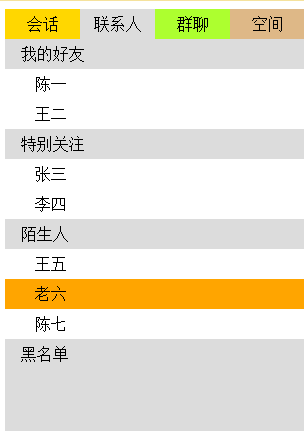
选中的好友背景颜色改变(图4)




代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
#mid{
height:525px;
width:300px;
position: relative;
background-color: greenyellow;
} #menu{
width:300px;
height:30px;
}
.list{ width:75px;
height:30px;
float:left;
text-align:center;
line-height:30px;
vertical-align:middle;
}
.list:hover{
cursor: pointer;
} .zhu{
width: 300px;
height: 30px;
text-align: left;
vertical-align: middle;
line-height: 30px;
}
.zhu:hover{
cursor: pointer;
}
.zi{
width: 300px;
display: none; }
.lb{
height: 30px;
width: 300px; text-align: left;
vertical-align: middle;
line-height: 30px; }
.xm{
margin-left: 30px;
} .nr{
width:300px;
height:495px;
text-align:center;
line-height:200px;
vertical-align:middle;
position: relative;
}
</style>
</head>
<body>
<div id="mid">
<div id="menu">
<div class="list" style="background-color:gold" onclick="Show('d1')">会话</div>
<div class="list" style="background-color:gainsboro" onclick="Show('d2')">联系人</div>
<div class="list" style="background-color:greenyellow" onclick="Show('d3')">群聊</div>
<div class="list" style="background-color:burlywood" onclick="Show('d4')">空间</div>
</div>
<div id="d1" class="nr" style="background-color:gold">
对话
</div> <div id="d2" class="nr" style="background-color:gainsboro; display:none;"> <div class="zhu" onclick="show('a1')"> 我的好友</div>
<div class="zi" id="a1">
<div class="lb" onclick="Xuan(this)" xz="0" onmouseover="Bian(this)" onmouseout="Hui(this)"><span class="xm">陈一</span></div>
<div class="lb" onclick="Xuan(this)" xz="0" onmouseover="Bian(this)" onmouseout="Hui(this)"><span class="xm">王二</span></div>
</div>
<div class="zhu" onclick="show('a2')"> 特别关注</div>
<div class="zi" id="a2">
<div class="lb" onclick="Xuan(this)" xz="0" onmouseover="Bian(this)" onmouseout="Hui(this)"><span class="xm">张三</span></div>
<div class="lb" onclick="Xuan(this)" xz="0" onmouseover="Bian(this)" onmouseout="Hui(this)"><span class="xm">李四</span></div>
</div>
<div class="zhu" onclick="show('a3')"> 陌生人</div>
<div class="zi" id="a3">
<div class="lb" onclick="Xuan(this)" xz="0" onmouseover="Bian(this)" onmouseout="Hui(this)"><span class="xm">王五</span></div>
<div class="lb" onclick="Xuan(this)" xz="0" onmouseover="Bian(this)" onmouseout="Hui(this)"><span class="xm">老六</span></div>
<div class="lb" onclick="Xuan(this)" xz="0" onmouseover="Bian(this)" onmouseout="Hui(this)"><span class="xm">陈七</span></div>
</div>
<div class="zhu" onclick="show('a4')"> 黑名单</div>
<div class="zi" id="a4">
<div class="lb" onclick="Xuan(this)" xz="0" onmouseover="Bian(this)" onmouseout="Hui(this)"><span class="xm">王二</span></div>
<div class="lb" onclick="Xuan(this)" xz="0" onmouseover="Bian(this)" onmouseout="Hui(this)"><span class="xm">王二</span></div>
</div> </div> <div id="d3" class="nr" style="background-color:greenyellow; display:none">
群聊
</div>
<div id="d4" class="nr" style="background-color:burlywood; display:none">
空间
</div>
</div>
</body>
</html>
<script type="text/javascript"> function Show(id)
{
//隐藏所有
var attr = document.getElementsByClassName("nr");
for(var i=0;i<attr.length;i++)
{
attr[i].style.display = "none";
}
//显示当前的
document.getElementById(id).style.display = "block";
} //实现列表的展开与叠起
function show(id)
{
var z=document.getElementById(id);
if (z.style.display=="block")
{
z.style.display="none";
}
else{
z.style.display="block";
}
}
//展开后列表背景颜色变为白色,选中好友变为橘黄色
function Xuan(a)
{
var attr = document.getElementsByClassName("lb"); for(var i=0;i<attr.length;i++)
{
attr[i].style.backgroundColor = "white";
attr[i].setAttribute("xz","0");
}
a.setAttribute("xz","1");
a.style.backgroundColor = "orange";
} //设置鼠标移动上的颜色变化
function Bian(a)
{
var attr = document.getElementsByClassName("lb"); for(var i=0;i<attr.length;i++)
{
if(attr[i].getAttribute("xz")=="0")
{
attr[i].style.backgroundColor = "white";
}
} a.style.backgroundColor = "lightblue";
}
//鼠标离开后颜色回到原先的背景颜色
function Hui(a)
{
var attr = document.getElementsByClassName("lb"); for(var i=0;i<attr.length;i++)
{
if(attr[i].getAttribute("xz")=="0")
{
attr[i].style.backgroundColor = "white";
}
}
}
</script>
还需完善:
1、对话列表,群聊等未布局
2、什么时候能与数据库对接呢?聊天功能未实现?(期待聊天功能。)
qq面板(仿版,未完待续中。。。。)---2017-04-24的更多相关文章
- 省钱版----查找 IoT 设备TTL线序__未完待续
作者:仙果 原文来自:省钱版—-查找 IoT 设备TTL线序 省钱版----查找 IoT 设备TTL线序__未完待续 缘由 在IoT固件调试分析的过程中,建议首先在IoT设备的板子上焊接调试线,这是能 ...
- Java开发中的23+2种设计模式学习个人笔记(未完待续)
注:个人笔记 一.设计模式分三大类: 创建型模式,共五种:工厂方法模式.抽象工厂模式.单例模式.建造者模式.原型模式. 结构型模式,共七种:适配器模式.装饰器模式.代理模式.外观模式.桥接模式.组合模 ...
- Reading | 《数字图像处理原理与实践(MATLAB版)》(未完待续)
目录 一.前言 1.MATLAB or C++ 2.图像文件 文件头 调色板 像素数据 3.RGB颜色空间 原理 坐标表示 4.MATLAB中的图像文件 图像类型 image()函数 imshow() ...
- [python]爬代理ip v2.0(未完待续)
爬代理ip 所有的代码都放到了我的github上面, HTTP代理常识 HTTP代理按匿名度可分为透明代理.匿名代理和高度匿名代理. 特别感谢:勤奋的小孩 在评论中指出我文章中的错误. REMOTE_ ...
- Go web编程学习笔记——未完待续
1. 1).GOPATH设置 先设置自己的GOPATH,可以在本机中运行$PATH进行查看: userdeMacBook-Pro:~ user$ $GOPATH -bash: /Users/user/ ...
- AutoMapper介绍(未完待续、部分没实现)
实体间转换工具.其实也可以用Json来实现同名属性.异名属性(用JsonProperty指明)的自动转换 最新版本6.11 需要使用vs2013以上.vs2012下载新版 nuget会遇到问题.只能旧 ...
- git安装与使用,未完待续... ...
目录 一.git概念 二.git简史 三.git的安装 四.git结构 五.代码托管中心-本地库和远程库的交互方式 六.初始化本地仓库 七.git常用命令 1.add和commit命令 2.sta ...
- javascript有用小功能总结(未完待续)
1)javascript让页面标题滚动效果 代码如下: <title>您好,欢迎访问我的博客</title> <script type="text/javasc ...
- ASP.NET MVC 系列随笔汇总[未完待续……]
ASP.NET MVC 系列随笔汇总[未完待续……] 为了方便大家浏览所以整理一下,有的系列篇幅中不是很全面以后会慢慢的补全的. 学前篇之: ASP.NET MVC学前篇之扩展方法.链式编程 ASP. ...
随机推荐
- 使用C#操作文件
读写文本文件 使用C#读写文本文件需要5个步骤: 1.创建文件流 2.创建阅读器或者写入器 3.执行读写操作 4.关闭阅读器或者写入器 5.关闭文件流 例 using System; using Sy ...
- 获取bing图片并自动设置为电脑桌面背景(C++完整开源程序)
众所周知,bing搜索网站首页每日会更新一张图片,张张漂亮(额,也有一些不合我口味的),特别适合用来做电脑壁纸. 我们想要将bing网站背景图片设置为电脑桌面背景的通常做法是: 上网,搜索bing 找 ...
- 1657: [Usaco2006 Mar]Mooo 奶牛的歌声
1657: [Usaco2006 Mar]Mooo 奶牛的歌声 Time Limit: 5 Sec Memory Limit: 64 MBSubmit: 526 Solved: 365[Submi ...
- 用Angular2+Express快速搭建博客
1. 写在前面 昨天花了1天的时间把自己的博客从以前的Express换成了Angular2+Express,遂记录于此.博客Demo在这里,你也可以点击这里查看完整代码. 第一次使用Angular2, ...
- WebX框架学习笔记之一
Webx是什么? Webx是一套基于Java Servlet API的通用Web框架.它在Alibaba集团内部被广泛使用.从2010年底,向社会开放源码. Webx的发展历史 2001年,阿里巴巴内 ...
- SharePoint 切换用户的小技巧
前言 从SharePoint 2013开始,SharePoint就已经去掉了”Sign in as Different User”这个功能,也就是无法切换用户登录.当然,后来我们通过修改CONTROL ...
- 使用moment.js轻松管理日期和时间
大家在前端Javascript开发中会遇到处理日期时间的问题,经常会拿来一大堆处理函数才能完成一个简单的日期时间显示效果.今天我给大家介绍一个轻量级的Javascript日期处理类库:moment.j ...
- css颜色代码对照
FFFFFF #DDDDDD #AAAAAA #888888 #666666 #444444 #000000 #FFB7DD #FF88C2 #FF44AA #FF0088 #C10066 #A ...
- Tcl与Design Compiler (六)——基本的时序路径约束
本文属于原创手打(有参考文献),如果有错,欢迎留言更正:此外,转载请标明出处 http://www.cnblogs.com/IClearner/ ,作者:IC_learner 时序约束可以很复杂,这 ...
- icheck样式绑定与翻页保持
官方文档:http://icheck.fronteed.com/ 使用基本样式 $('input').iCheck({ checkboxClass : 'icheckbox_square-blue', ...
