如何清除img图片下面有一片空白
最近在做项目突然发现用了img后有个空白区,如下图:

真的很影响美观,那么是什么原因造成的呢?
右键查看元素查看上下文的margin和padding也没有找到这个空白的来源.
只好上网看看别人是怎么说的:
---------------------------------------------------------------------------这里是分割线--------------------------------------------------------------------------------------------
链接:https://www.zhihu.com/question/21558138/answer/18615056
来源:知乎
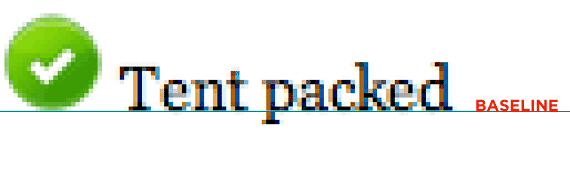
首先要弄明白CSS对于 display: inline 元素的 vertical-align 各个值的含义。vertical-align 的默认值是 baseline,这是一个西文排版才有的概念:

可以看到,出现在baseline下面的是 p ,q , g 等这些字母下面的那个尾巴。
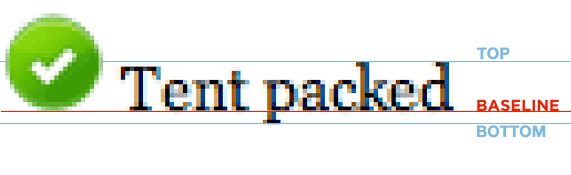
对比一下 vertical-align 的另外两个常见值,top 和 bottom:

可以看到,baseline 和 bottom 之间有一定的距离。实际上,inline 的图片下面那一道空白正是 baseline 和 bottom 之间的这段距离。即使只有图片没有文字,只要是 inline 的图片这段空白都会存在。
那么去掉这段空白的方法有以下几种:
1. 最直接的办法是将图片的 vertical-align 设置为其他值。如果在同一行里有文字混排的话,那应该是用 bottom 或是 middle 比较好。
2.top 和 bottom 之间的值即为 line-height。假如把 line-height 设置为0,那么 baseline 与 bottom 之间的距离也变为0,那道空白也就不见了。
3.如果没有设置 line-height,line-height 的默认值是基于 font-size 的,视渲染引擎有所不同,但一般是乘以一个系数(比如1.2)。
因此,在没有设置 line-height 的情况下把 font-size 设为0也可以达到同样的效果。当然,这样做的后果就是不能图文混排了。
图片底部是基于文字基线的,而容器 div 的底部是低于基线的。所以这个空白实际上是文字基线以下的部分。
4.无论 img 设置 display:block 还是 vertical-align:top/bottom/middle 都将使 img 超出文字基线,致使空白消失。
---------------------------------------------------------------------------------------------------------这里是分割线----------------------------------------------------------------------------------------------------------------------------------------

如何清除img图片下面有一片空白的更多相关文章
- 清除行内元素之间的HTML空白
原文连接:Remove Whitespace Between Inline-Block Elements 原文日期: 2013年8月27日 翻译日期: 2013年8月28日 至今我还记得年轻是在IE6 ...
- ios开发清除SDWebImage图片缓存
一:一般在实际的项目应用中都会用到第三方框架SDWebImage去下载缓存图片,但在ios开发应用中,常常涉及对SDWebImage缓存图片的清除.本文所列出代码即是对SDWebImage缓存图片的清 ...
- web标准:img图片在ie6下显示空白的bug解决方案
在进行页面的DIV+CSS排版时,遇到IE6(当然有时Firefox下也会偶遇)浏览器中的图片元素img下出现多余空白的问题绝对是常见的对于该问题的解决方法也是“见机行事”. 1.将图片转换为块级对象 ...
- 使用canvas截图网页为图片并解决跨域空白以及模糊问题
前几天给了个需求对浏览器网页进行截图,把网页统计数据图形表等截图保存至用户本地. 首先对于网页截图,我用的是canvas实现,获取你需要截图的模块的div,从而使用canvas对你需要的模块进行截图. ...
- html2canvas截图问题,图片跨域导致截图空白
年前的一个项目,要做一个H5截屏分享的功能,使用的是html2canvas插件,截图功能是实现了,但是跨域的图片死活不出来, 经过几天谷歌百度和不断的尝试,终于找到解决办法了,一共经历了让人心力憔悴的 ...
- Windows phone应用开发[21]-图片性能优化
在windows phone 中常在列表中会常包含比较丰富文字和图片混排数据信息. 针对列表数据中除了谈到listbox等控件自身数据虚拟化问题外.虽然wp硬件设备随着SDK 8.0 发布得到应用可使 ...
- 获取网页上数据(图片、文字、视频)-b
Demo地址:http://download.csdn.net/detail/u012881779/8831835 获取网页上所有图片.获取所有html.获取网页title.获取网页内容文字... . ...
- android对大图片的缓存处理
废话不多说,直接上代码 package com.huge.emj.common.util; import java.io.File; import java.io.FileInputStream; i ...
- php随笔1-php图片处理
php图片处理的知识内容 upload_image.php: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN ...
随机推荐
- selenium+python等待时间
等待时间可以有多种 1.硬等待 import time time.sleep(x)#等待x秒 2.浏览器每次查找一个元素都进行等待 import time br.implicitly_wait(x)# ...
- linux定时任务访问url
这次linux定时任务设置成功,也算是自己学习linux中一个小小的里程碑.:) 撒花撒花--- 以下操作均是在ubuntu 下操作的,亲测有效,其他的linux系统还望亲们自己去查.鞠躬感谢! 1 ...
- Spring学习(12)--- @Autowired与@Resource 对比
Spring不但支持自己定义的@Autowired注解,还支持由JSR-250规范定义的几个注解,如:@Resource. @PostConstruct及@PreDestroy. 1. @Autowi ...
- CPU-Z五大主要功能及使用方法初步了解
CPU-Z这款软件除了具有查看CPU温度这个功能之外,还有很多其他的功能.今天就和小编一起去看看CPU-Z的5大功能以及他们的使用方法吧! CPU信息标签页 CPU-Z介绍: CPU-Z是一款著名的免 ...
- JS学习笔记——JavaScript继承的6种方法(原型链、借用构造函数、组合、原型式、寄生式、寄生组合式)
JavaScript继承的6种方法 1,原型链继承 2,借用构造函数继承 3,组合继承(原型+借用构造) 4,原型式继承 5,寄生式继承 6,寄生组合式继承 1.原型链继承. <script t ...
- MYSQL导入数据报错|MYSQL导入超大文件报错|MYSQL导入大数据库报错:2006 - MySQL server has gone away
导SQL数据库结构+数据时,如果数据是批量插入的话会报错:2006 - MySQL server has gone away. 解决办法:找到你的mysql目录下的my.ini配置文件(如果安装目录没 ...
- spring + springmvc+ mybatis 事务管理及控制
<?xml version="1.0" encoding="UTF-8"?> <beans xmlns="http://www.sp ...
- Android Studio常用快捷键使用
以下是我在编程中实际用上的Android Studio快捷键,基于Windows系统,在使用过程中会不断添加不断完善,OSX版本的在另外一篇博客 Ctrl+Alt+L 格式化代码,编写完成项目来一下, ...
- HTML行内元素、块状元素、行内块状元素的区别
HTML可以将元素分类方式分为行内元素.块状元素和行内块状元素三种.首先需要说明的是,这三者是可以互相转换的,使用display属性能够将三者任意转换: (1)display:inline;转换为行内 ...
- 安装Dubbo管理控制台
样例参考视频:http://www.roncoo.com/course/view/f614343765bc4aac8597c6d8b38f06fd Dubbo管控台可以对注册到zookeeper注册中 ...
