jQuery知识点整合
一、jQuery介绍
jQuery是一个函数库,一个js文件,页面用script标签引入js文件就可以使用
<script type="text/javascript" src="js/jquery-1.12.2.js"></script>
1、官方网站:http://jquery.com/
2、版本下载:http://code.jquery.com/
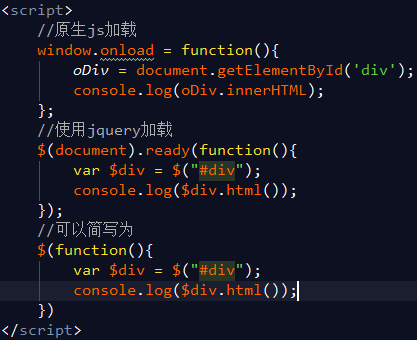
二、jQuery加载
将获取元素的语句写到页面的头部,会因为元素还没有加载而出现错误,jquery提供了ready方法解决这个问题,它的速度比原生的window.onload更快。

三、jQuery选择器
1、jQuery用法思想
选择某个网页元素,然后对它进行某种操作
2、jQuery选择器
jQuery选择器可以快速的选择元素,选择规则和css样式相同,使用length属性判断是否选择成功。
a、选择整个文档对象: $(document)
b、选择所有的li元素: $("li")
c、选择id为myId的网页元素:$("#myId")
d、选择class为myClass的元素:$(".myClass")
e、选择name属性等于first的input元素 : $("input[name=first]")
f、选择id为uli元素下的所有li下的span元素 : $("#uli li span")

3、对选择器进行修饰过滤(类似CSS伪类)
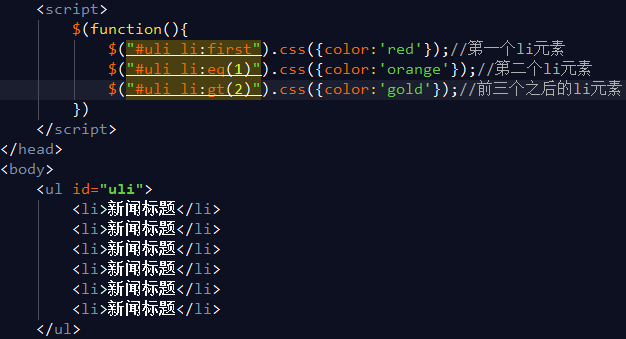
a、选择id为uli元素下的第一个li :$("#uli li:first")

b、选择id为uli元素下的li的奇数行:$("#uli li:odd")(从0开始)

c、选择id为uli元素下的第三个li:$("#uli li:eq(2)")(从0开始)


d、选择id为uli元素下的前三个之后的li:$("#uli li:gt(2)")

e、选择表单中的input元素:$("#myForm :input")

f、选择可见的div元素:$("div:visible")


4、对选择器进行函数过滤
a、选择包含p元素的div元素:$("div").has("p")

b、选择class不等于myClass的div元素 :$("div").not(".myClass")

c、选择class等于myClass的div元素:$("div").filter(".myClass")

d、选择第一个div元素:$("div").first()

e、选第六个div元素:$("div").eq(5)

5、选择器转移
a、选择id为div2元素下前面的第一个p元素:$("#div2").prev("p")

b、选择id为div元素下后面的第一个p元素:$("#div").next("p")

c、选择离id为div元素下最近的那个form父元素:$("#div").closest("form")

d、选择id为div元素下的父元素:$("#div").parent()

e、选择id为div元素下的所有子元素:$("#div").children()

f、选择id为div元素下的(除自己之外的)同级元素:$("#div").siblings()



g、选择div内的class等于myClass的元素:$("#div").find(".myClass")

四、jQuery样式操作
同一个函数完成取值和赋值
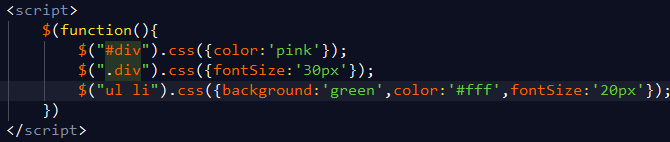
1、操作行间样式
a、获取div的样式

b、设置div的样式



特别注意:选择器获取多个元素,获取信息获取的是第一个,比如:$("div").css("width"),获取的是第一个div的width
2、操作样式类名addClass 、removeClass、toggleClass
a、追加样式float_left

b、移除样式float_left


c、重复切换样式active

jQuery知识点整合的更多相关文章
- jQuery Mobile (整合版)
jQuery Mobile (整合版) 前言 为了方便大家看的方便,我这里将这几天的东西整合一下发出. 里面的例子请使用手机浏览器查看. 什么是jQuery Mobile? jquery mobile ...
- 前端笔记知识点整合之JavaScript(三)关于条件判断语句、循环语句那点事
一.条件分支语句 条件分支语句,也叫作条件判断语句,就是根据某种条件执行某些语句,不执行某些语句. JS中有三种语法是可以表示条件分支的 1.1 if……else…… 条件分支的主力语法,这个主力 ...
- 【初探移动前端开发05】jQuery Mobile (整合版)
前言 为了方便大家看的方便,我这里将这几天的东西整合一下发出. 里面的例子请使用手机浏览器查看. 什么是jQuery Mobile? jquery mobile是jquery在移动设备上的版本,他是基 ...
- jQuery知识点总结(第二天)
今天继续从我的笔记上面搬运.我们不产生知识,只是知识的搬运工. 内容过滤选择器: ○ 内容选择过滤器 $("div ...
- jQuery知识点总结(第一天)
整理笔记前的题外话: 我认为互联网的高速发展其中最为主要的一点就是——开源. 开源精神,使得无数的IT爱好者贡献所学,将自己的智慧结晶无偿奉献给大家.后辈的学习者在混沌的互联网世界里,追寻着前辈们留下 ...
- Asp.Net 之Jquery知识点运用
1.先把要用的body内的代码写好. <div id="ulBox"> <h3>下面的Ulid为"ulList1"</h3> ...
- JQuery知识点总结
一. 1.JavaScript是Netscape公司开发的一种脚本语言(scripting language).JavaScript的出现实现了使得网页和用户之间实时的,动态的和交互的关系,使网页包含 ...
- Jquery知识点
Jquery $代表选择器 JS 选取元素 操作内容 操作属性 操作样式 <div id="aa" style="width:100px; height:100px ...
- Jquery知识点梳理
Jquery $代表选择器 JS 选取元素 操作内容 操作属性 操作样式 <div id="aa" style="width:100px; height:100px ...
随机推荐
- 正则表达式入门案例C#
---恢复内容开始--- 在网上百度了好多关于正则表达式的,不过好多都是关于语法的,没有一个具体的案例,有点让人难以入门,毕竟我还是喜欢由具体到抽象的认识.所以我就在这先提供了一个入门小案例(学了了6 ...
- nodejs 路径
在学习的时候遇到了 一些路劲方面的疑惑 便查询了一些 module.filename:开发期间,该行代码所在的文件.__filename:始终等于 module.filename.__dirname: ...
- Azure经典门户创建VM,如何设置使用静态IP地址?
使用 Azure 经典管理门户中创建的虚拟机,无法使用静态IP 地址,在管理界面没有该设置.在新的管理门户中虽然有使用静态IP的设置,但是选项是灰色,无法修改,提示错误:This virtual ma ...
- tr的用法
一.tr的基本功能 功能:转换.挤压或删除字符串,从标准输入接收输入,输出到标准输出基本用法:tr [options] string1 [string2] 二.例子 1.转换 $ echo " ...
- Linux命令 文件压缩及压缩命令
gzip [功能说明] 文件的压缩 #gizp属于GNU软件,总性能不错,是Linux系统首选的压缩工具,tar归档命令的-z参数也是利用gzip/gunzip来解压缩 [语法格式] Gip[选项][ ...
- Testlink研究小结
1.Redmine与Testlink的关联 (1)redmine中的项目对应testlink的测试项目 (2)testllink执行用例时发现的问题可以记录到redmine中 2.Testlink优点 ...
- 使用jQuery修改动态修改超链接
以下是修改a元素标签的href链接和文字的代码: <script type="text/javascript" src="jquery-1.9.1.min.js&q ...
- 关于MATLAB收集人工鼠标移动轨迹的坐标
首先需要设计一个用户图形界面的函数,这个图形界面被用于在其上面绘制轨迹并记录当时的坐标. 该回响函数应包含:鼠标按下时,鼠标移动时,和鼠标释放时的反应命令.当然网上有有相关的开源 程序,但是有缺陷(该 ...
- 利用python将mysql中的数据导入excel
Python对Excel的读写主要有xlrd.xlwt.xlutils.openpyxl.xlsxwriter几种. 如下分别利用xlwt和openpyxl将mysql数据库中查询的数据保存到exce ...
- JAVA IO流结构图
InputStreamReader和OutputStreamWriter分别继承自java.io包中的Reader和Writer,对他们中的抽象的未实现的方法给出实现.如: public int re ...
