浅谈javascript中的call与apply方法
call方法与apply方法都是为了改变函数体内部this的指向。
call方法与apply方法,这二者的作用完全一样,只是接受参数的方式不太一样。
apply()方法:
Function.apply(obj,args)
obj将代替Function里的this对象。
args表示一个数组或者类数组。apply方法把这个集合中的元素作为参数传递给被调用的函数
call()方法中的第一个参数与apply方法一样,只不过第二个参数则是一个参数列表。
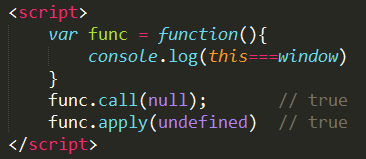
这里有一点要强调的是,在非严格模式下,当我们第一个参数传递为null或undefined时,函数体内的this会指向默认的宿主对象,在浏览器中则是window

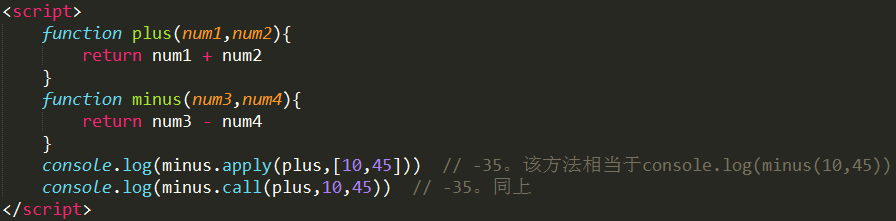
下面来举一个call与apply方法的小例子。

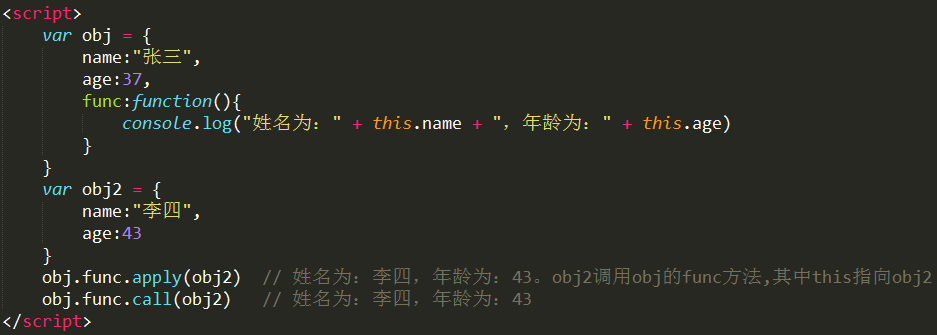
这个例子也许比较简单,再来举另外一个例子:

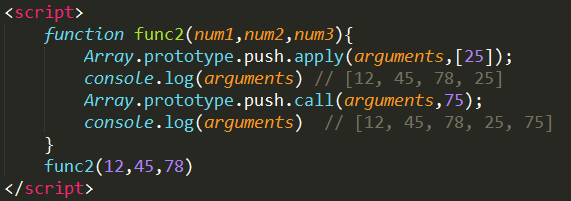
再来说另外一个知识点。曾经我以为arguments是一个数组,可是今天我才发现,我错了,arguments其实是一个类数组,这里用实例来说明。

可以看出arguments并不具有push方法。
那么什么是类数组呢?类数组具有以下条件:
(1)、具有length属性。
(2)、按索引方式存储数据。
(3)、不具有数组的push、pop等方法。
如果这里非要使用push方法,我们可以使用call或者apply方法,那么上面的例子可以稍加修改。

总结:
(1)、每个函数都包含两个非继承而来的方法,即call()方法与apply()方法。
(2)、call()方法与apply()方法作用相同,都是在特定的作用域中调用函数。
(3)、接收参数方面不同,apply()接收两个参数,一个是函数运行的作用域(this),另一个是参数数组。而call()方法第一个参数与apply()方法相同,但传递给函数的参数必须列举出来。
浅谈javascript中的call与apply方法的更多相关文章
- 浅谈javascript中的call()和apply()方法
话说在js中,每个函数都包含两个非继承而来的放方法,apply()和call(),使得我们能在特定的作用域中调用函数. 官方定义: 语法: fun.call(thisArg[, arg1[ ...
- 浅谈JavaScript中的call和apply
语法 fun.apply(thisArg, [argsArray]) fun.call(thisArg, arg1, arg2, ...) apply 接收两个参数,第一个参数指定了函数体内this对 ...
- 浅谈JavaScript中的闭包
浅谈JavaScript中的闭包 在JavaScript中,闭包是指这样一个函数:它有权访问另一个函数作用域中的变量. 创建一个闭包的常用的方式:在一个函数内部创建另一个函数. 比如: functio ...
- 浅谈JavaScript中的null和undefined
浅谈JavaScript中的null和undefined null null是JavaScript中的关键字,表示一个特殊值,常用来描述"空值". 对null进行typeof类型运 ...
- 浅谈JavaScript中的正则表达式(适用初学者观看)
浅谈JavaScript中的正则表达式 1.什么是正则表达式(RegExp)? 官方定义: 正则表达式是一种特殊的字符串模式,用于匹配一组字符串,就好比用模具做产品,而正则就是这个模具,定义一种规则去 ...
- 浅谈JavaScript中的apply,call和bind
apply,call,bine 这三兄弟经常让初学者感到疑惑.前两天准备面试时特地做了个比较,其实理解起来也不会太难. apply MDN上的定义: The apply() method calls ...
- 浅谈JavaScript中的继承
引言 在JavaScript中,实现继承的主要方式是通过原型链技术.这一篇文章我们就通过介绍JavaScript中实现继承的几种方式来慢慢领会JavaScript中继承实现的点点滴滴. 原型链介绍 原 ...
- 浅谈JavaScript中的内存管理
一门语言的内存存储方式是我们学习他必须要了解的,接下来让我浅谈一下自己对他的认识. 首先说,JavaScript中的变量包含两种两种类型: 1)值类型或基本类型:undefined.null.numb ...
- 浅谈JavaScript中闭包
引言 闭包可以说是JavaScript中最有特色的一个地方,很好的理解闭包是更深层次的学习JavaScript的基础.这篇文章我们就来简单的谈下JavaScript下的闭包. 闭包是什么? 闭包是什么 ...
随机推荐
- WEB前端:浏览器(IE+Chrome+Firefox)常见兼容问题处理--01
兼容问题目录 1.IE6下怪异盒模型 2.IE6下最小高度问题 3.IE6下不支持1px的点线 4.IE6下内容会把父级的高度撑开 5.IE6下只支持给a标签添加伪类 6.IE67下不支持给块标签加d ...
- Scrapy中使用Django的Model访问数据库
Scrapy中使用Django的Model进行数据库访问 当已存在Django项目的时候,直接引入Django的Model来使用比较简单 # 使用以下语句添加Django项目的目录到path impo ...
- 深入理解循环队列----循环数组实现ArrayDeque
我们知道队列这种数据结构的物理实现方式主要还是两种,一种是链队列(自定义节点类),另一种则是使用数组实现,两者各有优势.此处我们将要介绍的循环队列其实是队列的一种具体实现,由于一般的数组实现的队列结构 ...
- Android界面(1) 使用TextView实现跑马灯效果
方法一:(只能实现单个TextView的跑马灯效果)在TextView添加以下控件 android:singleLine="true"只能单行,超出的文字显示为"...& ...
- linux tesseract 安装及部署tess4j项目的常见问题
linux上部署tess4j项目 在windows上项目是可以正常运行的,部署到Linux上后,运行报异常,异常内容为:Unable to load library 'tesseract': Nati ...
- JS阻塞以及CSS阻塞
一.JS阻塞 所有的浏览器在下载JS文件的时候,会阻塞页面上的其他活动,包括其他资源的下载以及页面内容的呈现等等,只有当JS下载.解析.执行完,才会进行后面的 操作.在现代的浏览器中CSS资源和图片i ...
- Scrapy爬虫大战京东商城
Scrapy爬虫大战京东商城 引言 上一篇已经讲过怎样获取链接,怎样获得参数了,详情请看python爬取京东商城普通篇 代码详解 首先应该构造请求,这里使用scrapy.Request,这个方法默认调 ...
- 使用zabbix_agent监控第一台linux服务器
添加zabbix用户和组 groupadd zabbix useradd -g zabbix zabbix 解压并编译安装 tar xf zabbix-3.2.1.tar.gz cd zabbix-3 ...
- jquery让页面滚动到底部
function scrollToEnd(){//滚动到底部 var h = $(document).height()-$(window).height(); $(document).scrollTo ...
- 发布.NET MVC网站 到Azure
最近的项目部署在Microsoft Azure,学习了一些新东西,记录下. 1.账号. 用于登录portal(https://portal.azure.cn/),账号下有对应的Subscription ...
