css实现双色饼图
from:wx--前端早读课
首先回想用css画三角形的方法:
<div class="triangle"></div>
.triangle {
display: inline-block;
border: 40px solid;
border-color: red transparent transparent transparent;
}
得到一个斜边长为40px的三角形,如图所示:

然后,我们用css的方式画一个1/4圆
<div class="pie"></div>
.pie {
width:;
height:;
border-radius: 50%;
border: 75px solid;
border-color: #3c9 red #39c yellow;
}
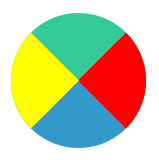
得到图形如下:

旋转45°后,
.pie {
width:;
height:;
border-radius: 50%;
border: 75px solid;
border-color: #3c9 red #39c yellow;
transform: rotate(45deg);
}

在上述思路的基本上,进行给定比例的饼图绘制,思路如下:
进行两个饼图图层的叠加;
初始状态下,我们将这张饼图的右半边(即,上、右边框)的颜色设置为蓝色;左半边(即,下、左边框)的颜色设置为透明色。这样初始情况下,.pie元素右半边绿色的部分,被这一叠加层覆盖为蓝色,从视觉上看.pie元素此时的进度是0;
根据需求,以不同角度旋转这个叠加层,这样就实现了不同百分比的饼图。
首先,叠加的饼图可以用伪元素来实现:
.pie {
position: relative;
width:;
height:;
border-radius: 50%;
border: 75px solid;
border-color: #3c9 #3c9 #39c #39c;
transform: rotate(45deg);
&::after {
content: "";
position: absolute;
border-radius: 50%;
border:75px solid;
border-color: @base-color @base-color transparent transparent;
}
}

在上图的基础上平移,使两个图层重合。
.pie {
position: relative;
width:;
height:;
border-radius: 50%;
border: 75px solid;
border-color: #3c9 #3c9 #39c #39c;
transform: rotate(45deg);
&::after {
content: "";
position: absolute;
transform: translate(-50%, -50%); // 因为.pie元素的width和height都是0,所以content-box的左上角正好是.pie的中心点
border-radius: 50%;
border:75px solid;
border-color: @base-color @base-color transparent transparent;
}
}

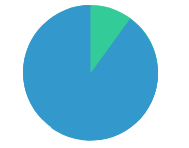
此时通过将伪元素旋转一个角度,比如转过10%,即可实现饼图效果。只要在伪元素的tranform属性上增加一个rotate,并让它的值等于0.1turn。
.pie {
position: relative;
width:;
height:;
border-radius: 50%;
border: 75px solid;
border-color: #3c9 #3c9 #39c #39c;
transform: rotate(45deg);
&::after {
content: "";
position: absolute;
transform: translate(-50%, -50%) rotate(0.1turn); // 在tranform属性上增加一个rotate,并让它的值等于0.1turn
border-radius: 50%;
border:75px solid;
border-color: @base-color @base-color transparent transparent;
}
}

现在可以实现饼图比例为0~50%的范围。对于比例大于50%的,如果直接将伪元素旋转到0.6trun(也就是旋转了60%),这时饼图变成下面这个样子:

要解决这个问题,我们需要调整伪元素的左右两半圆的颜色配置。将原来是蓝色的上、右边框设置为透明色,将原来是透明色的下、左边框设置为绿色,就能解决超过上面的问题。

给超过50%进度的饼图元素定义为.pie2。在这个选择器里,我们将伪元素的上、右边框颜色设置为透明色,将下、左边框的颜色设置为绿色。
@base: {
border-color: @base-color @base-color transparent transparent;
}
@base2: {
border-color: transparent transparent @part-color @part-color;
}
// 声明mixin
.pie(@rotate) {
position: relative;
width:;
height:;
border-radius: 50%;
border: 75px solid;
border-color: @part-color @part-color @base-color @base-color;
transform: rotate(45deg);
&::after {
content: "";
position: absolute;
transform: translate(-50%, -50%) rotate(@rotate); // 相对位置(0,0)则在元素内容区(content-box)的左上角。因为.pie元素的width和height都是0,所以content-box的左上角正好是.pie的中心点
border-radius: 50%;
border: 75px solid;
}
}
.pie {
.pie(0.3turn);
&::after {
@base();
}
}
.pie2 {
.pie(0.6turn);
&::after {
@base2();
}
}
在饼图上显示比例:
<div class="pie1"><span class="on-pie">0.3</span></div>
<div class="pie2"><span class="on-pie">0.6</span></div>
.on-pie {
position: absolute;
transform: rotate(-45deg);
z-index:;
}
截至目前,实现了双色饼图,但仍存在以下问题:
- 通常情况下,我们的统计数据都是来自服务器,是动态而不是静态的,所以饼图的进度比例是需要动态绑定而不是写死在CSS中。(伪元素并不好用JS操作,也不能被inline-css控制)
- 我们只能显示双色饼图,如果要显示更多颜色,甚至任意多颜色的饼图,该如何做呢?
css实现双色饼图的更多相关文章
- 【玩转单片机系列001】 08接口双色LED显示屏驱动方式探索
前些日子,从淘宝上购得一块08接口的双色LED显示屏(打算做个音乐频谱显示器),捣鼓了好几天,终于搞清楚了其控制原理,在这里做个总结,算是备忘吧. 1.LED显示屏的扫描方式 LED显示屏的扫描方式有 ...
- 完美C++(第5版)(双色)
完美C++(第5版)(双色) 薛正华 沈庚 韦远科 译 ISBN 978-7-121-23198-8 2014年6月出版 定价:148.00元 788页 16开 内容提要 <完美C++(第5版) ...
- 纯CSS隔行换色
原文:纯CSS隔行换色 <head> <meta http-equiv="Content-Type" content="text/html; chars ...
- HTML5移动开发即学即用(双色) 王志刚 pdf扫描版
HTML5已经广泛应用于各智能移动终端设备上,而且绝大部分技术已经被各种最新版本的测览器所支持:逐一剖析HTML5标准中包含的最新技术,详细介绍了HTML5新标准中提供的各种API,各种各样的应用实例 ...
- css单双行样式
#random_box li:nth-child(odd) {//双行 background: #fff5c4; } #random_box li:nth-child(even) {//单行 back ...
- css常见双栏和三栏布局
左侧固定右侧自适应 <!DOCTYPE html> <html lang="en"> <head> <meta charset=" ...
- 前端每日实战:114# 视频演示如何用纯 CSS 和混色模式创作一个 loader 动画
效果预览 按下右侧的"点击预览"按钮可以在当前页面预览,点击链接可以全屏预览. https://codepen.io/comehope/pen/MqYroW 可交互视频 此视频是可 ...
- 代码自定义双色title的按钮
所图所示,通过代码自定义这样的按钮. .h文件 // // CustomButtom.h // testPlus // // Created by 鹰眼 on 14/10/20. // Copyrig ...
- 《Node.js实战(双色)》作者之一——吴中骅访谈录
随机推荐
- 2、flink入门程序Wordcount和sql实现
一.DataStream Wordcount 代码地址:https://gitee.com/nltxwz_xxd/abc_bigdata 基于scala实现 maven依赖如下: <depend ...
- SweetAlert - 演示6种不同的提示框效果
http://www.sucaihuo.com/js/190.html http://www.cnblogs.com/beiz/p/5238124.html
- An example shows several CIM-XML extension headers
The example below shows several CIM-XML extension headers for a GetClass operation on the root/cimv2 ...
- Spring5参考指南:AOP代理
文章目录 AOP代理 AOP Proxies原理 AOP代理 通常来说Spring AOP有两种代理方式,一种默认的JDK代理,只能代理接口,一种是CGLIB代理,可以代理具体的类对象. Spring ...
- sed 和 awk
sed [选项] 动作 文件 -n #取消默认输出 ,有n必须要有p,有p加了n才不会有默认输出 -i #真正的替换,修改 -r #支持扩展正则 (* [A-z] '|') 内部命令: p #打印 - ...
- NPM采用Rust以消除性能瓶颈
Npam的指数级增长促使npm工程团队从Node.js切换到Rust,以处理那些将成为性能瓶颈的CPU绑定任务.最近的一份白皮书概述了在Rust中开发这个新服务,以及将其投入生产一年多的经验. 大部分 ...
- Xapian实战(四):搜索
参考资料: 学习Xapian(1)-基础的建索引和搜索 1. Xapian中用于搜索的类 Enquire - 提供了检索的接口:(Enquire API) QueryParser(QueryParse ...
- mysql查询语句中like 的用法
1.常见用法: (1)搭配%使用 %代表一个或多个字符的通配符,譬如查询字段name中以大开头的数据: (2)搭配_使用 _代表仅仅一个字符的通配符,把上面那条查询语句中的%改为_,会发现只能查询出一 ...
- Entity Framework使用EntityState和Attach来保存数据变化以及更新实体的个别字段
在使用Entity Framework作为ORM来存取数据的过程中,最常规的操作就是对数据对象的更新.本文将会包含如何Attach Entity到一个数据Context中,以及如何使用EntitySt ...
- 2020.2.27——STL初步
注:本文主要针对STL中的常用的操作进行总结 目录: 1.swap 2.sort 3.reverse 4.min,max(比较简单,暂且略过) 5._gcd 6.lower_bound &&a ...
