angular2 + bootstrap +jquery 实例
一、Create a project process:
1.use Angular CLI to create an Angular Project "demo":
need the commmand of "ng new demo" to produce demo project.
2.load the project to VSCode
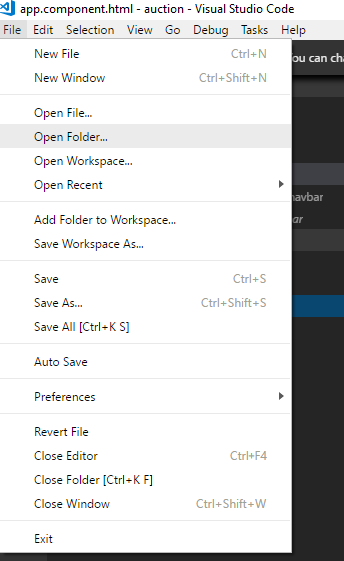
click the File,select "Open Folder"
select import project "demo"

3.Configuration and install plugins in “demo” project
Use “npm install bootstrap@3” command to produce bootstrap@3.3.7(node_modules)
Use “npm install jquery” command to produce jquery(node_modules)
Use “npm install angular-in-memory-web-api” command to intall angular-in-memory-web-api
Use “npm install select2” command to install “select2”(node_modules)
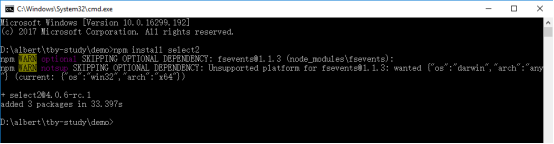
E.g: install select2:

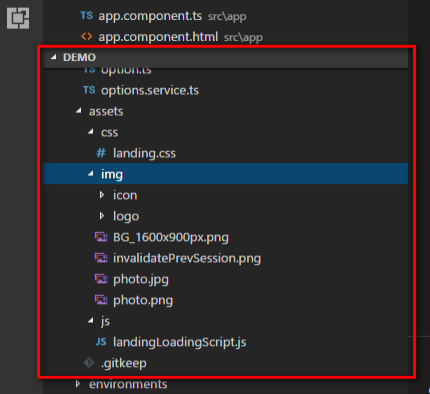
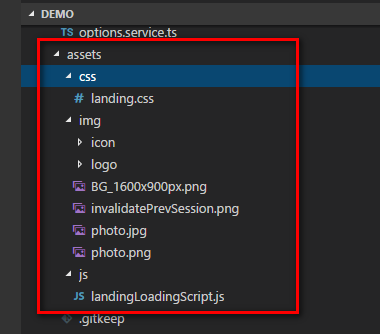
4. In the assets directory,add css, img, js three documents, the contents of the three documents are as follows:

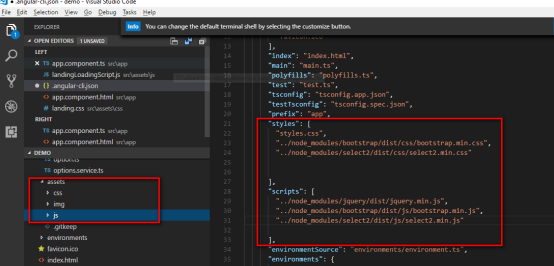
5.Configuration angular-cli.json
Import:
1. "styles": [
"../node_modules/bootstrap/dist/css/bootstrap.min.css",
"../node_modules/select2/dist/css/select2.min.css",
]
2. "scripts": [
"../node_modules/jquery/dist/jquery.min.js",
"../node_modules/bootstrap/dist/js/bootstrap.min.js",
"../node_modules/select2/dist/js/select2.min.js",
]

6.Startup project
input the command "npm start" to startup project.

二、Define UI Interface and decorate UI Interface
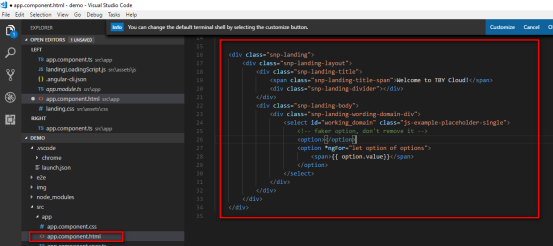
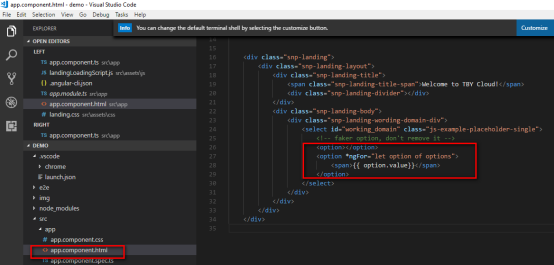
1.Define UI interface in app.component.html:

2.In assets directory, css file into a “landing.css style”, img file into the relevant pictures, js file into a “landingLoadingScript.js” script. These things are used to decorate UI inferface.

3.Configuration angular-cli.json:
Import:
"styles": [
"assets/css/landing.css" ]
"scripts": [
"assets/js/landingLoadingScript.js" ]

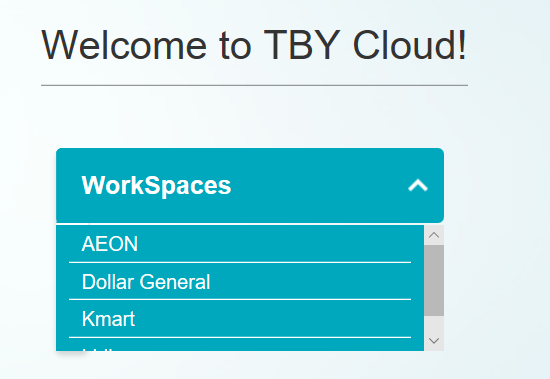
4.Show UI inferface:

三、Get data from a mock server, the in-memory web API.
1. Define a class
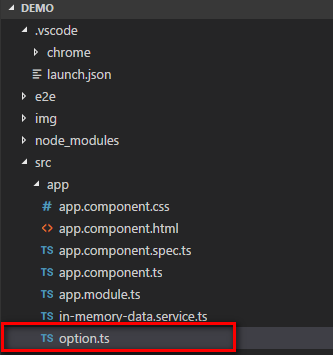
1.new a file that name is “option.ts”.

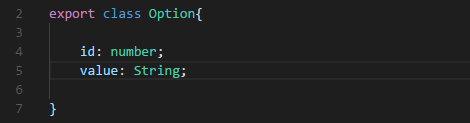
2.In “options.ts”, define a class “Option”

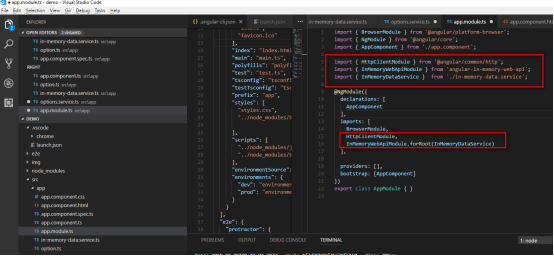
3.Import InMemoryWebApiModule and add it to the module's imports array and Import HttpClientModule and add it to the module's imports array.

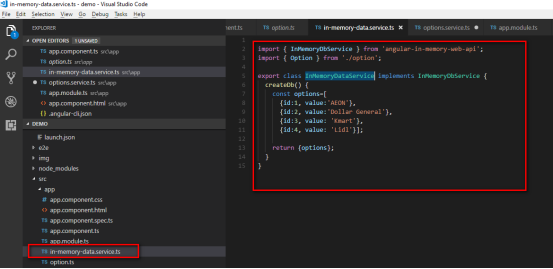
4.The forRoot () configuration method requires an instance of the InMemoryDataService class to populate the in-memory database with data.so,we need to define a InMemoryDataService class to initialize the data.

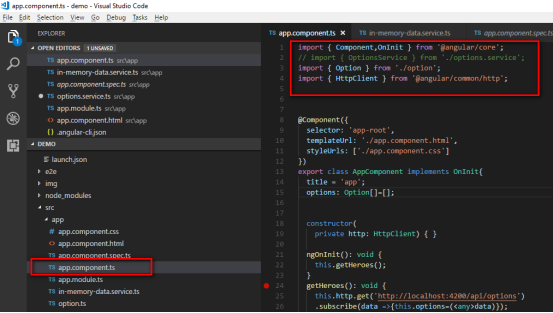
5.Get data from web api in app.component.ts:
(1) Import { Option } from ‘./option’ and import { HttpClient } from ‘@angular/common/http’ and import { OnInit } from ‘@angular/core’.

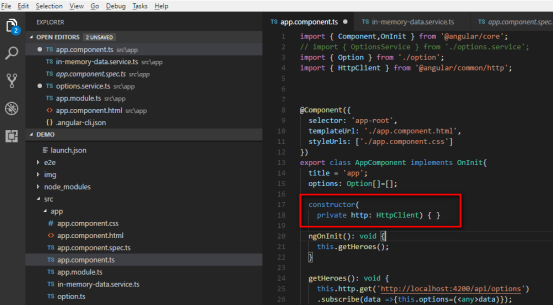
(2) Constructs an httpClient object:

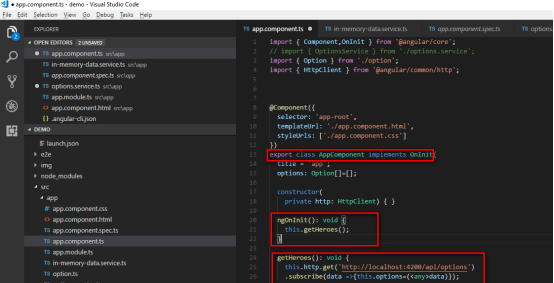
(3) AppComponent need to implement the angular ngOnInit lifecycle hook and implement “ngOnInit()” method. We've written a logical “ngOnInit” method with fetch data. Angular will call it at the right time. We get the data from the emulation server by calling getHeroes (),and through the get () method to send the request and through subscribe() method to get the data to the parameters “options”.

(4) Bind data to app.component.html with the options data in app.component.ts:use * ngFor to loop through the data in options:

(4) Save, the browser will automatically refresh (provided you have executed the npm start command),The results shown:

angular2 + bootstrap +jquery 实例的更多相关文章
- Bootstrap历练实例:轮播(carousel)
<!DOCTYPE html><html><head><meta http-equiv="Content-Type" content=&q ...
- Bootstrap历练实例:响应式导航(带有表单)
<!DOCTYPE html><html><head><meta http-equiv="Content-Type" content=&q ...
- Bootstrap历练实例:响应式导航
<!DOCTYPE html><html lang="zh-cn"><head><meta http-equiv="Conten ...
- Bootstrap 历练实例-轮播(carousel)插件的事件
事件 下表列出了轮播(Carousel)插件中要用到的事件.这些事件可在函数中当钩子使用. 事件 描述 实例 slide.bs.carousel 当调用 slide 实例方法时立即触发该事件. $(' ...
- Bootstrap 历练实例-轮播(carousel)插件方法
方法 下面是一些轮播(Carousel)插件中有用的方法: 方法 描述 实例 .carousel(options) 初始化轮播为可选的 options 对象,并开始循环项目. $('#identifi ...
- Bootstrap 历练实例 - 折叠(Collapse)插件事件
事件 下表列出了折叠(Collapse)插件中要用到的事件.这些事件可在函数中当钩子使用. 事件 描述 实例 show.bs.collapse 在调用 show 方法后触发该事件. $('#ident ...
- Bootstrap 历练实例 - 折叠(Collapse)插件方法
方法 下面是一些折叠(Collapse)插件中有用的方法: 方法 描述 实例 Options:.collapse(options) 激活内容为可折叠元素.接受一个可选的 options 对象. $(' ...
- Bootstrap历练实例:简单的可折叠
<!DOCTYPE html><html><head><meta http-equiv="Content-Type" content=&q ...
- Bootstrap 历练实例 - 按钮(Button)插件复选框
复选框(Checkbox) 您可以创建复选框按钮 组,并通过向 btn-group 添加 data 属性 data-toggle="buttons" 来添加复选框按钮组的切换. & ...
随机推荐
- 4、flink自定义source、sink
一.Source 代码地址:https://gitee.com/nltxwz_xxd/abc_bigdata 1.1.flink内置数据源 1.基于文件 env.readTextFile(" ...
- tp5--开发规范
在日常开发的过程中,写代码都要有一定的规范,不然可读取就太差了,所以为了以后的维护.对接,好的代码规定是必须的. 以下是我自己对自己提出的要求: 全部: 1) 每个方法都要写好备注(@retrun作 ...
- 设计数据库 ER 图太麻烦?不妨试试这两款工具,自动生成数据库 ER 图!!!
忙,真忙 点赞再看,养成习惯,微信搜索『程序通事』,关注就完事了! 点击查看更多精彩的文章 这两个星期真是巨忙,年前有个项目因为各种莫名原因,一直拖到这个月才开始真正测试.然后上周又接到新需求,马不停 ...
- OpenCV学习(2)——一个简单的例子
光说不练假把式,来看一个简单的例子,了解了解OpenCV.这个小demo没有几行代码,作用是显示项目目录下面的一张图片. #include <opencv2\opencv.hpp> #in ...
- golang 线上项目部署折腾之一
最近自己使用golang折腾了一点东西,可是需要部署到线上才好玩,那么服务器使用了aws,然后使用了docker和没有使用docker部署了一次.简单记录一下过程 aws服务器 为什么使用aws呢,说 ...
- caffe学习笔记(1)安装 - Ubuntu 15.04
官方安装手册 备注:使用系统 - Ubuntu 15.04 64位操作系统(若系统位于虚拟机上,在安装CUDA后,Ubuntu将无法进入图形界面) /************************* ...
- C++条件分支结构
一.对于近期学习知识点的摘要: 1. 从第一个.cpp文件谈起, #include<iostream> //头文件 using namespace std; //使用命名空间,namesp ...
- 2019 Multi-University Training Contest 10 I Block Breaker
Problem Description Given a rectangle frame of size n×m. Initially, the frame is strewn with n×m squ ...
- ubuntu16 安装curl
sudo apt-get install openssl sudo apt-get install libssl-dev wget -P /usr/local/software https://cu ...
- Docker 快速安装Jenkins完美教程 (亲测采坑后详细步骤)
一.前言 有人问,为什么要用Jenkins,在一些中小型企业?我说下我以前开发的痛点,每次开发一个项目完成后,需要打包部署,可能没有专门的运维人员,只能开发人员去把项目打成一个war包,可能这个项目已 ...
