js——form表单验证
用js实现一个简易的表单验证
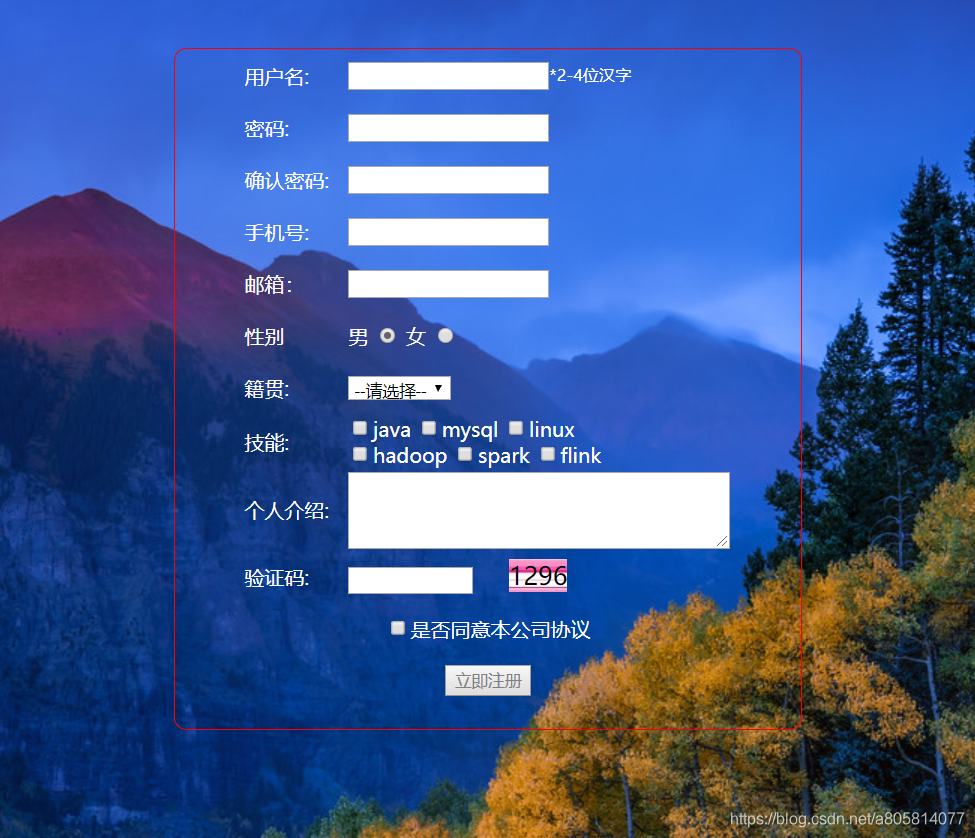
效果:

代码:
<html>
<head>
<title>js校验form表单</title>
<meta charset="UTF-8" />
<!--声明css代码域-->
<style type="text/css">
/*设置背景图片*/
body {
background-image: url(img/1.jpg);
background-size: cover;
}
/*设置tr样式*/
tr {
height: 40px;
}
/*设置div样式*/
#showdiv {
border: solid 1px #FF0000;
border-radius: 10px;
width: 500px;
margin: auto;
margin-top: 40px;
}
/*设置table*/
table {
margin: auto;
color: white;
}
span {
font-size: 13px;
}
#codeSpan {
font-size: 20px;
}
</style>
<!--声明js代码域-->
<script type="text/javascript">
//常见验证码
function createCode() {
//创建随机四位数字
var code = Math.floor(Math.random() * 9000 + 1000);
//获取元素对象
var span = document.getElementById("codeSpan");
//将数字存放到span中
span.innerHTML = code;
}
//验证用户名
function checkUname() {
//获取用户的用户名信息
var uname = document.getElementById("uname").value;
//创建校验规则
var reg = /^[\u4e00-\u9fa5]{2,4}$/
//获取span对象
var span = document.getElementById("unameSpan");
//开始校验
if (uname == "" || uname == null) {
//输出校验结果
span.innerHTML = "用户名不能为空";
span.style.color = "red";
return false;
} else if (reg.test(uname)) {
//输出校验结果
span.innerHTML = "用户名ok";
span.style.color = "green";
return true;
} else {
//输出校验结果
span.innerHTML = "用户名不符合规则";
span.style.color = "red";
return false;
}
}
//验证密码
function checkPwd() {
//获取用户的密码信息
var pwd = document.getElementById("pwd").value;
//创建校验规则
var reg = /^[a-z]\w{5,7}$/;
//获取span对象
var span = document.getElementById("pwdSpan");
//开始校验
if (pwd == "" || pwd == null) {
//输出校验结果
span.innerHTML = "*密码不能为空";
span.style.color = "red";
return false;
} else if (reg.test(pwd)) {
//输出校验结果
span.innerHTML = "*密码ok";
span.style.color = "green";
return true;
} else {
//输出校验结果
span.innerHTML = "*密码格式不正确";
span.style.color = "red";
return false;
}
checkPwd2();
}
//校验确认密码
function checkPwd2() {
//获取第一次密码
var pwd = document.getElementById("pwd").value;
//获取确认密码
var pwd2 = document.getElementById("pwd2").value;
//获取span对象
var span = document.getElementById("pwd2Span");
//比较两次密码是否相同
if (pwd2 == "" || pwd2 == null) {
span.innerHTML = "确认密码不能为空";
span.style.color = "red";
return false;
} else if (pwd == pwd2) {
span.innerHTML = "确认密码ok";
span.style.color = "green";
return true;
} else {
span.innerHTML = "两次密码不一致";
span.style.color = "red";
return false;
}
}
//校验手机号
function checkPhone() {
return checkField("phone", /^1[3,4,5,7,8]\d{9}$/);
}
//校验邮箱
function checkMail() {
return checkField("mail", /^([a-zA-Z0-9_-])+@([a-zA-Z0-9_-])+(.[a-zA-Z0-9_-])+$/)
}
//校验籍贯
function checkAddress() {
//获取用户选择的数据
var sel = document.getElementById("address").value;
//获取span
var span = document.getElementById("addressSpan");
//校验
if (sel != 0) {
span.innerHTML = "籍贯选择成功";
span.style.color = "green";
return true;
} else {
span.innerHTML = "籍贯不能为请选择";
span.style.color = "red";
return false;
}
}
//校验技能
function checkFav() {
//获取所有的技能
var favs = document.getElementsByName("fav");
//获取span
var span = document.getElementById("favSpan");
//遍历
for (var i = 0; i < favs.length; i++) {
if (favs[i].checked) {
span.innerHTML = "技能选择成功";
span.style.color = "green";
return true;
}
}
span.innerHTML = "技能至少选则一项";
span.style.color = "red";
return false;
}
//校验验证码
function checkCode() {
//获取提示语的span
var span = document.getElementById("checkCodeSpan");
//获取已经生成的验证码的span
var span2 = document.getElementById("codeSpan");
var code = span2.innerHTML;
//获取输入值
var inp = document.getElementById("code").value;
//开始校验
if (code == inp) {
//输出校验结果
span.innerHTML = "*验证码正确";
span.style.color = "green";
return true;
} else {
//输出校验结果
span.innerHTML = "*验证码不正确";
span.style.color = "red";
return false;
}
}
//校验是否同意公司协议
function checkAgree() {
document.getElementById("sub").disabled = !document.getElementById("agree").checked;
}
//提交判断
function checkSub() {
checkUname();
checkPwd();
checkPwd2();
checkPhone();
checkMail();
checkAddress();
checkFav();
checkCode();
return checkUname() && checkPwd() && checkPwd2() && checkPhone() && checkMail(
js——form表单验证的更多相关文章
- form表单验证-Javascript
Form表单验证: js基础考试内容,form表单验证,正则表达式,blur事件,自动获取数组,以及css布局样式,动态清除等.完整代码如下: <!DOCTYPE html PUBLIC &qu ...
- django之form表单验证
django中的Form一般有两种功能: 输入html 验证用户输入 #!/usr/bin/env python # -*- coding:utf- -*- import re from django ...
- python_way day19 HTML-day5 (form表单验证,CSRF,cookie,session,缓存)
python-way day19 1. dJango的form表单验证 2.CSRF 跨站请求伪造 3.cookie,session 4.缓存 一,django表单验证功能 1.django验证基础: ...
- Day19 Django之Form表单验证、CSRF、Cookie、Session和Model操作
一.Form表单验证 用于做用户提交数据的验证1.自定义规则 a.自定义规则(类,字段名==html中的name值)b.数据提交-规则进行匹配代码如下: """day19 ...
- [php基础]PHP Form表单验证:PHP form validator使用说明
在PHP网站开发建设中,用户注册.留言是必不可少的功能,用户提交的信息数据都是通过Form表单提交,为了保证数据的完整性.安全性,PHP Form表单验证是过滤数据的首要环节,PHP对表单提交数据的验 ...
- 基于Bootstrap+jQuery.validate Form表单验证实践
基于Bootstrap jQuery.validate Form表单验证实践 项目结构 : github 上源码地址:https://github.com/starzou/front-end- ...
- Bootstrap学习总结笔记(24)-- 基于BootstrapValidator的Form表单验证
Form表单进行数据验证是十分必要的,我们可以自己写JS脚本或者使用JQuery Validate 插件来实现.对于Bootstrap而言,利用BootstrapValidator来做Form表单验证 ...
- vue elementui form表单验证
最近我们公司将前端框架由easyui 改为 vue+elementui .自学vue两周 就开始了爬坑之路.业余时间给大家分享一下心得,技术新手加上第一次分享(小激动),有什么不足的地方欢迎大家指正, ...
- Django(5) session登录注销、csrf及中间件自定义、django Form表单验证(非常好用)
一.Django中默认支持Session,其内部提供了5种类型的Session供开发者使用: 数据库(默认) 缓存 文件 缓存+数据库 加密cookie 1.数据库Session 1 2 3 4 5 ...
随机推荐
- 模板元编程(Template metaprogramming)
https://en.wikipedia.org/wiki/Template_metaprogramming 没看懂...只知道了模板元编程的代码是在编译期运行的... 敲了2个例子: 1. #inc ...
- Booth算法: 补码一位乘法公式推导与解析
以下讲解内容出自<计算机组成原理(第三版)>(清华大学出版社) 大二学生一只,我的计组老师比较划水,不讲公式推导,所以最近自己研究了下Booth算法的公式推导,希望能让同样在研究Booth ...
- dateTimepicker 设置默认日期的方法
1.属性初始化设置 $('#beginDate').datetimepicker({ format: 'yyyy-mm-dd', language: 'zh-CN', weekStart: 1, to ...
- git warning: CRLF will be replaced by LF in resources/views/sessions/create.blade.php
git config core.autocrlf false
- Q - Saruman's Army POJ - 3069
Saruman the White must lead his army along a straight path from Isengard to Helm's Deep. To keep tra ...
- 17 JavaScript Cookies
关于Cookie: Cookie是存储在电脑上的文本文件中的一些数据 Cookie致力于解决如何在连接关闭后记录客户单的用户信息 Cookie以键值对的形式存储,例如username=John Doe ...
- Hibernate学习(四)
一对多测试案例 1.类图 2.创建表 drop table if exists t_student ; drop table if exists t_class ; create table t_cl ...
- Codeforces Round #620 (Div. 2) C. Air Conditioner
Gildong owns a bulgogi restaurant. The restaurant has a lot of customers, so many of them like to ma ...
- lc 0224
目录 ✅ 766. 托普利茨矩阵 描述 解答 cpp py ✅ 566. 重塑矩阵 描述 解答 java py ✅ 637. 二叉树的层平均值 描述 解答 cpp py java 0224 algo ...
- 安装pytorch
安装cpu版本的 conda install pytorch-cpu torchvision-cpu -c pytorch 安装gpu版本的 conda install pytorch torchvi ...
