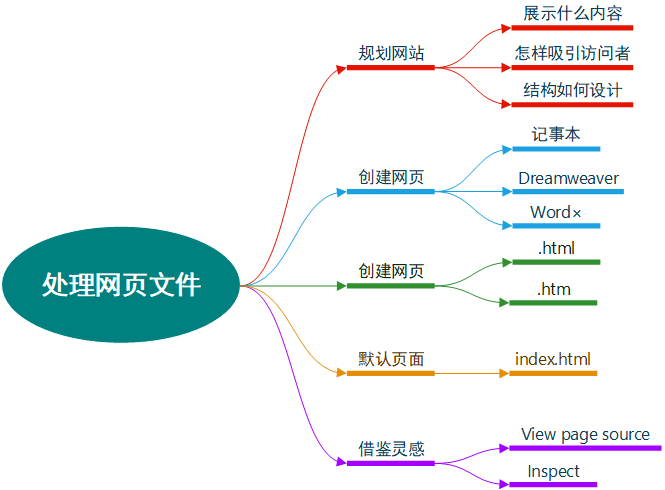
HTML5&CCS3(2) 处理网页文件
2.1 规划网站

- 为什么要创建这个站点,需要展示的内容是什么?
- 应该如何调整内容使之吸引期望的访问者?
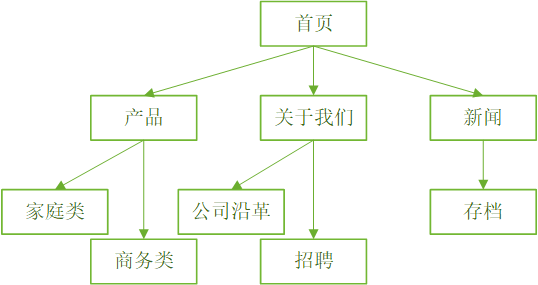
- 需要多少个页面?网站的结构是怎样?
- 为页面、图像和其他外部文件设计一个简单且一致的命名规则。
2.2 创建新的网页
记事本
Adobe Dreamweaver
不要使用Microsoft Word这样的文字处理软件编写HTML页面。它们会在文件里添加一些无用的或无效的代码。
2.3 保存网页
网页文件应在文件名中使用.html或.htm作为扩展名。
2.4 指定默认页面或主页
大多数情况下,系统会将index.html识别为默认页面。将文件保存为index.html,从而指定这个文件是目录下的默认页面。当访问者输入目录的路径而没有指定文件名时,就会打开使用默认名称的页面。
2.5 组织文件
在文件数量变得很大之前,最好考虑好将它们放在什么地方。通常(但非必须)为网站的主要区块创建单独的文件夹,使相关的HTML页面放在一起。
2.6 借鉴灵感
View page source
开发者工具Inspect:这些工具提供了一种交互式的查看源代码的视图。可以审查页面特定部分的HTML和CSS,在浏览器中编辑代码,并立即查看修改后的效果。使用开发者工具作的修改都是临时的,这些工具并未真正修改页面的HTML和CSS。通过它们可以查看某个特定的效果是如何实现的,可以随意改动代码而不必担心破坏任何东西。
总结

HTML5&CCS3(2) 处理网页文件的更多相关文章
- HTML5&CCS3(1) 网页的构造块
HTML用于定义内容的含义,而CSS(Cascading Style Sheet,层叠样式表)用于定义内容和网页如何显示.HTML页面和CSS文件(样式表,stylesheet)都是文本文件,因此很容 ...
- 【HTML5+MVC4】xhEditor网页编辑器图片上传
准备工作: 创建一个MVC项目中,添加好xhEditor插件 相关用法:http://www.cnblogs.com/xcsn/p/4701497.html 注意事项:xhEditor分为v1.1.1 ...
- 如何使用HTML5的WebSocket实现网页与服务器的双工通信(二)
本系列服务端双工通信包括两种实现方式:一.使用Socket构建:二.使用WCF构建.本文为使用WCF构建服务端的双工通信,客户端同样使用Html5的WebSocket技术进行调用. 一.创建WCF服务 ...
- 15款免费的 HTML5/CSS3 响应式网页模板
如果你想快速制作出一个优秀的网站,网站模板一定是必不可少的.网页设计师和开发人员也可以从网站模板入手,学习先进的布局方式和编码风格.下面这个列表为大家挑选了15款免费的 HTML5/CSS3 响应式网 ...
- 基于html5实现的愤怒的小鸟网页游戏
之前给大家分享一款基于html5 canvas和js实现的水果忍者网页版,今天给大家分享一款基于html5实现的愤怒的小鸟网页游戏.这款游戏适用浏览器:360.FireFox.Chrome.Safar ...
- CROW-5 WEB APP引擎商业计划书(HTML5方向)-微信网页版微信公众平台登录-水仙谷
CROW-5 WEB APP引擎商业计划书(HTML5方向)-微信网页版微信公众平台登录-水仙谷 CROW-5 WEB APP引擎商业计划书(HTML5方向)
- HTML5实现IP Camera网页输出
HTML5实现IP Camera网页输出 这两天做OA项目.有一个要通过IP Camera将视频流输出到浏览器端的模块.尽管如今买到的摄像头都会提供浏览器和client的实现,可是一般来说都是仅仅支持 ...
- C#代码实现把网页文件保存为mht文件
MHT叫“web单一文件”.顾名思义,就是把网页中包含得图片,CSS文件以及HTML文件全部放到一个MHT文件里面.而且浏览器可以直接读取得. 由于项目需要,需实现把指定的网页文件保存为mht文件.于 ...
- 如何使用HTML5的WebSocket实现网页与服务器的双工通信(一)
本系列服务端双工通信包括两种实现方式:一.使用Socket构建:二.使用WCF构建.本文为使用Socket构建服务端的双工通信,客户端同样使用Html5的WebSocket技术进行调用. 一.网页客户 ...
随机推荐
- hashMap插入初始值
加了this. 就很容易看出来是使用了内部类和{}代码块 当然也可以把this去掉, 更简洁, 只是不能一眼看出来怎么初始化的 类似的可以做ArrayList ....的初始化
- whip|resist|patch|intimate|
a piece of leather or rope that is fastened to a stick, used for hitting animals or people 鞭子,皮鞭 She ...
- mysql表关联问题(第二卷:外键1对多之2)
接着上一卷内容我们继续: 上卷我用的查询语句我们可以看到全部数据,很明显这样的方式查找的数据并不详细: SELECT * FROM usr LEFT JOIN fzu ON usr.fzu = fzu ...
- unittest(12)- 学习读取配置文件
1.配置文件格式 2.读取配置文件 import configparser """ 通过读取配置文件,来执行相应的测试用例 配置文件分为2个部分 第一部分:[SECTIO ...
- RESTFUL Level&HATEOAS
1.什么是RESTful? REST这个词,是Roy Thomas Fielding在他2000年的博士论文中提出的.翻译过来就是"表现层状态转化." Roy Thomas Fie ...
- axios统一封装
本文代码参考了网上别人的资料,经过修改而来 /** * Created by zxf on 2017/9/6. * 封装统一的ajax请求,统一拦截请求,对不同的请求状态封装 * 通常说, ajax ...
- MyBatis之ResultMap的association和collection标签(一)
1.先说resultMap比较容易混淆的点, 2. Map结尾是映射,Type是类型 resultType 和restltMap restulyType: 1.对应的是java对象中的属性,大小写不 ...
- Python 列表[::-1]翻转
b = a[i:j:s]: i为起始索引(缺省为0), j为结束索引(不包括,缺省为len(a)), s为步进(缺省为1). 所以a[i:j:1]相当于a[i:j]. 当s<0时: i缺省时,默 ...
- Java实体映射工具MapStruct的使用
官网地址:http://mapstruct.org/ MapStruct 是一个代码生成器,简化了不同的 Java Bean 之间映射的处理,所谓的映射指的就是从一个实体变化成一个实体.例如我们在实际 ...
- Android中JNI的使用方法(转载)
Android中JNI的使用方法 首先看一下Android平台的框架图:(网上盗用) 可以看到Android上层的Application和ApplicationFramework都是使用Java编写, ...
