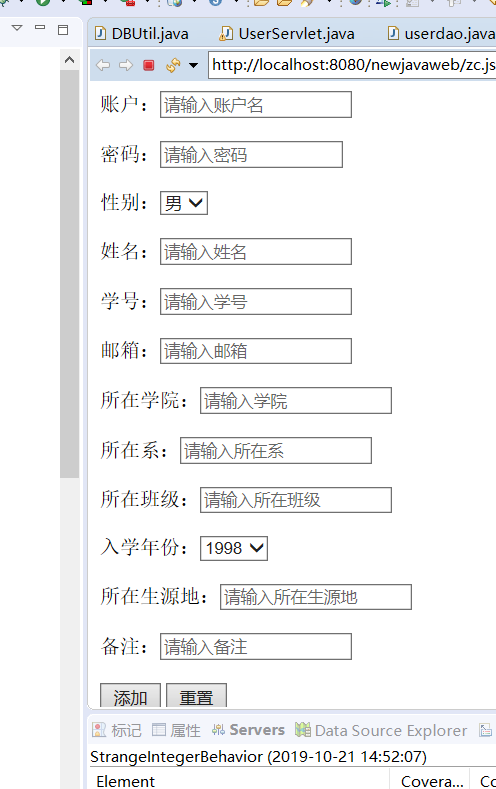
javaweb添加学生信息
连接数据库已经进行判断
要求:
1登录账号:要求由6到12位字母、数字、下划线组成,只有字母可以开头;(1分)
2登录密码:要求显示“• ”或“*”表示输入位数,密码要求八位以上字母、数字组成。(1分)
3性别:要求用单选框或下拉框实现,选项只有“男”或“女”;(1分)
4学号:要求八位数字组成,前四位为“2018”开头,输入自己学号;(1分)
5姓名:输入自己的姓名;
5电子邮箱:要求判断正确格式xxxx@xxxx.xxxx;(1分)
6点击“添加”按钮,将学生个人信息存储到数据库中。(3分)
7可以演示连接上数据库。(2分)

DBUtil.java文件
<%@ page language="java" contentType="text/html; charset=utf-8"
pageEncoding="utf-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Insert title here</title>
</head>
<body>
<!-- onsubmit="return chack()" -->
<form action="UserServlet?method=add" method="post" onsubmit="return chack()" >
<%
Object message = request.getAttribute("message");//放置一个字符串,并取出
if(message!=null && !"".equals(message)){ %>
<script type="text/javascript">
alert("<%=request.getAttribute("message")%>");
</script>
<%} %>
账户:<input type="text" id="zhanghu" name="zhanghu" placeholder="请输入账户名" onblur="checkZhanghao()" /><br><br>
<span style="font-size:13px" id="zhanghuspan"></span> <!-- <script type="text/javascript">
function limit1(value)
{
var phone = value;
var w=phone.length;
if(w<6||w>12)
{
alert("账号位数非法,确定后重新输入...");
document.all.phone.value = "";
document.all.phone.focus();
return false;
}
else
{
for(var a=0;a<w;a++)
{
if(phone.charAt[a]=="_")
{
continue;
}
if(phone.charAt[a]>=48&&phone.charAt[a]<=57)
{
continue;
}
if(phone.charAt[a]>=65&&phone.charAt[a]<=90)
{
continue;
}
if(phone.charAt[a]>=97&&phone.charAt[a]<=122)
{
continue;
} }
}
}
</script>
--> 密码:<input type="password" id="psw" name="psw" placeholder="请输入密码" onblur="checkPassword()" /><br><br>
<span style="font-size:13px" id="pswspan"></span> 性别:<select id="sex" name="sex">
<option>男</option>
<option>女</option>
</select>
<br><br>
姓名:<input type="text" id="name" name="name" placeholder="请输入姓名" /><br><br>
<!-- 性别:<input type="radio" id="usersex" name="usersex" value="男" checked="checked" />男
<input type="radio" name="usersex" value="女" />女
<br><br>-->
学号:<input type="text" id="xuehao" name="xuehao" placeholder="请输入学号" onblur="checkId()" /><br><br>
<span style="font-size:13px" id="xuehaospan"></span> 邮箱:<input type="email" id="mail" name="mail" placeholder="请输入邮箱" /><br><br> 所在学院:<input type="text" id="xueyuan" name="xueyuan" placeholder="请输入学院" /><br><br> 所在系:<input type="text" id="xi" name="xi" placeholder="请输入所在系" /><br><br> 所在班级:<input type="text" id="class1" name="class1" placeholder="请输入所在班级" /><br><br> 入学年份:<select id="year" name="year">
<option>1998</option>
<option>1999</option>
<option>2000</option>
<option>2001</option>
<option>2002</option>
<option>2003</option>
<option>2004</option>
<option>2005</option>
<option>2006</option>
<option>2007</option>
<option>2008</option>
<option>2009</option>
<option>2010</option>
<option>2011</option>
<option>2012</option>
<option>2013</option>
<option>2014</option>
<option>2015</option>
<option>2016</option>
<option>2017</option>
<option>2018</option>
<option>2019</option>届
</select>
<br><br> 所在生源地:<input type="text" id="sheng" name="sheng" placeholder="请输入所在生源地" /><br><br> 备注:<input type="text" id="beizhu" name="beizhu" placeholder="请输入备注" /><br><br> <input type="submit" value="添加">
<input type="reset" value="重置"> <!-- 手机号:<input type="text" id="userphone" name="userphone" maxlength="11" onkeyup="this.value=this.value.replace(/\D/g,'')" placeholder="请输入手机号" onblur="limit(this.value)"/> <script language="javaScript">
function limit(value){
var phone = value;
var reg = /[1][3,4,5,7,8]+[0-9]{9}/; if(phone.length != 11 || reg.test(phone) == false){
alert("输入的手机号非法,确定后重新输入...");
document.all.phone.value = "";
document.all.phone.focus();
return false;
}
}
</script>
-->
<br/>
<br/> <script type="text/javascript">
//重置按钮处添加onclick调用formReset %>
function checkZhanghao()
{
var zhanghao = document.getElementById("zhanghu");
var zhanghao1=zhanghao.value;
var spanNode = document.getElementById("zhanghuspan");
//编写邮箱的正则
var reg = /^[a-z][a-z0-9A-Z]{6}/;
if(reg.test(zhanghao1)){
//符合规则
spanNode.innerHTML = "".fontcolor("green");
return true;
}else{
//不符合规则
alert('账户格式错误');
zhanghao.value = "";
zhanghao.focus();
return false;
}
} function checkPassword()
{
var password = document.getElementById("psw");
if((password.value).length!=8){
alert('密码应为8位英文或数字');
userpsw.focus();
return false;
}
} function checkId()
{
var id = document.getElementById("xuehao").value;
var spanNode = document.getElementById("xuehaospan");
//学号的正确形式
// var reg = /^[0-9a-zA-Z]{6}/;
if((id<"20180000")|| (id>"20189999"))
{
spanNode.innerHTML = "学号格式不正确,请重新填写!".fontcolor("red");
return false;
}
else{
//不符合规则
spanNode.innerHTML = "".fontcolor("green");
return true;
}
} </script> <script type="text/javascript">
function chack1() {
var zhanghu1=document.getElementById("zhanghu");
var psw1=document.getElementById("psw"); var xuehao1=document.getElementById("xuehao"); var xi=document.getElementById("xi");
var class1=document.getElementById("class1");
var year=document.getElementById("year");
var sheng=document.getElementById("sheng");
var beizhu=document.getElementById("beizhu"); var zhanghu=zhanghu1.value;
var xuehao=xuehao1.value;
var psw=pse1.value;
var zhi;
var xue;
var wen;
wen=xuehao.value.length();
xue=zhanghu.value.length();
zhi=psw.value.length();
if(xue<6||xue>12)
{
alert("账号位数错误");
zhanghu.focus();
return false;
}
for(var a=0;a<xue;a++)
{
if(zhanghu.charAt[a]="_")
{
alert("账号类型错误");
zhanghu.focus();
return false;
}
if(zhanghu.value.charAt[a]>=48&&zhanghu.charAt[a]<=57)
{
continue;
}
if(zhanghu.charAt[a]>=65&&zhanghu.charAt[a]<=90)
{
continue;
}
if(zhanghu.charAt[a]>=97&&zhanghu.charAt[a]<=122)
{
continue;
} alert("账号类型错误");
zhanghu.focus();
return false;
} if(zhi<8)
{
alert("密码位数错误");
psw.focus();
return false;
}
for(var b=0;b<zhi;b++)
{
if(psw.charAt[b]>=48&&psw.charAt[b]<=57)
{
continue;
} if(psw.charAt[b]>=65&&psw.charAt[b]<=90)
{
continue;
}
if(psw.charAt[b]>=97&&psw.charAt[b]<=122)
{
continue;
}
alert("密码类型错误");
psw.focus();
return false;
} if(wen!=8)
{
alert("学号位数错误");
xuehao.focus();
return false;
}
if(xuehao.charAt[0]!=2||xuehao.charAt[1]!=0||xuehao.charAt[2]!=1||xuehao.charAt[3]!=8)
{
alert("学号开头不是2018");
xuehao.focus();
return false;
} }
} </script>
</form>
</body>
</html>
User.servlet
package servlet; import java.io.IOException; import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import javax.swing.JOptionPane; import com.newjavaweb.User;
import Dao.userdao; /**
* Servlet implementation class UserServlet
*/
@WebServlet("/UserServlet")
public class UserServlet extends HttpServlet {
private static final long serialVersionUID = 1L; /**
* @see HttpServlet#HttpServlet()
*/
public UserServlet() {
super();
// TODO Auto-generated constructor stub
}
userdao dao = new userdao(); protected void service(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
req.setCharacterEncoding("utf-8");
String method = req.getParameter("method");
if ("add".equals(method)) {
add(req, resp);
} else if ("search".equals(method)) {
search(req, resp);
}
} private void search(HttpServletRequest req, HttpServletResponse resp) throws IOException, ServletException {
// TODO Auto-generated method stub
req.setCharacterEncoding("utf-8"); String zhanghu = req.getParameter("zhanghu");
String psw = req.getParameter("psw");
String rpassword = dao.search(zhanghu); if(psw.equals(rpassword)) {
//JOptionPane.showMessageDialog(null,"登陆成功!");
req.setAttribute("message", "登陆成功!");
req.getRequestDispatcher("NewFile.jsp").forward(req,resp);
}
else {
//JOptionPane.showMessageDialog(null,"账号不存在或密码错误!");
req.setAttribute("message", "账号不存在或密码错误!");
req.getRequestDispatcher("login.jsp").forward(req,resp);
} }
private void add(HttpServletRequest req, HttpServletResponse resp) throws IOException, ServletException {
// TODO Auto-generated method stub
String zhanghu = req.getParameter("zhanghu");
String psw = req.getParameter("psw");
String sex=req.getParameter("sex");
String name=req.getParameter("name");
String xuehao=req.getParameter("xuehao");
String mail=req.getParameter("mail");
String xueyuan=req.getParameter("xueyuan");
String xi=req.getParameter("xi");
String class1=req.getParameter("class1");
String year=req.getParameter("year");
String sheng=req.getParameter("sheng");
String beizhu=req.getParameter("beizhu"); User user= new User(zhanghu,psw,sex,name,xuehao,mail,xueyuan,xi,class1,year,sheng,beizhu); String rusername = dao.find(zhanghu); if(!zhanghu.equals(rusername)) {
dao.add(user); req.setAttribute("message", "添加成功!");
req.getRequestDispatcher("login.jsp").forward(req, resp);
}else { req.setAttribute("message", "账户重复,请重新输入!");
req.getRequestDispatcher("zc.jsp").forward(req, resp);
}
} }
usedao.java
package Dao; import java.sql.Connection;
import java.sql.ResultSet;
import java.sql.SQLException;
import java.sql.Statement; import util.DBUtil;
import com.newjavaweb.User; public class userdao {
public boolean add(User user) {
String sql = "insert into text(zhanghu,psw,sex,name,xuehao,mail,xueyuan,xi,class1,year,sheng,beizhu)"
+ "values('" + user.getZhanghu() + "','" + user.getPsw()+ "','" + user.getSex() + "','" + user.getName()+ "','" + user.getXuehao()+ "','" + user.getMail()+ "','" + user.getXueyuan()+ "','" + user.getXi()+ "','" + user.getClass1()+ "','" + user.getYear()+ "','" + user.getSheng()+ "','" + user.getBeizhu()+ "')";
Connection conn = DBUtil.getConn();//调用方法连接数据库
Statement state = null;
boolean f = false;
int a = 0 ; try { //监视大括号内的代码
state = conn.createStatement();
a = state.executeUpdate(sql);
} catch (Exception e) { //捕获错误
e.printStackTrace();
} finally {
//关闭z 连接
DBUtil.close(state, conn);
} if (a > 0) {
f = true;
}
return f;
}
public String find(String zhanghu)
{
String sql = "select * from text where ";
if (zhanghu!= "") {
sql += "zhanghu like '%" + zhanghu + "%'";
}
Connection conn = DBUtil.getConn();
Statement state = null;
ResultSet rs = null;
String username2 = null;
try {
state = conn.createStatement();
rs = state.executeQuery(sql);
while (rs.next()) { username2 = rs.getString("zhanghu"); }
} catch (SQLException e) {
e.printStackTrace();
} finally {
DBUtil.close(rs, state, conn);
}
return username2;
} public String search(String zhanghu) {
String sql = "select * from text where ";
if (zhanghu!= "") {
sql += "zhanghu like '%" + zhanghu + "%'";
} Connection conn = DBUtil.getConn();
Statement state = null;
ResultSet rs = null;
String password2 = null;
try {
state = conn.createStatement();
rs = state.executeQuery(sql);
while (rs.next()) { password2 = rs.getString("psw"); }
} catch (SQLException e) {
e.printStackTrace();
} finally {
DBUtil.close(rs, state, conn);
} return password2;
} }
User.java
package com.newjavaweb;
public class User {
private String zhanghu;
private String psw;
private String sex;
private String name;
private String xuehao;
private String mail;
private String xueyuan;
private String xi;
private String class1;
private String year;
private String sheng;
private String beizhu;
public String getZhanghu() {
return zhanghu;
}
public void setZhanghu(String zhanghu) {
this.zhanghu = zhanghu;
}
public String getPsw() {
return psw;
}
public void setPsw(String psw) {
this.psw = psw;
}
public String getSex() {
return sex;
}
public void setSex(String sex) {
this.sex = sex;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public String getXuehao() {
return xuehao;
}
public void setXuehao(String xuehao) {
this.xuehao = xuehao;
}
public String getMail() {
return mail;
}
public void setMail(String mail) {
this.mail = mail;
}
public String getXueyuan() {
return xueyuan;
}
public void setXueyuan(String xueyuan) {
this.xueyuan = xueyuan;
}
public String getXi() {
return xi;
}
public void setXi(String xi) {
this.xi = xi;
}
public String getClass1() {
return class1;
}
public void setClass1(String class1) {
this.class1 = class1;
}
public String getYear() {
return year;
}
public void setYear(String year) {
this.year = year;
}
public String getSheng() {
return sheng;
}
public void setSheng(String sheng) {
this.sheng = sheng;
}
public String getBeizhu() {
return beizhu;
}
public void setBeizhu(String beizhu) {
this.beizhu = beizhu;
}
public User(String zhanghu, String psw, String sex, String name, String xuehao, String mail, String xueyuan,
String xi, String class1, String year, String sheng, String beizhu) {
super();
this.zhanghu = zhanghu;
this.psw = psw;
this.sex = sex;
this.name = name;
this.xuehao = xuehao;
this.mail = mail;
this.xueyuan = xueyuan;
this.xi = xi;
this.class1 = class1;
this.year = year;
this.sheng = sheng;
this.beizhu = beizhu;
}
}
zc.jsp
<%@ page language="java" contentType="text/html; charset=utf-8"
pageEncoding="utf-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Insert title here</title>
</head>
<body>
<!-- onsubmit="return chack()" -->
<form action="UserServlet?method=add" method="post" onsubmit="return chack()" >
<%
Object message = request.getAttribute("message");//放置一个字符串,并取出
if(message!=null && !"".equals(message)){ %>
<script type="text/javascript">
alert("<%=request.getAttribute("message")%>");
</script>
<%} %>
账户:<input type="text" id="zhanghu" name="zhanghu" placeholder="请输入账户名" onblur="checkZhanghao()" /><br><br>
<span style="font-size:13px" id="zhanghuspan"></span> <!-- <script type="text/javascript">
function limit1(value)
{
var phone = value;
var w=phone.length;
if(w<6||w>12)
{
alert("账号位数非法,确定后重新输入...");
document.all.phone.value = "";
document.all.phone.focus();
return false;
}
else
{
for(var a=0;a<w;a++)
{
if(phone.charAt[a]=="_")
{
continue;
}
if(phone.charAt[a]>=48&&phone.charAt[a]<=57)
{
continue;
}
if(phone.charAt[a]>=65&&phone.charAt[a]<=90)
{
continue;
}
if(phone.charAt[a]>=97&&phone.charAt[a]<=122)
{
continue;
} }
}
}
</script>
--> 密码:<input type="password" id="psw" name="psw" placeholder="请输入密码" onblur="checkPassword()" /><br><br>
<span style="font-size:13px" id="pswspan"></span> 性别:<select id="sex" name="sex">
<option>男</option>
<option>女</option>
</select>
<br><br>
姓名:<input type="text" id="name" name="name" placeholder="请输入姓名" /><br><br>
<!-- 性别:<input type="radio" id="usersex" name="usersex" value="男" checked="checked" />男
<input type="radio" name="usersex" value="女" />女
<br><br>-->
学号:<input type="text" id="xuehao" name="xuehao" placeholder="请输入学号" onblur="checkId()" /><br><br>
<span style="font-size:13px" id="xuehaospan"></span> 邮箱:<input type="email" id="mail" name="mail" placeholder="请输入邮箱" /><br><br> 所在学院:<input type="text" id="xueyuan" name="xueyuan" placeholder="请输入学院" /><br><br> 所在系:<input type="text" id="xi" name="xi" placeholder="请输入所在系" /><br><br> 所在班级:<input type="text" id="class1" name="class1" placeholder="请输入所在班级" /><br><br> 入学年份:<select id="year" name="year">
<option>1998</option>
<option>1999</option>
<option>2000</option>
<option>2001</option>
<option>2002</option>
<option>2003</option>
<option>2004</option>
<option>2005</option>
<option>2006</option>
<option>2007</option>
<option>2008</option>
<option>2009</option>
<option>2010</option>
<option>2011</option>
<option>2012</option>
<option>2013</option>
<option>2014</option>
<option>2015</option>
<option>2016</option>
<option>2017</option>
<option>2018</option>
<option>2019</option>届
</select>
<br><br> 所在生源地:<input type="text" id="sheng" name="sheng" placeholder="请输入所在生源地" /><br><br> 备注:<input type="text" id="beizhu" name="beizhu" placeholder="请输入备注" /><br><br> <input type="submit" value="添加">
<input type="reset" value="重置"> <!-- 手机号:<input type="text" id="userphone" name="userphone" maxlength="11" onkeyup="this.value=this.value.replace(/\D/g,'')" placeholder="请输入手机号" onblur="limit(this.value)"/> <script language="javaScript">
function limit(value){
var phone = value;
var reg = /[1][3,4,5,7,8]+[0-9]{9}/; if(phone.length != 11 || reg.test(phone) == false){
alert("输入的手机号非法,确定后重新输入...");
document.all.phone.value = "";
document.all.phone.focus();
return false;
}
}
</script>
-->
<br/>
<br/> <script type="text/javascript">
//重置按钮处添加onclick调用formReset %>
function checkZhanghao()
{
var zhanghao = document.getElementById("zhanghu");
var zhanghao1=zhanghao.value;
var spanNode = document.getElementById("zhanghuspan");
//编写邮箱的正则
var reg = /^[a-z][a-z0-9A-Z]{6}/;
if(reg.test(zhanghao1)){
//符合规则
spanNode.innerHTML = "".fontcolor("green");
return true;
}else{
//不符合规则
alert('账户格式错误');
zhanghao.value = "";
zhanghao.focus();
return false;
}
} function checkPassword()
{
var password = document.getElementById("psw");
if((password.value).length!=8){
alert('密码应为8位英文或数字');
userpsw.focus();
return false;
}
} function checkId()
{
var id = document.getElementById("xuehao").value;
var spanNode = document.getElementById("xuehaospan");
//学号的正确形式
// var reg = /^[0-9a-zA-Z]{6}/;
if((id<"20180000")|| (id>"20189999"))
{
spanNode.innerHTML = "学号格式不正确,请重新填写!".fontcolor("red");
return false;
}
else{
//不符合规则
spanNode.innerHTML = "".fontcolor("green");
return true;
}
} </script> <script type="text/javascript">
function chack1() {
var zhanghu1=document.getElementById("zhanghu");
var psw1=document.getElementById("psw"); var xuehao1=document.getElementById("xuehao"); var xi=document.getElementById("xi");
var class1=document.getElementById("class1");
var year=document.getElementById("year");
var sheng=document.getElementById("sheng");
var beizhu=document.getElementById("beizhu"); var zhanghu=zhanghu1.value;
var xuehao=xuehao1.value;
var psw=pse1.value;
var zhi;
var xue;
var wen;
wen=xuehao.value.length();
xue=zhanghu.value.length();
zhi=psw.value.length();
if(xue<6||xue>12)
{
alert("账号位数错误");
zhanghu.focus();
return false;
}
for(var a=0;a<xue;a++)
{
if(zhanghu.charAt[a]="_")
{
alert("账号类型错误");
zhanghu.focus();
return false;
}
if(zhanghu.value.charAt[a]>=48&&zhanghu.charAt[a]<=57)
{
continue;
}
if(zhanghu.charAt[a]>=65&&zhanghu.charAt[a]<=90)
{
continue;
}
if(zhanghu.charAt[a]>=97&&zhanghu.charAt[a]<=122)
{
continue;
} alert("账号类型错误");
zhanghu.focus();
return false;
} if(zhi<8)
{
alert("密码位数错误");
psw.focus();
return false;
}
for(var b=0;b<zhi;b++)
{
if(psw.charAt[b]>=48&&psw.charAt[b]<=57)
{
continue;
} if(psw.charAt[b]>=65&&psw.charAt[b]<=90)
{
continue;
}
if(psw.charAt[b]>=97&&psw.charAt[b]<=122)
{
continue;
}
alert("密码类型错误");
psw.focus();
return false;
} if(wen!=8)
{
alert("学号位数错误");
xuehao.focus();
return false;
}
if(xuehao.charAt[0]!=2||xuehao.charAt[1]!=0||xuehao.charAt[2]!=1||xuehao.charAt[3]!=8)
{
alert("学号开头不是2018");
xuehao.focus();
return false;
} }
} </script>
</form>
</body>
</html>
javaweb添加学生信息的更多相关文章
- 从C#中通过Windows窗体添加信息到数据库 (添加学生信息)
如上图所示界面,当我们点击保存按钮时将会将表格中的数据保存到数据库中去,与数据库进行一个交互 第一步我们就是要获取到表格中的数据 string pwd = textpwd.Text; //获得第一次输 ...
- MVC学生管理系统-阶段II(添加学生信息)
项目源码 :https://download.csdn.net/download/weixin_44718300/11091042 前期准备,主体框架,学生列表显示 请看上一篇文章 本文是对阶段 ...
- javaweb之添加学生信息
1登录账号:要求由6到12位字母.数字.下划线组成,只有字母可以开头:(1分) 2登录密码:要求显示“• ”或“*”表示输入位数,密码要求八位以上字母.数字组成.(1分) 3性别:要求用单选框或下拉框 ...
- 添加学生信息(Javaweb)
add.jsp <%@ page language="java" import="java.util.*" pageEncoding="UTF- ...
- java7连接数据库 网页 添加学生信息测试
石家庄铁道大学2019年秋季 2018 级课堂测试试卷(六)(10分) 课程名称: JAVA语言程序设计 任课教师: 王建民 考试时间: 150 分钟 一. 考试要求: 1登录账号 ...
- 添加学生信息(java wb)
要求: 1.登录账号:要求由6到12位字母.数字.下划线组成,只有字母可以开头: 2.登录密码:要求显示“• ”或“*”表示输入位数,密码要求八位以上字母.数字组成: 3.性别:要求用单选框或下拉框实 ...
- web添加学生信息(首发web)
程序思路,先在JSP上画好页面,然后再创建一Servlet文件用于判断在网页上操作是否正确,还需要与数据库相连接,用DBUtile文件连接数据库,用Dao层来实现数据的增加,用Service来服务于D ...
- 向数据库添加学生信息。存放在REQUEST对象里
代码前几天已经发过了,但是程序一直还没运行出来,今天重新建立了一个数据库,才可以,下面补充上数据截图
- javeweb_学生信息添加系统
在text.jsp中画出界面,以及设置提交选项的限制 <%@ page language="java" contentType="text/html; charse ...
随机推荐
- vue新窗口跳转路由
this.$router.push()方法我在这就不多说了: 看代码: let newUrl = this.$router.resolve({ path: '/test/test' ...
- python对接elasticsearch的基本操作
基本操作 #!/usr/bin/env python # -*- coding: utf-8 -*- # author tom from elasticsearch import Elasticsea ...
- 数据挖掘入门系列教程(五)之Apriori算法Python实现
数据挖掘入门系列教程(五)之Apriori算法Python实现 加载数据集 获得训练集 频繁项的生成 生成规则 获得support 获得confidence 获得Lift 进行验证 总结 参考 数据挖 ...
- 使用 VSCode 在 Mac 上配置 C/C++ 调试环境
Background VSCode是微软开发的一款开源代码编辑器,具有可拓展性强,多语言支持,跨平台等优点,在不同的个性化配置下几乎可以用作所有的轻量级开发.我在初学C的时候也使用的是类似于Xcode ...
- Crypto++ 无法解析的外部符号 CryptoPP::AssignIntToInteger
预处理器定义中添加:CRYPTOPP_NO_ASSIGN_TO_INTEGER 方案出自:https://github.com/weidai11/cryptopp/issues/389
- ssm框架整合---maven工具来导入jar包
ssm整合 一.导包(pom.xml文件) <?xml version="1.0" encoding="UTF-8"?> <project x ...
- C/C++、C#、JAVA(二):基本类型和转换操作
基本类型和转换操作 数据类型 C语言中的基本类型如下. 类型 存储大小 值范围 char 1 字节 -128 到 127 或 0 到 255 unsigned char 1 字节 0 到 255 si ...
- MS15-034漏洞复现、HTTP.SYS远程代码执行漏洞
#每次命令都百度去找命令,直接弄到博客方便些: 漏洞描述: 在2015年4月安全补丁日,微软发布的众多安全更新中,修复了HTTP.sys中一处允许远程执行代码漏洞,编号为:CVE-2015-1635( ...
- rest_framework序列化,反序列化
序列化组件 from rest_framework.response import Response1.Response本质也是继承了httpresponse,比httpResponse还强大,传入一 ...
- 快速排序-无序数组K小元素
13:07:382020-03-10 11:16:13 问题描述: 找到一个无序数组中第K小的数 样例 1: 输入: [3, 4, 1, 2, 5], k = 3 输出: 3 样例 2: 输入: [1 ...
