(js描述的)数据结构[链表](4)
(js描述的)数据结构 [链表](4)
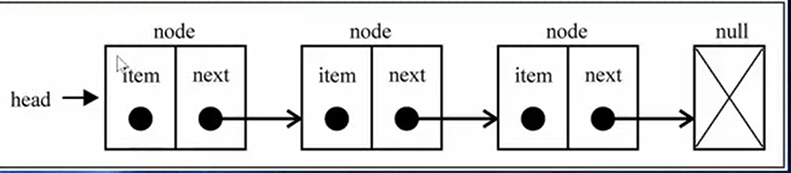
一.基本结构

二.想比于数组,链表的一些优点
1.内存空间不是必须连续的,可以充分利用计算机的内存,事项灵活的内存动态管理。
2.链表不必再创建时就确定大小,并且大小可无限的延申下去
3.链表再插入和删除数据时,比数组的效率高很多
三.相比于数组,链表的一些缺点
1.链表访问任何一个位置的元素时,都需要从头开始访问
2.无法通过下标直接访问元素,需要从头开始访问,直到找到对应的元素
四.链表的封装
// 封装链表类
function LinkedList() {
// 内部的类:节点类
function Node(data) {
this.data = data
this.next = null
}
// 属性
this.head = null
this.length = 0
// 1.追加方法
LinkedList.prototype.append = function(data) {
// 1.创建新的节点
var newNode = new Node(data)
// 2.判断添加的是否是第一个节点
if (this.length == 0) { //是一个节点
this.head = newNode
} else { //不是第一个节点
// 找到最后一个节点
var current = this.head
while (current.next) {
current = current.next
}
// 把最后的节点指向新的节点
current.next = newNode
}
// 3.长度加1
this.length += 1
}
// 2.toString方法
LinkedList.prototype.toString = function() {
var current = this.head
var listString = ''
// 取到每一个节点的data值,并把之添加到一个字符串当中
while(current) {
listString += current.data + ' '
current = current.next
}
// 返回这个字符串
return listString
}
// 3.insert方法
LinkedList.prototype.insert = function(position, data) {
// 对position进行越界判断
if (position < 0 || position > this.length) return false
// 创建新的节点
var newNode = new Node(data)
// 判断插入的节点的位置是否是第一个
if (position == 0) { //是第一个位置,
newNode.next = this.head
this.head = newNode
} else { //不是第一个位置
var index = 0
var previous = null
var current = this.head
while (index++ < position) {
// current的为目标位置的节点,previous为目标节点的上一个节点
previous = current
current = current.next
}
newNode.next = current
previous.next = newNode
}
this.length++
return true
}
// 4.updata方法
LinkedList.prototype.updata = function(position, data) {
if (position< 0 || position> this.length - 1) {
return false
}
var index = 0
var current = this.head
while (index++ < position) {
current = current.next
}
current.data = data
return true
}
// 5.get方法
LinkedList.prototype.get =function(position) {
// 1.越界判断
if (position<0 || position > this.length - 1) {
return null
}
var index = 0
var current = this.head
// 2.取到目标位置的节点
while (index++ < position) {
current = current.next
}
// 3. 把值返回
return current.data
}
// 6.indexOf方法
LinkedList.prototype.indexOf = function(data) {
var index = 0
var current = this.head
while (current) {
if (current.data == data) return index
index++
current = current.next
}
return -1
}
// 7.removeAt方法
LinkedList.prototype.removeAt = function(position) {
if (position < 0 || position >= this.length) {
return null
}
var current = this.head
if (position == 0) {
this.head = this.head.next
} else {
var index = 0
var previous = null //找到目标节点的前一个
while (index++ < position)
previous = current
current = current.next
}
previous.next = current.next
this.length--
return current
}
// 8.remove方法
LinkedList.prototype.remove = function(data) {
// 方法一
var current = this.head
var previous = null
while (current) {
if (current.data == data) {
if (previous == null) {
this.head = this.head.next
} else {
previous.next = current.next
}
return true
}
previous = current
current = current.next
}
return false
// 方法二
var position = this.indexOf(data)
return this.removeAt(data)
}
// 9.isEmpty方法
LinkedList.prototype.isEmpty = function() {
return this.length == 0
}
// 10.size方法
LinkedList.prototype.size = function() {
return this.length
}
}
var list = new LinkedList()
list.append('abc')
list.append('bbc')
console.log(list)
(js描述的)数据结构[链表](4)的更多相关文章
- (js描述的)数据结构[哈希表1.1](8)
(js描述的)数据结构[哈希表1.1](8) 一.数组的缺点 1.数组进行插入操作时,效率比较低. 2.数组基于索引去查找的操作效率非常高,基于内容去查找效率很低. 3.数组进行删除操作,效率也不高. ...
- (js描述的)数据结构[双向链表](5)
(js描述的)数据结构[双向链表](5) 一.单向链表的缺点 1.只能按顺序查找,即从上一个到下一个,不能反过来. 二.双向链表的优点 1.可以双向查找 三.双向链表的缺点 1.结构较单向链表复杂. ...
- (js描述的)数据结构[字典](7)
(js描述的)数据结构[字典](7) 一.字典的特点 1.字典的主要特点是一一对应关系. 2.使用字典,剋通过key取出对应的value值. 3.字典中的key是不允许重复的,而value值是可以重复 ...
- (js描述的)数据结构[集合结构](6)
(js描述的)数据结构[集合结构](6) 一.集合结构特点 1.集合中的元素不能重复. 2.集合是无序的. 二.集合的代码实现 function Set() { this.items = {} //1 ...
- (js描述的)数据结构[队列结构,优先级队列](3)
(js描述的)数据结构[队列结构](3) 一.队列结构的特点: 1.基于数组来实现,的一种受限的线性结构. 2.只允许在表头进行删除操作,在表尾进行插入操作. 3.先进先出(FIFO) 二.队列的一些 ...
- (js描述的)数据结构[栈结构](2)
(js描述的)数据结构[栈结构](2) 一.什么是栈结构 1.一种受限制的线性结构,这种结构可以基于数组来实现. 2.可以抽象成一个容器,上面的是栈顶,底下的是栈底.所以仅允许对栈顶进行操作, 二.栈 ...
- 用JS描述的数据结构及算法表示——栈和队列(基础版)
前言:找了上课时数据结构的教程来看,但是用的语言是c++,所以具体实现在网上搜大神的博客来看,我看到的大神们的博客都写得特别好,不止讲了最基本的思想和算法实现,更多的是侧重于实例运用,一边看一边在心里 ...
- (js描述的)数据结构[树结构1.1](11)
1.树结构: 我们不能说树结构比其他结构都要好,因为每种数据结构都有自己特定的应用场景. 但是树确实也综合了上面的数据结构的优点(当然有点不足于盖过其他的数据结构,比如效率一般情况下没有哈希表高) 并 ...
- (js描述的)数据结构[树结构之红黑树](13)
1.二叉送搜索树的缺点: 2.红黑树难度: 3.红黑树五大规则: 4.红黑树五大规则的作用: 5.红黑树二大变换: 1)变色 2)旋转 6.红黑树的插入五种变换情况: 先声明--------插入的数据 ...
随机推荐
- Scikit-learn之特征抽取
一.安装包 pip install Scikit-learn 二.字典特征抽取 1.字典特征抽取 #!/usr/bin/env python # -*- coding: utf-8 -*- #auth ...
- 为什么 String 是 immutable 类
二哥,你能给我说说为什么 String 是 immutable 类(不可变对象)吗?我想研究它,想知道为什么它就不可变了,这种强烈的愿望就像想研究浩瀚的星空一样.但无奈自身功力有限,始终觉得雾里看花终 ...
- 动手建立jdbc连接
工具:Idea Navicat 环境:jdk 1.8 mysql-5.7.27-winx64 创建一个project 打开navicat开启连接. 在idea中导入数据库. 导入好后可以开始连接了 ...
- javascript 自动选中容器里的文字
前些时间有这么个需求,需要实现选中div里面的文字,选中了的文字可直接按ctrl+v(或者右键)实现黏贴操作. html代码: <div id="text" class=&q ...
- VS2019 C++动态链接库的创建使用(3) - 如何导出类
如何在动态链接库里导出一个类? ①在库头文件里增加一个类声明,class DLL1_API Point是将类内所有成员都导出,如果只导出某个成员函数,则只需在对应的成员函数前加DLL1_API即可: ...
- springboot集成axis1.4
1.首先通过axis工具根据wsdl文件生成java代码和wsdd文件 set Axis_Lib=/Users/apple/configuration/axis-1_4/lib //lib文件目录se ...
- django复习 以及源码
django请求生命周期 在浏览器上输入网址会发生什么事?(地址会朝我对应的ip地址发送get请求,get请求遵循http协议)先进入实现了wsgi协议的web服务器---->进入django- ...
- xpath模块使用
xpath模块使用 一.什么是xml(百度百科解释如下) 可扩展标记语言,标准通用标记语言的子集,简称XML.是一种用于标记电子文件使其具有结构性的标记语言. 在电子计算机中,标记指计算机所能理解的信 ...
- 《JavaScript 模式》读书笔记(4)— 函数4
这篇文章我们主要来学习下即时对象初始化.初始化时分支.函数属性-备忘模式以及配置对象.这篇的内容会有点多. 六.即时对象初始化 保护全局作用域不受污染的另一种方法,即时对象初始化模式.这种模式使用带有 ...
- JDBC(二)
## 详解JDBC各个对象 1.DriverManager对象:驱动管理对象 * 功能: 1.注册驱动:告诉程序该使用哪个数据jar包 static void registerDriver(D ...
