吴裕雄 Bootstrap 前端框架开发——Bootstrap 网格系统实例:列排序
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Bootstrap 实例 - 列排序</title>
<link rel="stylesheet" href="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/css/bootstrap.min.css">
<script src="https://cdn.staticfile.org/jquery/2.1.1/jquery.min.js"></script>
<script src="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/js/bootstrap.min.js"></script>
</head>
<body> <div class="container"> <h1>Hello, world!</h1> <div class="row">
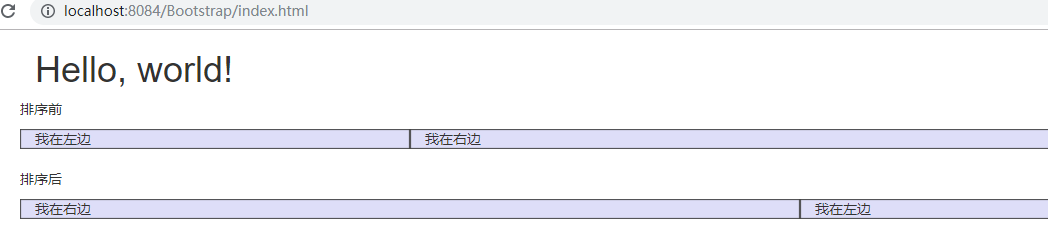
<p>排序前</p>
<div class="col-md-4" style="background-color: #dedef8;
box-shadow: inset 1px -1px 1px #444, inset -1px 1px 1px #444;">
我在左边
</div>
<div class="col-md-8" style="background-color: #dedef8;
box-shadow: inset 1px -1px 1px #444, inset -1px 1px 1px #444;">
我在右边
</div>
</div><br>
<div class="row">
<p>排序后</p>
<div class="col-md-4 col-md-push-8"
style="background-color: #dedef8;
box-shadow: inset 1px -1px 1px #444,
inset -1px 1px 1px #444;">
我在左边
</div>
<div class="col-md-8 col-md-pull-4"
style="background-color: #dedef8;
box-shadow: inset 1px -1px 1px #444,
inset -1px 1px 1px #444;">
我在右边
</div>
</div> </div> </body>
</html>

吴裕雄 Bootstrap 前端框架开发——Bootstrap 网格系统实例:列排序的更多相关文章
- 吴裕雄 Bootstrap 前端框架开发——Bootstrap 网格系统实例:响应式的列重置
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title> ...
- 吴裕雄 Bootstrap 前端框架开发——Bootstrap 网格系统实例:手机、平板电脑、台式电脑
<!DOCTYPE html> <html> <head> <title>Bootstrap 实例 - 手机.平板电脑.台式电脑</title&g ...
- 吴裕雄 Bootstrap 前端框架开发——Bootstrap 网格系统实例:中型和大型设备
<!DOCTYPE html> <html> <head> <title>Bootstrap 实例 - 中型和大型设备</title> &l ...
- 吴裕雄 Bootstrap 前端框架开发——Bootstrap 网格系统实例:堆叠的水平
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title> ...
- 吴裕雄 Bootstrap 前端框架开发——Bootstrap 网格系统实例:嵌套列
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title> ...
- 吴裕雄 Bootstrap 前端框架开发——Bootstrap 网格系统实例:偏移列
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title> ...
- 吴裕雄 Bootstrap 前端框架开发——Bootstrap 排版:引用(Blockquote)
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title> ...
- 吴裕雄 Bootstrap 前端框架开发——Bootstrap 排版:地址(Address)
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title> ...
- 吴裕雄 Bootstrap 前端框架开发——Bootstrap 排版:缩写
<!DOCTYPE html> <html> <head> <title>Bootstrap 实例 - 缩写</title> <lin ...
随机推荐
- 远程传输文件命令:scp
1.概述 scp(secure copy)是一个基于 SSH 协议在网络之间进行安全传输的命令,其格式为“scp [参数] 本地文件 远程帐户@远程 IP 地址:远程目录”. 与第 2 章讲解的 cp ...
- 【REST详述及RESTful规范】
目录 Web服务交互 理解REST 什么是资源? 什么是URI.URL? 统一资源接口 资源的表述 状态转移 小结 "RESTful是一种软件的架构风格.设计风格,为客户端和服务端的交互提供 ...
- VMware克隆centos后需要进行修改配置的地方
1. 首先在VMware中通过复制现在状态的虚拟机或者快照形式的虚拟机,选择完整复制文件进行克隆. 2.打开克隆的虚拟机之后,需要修改主机名和相应的hosts表 2.1 修改主机名 输入 vi /e ...
- acm数论之旅(转载) -- 逆元
ACM数论之旅6---数论倒数,又称逆元(我整个人都倒了( ̄﹏ ̄)) 数论倒数,又称逆元(因为我说习惯逆元了,下面我都说逆元) 数论中的倒数是有特别的意义滴 你以为a的倒数在数论中还是1/a吗 ( ...
- 通过web页面修改nginx配置
资源路径:https://download.csdn.net/download/song_yan_/12002460 nginx动态配置 一.页面展示 二.前端代码 (1)jsp页面(nginxCon ...
- Laravel Vuejs 实战:开发知乎 (10)使用 Select2 优化话题选择
1.添加选择Topic 使用Select2,如何安装Select2 ,具体使用实例 Select2 and Laravel: Ajax Autocomplete 及 Loading data remo ...
- 基于SILVACO ATLAS的a-IGZO薄膜晶体管二维器件仿真(06)
在知网看到了江南大学的硕士论文: 双有源层a-IGZO薄膜晶体管的特性仿真 IGZO/IZO双有源层薄膜晶体管特性的模拟研究 发现,我昨天的文章中参数的设置存在重大失误,如下材料定义语句中: mate ...
- C# worksheet设置Excel样式(转载)
1.例子导出Excel的样式public void Exportdatagridviewtoexcel(string Textname) { SaveFileDialog savedialog = n ...
- 四种常见的数据结构、LinkedList、Set集合、Collection、Map总结
四种常见的数据结构: 1.堆栈结构: 先进后出的特点.(就像弹夹一样,先进去的在后进去的低下.) 2.队列结构: 先进先出的特点.(就像安检一样,先进去的先出来 ...
- 本地简单HTTP服务器
cd进要启动服务器的目录 python -m http.server 7800 (Python 3.x) python -m SimpleHTTPServer 7998 (Pyhton2.x)
