CSS中的float和margin的混合使用
在最近的学习中,在GitHub上找了一些布局练习,我发现了我自己对布局超级不熟悉(很难受)。
在以前的学习中,感觉使用CSS就记住各个属性的功能就OK了,但是呢?真的很打脸。不说了,太伤心了,进入正题吧!
最近我使用float和margin布局,加深了我对这两个一起使用的理解。(新生可以看一下,大神请忽略)
float属性
float: left | right | none | inherit
当然最常用的还是前面两个:向左浮动和向右浮动
浮动最主要的特点:脱标。
脱离标准流,处于更加高级的层面,影响父元素和后面元素的布局,这里就不具体介绍了。
margin属性
这里主要讲margin-left和margin-right
margin-left: 设置元素的左外边距。
margin-right: 设置元素的右外边距。
总的来说,这个两个属性的字面理解还是很容易的,但是越简单的东西越不要小看。
重点
以下代码:
html:
<div class="box">
<div class="zi_box1">1</div>
<div class="zi_box2">2</div>
<div class="zi_box3">3</div>
<div class="clear"></div>
</div>
CSS:
.box {
background-color: #555555;
width: 600px;
height: 200px;
}
.zi_box1 {
float: left;
background-color: #c23232;
width: 200px;
height: 100px;
}
.zi_box2 {
float: left;
background-color: chartreuse;
width: 200px;
height: 100px;
}
.zi_box3 {
float: left;
background-color: blue;
width: 200px;
height: 100px;
}
.clear {
clear: both;
}
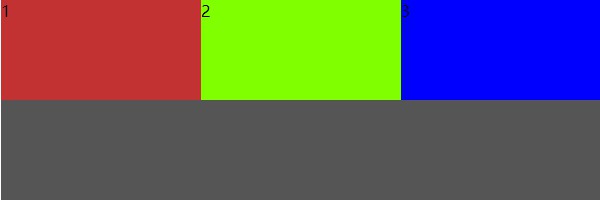
最后实现的效果图:

三个子盒子充满父盒子,因为但他们宽度可以在父盒子里面撑开。
如果父盒子撑不开呢?
加大一个子盒子的宽度,序号为3的盒子
zi_box3 {
width: 300px;
}
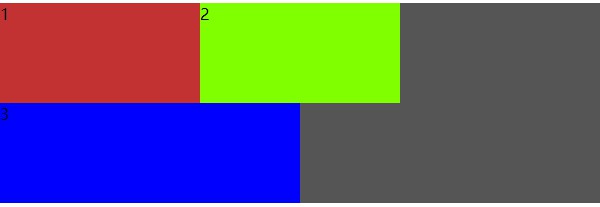
效果图如下:

那么第三个盒子则会另外起一行。
结合margin使用时
在第一代码的基础上,增加一个margin值
zi_box1 {
margin-left: 20px;
}
这时候,由于三个盒子的宽度加上margin值大于父盒子的宽度,所以盒子3就会另起一行

反之,给盒子3设置一个外边距的值,盒子1和盒子2不设置外边距,是不是盒子3也会另外起一行呢?答案是肯定的,因为他们的宽度已经超过父盒子的值了。
实现三列布局
在不改变DOM的顺序的情况下,使盒子3,盒子1,盒子2的顺序呢?是不是就可以充分使用margin这个属性了。最开始白痴的我(很少练习布局吧,大神就不要喷我了,我只是个菜鸟)
白痴代码
.zi_box1 {
margin-left: 200px;
}
.zi_box2 {
margin-left: 200px;
}
.zi_box3 {
margin0left: -400px;
}
//这里很天真的想法,以为每个元素是单独行动
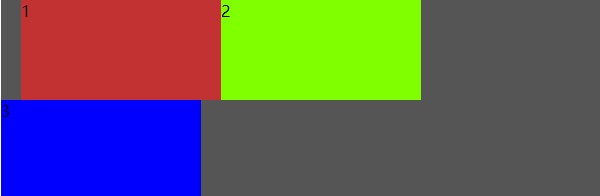
这样写的效果图:

我当时就傻了,这是什么玩意。
但是在最后的摸索中,我知道原因了,最最最最重要的就是DOM的执行顺序
造成这样的原因就是:盒子1先解析,margin-left: 200px,那么这样盒子3也就去了第二行; 再盒子2解析,margin-left:200px,那么盒子2也去了第二行,因为第一行已经有600px这么宽的长度了。最后解析盒子3,margin-left:-400px,盒子向前移动400px,不就造成了这样的效果图嘛。
这样想的,就是指考虑片面的,而不是全局的
实现三列布局的最终代码
.zi_box1 {
margin-left: 200px;
}
.zi_box2 {
margin-left: 0px;
}
.zi_box3 {
margin0left: -600px;
}
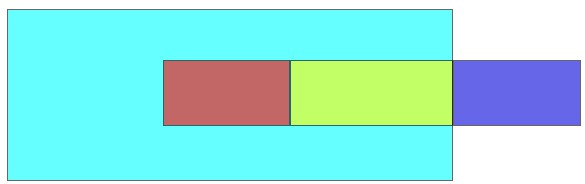
效果图

可以简单的这样理解
盒子1向右移动200px,那么盒子2和盒子3也会向右移动200px,具体的效果图如下

那么盒子3移动到前面去,是不是需要600px的距离啊(是不是很容易懂,嘻嘻),当然这只是我的片面理解,也不完全是对的。
那么float: right和margin-right是一样的道理。
这是我的第一篇博客,写的太菜,不要笑我哟。
喜欢我的话,点个关注吧!
CSS中的float和margin的混合使用的更多相关文章
- 关于CSS中的float可能出现的小问题
关于CSS中的float可能出现的小问题 前言:最近学习CSS的float所遇到点小问题,然后顺便分享给大家. 一.什么是CSS以及float (一) CSS概述 CSS是层叠样式表(英文全称:Cas ...
- [转][译]关于CSS中的float和position和z-index
原文:http://learn.shayhowe.com/advanced-html-css/detailed-css-positioning 当构建页面排版时,有不同的方法可以使用.使用哪一种方法取 ...
- 如何理解css中的float
最近一段时间一直在为一个即将上线的新站进行一些前端开发.自然,对CSS的使用是必不可少的了.我们在CSS 中很多时候会用到浮动来布局.常见的有 float:left 或者 float:right .简 ...
- [译] 关于CSS中的float和position
原文 http://learn.shayhowe.com/advanced-html-css/detailed-css-positioning 当构建页面排版时,有不同的方法可以使用.使用哪一种方法取 ...
- css 中 的 float :left 和 clear :both
float:left;(左浮动)他使得指定元素脱离普通的文档流而产生的特别的布局特性.并且FLOAT必需应用在块级元素之上,也就是说浮动并不应用于内联标签.或者换句话来说当应用了FLOAT那么这个元素 ...
- css中的float属性以及清除方法 (2011-09-03 17:36:26)
CSS里面的浮动属性是布局的常用工具,只有真正了解它并熟练使用才能将它的优点发挥到极致. 许多页面中都有文字绕图效果,并且各区块分布得错落有置,很多朋友在自学CSS布局时为了做出这些效果往往会被div ...
- css中的float和position
1.float <!DOCTYPE html> <html lang="en"> <head> <meta charset="U ...
- 文档流 css中的float clear与布局
文档流 先说说什么是文档流 流是什么 就是一串连续的东西 <div style="background-color:pink;width:40px;height:80px;" ...
- CSS中的float与clear
参考: http://www.cnblogs.com/iyangyuan/archive/2013/03/27/2983813.html http://www.cnblogs.com/iloveyou ...
随机推荐
- Apache自定义404
先用命令找到httpd.conf文件在哪 find -name 'httpd.conf' 默认配置文件: vim /etc/httpd/conf/httpd.conf 然后找到项目的路径 <Di ...
- NodeJS的概述
1.NodeJS概述 基于谷歌V8引擎,运行在服务器端的环境 对比JS和NodeJS (1)JS运行在浏览器端,存在多种浏览器解释器,容易产生兼容性的问题:而NodeJS运行在服务器端,只有V8引擎一 ...
- 理解javascript中的连续赋值
之前在扒源码时经常看到类似的连续赋值操作: var a = b = 1; 在某度搜了众多前辈的博客,总算对这骚操作有点眉目. Case analysis 首先,javascript中连续赋值最典型 ...
- 201771010128王玉兰《面向对象程序设计(Java)第十四周学习总结》
第一部分:理论知识总结: (1)Swing 设计模式(Design pattern)是设计者一种流行的 思考设计问题的方法,是一套被反复使用,多数人 知晓的,经过分类编目的,代码设计经验的总结. 使用 ...
- layui 让弹窗始终居中于屏幕
前话:今天用 layer.confirm() 弹窗的时候,滚动到页面尾部再弹窗时,发现弹窗还显示在上面,要滚动会上面才能看到. 度娘找了一个获取滚动条位置的方法: function ScollPos ...
- CentOS7搭建Java环境(JDK、MySQL和Tomcat)
目录 安装jdk 准备 jdk环境配置流程 安装MySQL 5.6 准备 MySQL安装流程 安装Tomcat 7 准备 Tomcat安装流程 参考链接 安装jdk 准备 jdk的tar.gz包(本文 ...
- get_client_ip()
get_client_ip()获取ip地址,在开启IPv6协议的主机上会全部返回0.0.0.0原因是他会把ipv6地址认为是非法地址而转换成0.0.0.0,而ipv4地址在ipv6主机上用get_cl ...
- Xftp远程连接出现“无法显示文件夹”的问题补充
网上有很多朋友出现相同的问题,各位热心网友都给出了自己的解决方案,其中大多数网友给出的解决方案都是:将Xftp更换成“被动连接模式”.但是很不幸的是,本人通过这种方式并没有得到有效的解决,网上的各大方 ...
- pdf去水印,pdf解密,pdf转MarkDown
pdf去水印,在转Markdown文件 首先我们要有版权的敬畏之心,这里只是给大家介绍一下思路,请合理使用! 1.pdf去水印 下载:悦书PDF阅读器,注意免费免费!!!!(后期就不知道了,目前是免费 ...
- 浅谈进程&线程
学习过操作系统(下面简称OS)的都清楚,计算机计算的核心是CPU,操作系统是计算机资源的管理者 同事也是软硬件之间的接口.为了实现程序的并发,而引入了进程的概念.在传统OS中,进程是个很重要的概念,它 ...
