Copy-on-write + Proxy = ?
一.简介
Immer (German for: always) is a tiny package that allows you to work with immutable state in a more convenient way.
Immer提供了一种更方便的不可变状态操作方式
二.核心优势
其方便之处主要体现在:
只有一个(核心)API:
produce(currentState, producer: (draftState) => void): nextState不引入额外的数据结构:没有 List、Map、Set 等任何自定义数据结构,因此也不需要特殊的相等性比较方法
数据操作完全基于类型:用纯原生 API 操作数据,符合直觉
例如:
const myStructure = {
a: [1, 2, 3],
b: 0
};
const copy = produce(myStructure, () => {
// nothings to do
});
const modified = produce(myStructure, myStructure => {
myStructure.a.push(4);
myStructure.b++;
});
copy === myStructure // true
modified !== myStructure // true
JSON.stringify(modified) === JSON.stringify({ a: [1, 2, 3, 4], b: 1 }) // true
JSON.stringify(myStructure) === JSON.stringify({ a: [1, 2, 3], b: 0 }) // true
比起Immutable提供的全套数据结构及其操作 API:
const { Map } = require('immutable');
const originalMap = Map({ a: 1, b: 2, c: 3 });
const updatedMap = originalMap.set('b', 1000);
// New instance, leaving the original immutable.
updatedMap !== originalMap;
const anotherUpdatedMap = originalMap.set('b', 1000);
// Despite both the results of the same operation, each created a new reference.
anotherUpdatedMap !== updatedMap;
// However the two are value equal.
anotherUpdatedMap.equals(updatedMap);
Immer 显得太过简洁
三.实现原理
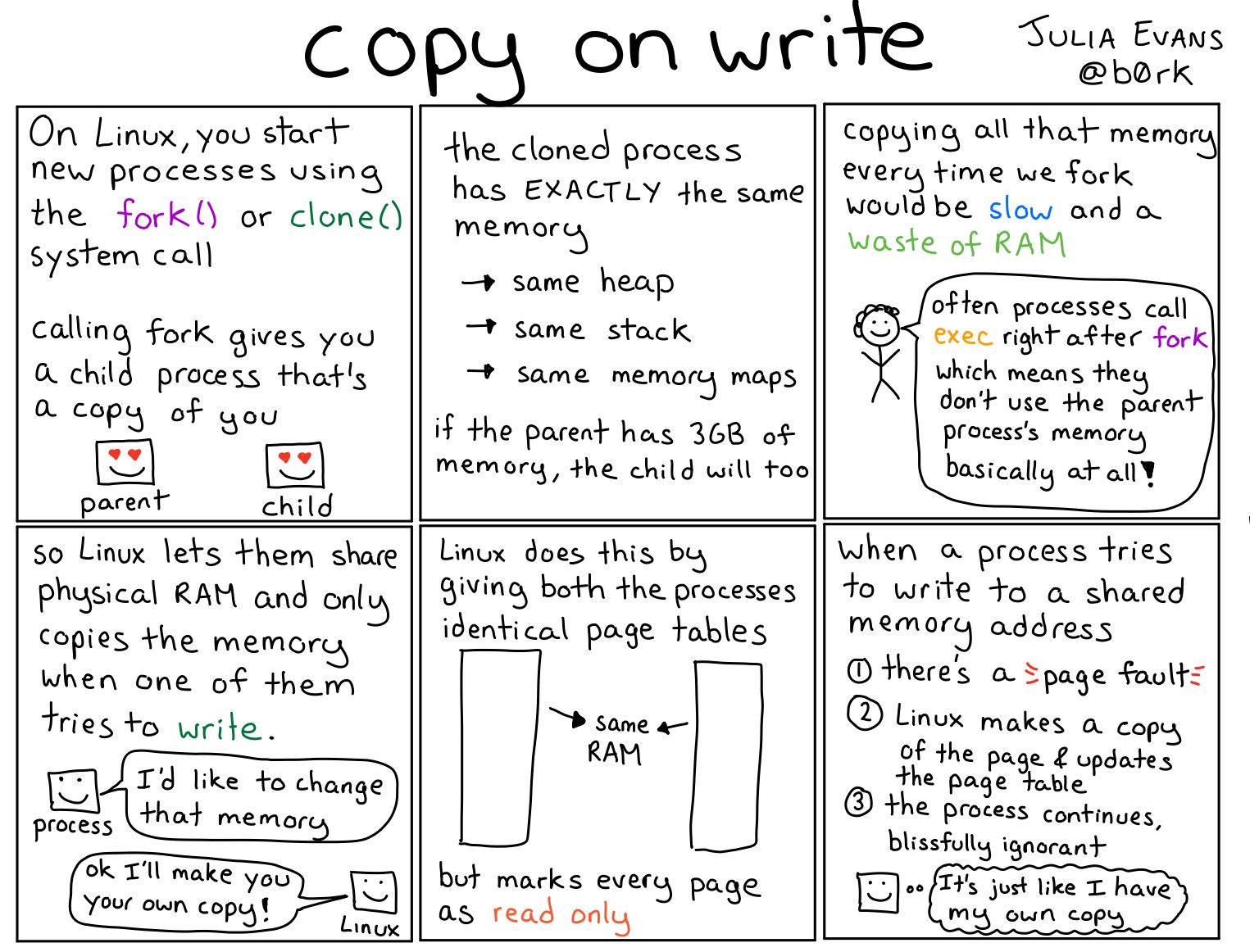
两个关键点:Copy-on-write 与 Proxy
Copy-on-write
概念
Copy-on-write (CoW or COW), sometimes referred to as implicit sharing or shadowing, is a resource-management technique used in computer programming to efficiently implement a "duplicate" or "copy" operation on modifiable resources.
写时复制(copy-on-write,简称 CoW 或 COW),也叫隐式共享(implicit sharing)或隐藏(shadowing),是计算机编程中的一种资源管理技术,用于高效地复制或拷贝可修改资源
If a resource is duplicated but not modified, it is not necessary to create a new resource; the resource can be shared between the copy and the original. Modifications must still create a copy, hence the technique: the copy operation is deferred to the first write. By sharing resources in this way, it is possible to significantly reduce the resource consumption of unmodified copies, while adding a small overhead to resource-modifying operations.
具体的,如果复制了一个资源但没有改动,就没必要创建这个新的资源,此时副本能够与原版共享同一资源,在修改时仍需要创建副本。因此,关键在于:将拷贝操作推迟到第一次写入的时候。通过这种方式来共享资源,能够显著减少无改动副本的资源消耗,而只是略微增加了资源修改操作的开销
应用
COW 策略主要应用在以下几方面:
虚拟内存管理:进程共享虚拟内存、fork()系统调用等
存储:逻辑卷管理、文件系统、数据库快照
编程语言:PHP、Qt 中的许多数据类型
数据结构:实现不可变的数据结构,如状态树
以 fork()系统调用为例

通过 COW 机制来实现进程间的内存共享,按需拷贝
Immer 与 Copy-on-write
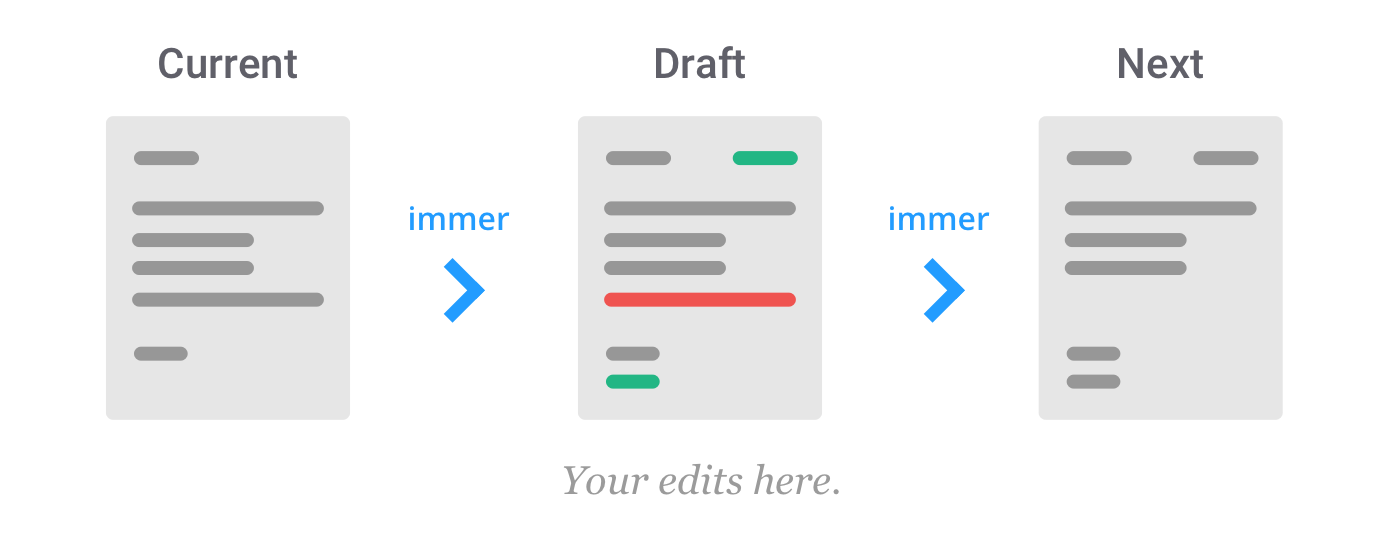
在 Immer 中,Copy-on-write 机制用来解决拷贝数据结构产生的性能负担,如下图:

只在数据发生改变(write)时才拷贝数据结构(copy),否则共享同一个,因此:
copy === myStructure // true
modified !== myStructure // true
Proxy
Proxy 提供了一种 Hook 原生数据操作 API 的方式,例如:
const data = { a: 1 };
const proxy = new Proxy(data, {
set(target, key, value, receiver) {
console.log(`Set key = ${key}, value = ${value}`);
return Reflect.set(target, key, value, receiver);
}
});
proxy.a = 2;
// 输出 Set key = a, value = 2
data.a === 2 // true
不仅能够监听到数据变化,还允许进行操作拦截、甚至重定向:
const data = { a: 1 };
const copy = {};
const p = new Proxy(data, {
set(target, key, value, receiver) {
// 不写回data
// return Reflect.set(target, key, value, receiver);
// 全都写到copy上
Reflect.set(copy, key, value, copy);
}
});
p.a = 2;
data.a === 1 // true
copy.a === 2 // true
发现了什么?
data就这样成为了不可变的数据结构
P.S.关于 Proxy 语法及应用场景的更多信息,见proxy(代理机制)_ES6 笔记 9
Copy-on-write + Proxy
回到最初的示例:
const modified = produce(myStructure, myStructure => {
myStructure.a.push(4);
myStructure.b++;
});
我们试着将 Proxy 与 Copy-on-write 通过魔法融为一体:
function produce(data, producer) {
let copy;
const copyOnWrite = value => {
copy = Object.assign({}, value);
};
const proxy = new Proxy(data, {
set(target, key, value, receiver) {
// 写时复制
!copy && copyOnWrite(data);
// 全都写到copy上
Reflect.set(copy, key, value, copy);
}
});
producer(proxy);
return copy || data;
}
P.S.注意,这里提供的produce实现仅用来说明 Immer 原理,存在浅显的 bug,不具有实用价值
就得到了核心 API produce:
produce(currentState, producer: (draftState) => void): nextState
在 Immer 中,data之上的proxy被称为 Draft(草稿):

非常形象,在草稿上的修改(即对draftState的修改,会按 Copy-on-write 机制拷贝)不影响源数据,草稿完成(即producer执行完毕)之后,按照草稿对源数据打补丁,得到新数据
很巧妙的设计,就像 Photoshop 中的图层操作:
打开图片
新建图层,在新图层上涂涂抹抹
合并图层
参考资料
Copy-on-write + Proxy = ?的更多相关文章
- http-code 未译
1xx Informational Request received, continuing process. This class of status code indicates a provis ...
- 利用grunt-contrib-connect和grunt-connect-proxy搭建前后端分离的开发环境
前后端分离这个词一点都不新鲜,完全的前后端分离在岗位协作方面,前端不写任何后台,后台不写任何页面,双方通过接口传递数据完成软件的各个功能实现.此种情况下,前后端的项目都独立开发和独立部署,在开发期间有 ...
- RFC3261--sip
本文转载自 http://www.ietf.org/rfc/rfc3261.txt 中文翻译可参考 http://wenku.baidu.com/view/3e59517b1711cc7931b716 ...
- [security][modsecurity][nginx] nginx 与 modsecurity
参考文档: https://github.com/SpiderLabs/ModSecurity/wiki/Reference-Manual#installation-for-nginx nginx不支 ...
- scrapy 常用代码
一,scrapy请求 yield scrapy.Request(url=url, dont_filter=True, callback=self.page, meta={'item': item}) ...
- java动态代理_aop2
一.什么是代理? 代理是一种常用的设计模式,其目的就是为其他对象提供一个代理以控制对某个对象的访问.代理类负责为委托类预处理消息,过滤消息并转发消息,以及进行消息被委托类执行后的后续处理. 代理模 ...
- Selenium - WebDriver Advanced Usage
Explicit Waits # Python from selenium import webdriver from selenium.webdriver.common.by import By f ...
- windows下的asp.net core开发及docker下的发布
参照下面,搭建好开发环境.Docker及配置好Docker加速器 http://www.cnblogs.com/windchen/p/6257846.html 参照下面,将windows共享目录挂载到 ...
- vue-cli3.0和element-ui及axios的安装使用
一.利用vue-cli3快速搭建vue项目 Vue CLI 是一个基于 Vue.js 进行快速开发的完整系统.有三个组件: CLI:@vue/cli 全局安装的 npm 包,提供了终端里的vue命令( ...
- Java开发中的23种设计模式详解(2)结构型
我们接着讨论设计模式,上篇文章我讲完了5种创建型模式,这章开始,我将讲下7种结构型模式:适配器模式.装饰模式.代理模式.外观模式.桥接模式.组合模式.享元模式.其中对象的适配器模式是各种模式的起源,我 ...
随机推荐
- 使用gitlab ci构建IOS包并发送通知消息到企业微信
在之前的文章中,我们介绍了使用gitlab ci构建Android包的方法.今天我们介绍使用gitlab ci如何构建IOS包,并且在打包成功或者失败时,如何将消息通知到企业微信. 如果对gitlab ...
- Maven+JSP+Servlet+C3P0+Mysql实现的音乐库管理系统
项目简介 项目来源于:https://gitee.com/sunnyandgood/OnlineMusic 本系统基于Maven+JSP+Servlet+C3P0+Mysql实现的音乐库管理系统.简单 ...
- block和delegate的选择
block和delegate均为常用回调方式 (暂不讨论通知) 代理 优点: 设置某个对象的代理,代理对象可以与被代理对象不直接相关,即使两个对象距离较远,传值也比较方便. 代理方法内可以方便调用 ...
- 枚举 转化为可行性判定问题 网络流 poj3189
Steady Cow Assignment Time Limit: 1000MS Memory Limit: 65536K Total Submissions: 6914 Accepted: ...
- 最小生成树 状压+prim hdu2489
Minimal Ratio TreeTime Limit: 2000/1000 MS (Java/Others) Memory Limit: 32768/32768 K (Java/Others ...
- 你还不懂 Tomcat 的优化吗?
前言 Tomcat 服务器是一个开源的轻量级Web应用服务器,在中小型系统和并发量小的场合下被普遍使用,是开发和调试Servlet.JSP 程序的首选.相信大家对于 Tomcat 已经是非常熟悉了,本 ...
- spring——bean自动装配
注意:自动装配功能和手动装配要是同时使用,那么自动装配就不起作用. beans.xml <?xml version="1.0" encoding="UTF-8&qu ...
- sql语句中的删除操作
drop: drop table tb; 删除内容和定义,释放空间.简单来说就是把整个表去掉.以后不能再新增数据,除非新增一个表. truncate: truncate table tb; 删除内容. ...
- 写给程序员的机器学习入门 (五) - 递归模型 RNN,LSTM 与 GRU
递归模型的应用场景 在前面的文章中我们看到的多层线性模型能处理的输入数量是固定的,如果一个模型能接收两个输入那么你就不能给它传一个或者三个.而有时候我们需要根据数量不一定的输入来预测输出,例如文本就是 ...
- 看完这篇还不懂Redis的RDB持久化,你们来打我!
一.为什么需要持久化 redis里有10gb数据,突然停电或者意外宕机了,再启动的时候10gb都没了?!所以需要持久化,宕机后再通过持久化文件将数据恢复. 二.优缺点 1.rdb文件 rdb文件都是二 ...
