Cypress系列(22)- 可操作类型的命令 之 select()
如果想从头学起Cypress,可以看下面的系列文章哦
https://www.cnblogs.com/poloyy/category/1768839.html
.select()
在 <select> 中选择一个 <option>
语法格式
// 选中指定值的选项
.select(value) // 选中指定值的多个选项
.select(values) // 选中指定值的选项,且带参数
.select(value, options) // 选中指定值的多个选项,且带参数
.select(values, options)
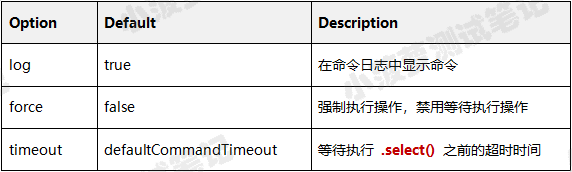
参数讲解

正确用法
// 选择 值=user的 option
cy.get('select').select('user')
错误用法
// 不能直接通过 cy 调用
cy.select('John Adams') // location 并不是 select 元素
cy.location().select()
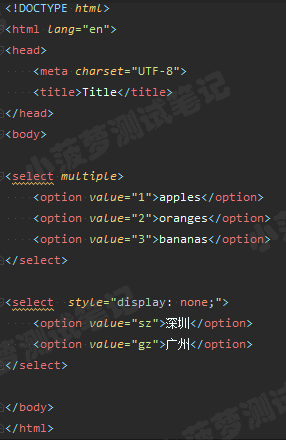
前端 html 代码
后面的多个 .select() 栗子都以这个 html 页面为基础哦

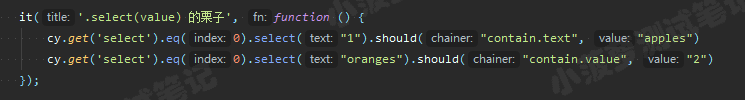
.select(value) 的栗子
测试文件代码

重点
.select() 可以传 value 属性(“1”),或者文本内容(“oranges”)
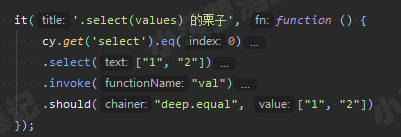
.select(values) 的栗子
测试文件代码

- 后面再讲 .invoke()
- 需要注意,如果要选多个 option 的话, <select> 必须这样写 <select multiple>
.select(value, options) 的栗子
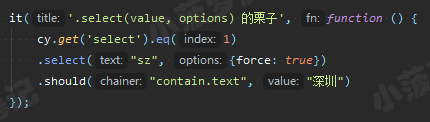
测试文件代码

重点
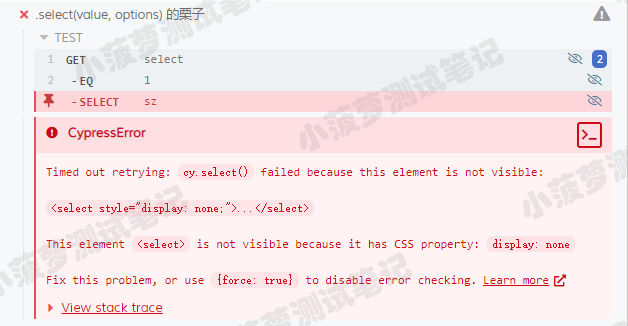
因为第二个 <select> 默认是不可见状态,所以不加 {force:true} 会报错,如下图

- 它的错误提示也很明显指明了解决方案
- use {force : true} to disable error checking【通过 { force : true } 来禁止错误检查】
再来看看元素不可见时,命令会提示啥
- this element is not visible
- 简直不要太人性化好吧

.select(values, options) 的栗子
测试文件代码

特殊场景
html 代码
<select disabled>
<option value="sz">深圳</option>
<option value="gz">广州</option>
</select>
重点是 select 加了 disabled
测试代码
cy.get("select").eq(2).select("sz", {force: true})
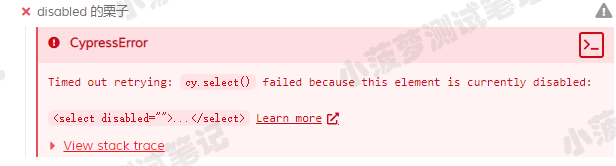
测试结果

即使加了 {force : true} ,也不会禁止检查 <select> 是否可以选择 option,如果加了disabled,代表不可选择,所以仍然报错
结尾
本文是博主基于对蔡超老师的《Cypress 从入门到精通》阅读理解完后输出的博文,并附上了自己的理解
对书籍感兴趣的,大家可以参考本篇博客:https://www.cnblogs.com/poloyy/p/13052972.html,考虑自身需求进行购买
我的博客即将同步至腾讯云+社区,邀请大家一同入驻:https://cloud.tencent.com/developer/support-plan?invite_code=12vd92hxgwgj1
Cypress系列(22)- 可操作类型的命令 之 select()的更多相关文章
- Cypress系列(18)- 可操作类型的命令 之 点击命令
如果想从头学起Cypress,可以看下面的系列文章哦 https://www.cnblogs.com/poloyy/category/1768839.html 前言 啥是可操作类型?就是可以和 DOM ...
- Cypress系列(69)- route() 命令详解
如果想从头学起Cypress,可以看下面的系列文章哦 https://www.cnblogs.com/poloyy/category/1768839.html 作用 管理控制整个网络请求 重要注意事项 ...
- Cypress系列(70)- server() 命令详解
如果想从头学起Cypress,可以看下面的系列文章哦 https://www.cnblogs.com/poloyy/category/1768839.html 作用 启动服务器以开始将响应路由到 cy ...
- Cypress系列(101)- intercept() 命令详解
如果想从头学起Cypress,可以看下面的系列文章哦 https://www.cnblogs.com/poloyy/category/1768839.html 作用 使用该命令在网络层管理 HTTP ...
- Cypress系列(53)- as() 命令详解
如果想从头学起Cypress,可以看下面的系列文章哦 https://www.cnblogs.com/poloyy/category/1768839.html 作用 起别名以供以后使用 可在 cy.g ...
- Cypress系列(68)- request() 命令详解
如果想从头学起Cypress,可以看下面的系列文章哦 https://www.cnblogs.com/poloyy/category/1768839.html 作用 发起一个 HTTP 请求 语法格式 ...
- Cypress系列(2)- Cypress 框架的详细介绍
如果想从头学起Cypress,可以看下面的系列文章哦 https://www.cnblogs.com/poloyy/category/1768839.html Cypress 简介 基于 JavaSc ...
- Cypress系列(63)- 使用 Custom Commands
如果想从头学起Cypress,可以看下面的系列文章哦 https://www.cnblogs.com/poloyy/category/1768839.html Custom Commands 自定义命 ...
- 【Xamarin挖墙脚系列:mac 终端 常用命令+Mac OS X的快捷键+beamoff 】
原文:[Xamarin挖墙脚系列:mac 终端 常用命令+Mac OS X的快捷键+beamoff ] 基本命令 1.列出文件 ls 参数 目录名 例: 看看驱动目录下有什么:ls /S ...
随机推荐
- java排查故障
java排查故障top -Hp 31327 #或top -p 31327,再按shift+h,-H则是线程开关,传入该参数的话,top界面会显示所有单独的线程列表) ##31327为java进程,拿到 ...
- MySQL slave状态之Seconds_Behind_Master zz
在MySQL的主从环境中,我们可以通过在slave上执行show slave status来查看slave的一些状态信息,其中有一个比较重要的参数Seconds_Behind_Master.那么你是否 ...
- Oracle数据库连接、存储过程及调用
Oracle数据库连接.存储过程及调用 1. 定义一个存储过程 create or replace procedure getuser(eid in number, na out varchar, e ...
- Spring 基于 Java 的配置
前面已经学习如何使用 XML 配置文件来配置 Spring bean. 基于 Java 的配置可以达到基于XML配置的相同效果. 基于 Java 的配置选项,可以使你在不用配置 XML 的情况下编写大 ...
- JSP页面基础用法和方法查询
导包jar:jstl.jar standard.jar jsp嵌套java代码,使用jsp脚本:1)<%java代码%> ----- 内部的java代码翻译到service方法的内部 ...
- Java-LinkedList围圈的人名
import java.util.*; public class Example12_7 { public static void main(String[] args) { int m=5; Lin ...
- corosync+pacemaker实现httpd高可用
corosync+pacemaker 官方网址 https://clusterlabs.org/ 一.开源高可用了解 OPEN SOURCE HIGH AVAILABILITY CLUSTER STA ...
- Istio Polit-agent & Envoy 启动流程
开篇 通过上一篇 Istio Sidecar注入原理 文章可以发现,在应用提交到kubernate部署时已经同时注入了Sidecar应用. 细心的话应该还可以发现,除了注入了istio-proxy应用 ...
- [书籍分享]0-001.rework(重来:更为简单有效的商业思维)
封面 内容简介 大多数的企业管理的书籍都会告诉你:制定商业计划.分析竞争形势.寻找投资人等等.如果你要找的是那样的书,那么把这本书放回书架吧. 这本书呈现的是一种更好.更简单的经商成功之道.读完 ...
- Library source does not match the bytecode for class 最佳解决方案
首先分析问题 打完的jar包,编译的后class跟java文件不一致,原因是重新打包后还是引用之前的java文件,不能重新加载新生成的jar. 解决方案 方案一 IDEA 工具,点击File > ...
