自定义 ---UICollectionViewLayout-正N变形居中布局
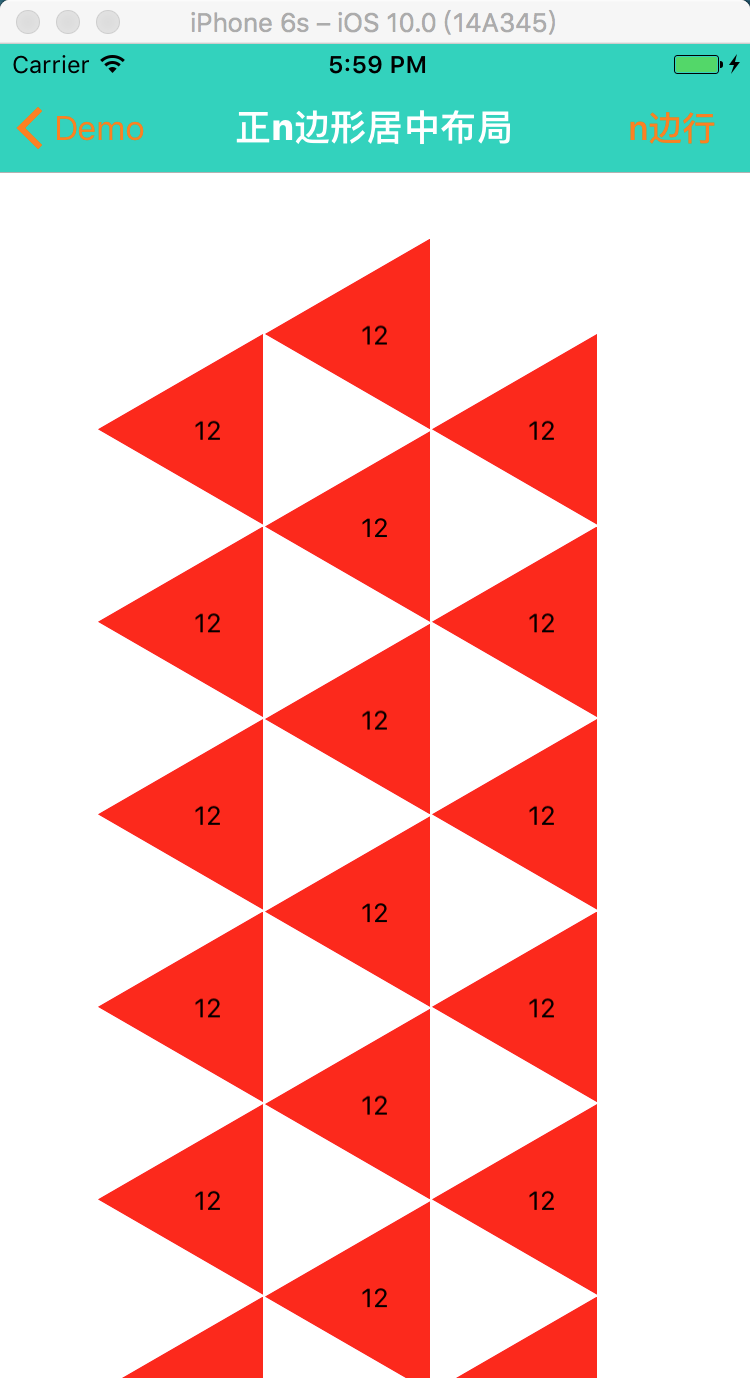
1. 自定义UICollectionLayout ---- 正三角形居中布局
支持多个图形的自动布局

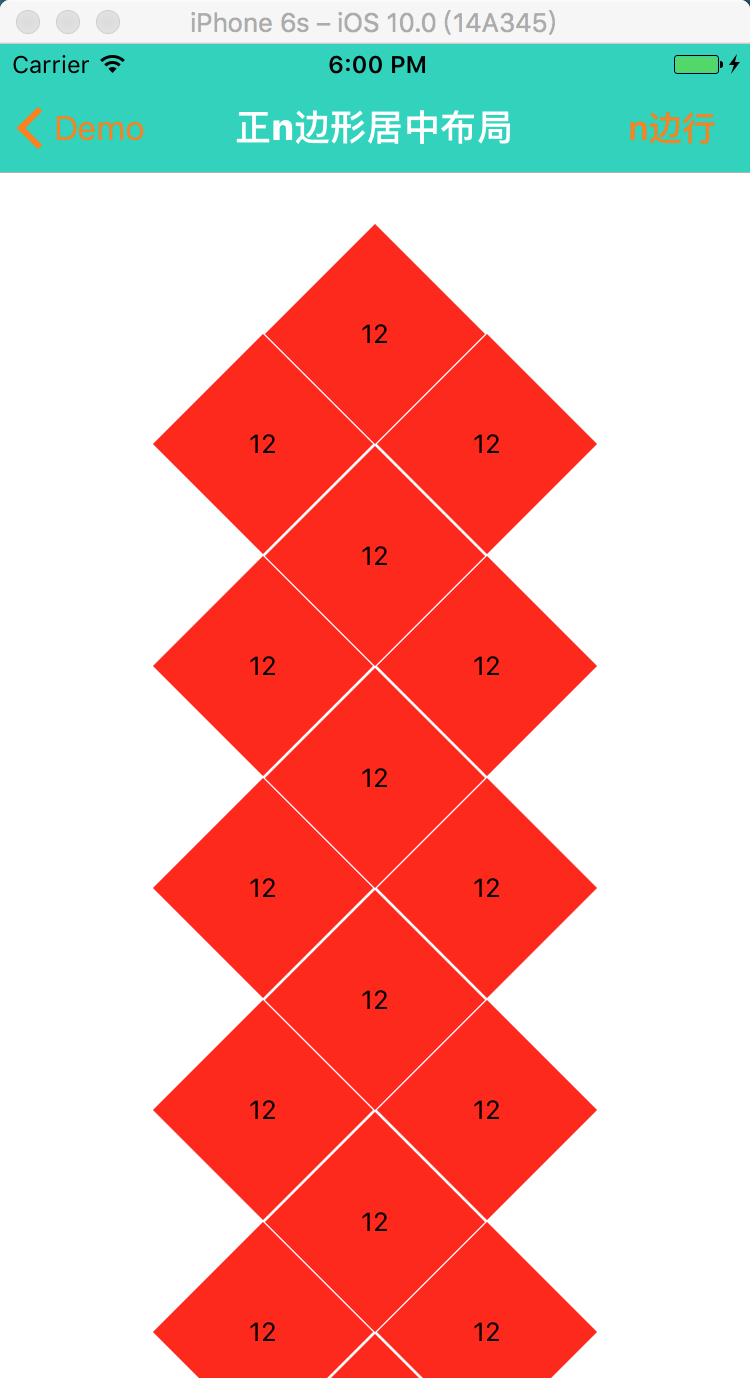
2. 自定义UICollectionLayout ---- 正方形居中布局

滚动展示的区域

3. 自定义UICollectionLayout ---- 正六边形居中布局(蜂窝布局)

等等正n变形布局,其中 正六边形支持 间距大小的改变,图形的旋转。

旋转 --

间距

4. 核心代码 ---- 绘制正n边形 (贝塞尔曲线)
- (void)layoutSubviews
{
[super layoutSubviews];
// step 1: 绘制正n变形
CGFloat X = self.contentView.frame.size.width * 0.5;
CGFloat Y = self.contentView.frame.size.height * 0.5;
UIBezierPath* bezierPath = [UIBezierPath bezierPath];
bezierPath.lineCapStyle = kCGLineCapRound;
bezierPath.lineJoinStyle = kCGLineCapRound;
CGFloat angle = labs(360/self.number);
[bezierPath moveToPoint: CGPointMake(X - mm , Y)];
for (int i = 0; i < self.number - 1; i ++) {
CGFloat angle1 = angle *(i + 1);
CGFloat XX = X + (mm * (COS(angle1)))*(-1);
CGFloat YY = Y + mm * (SIN(angle1));
[bezierPath addLineToPoint: CGPointMake(XX, YY)];
}
[bezierPath addLineToPoint: CGPointMake(X - mm , Y)];
// step 2: 根据路径生成蒙板
CAShapeLayer *maskLayer = [CAShapeLayer layer];
maskLayer.path = [bezierPath CGPath];
self.backgroundColor = [UIColor redColor];
// step 3: 给cell添加模版
self.layer.mask = maskLayer;
self.titleLabel.frame = self.bounds;
}
5. 核心代码 --- 自定义Layout布局
- (void)prepareLayout
{
[super prepareLayout];
_itemCount = [self.collectionView numberOfItemsInSection:];
_attributeAttay = [[NSMutableArray alloc]init];
; i < _itemCount; i ++) {
//设置第一个正六边形的中心位置
CGFloat X = self.collectionView.frame.size.width*0.5;
CGFloat Y = self.TopMargin;
== ? -:i%;
== ? :i%;
X += CST(-num)*([self judgeXWithNumber:self.number]);
Y += ([self judgeSizeWithNumber:self.number].height + self.margin)*(i/) + CST(num2)*([self judgeSizeWithNumber:self.number].height/)+self.margin;
UICollectionViewLayoutAttributes *attribute = [UICollectionViewLayoutAttributes layoutAttributesForCellWithIndexPath:[NSIndexPath indexPathForRow:i inSection:]];
// 设置每隔item的大小
attribute.size = [self judgeSizeWithNumber:self.number];
// 设置每隔item的圆心
// 计算每个item的中心坐标
attribute.center = CGPointMake(X, Y);
[_attributeAttay addObject:attribute];
}
}
// X轴方向的间隔
- (CGFloat)judgeXWithNumber:(NSInteger)xNumber
{
) {
/xNumber)*mm;
}
)
{
/xNumber)*mm;
}
)
{
/xNumber)*mm - ;
}
)
{
/xNumber)*mm;
}
)
{
/xNumber)*mm;
}
else
{
*mm + self.margin ;
}
}
// 就算正n变形的大小
- (CGSize)judgeSizeWithNumber:(NSInteger)sNumber
{
|| sNumber == ) {
*mm,*SIN(/sNumber)*mm);
}
else
{
*(mm),*mm);
}
}
//设置内容区域的大小
-(CGSize)collectionViewContentSize
{
CGFloat hh = [self judgeSizeWithNumber:self.number].height;
CGFloat height = (hh+self.margin)*(self.itemCount/ + ) + self.TopMargin + ;
if (height > Device_height) {
height = height;
}
else
{
height = Device_height;
}
return CGSizeMake(Device_width, height);
}
//返回设置数组
-(NSArray<UICollectionViewLayoutAttributes *> *)layoutAttributesForElementsInRect:(CGRect)rect{
return _attributeAttay;
}
View Layout
自定义 ---UICollectionViewLayout-正N变形居中布局的更多相关文章
- 自定义UICollectionViewLayout 布局实现瀑布流
自定义 UICollectionViewLayout 布局,实现瀑布流:UICollectionView和UICollectionViewCell 另行创建,这只是布局文件, 外界控制器只要遵守协议并 ...
- iOS 关于自定义UICollectionViewLayout实现复杂布局
UICollectionView的简单介绍 UICollectionView的结构 Cells Supplementary Views 追加视图 (类似Header或者Footer) Decorati ...
- 自定义UICollectionViewLayout并添加UIDynamic - scorpiozj(转)
转载自:http://www.tuicool.com/articles/jM77Vf 自定义UICollectionViewLayout并添加UIDynamic UICollectionVie ...
- 自定义UICollectionViewLayout并添加UIDynamic
大家也可以到这里查看. UICollectionView是iOS6引入的控件,而UIDynamicAnimator是iOS7上新添加的框架.本文主要涵盖3部分: 一是简单概括UICollectionV ...
- 自定义UICollectionViewLayout 实现瀑布流
今天研究了一下自定义UICollectionViewLayout. 看了看官方文档,要自定义UICollectionViewLayout,需要创建一个UICollectionViewLayout的子类 ...
- 自定义UICollectionViewLayout之CATransform3D
1.自定义UICollectionViewLayout旋转效果 之前有自定义UICollectionViewLayout(适用于多个section),本文是一个对cell进行CATransform3D ...
- CSS居中布局总结【转】
居中布局 <div class="parent"> <div class="child">demo</div> </d ...
- CSS居中布局总结
居中布局 <div class="parent"> <div class="child">demo</div> </d ...
- sass—使用自定义function和@each实现栅格布局
/*使用自定义function和@each实现栅格布局*/ @function buildLayout($num: 5){ $map: (defaultValue: 0); //不能直接生成col,需 ...
随机推荐
- vim删除所有
vim test.log :0,$d :wq 注释: :0,$d是删除第0行到最后一行的意思::wq是保存并退出的意思. 执行上面的语句之后,文件中的内容就全部被删除掉了!
- redis day03
模拟缓存 django-admin startproject rmysite3 创建django项目 python3 manage.py startapp user 创建py应用 33 行 ...
- Mock测试,何去何从
2016-10-24 出处:Qtest之道 作/译者:闫耀珍 上面的情景是不是似曾相识呢?现今的业务系统已经很少是孤立存在的了,尤其对于一个大公司而言,各个部门之间的配合非常密切,我们或多或 ...
- DataGrip设置时区
新版本DataGrip以默认时区取世界标准时间.要想时间显示正常,需要将时区变为上海时区,可手动在连接配置里设置参数.如下图: 操作步骤1.右键打开你想要修改的数据库连接的Properties菜单:2 ...
- Xen入门系列四【Xen 管理实操】
1. 克隆一台虚拟机 # virt-clone -o base -n vm-clone -f /vm/vm-clone.img 参数说明: -o 原虚拟机的名称:必须为关闭或者暂停状态. -n 新虚拟 ...
- iOS涂色涂鸦效果、Swift仿喜马拉雅FM、抽屉转场动画、拖拽头像、标签选择器等源码
iOS精选源码 LeeTagView 标签选择控件 为您的用户显示界面添加美观的加载视图 Swift4: 可拖动头像,增加物理属性 Swift版抽屉效果,自定义转场动画管理器 Swift 仿写喜马拉雅 ...
- 1)session总结
(1)session的由来: HTTP协议是一种无状态协议,服务器响应完之后就失去了与浏览器的联系,最早,Netscape将cookie引入浏览器,使得数据可以客户端跨页面交换,那么服务器是如何记住众 ...
- 在mysql中生成数据库和数据表
#创建数据库CREATE DATABASE s4day65 DEFAULT CHARSET utf8; #班级表 CREATE TABLE class (id INT NOT NULL AUTO_IN ...
- django框架基础-ORM基础-长期维护
############### ORM介绍 ################ """ ORM简介: ORM 全拼Object-Relation Mapping. ...
- CentOS 6.5 搭建DNS服务器
1.安装bind yum install -y bind 2.修改named.conf主配置文件 vim /etc/named.conf 图中圈中的地方改为any 3.配置正向.反向解析 vim /e ...
