浅尝HTML5之canvas
转自:http://segmentfault.com/a/1190000000661407/
HTML5新标签
HTML5新引入header,footer,article,section,aside和nav,audio,datalist,details,video,progress,embed等标签
section 标签用于标识页面上的重要内容部分。该标签有点类似于将一本书分成几个章节。
article 标签标识了 Web 页面中的主要内容。
aside 标签表示arcitle元素内容之外的、与article内容相关的辅助信息。
与 HTML4 比较,HTML5 废弃了哪些元素?
废弃的元素
* frame
* frameset
* noframe
* applet
* big
* center
* basefront
新API
HTML 5 提供很多新的 API,包括:
* Media API
* Text Track API
* Application Cache API
* User Interaction
* Data Transfer API
* Command API
* Constraint Validation API
* History API
* and many more....
HTML5新增事件属性
ondrag
ondragend 在拖动结束时运行脚本
ondragleave
ondragenter 拖动到合法放置目标时执行脚本
ondragover
ondragstart
ondrop 当元素正在拖到时执行脚本
onerror
onabort
onbeforeonload
oncontextmenu 菜单触发时执行脚本
onmessage
onmousewheel
onresize
onscroll
onunload
canvas标签
好了,来说说今天的主角,canvas标签
canvas 标签定义图形,比如图表和其他图像。
canvas 标签只是图形容器,您必须使用脚本来绘制图形。默认大小:宽300px,高150px;
canvas概念最初由苹果公司提出的,用于在Mac os X webkit中创建控制板部件。在canvas出现之前,开发人员若要在浏览器中使用绘图API,只能使用Adobe的Flash和SVG插件或者只有IE才支持的VML(矢量标记语言)
canvas 元素本身并没有绘制能力(它仅仅是图形的容器) - 您必须使用脚本来完成实际的绘图任务。canvas最好指定一个ID。便于访问
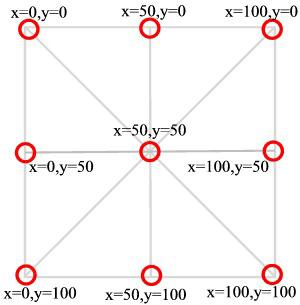
canvas坐标
画布以最左上角为原点,向右为X轴的正方向,向下为y轴的正方向
<canvas id="myCanvas" width="200" height="200"></canvas>
canvas 大小
在这里,html5在设置canvas大小的时候,宽和高是没有单位的;同时,width和height属性后面是用等于号而不是冒号。
开始绘图之旅
首先,我们需要定义一个用作绘图的上下文环境,我们使用 getContext("2d") 对象,这是一个内置的HTML5对象,可用于在画布上绘制文本、线条、矩形、圆形等等。
绘图方法:
方法:绘制方块
1. fillRect(l,t,w,h):默认颜色是黑色
2. strokeRect(l,t,w,h):带边框的方块。默认一像素黑色边框
方法:绘制路径1
1. beginPath():定义开始绘制路径, 它把当前的点设置为 (0,0)。 当一个画布的环境第一次创建,beginPath() 方法会被显式地调用。
2. closePath():结束绘制路径(将起点与终点进行连接)
3. moveTo(x,y):移动到绘制的新目标点
4. lineTo():新的目标点 (该方法并不会创建线条,需使用`stroke()`方法才能绘制线条。)
5. Moveto是设置起点坐标,Lineto是设置终点坐标,Lineto还有自动把上一点当作起点,所以设置起点只需设置一次,以后只需用Lineto便可以把各类不间断的曲线画出来。
方法:绘制路径2
1. stroke():划线,默认黑色
2. fill():填充,默认黑色; fill() 方法使用 fillStyle 属性所指定的颜色、渐变和模式来填充当前路径。(多边形的着色fill和fillstyle)
3. rect():矩形区域
4. clearRect():删除一个画布的矩形区域
5. save():保存路径
6. restore():恢复路径
7. 在save()和restore()之间的代码只作用于该区域,有点类似于局部变量
属性:边界绘制
(比如正方形的四个角为其边界)
1. lineJoin:边界连接点样式:miter(默认)、round(圆角)、bevel(斜角)
2. lineCap:端点样式:butt(默认)、round(圆角)、square(高度多出为宽一半的值)
绘制圆形
1. arc( x,y,半径,起始弧度,结束弧度,旋转方向)
—x,y:起始位置
—弧度与角度的关系:弧度=角度*Math.PI/180
—旋转方向:顺时针(默认:false,逆时针:true)
插入图片
1. 等图片加载完,再执行canvas操作:图片预加载,在onload中调用方法
2. drawImage(oImg,x,y,w,h):Img当前图片x,y:坐标;w,h:宽高
设置背景
1. createPattem(oImg,平铺方式):平铺方式参数为repeat,repeat-x,repeat-y,no-repeat;
获取 像素
1. getImageData(x,y,w,h)--获取图像数据
2. putImageData(获取图像,x,y)--设置新的图像数据
属性:1.width:一行的像素个数。2.data:一个数组,包含每个像素的rgba四个值,注意每个值都在0~255之间
设置透明值
globalAlpha 属性设置或返回绘图的当前透明值(alpha 或 transparency)。
globalAlpha 属性值必须是介于 0.0(完全透明) 与 1.0(不透明) 之间的数字。
设置文本
context.fillText(text,x,y,maxwidth):text文本内容,x,y指定文本位置,
maxwidth是可选参数,限制文本位置。
context.strokeText(text,x,y,maxwidth):text文本内容,x,y指定文本位置,
maxwidth是可选参数,限制文本位置。
设置线性渐变
createLinearGradient() 方法创建线性的渐变对象。渐变可用于填充矩形、圆形、线条、文本等等。
JavaScript 语法:
context.createLinearGradient(x0,y0,x1,y1);
变形,缩放和旋转
translate()、scale() 和 rotate() 方法都用于修改当前的图形。
注释:当您在 translate() 之后调用诸如 fillRect() 之类的方法时,值会添加到 x 和 y 坐标值上。
`translate(x,y) 方法中,(x,y) 坐标表明图像在 x 轴和 y 轴方向上应该移动的像素数。`
scale(x,y) 方法可改变图形的大小。x 参数指定水平缩放因素,而 y 参数指定垂直缩放因素。
rotate(angle) 方法可根据指定的角度来选择对象。
`transform()` 允许您缩放、旋转、移动并倾斜当前的环境。
JavaScript 语法:
context.transform(a,b,c,d,e,f);
a水平缩放绘图
b水平倾斜绘图
c垂直倾斜绘图
d垂直缩放绘图
e水平移动绘图
f垂直移动绘图
例子
<!DOCTYPE HTML>
<html lang="en-US">
<head>
<meta charset="UTF-8">
<title></title>
<script>
window.onload = function() {
var canvas=document.getElementById("myCanvas");
var context=canvas.getContext("2d");
var rectWidth = 300;//设置方形宽度300px
var rectHeight = 100;//设置方形高度100px
context.translate(canvas.width/2,canvas.height/2);
context.scale(1.2,0.8);//x轴缩放1.2倍,y轴缩放0.8倍
context.rotate(-90*Math.PI/180); //旋转90度
context.fillStyle="#2DCC70";//设置填充样式
context.fillRect(-rectWidth/2,-rectHeight/2,rectWidth,rectHeight);
context.font="30pt Calibri";//设置字体及大小
context.textAlign="center";
context.fillStyle="#fff";
context.fillText("前端开发",3,15);
}
</script>
</head>
<body>
<canvas id="myCanvas" width="400" height="400"></canvas>
</body>
</html>
点击下方result查看demo:
http://jsfiddle.net/trigkit/d6xyjw8f/点击预览
图像裁剪
drawImage() 方法在画布上绘制图像、画布或视频。drawImage() 方法也能够绘制图像的某些部分,以及/或者增加或减少图像的尺寸。
您可以使用 3 个、5 个或 9 个参数。
3 个参数配置,即 drawImage(image, dx, dy),可将图像绘制在画布的目标坐标 (dx, dy) 上。该坐标构成图像的左上角。
5 个参数配置,即 drawImage(image, dx, dy, dw, dh),可为目标坐标提供宽度和高度。将缩放图像以适合目标宽度和高度。
9 个参数配置,即 drawImage(image, sx, sy, sw, sh, dx, dy, dw, dh),可从一个图像中剪切一个矩形区域,该区域的原坐标为 (sx,sy),宽度和高度为 (sw,sh),然后缩放该区域使之适合于目标宽度和高度 (dw,dh),并将其放置到画布的 (dx,dy) 位置上。
看个例子:
context.beginPath();设置开始绘图,stroke()将包含在此区域内
context.moveTo(150, 150),将路径的开始点置于坐标 (x=150px, y=150px)处
context.lineTo(300,50),识别线条的结束点
context.lineWidth = 10,线条的宽度
context.strokeStyle = "#016450",设置线条颜色
context.lineCap = "round",使线条的两端变圆
context.stroke(),真实地将线条绘制在画布上
context.cloasePath();
更多HTML5的例子
请点击:
纯HTML5绘制的七巧板
一张图了解HTML5历史
HTML5画布(Canvas)速查简表
浅尝HTML5之canvas的更多相关文章
- 浅谈HTML5中canvas中的beginPath()和closePath()的重要性
beginPath的作用很简单,就是开始一段新的路径,但在使用canvas绘图的过程中却非常重要 先来看一小段代码: var ctx=document.getElementById("can ...
- 浅谈html5 video 移动端填坑记
这篇文章主要介绍了浅谈html5 video 移动端填坑记,小编觉得挺不错的,现在分享给大家,也给大家做个参考.一起跟随小编过来看看吧 本文介绍了html5 video 移动端填坑记,分享给大家,具体 ...
- 浅尝ECMAScript6
浅尝ECMAScript6 简介 ECMAScript6 是最新的ECMAScript标准,于2015年6月正式推出(所以也称为ECMAScript 2015),相比于2009年推出的es5, es6 ...
- 用html5的canvas画布绘制贝塞尔曲线
查看效果:http://keleyi.com/keleyi/phtml/html5/7.htm 完整代码: <!DOCTYPE html PUBLIC "-//W3C//DTD XHT ...
- 浅谈HTML5单页面架构(二)——backbone + requirejs + zepto + underscore
本文转载自:http://www.cnblogs.com/kenkofox/p/4648472.html 上一篇<浅谈HTML5单页面架构(一)--requirejs + angular + a ...
- HTML5在canvas中绘制复杂形状附效果截图
HTML5在canvas中绘制复杂形状附效果截图 一.绘制复杂形状或路径 在简单的矩形不能满足需求的情况下,绘图环境提供了如下方法来绘制复杂的形状或路径. beginPath() : 开始绘制一个新路 ...
- HTML5之Canvas时钟(网页效果--每日一更)
今天,带来的是使用HTML5中Canvas标签实现的动态时钟效果. 话不多说,先看效果:亲,请点击这里 众所周知,Canvas标签是HTML5中的灵魂,HTML5 Canvas是屏幕上的一个由Java ...
- HTML5 画布canvas元素
HTML5的canvas元素以及随其而来的编程接口Canvas API应用前景极为广泛.简单地说,canvas元素能够在网页中创建一块矩形区域,这块矩形区域可以成为画布,这其中可以绘制各种图形.可别小 ...
- HTML5 之Canvas绘制太阳系
<!DOCTYPE html> <html> <head> <title>HTML5_Canvas_SolarSystem</title> ...
随机推荐
- Tomcat server.xml常用配置 含有外带文件及默认host
<?xml version="1.0" encoding="UTF-8"?><!DOCTYPE server-xml [<!ENTITY ...
- vue多选验证
vue select 多选 验证 <FormItem :prop="'formList.'+index+'.name'" label="姓名" :rule ...
- 计算机网络(6): http cookie
Cookie作用: 1)帮助管理用户会话信息(用户需要记录的信息:登陆状态等) 2)跟踪浏览器的行为 3)用户自定义设置 实现方式: 当用户浏览带有Cookie的网站时,网站自动为其生成一个唯一的标志 ...
- java学习——内部类(一)
内部类 把一个类放在另一个类中定义,这个定义在其他内部的类被称为内部类,包含内部类 的类被成为外部类,Java从JDK1.1开始引入了内部类的定义. 内部类的作用: 内部类提供了更好的封装,可以把内部 ...
- 求素数的一个快速算法 Python 快速输出素数算法
思想 以100以内为例. 生成一个全是True的101大小的数组 2开始,遇到2的倍数(4,6,8,10...)都赋值为False 因为这些数字都有因子 2 3开始,遇到3的倍数(6,9,12...) ...
- 决策树分类回归,ID3,c4.5,CART,及其Python代码
决策树模型 内部节点表示一个特征或者属性,叶子结点表示一个类.决策树工作时,从根节点开始,对实例的每个特征进行测试,根据测试结果,将实例分配到其子节点中,这时的每一个子节点对应着特征的一个取值,如此递 ...
- java去掉数字后面的0
有些财务业务场景是需要把数字多余的0去掉的. 可以这么写 private String getRealData(BigDecimal num) { if (num == null) { return ...
- Qt QPixmap QImage 图片等比例缩放到指定大小
QPixmap pixmap(path); //pixmap=QPixmap::fromImage(imgShow); pixmap = pixmap.scaled(, , Qt::KeepAspec ...
- TPO5-2 The Origin of Pacific Island People
Contrary to the arguments of some (that much of the pacific was settled by Polynesians accidentally ...
- Java统计内存
在目标代码前放置 Runtime r = Runtime.getRuntime(); r.gc(); long startMem = r.freeMemory(); // 开始时的剩余内存 目标代码执 ...