webpack进阶(二)
1)webpack动态打包所有依赖项,避免打包未使用的模块。
2)转换css的loader有:css-loader,style-loader,加载图片或文件的loader是:file-loader,如果要压缩和优化图像,使用image-webpack-loader和url-loader。
3)加载字体,file-loader也可以进行字体资源的处理,可以用于任何类型的文件:woff,woff2,eot,ttf,otf等,使用font-face进行字体的设置。
4)加载XML,CSV数据等,需要使用csv-loader,xml-loader。JSON支持是内置的,这个类似于NodeJS。
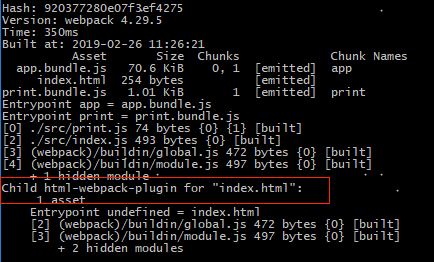
5)HtmlWebpackPlugin默认生成index.html文件,替换原来在dist文件下的index.html。


可以看出HtmlWebpackPlugin创建了一个全新的文件,所有的bundle会自动添加到html中。
6)webpack打包后的代码/dist文件夹下,但是webpack无法追踪哪些文件是实际项目中用到,需要在构建前清理/dist文件夹,clean-webpack-plugin是个管理插件,可以用来清理打包后文件夹中的旧文件。
- const path = require('path');
- const HtmlWebpackPlugin = require('html-webpack-plugin');
- const CleanWebpackPlugin = require('clean-webpack-plugin');
- module.exports = {
- entry:{
- app:'./src/index.js',
- print:'./src/print.js'
- },
- mode:'production',
- output:{
- filename:'[name].bundle.js',
- path:path.resolve(__dirname,'dist')
- },
- plugins:[
- new HtmlWebpackPlugin({
- title:'Output Management'
- }),
- new CleanWebpackPlugin(['dist']),
- ]
- }
重新npm run start后,可以看出以前的bundle.js等不用的文件重新被清理,然后新的依赖打包后文件输出。
7)使用source map,通常浏览器里面运行的文件时打包编译后的bundle.js文件,如果源文件有错误,那么堆栈智慧简单指向bundle.js,没多大帮助,JavaScript提供了source map功能,将编译后的代码映射回源码。source map不是什么plugin或者loader,仅仅就是javascript的功能。这对于实际开发过程中非常有帮助。
sourceMap不仅支持调试javascript,对于css的调试,只需要在css的相关loader中打开devtool的sourMap开关即可。
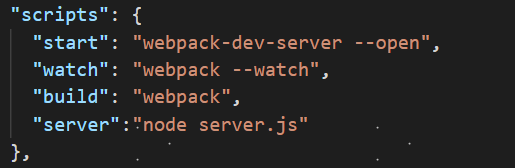
8)"watch":"webpack --watch",npm run watch可以进行script脚本的观察,但是需要刷新浏览器。要实现自动刷新浏览器,则需要使用webpack-dev-server,它提供了一个简单的web服务器,并且能够实现实时重新加载,需要install webpack-dev-server。
9)webpack-dev-middleware,是一个容器,webpack-dev-server在内部使用了它,作为单独的包使用时,例如配合express中间件的使用,把webpack处理后的文件传递给一个服务器。
10)模块热更新(Hot Module Replacement),HRM,运行更新而无需完全刷新,适用于开发环境。HRM是webpack内置的插件,使用的时候在plugins里面,webpack.HotModuleReplacementPlugin()。webpack.namedModulesPlugin是为了更容易查看要修补的依赖,
【bug警示!!!】实际练习中,使用了module.hot条件,进行module.hot.accept方法的执行,发现视图并未热更新,后检查CLI的执行方法,发现使用的是npm run server。

而HRM是webpack-dev-server的hot参数设置为true,所以应该使用npm run start进行热更新运行。
11)tree shaking,用于移除JavaScript上下文中没有引用的代码。在package.json文件中添加sideEffects入口。
tree shaking:应用程序想象成一颗树,绿色代表实际用到的源码和库,是有活力的树叶,灰色代表无用代码,是枯萎的树叶,为了除去死去的树叶,必须摇动这颗树,使得它们落下。
【这也算是优化输出的一种解决方案】
12)webpack4通过配置mode模式为production,可以直接压缩输出。
13)目前webpack4因为零配置思想,需要你手动去安装uglify-webpack-plugin。webpack4.XX新增的mode默认是production,本身继承了UglifyPlugin,所以不需要再引入,开发环境则不需要压缩编译浪费时间,提高开发效率。
在script中的build执行命令中,加上“webpack --mode production”会自动压缩打包。
UglifyJS 是一个js 解释器、最小化器、压缩器、美化器工具集(parser, minifier, compressor or beautifier toolkit)。
注意:
uglify-js@3的API 和 CLI已简化,不再向后兼容uglify-js@2.UglifyJS
2.x文档在这里.uglify-js只支持 ECMAScript 5 (ES5).假如希望压缩 ES2015+ (ES6+)代码,应该使用 uglify-es这个
npm包。
14)开发环境VS生产环境
因为构建目标的差异,开发环境,关注点在:实时重载的热更新模块,source-map和localhost server本地服务器的构建,生产环境关注点:更小的bundle,更轻量级的source-map【一般生产的sourceMap也不会放在服务器】,更优化的资源,更少的加载时间。
所以生产环境配置和开发环境配置一般都是分开写。但是保留了通用配置,使用webpack-merge工具进行合并配置。
webpack.base.js或者webpack.common.js(通用配置),一般设置entry和output,一些公用插件的引入等,webpack.dev.js会添加devtool还有devServer等,而webpack.prod.js则会引入tree shaking删除不必要的模块,以及当mode是production时会自动引用UglifyJS进行压缩打包。
需要在package.json中进行设置start的CLI为"webpack-dev-server --open --config webpack.dev.js";而build中“webpack --config webpack.prod.js --mode production”。
15)官网鼓励在生产使用source map,但是会加大资源包,真正放在服务器的包还是要剥离该source map文件的。开发中的devtool:'inline-source-map'。可以在开发者模式查看源码。
16)process.env.NODE_ENV环境变量,有两个值,'production'和'development',是Node.js暴露给执行脚本的系统环境变量,任何在/src下面的本地代码都可以关联该环境变量。
- if (process.env.NODE_ENV !== 'production') {
- console.log('development ENV');
- }else{
- console.log('production ENV')
- }
此代码在index.js文件中是执行成功的!!!
17)CSS分离,webpack的理念是将所有的东西都打包在js文件中,包括CSS,图片等,目的很明确就是为了减少http请求,但是劣势明显,随着项目越来越大,js文件也会愈来愈大,所以需要针对css进行分离,进行单独打包。可以使用ExtractTextPlugin将css分离成单独的文件。【css分离也算是webpack的高阶了】
【高级教程提示】Manifest对模块映射到输出bundle的过程保持追踪,manifest的概念以及WebpackManifestPlugin,缓存,代码分离等,是webpack的高阶教程了。
【完】
Today I get through with nothing done is just the tomorrow the men who dead yesterday eager for.
我荒废的今日,正是昨日殒身之人祈求的明日。 ——哈佛校训
webpack进阶(二)的更多相关文章
- webpack进阶构建项目(一)
webpack进阶构建项目(一) 阅读目录 1.理解webpack加载器 2.html-webpack-plugin学习 3.压缩js与css 4.理解less-loader加载器的使用 5.理解ba ...
- mysql进阶(二十九)常用函数
mysql进阶(二十九)常用函数 一.数学函数 ABS(x) 返回x的绝对值 BIN(x) 返回x的二进制(OCT返回八进制,HEX返回十六进制) CEILING(x) 返回大于x的最小整数值 EXP ...
- mysql进阶(二十八)MySQL GRANT REVOKE用法
mysql进阶(二十八)MySQL GRANT REVOKE用法 MySQL的权限系统围绕着两个概念: 认证->确定用户是否允许连接数据库服务器: 授权->确定用户是否拥有足够的权限执 ...
- mysql进阶(二十七)数据库索引原理
mysql进阶(二十七)数据库索引原理 前言 本文主要是阐述MySQL索引机制,主要是说明存储引擎Innodb. 第一部分主要从数据结构及算法理论层面讨论MySQL数据库索引的数理基础. ...
- mysql进阶(二十六)MySQL 索引类型(初学者必看)
mysql进阶(二十六)MySQL 索引类型(初学者必看) 索引是快速搜索的关键.MySQL 索引的建立对于 MySQL 的高效运行是很重要的.下面介绍几种常见的 MySQL 索引类型. 在数 ...
- J2EE进阶(二)从零开始之Struts2
J2EE进阶(二)从零开始之Struts2 以前自己总是听说什么SSH框架,不明觉厉.现在自己要重整旗鼓,开始系统性的学习SSH框架了.首先开始Struts2的学习.其实自己之前参与过Struts2项 ...
- Android进阶(二十八)上下文菜单ContextMenu使用案例
上下文菜单ContextMenu使用案例 前言 回顾之前的应用程序,发现之前创建的选项菜单无法显示了.按照正常逻辑来说,左图中在"商品信息"一栏中应该存在选项菜单,用户可进行分享等 ...
- 分布式进阶(二)Ubuntu 14.04下安装Dockr图文教程(一)
当前,完全硬件虚拟化技术(KVM.Xen.Hyper-V 等)能在一个物理主机上很好地运行多个互相独立的操作系统,但这也带来一些问题:性能不佳,资源浪费,系统反应迟缓等.有时候对用户来说,完全的硬件虚 ...
- Java进阶(二十五)Java连接mysql数据库(底层实现)
Java进阶(二十五)Java连接mysql数据库(底层实现) 前言 很长时间没有系统的使用java做项目了.现在需要使用java完成一个实验,其中涉及到java连接数据库.让自己来写,记忆中已无从搜 ...
- Android进阶(二十)AndroidAPP开发问题汇总(四)
· Android进阶(二十)AndroidAPP开发问题汇总(四) android:layout_width和android:width的区别 基中的android:layout_width和and ...
随机推荐
- signal——信号集
1.信号集 每个进程都有一个信号屏蔽字,它规定了当前要阻塞递送到该进程的信号集.对于每种可能的信号,该屏蔽字中都有一bit位与之对应.信号数可能会超过一个整型数所包含的二进制位数,因此POSIX.1 ...
- <USACO09DEC>视频游戏的麻烦Video Game Troublesの思路
emm今天模拟赛的题.神奇地A了 #include<cstdio> #include<cstring> #include<iostream> #include< ...
- Linux挂载存储(供应商给的资料)
infofile iqn.1994-05.com.redhat:16a2b8b7d8 infodb iqn.1994-05.com.redhat:8518efa2fe72 在iscsi server上 ...
- 吴裕雄 python 神经网络——TensorFlow 卷积神经网络手写数字图片识别
import os import tensorflow as tf from tensorflow.examples.tutorials.mnist import input_data INPUT_N ...
- js求两个数的百分比
function toPercent(num, total) { return (Math.round(num / total * 10000) / 100.00 + "%");/ ...
- asp.net 管道处理模式
- youths |government|some
N-COUNT (新闻用语,尤指惹麻烦的)青年,小伙子Journalists often refer to young men as youths, especially when they are ...
- 【Linux_Shell 脚本编程学习笔记四、监控系统内存并报警企业案例脚本】
前置知识:awk 参考学习博客:https://www.cnblogs.com/bugingcode/p/8287914.html awk 'BEGIN{ commands } pattern{ co ...
- Office 365 的安装方法
一.在线安装 进入网址 https://www.office.com/ 使用office账号登陆 1.点击右上角安装office应用,选择第二项 其他安装选项 2.选择安装语言 点击高级,选择安装版本 ...
- synchronized互斥锁实例解析
目录 synchronized互斥锁实例解析 1.互斥锁基础使用:防止多个线程同时访问对象的synchronized方法. 1.1.多个线程调用同一个方法 1.2.多个线程多个锁,升级为类锁 2.线程 ...
